Divider
What is a divider?
A divider in the theme editor serves as a tool that allows you to control and enhance the spacing between two sections within your website. This feature plays a crucial role in optimizing the visual layout and overall aesthetic appeal of your site by providing a means to create well-defined and visually pleasing separations between different content areas. It grants you the flexibility to customize the spacing according to your design preferences, contributing to a more polished and organized appearance for a seamless user experience.
How to set up a divider?
1. Navigate to the theme editor and insert a divider between the desired sections.
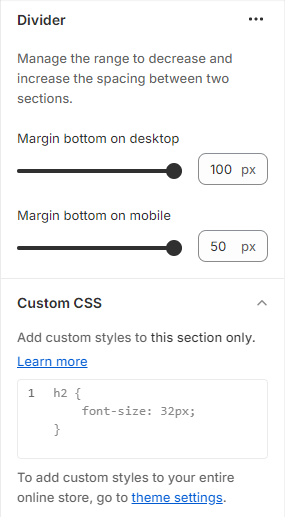
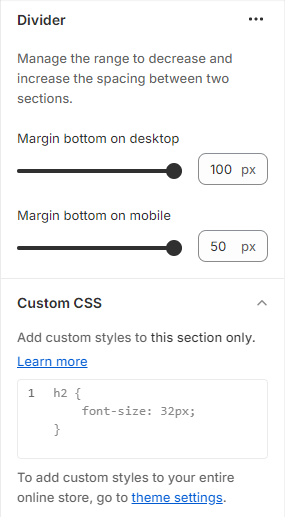
2. On the right side, locate the option to manage the spacing range between the sections.
3. Utilize the first slider to adjust the desktop margin-bottom, ranging from a minimum of -100px to a maximum of 100px.
4. Use the second slider to modify the mobile margin-bottom, with a range from a minimum of -50px to a maximum of 50px.
5. Optionally, utilize the option to add custom CSS for incorporating unique styles to the section.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.