Multirow
What is a multirow section?
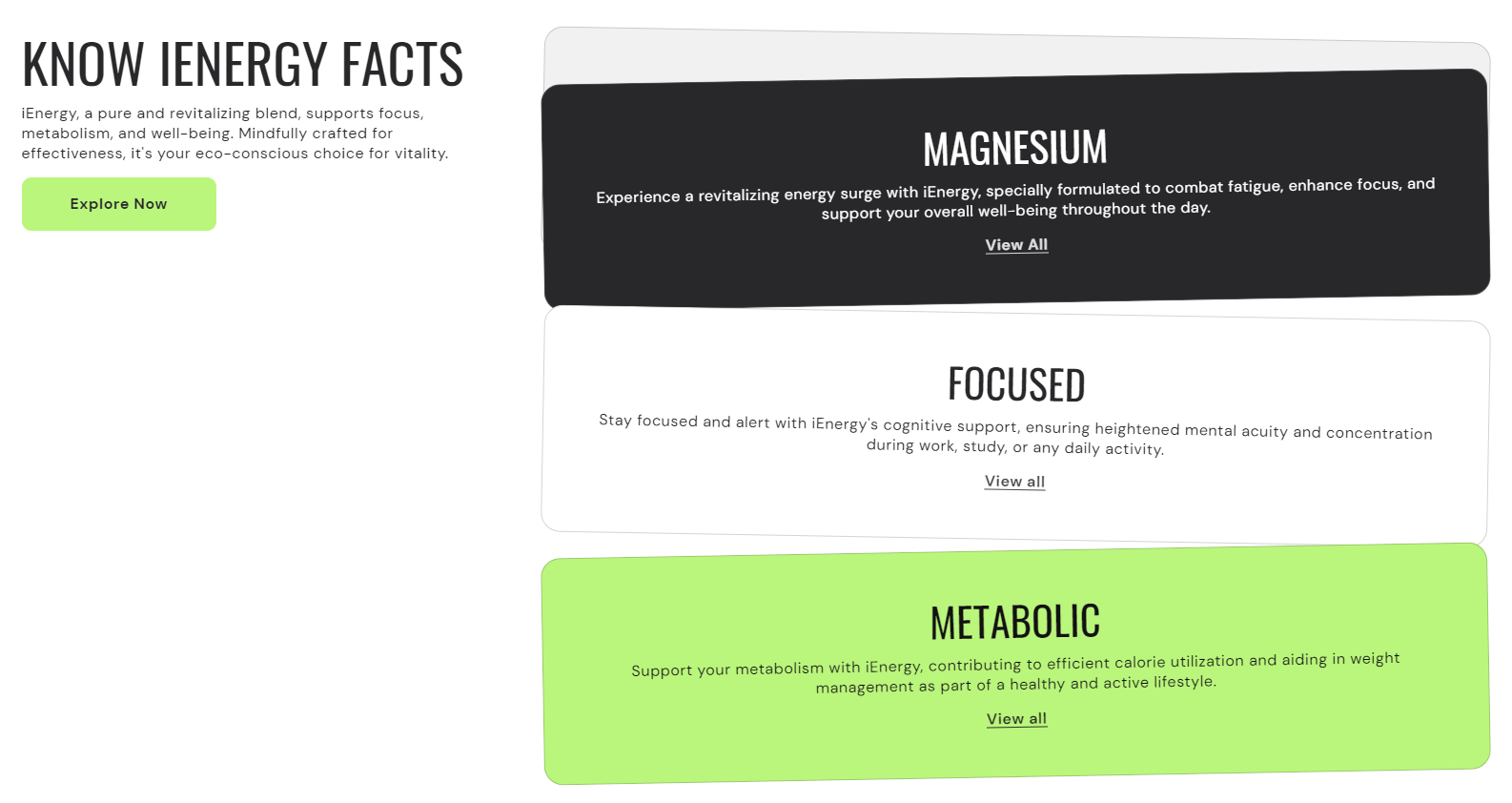
A Multi Row Section typically refers to a section within a web page layout where content is arranged in multiple rows, often with varying styles, formats, or purposes. This kind of section is commonly used in website design to present diverse information or features in an organized and visually appealing manner.
