Masonry grid
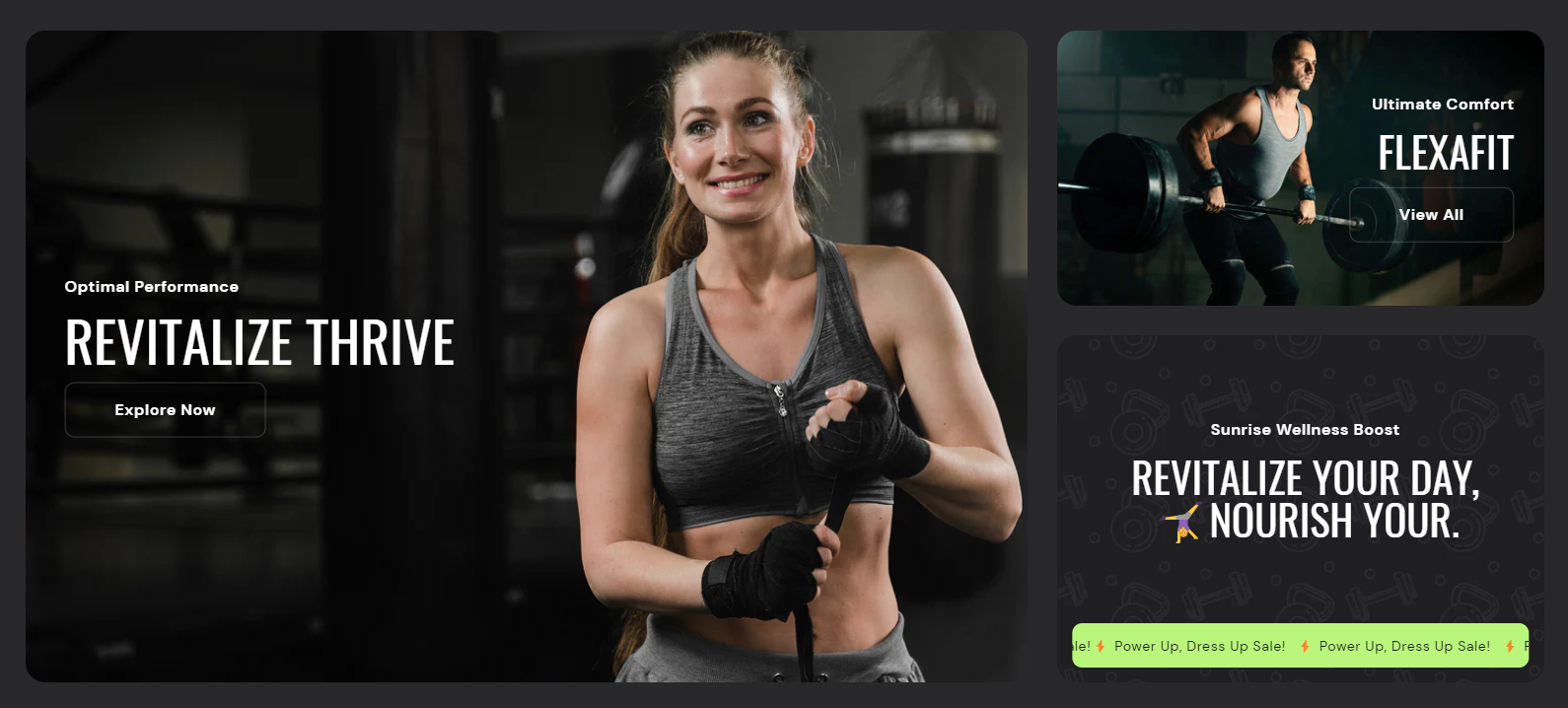
What is a masonry grid section?