How to set up a multirow section?
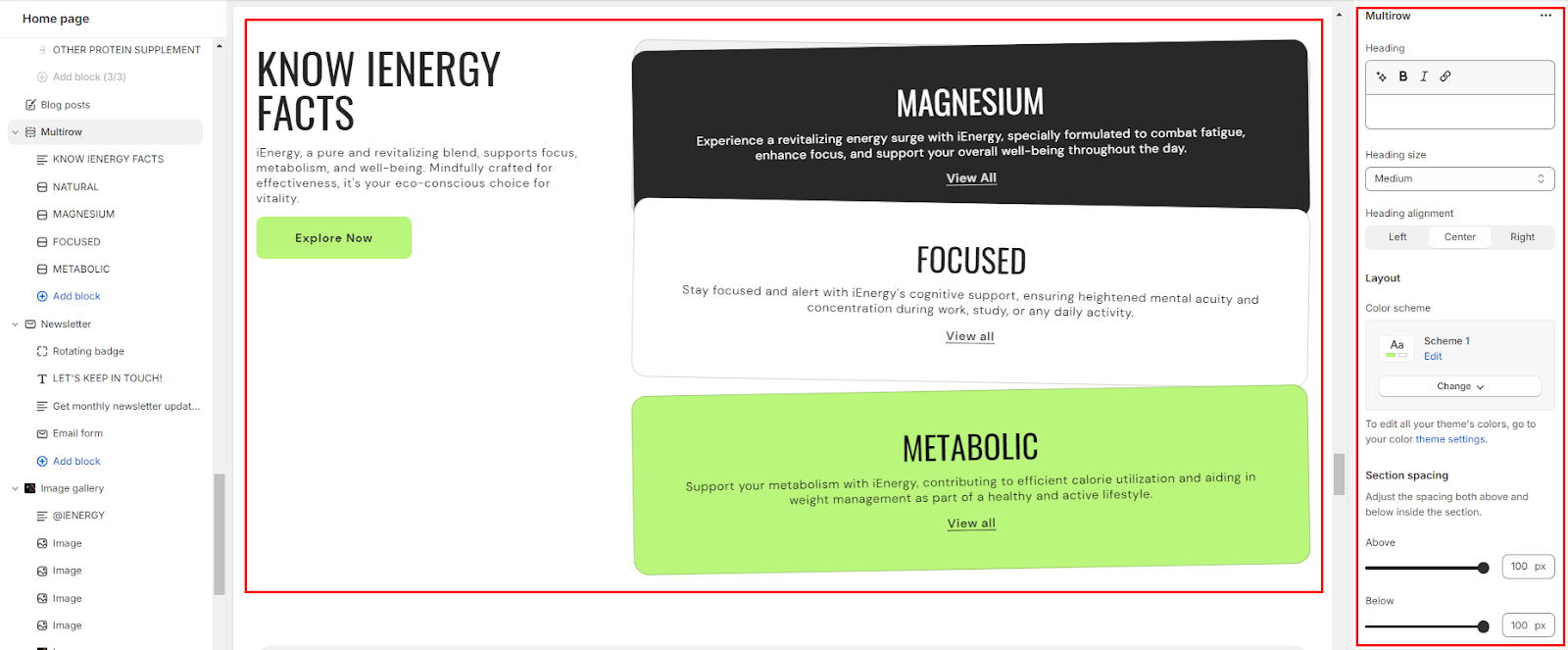
1. Navigate to the template section and add the multirow section.
2. Add a heading to the multirow section by entering your desired heading text.
3. Set the heading size for the section and choose the heading alignment from the available options.
4. Customize the color scheme for the section.

5. Adjust the section spacing by setting values for spacing above and below the section.
6. Optionally, add custom CSS code to further customize the appearance of the section.
Add Blocks
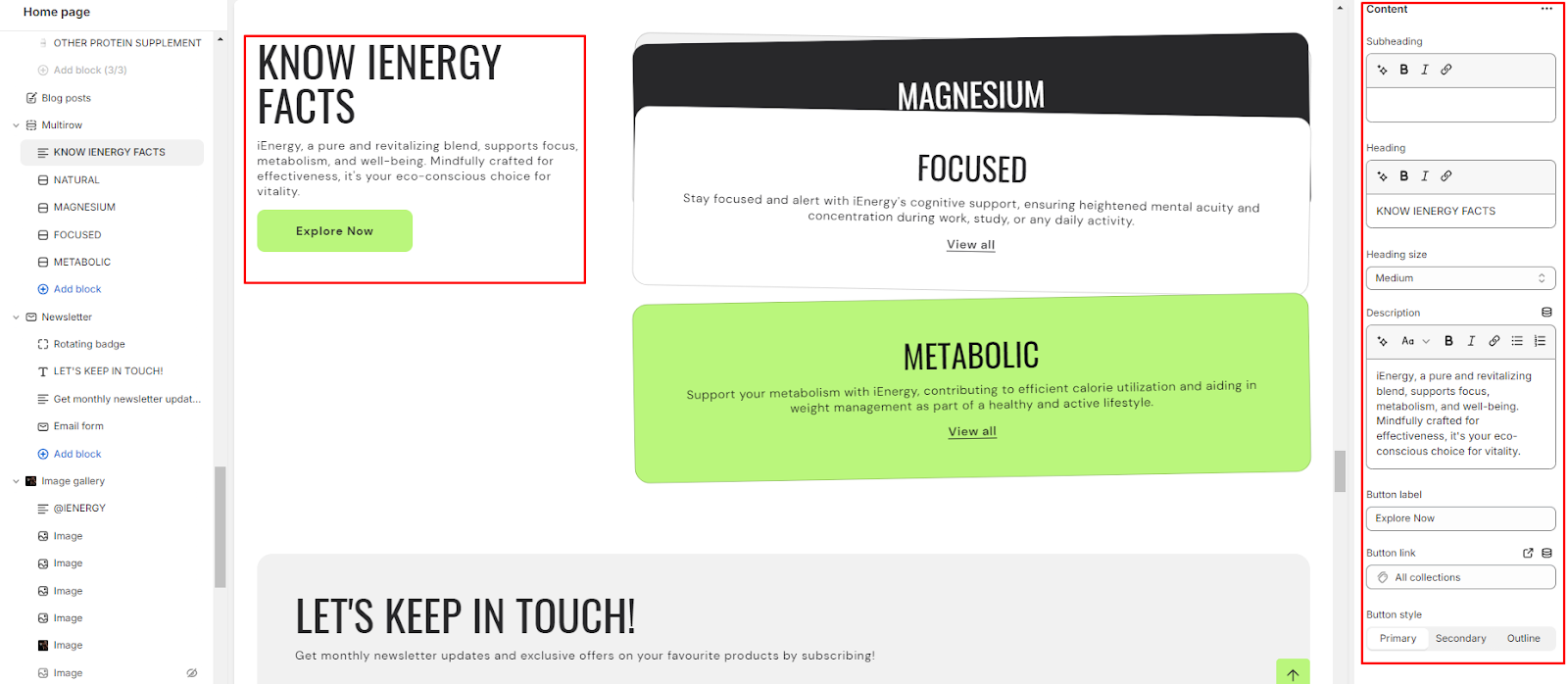
1. Select the content block option from the available block types.
2. Add a subheading, heading to the content block and manage the heading size.
3. Provide a description for the content block to inform customers about product details and highlight distinctions.
4. Set the button label for the primary and secondary buttons .
5. Enter the appropriate links for the primary and secondary buttons.
6. Choose the button style from the options available.

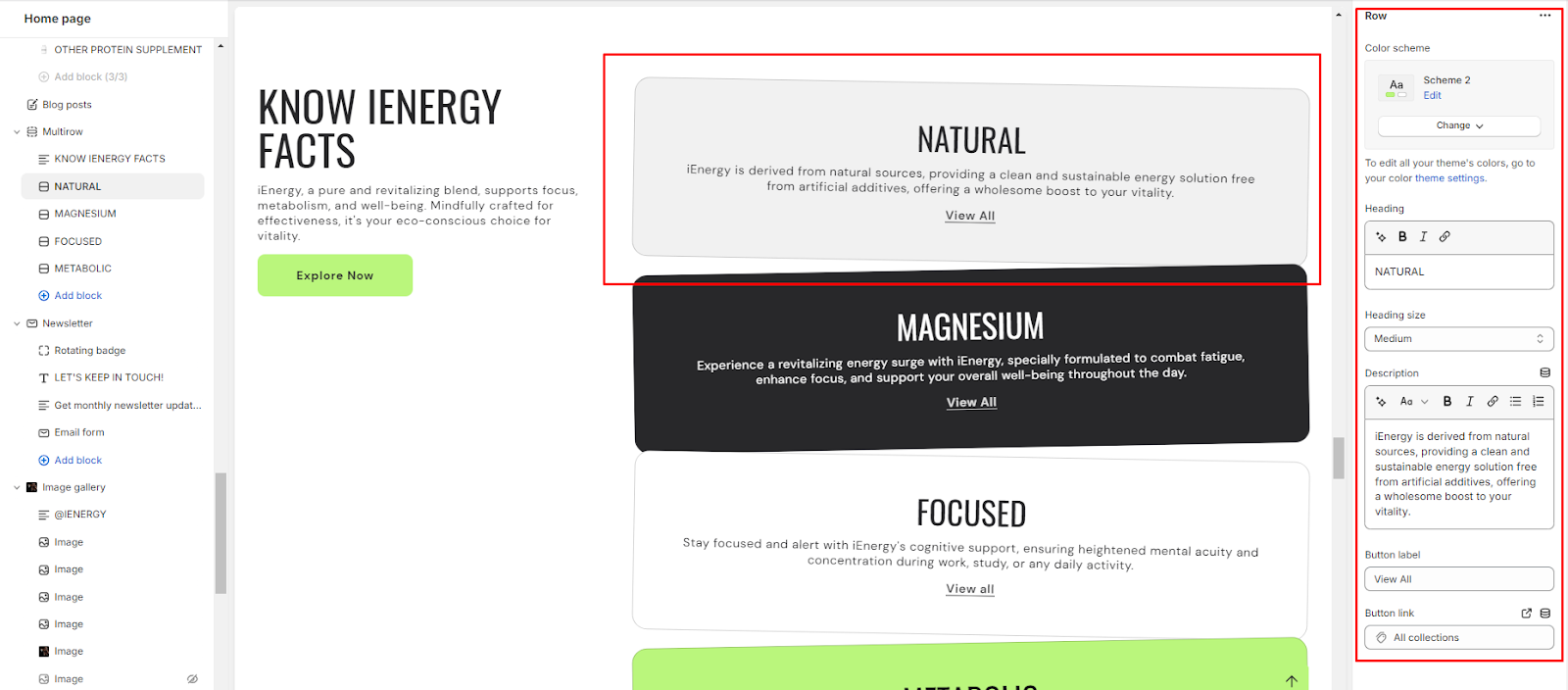
7. Now add the row block to the multirow section.
8. Customize the color scheme for the row block .
9. Add a heading to the row block and manage its size.
10. Provide a description for the row block to highlight your product, collection, or blog posts and add additional information.
11. Set the button label and enter the appropriate link to it.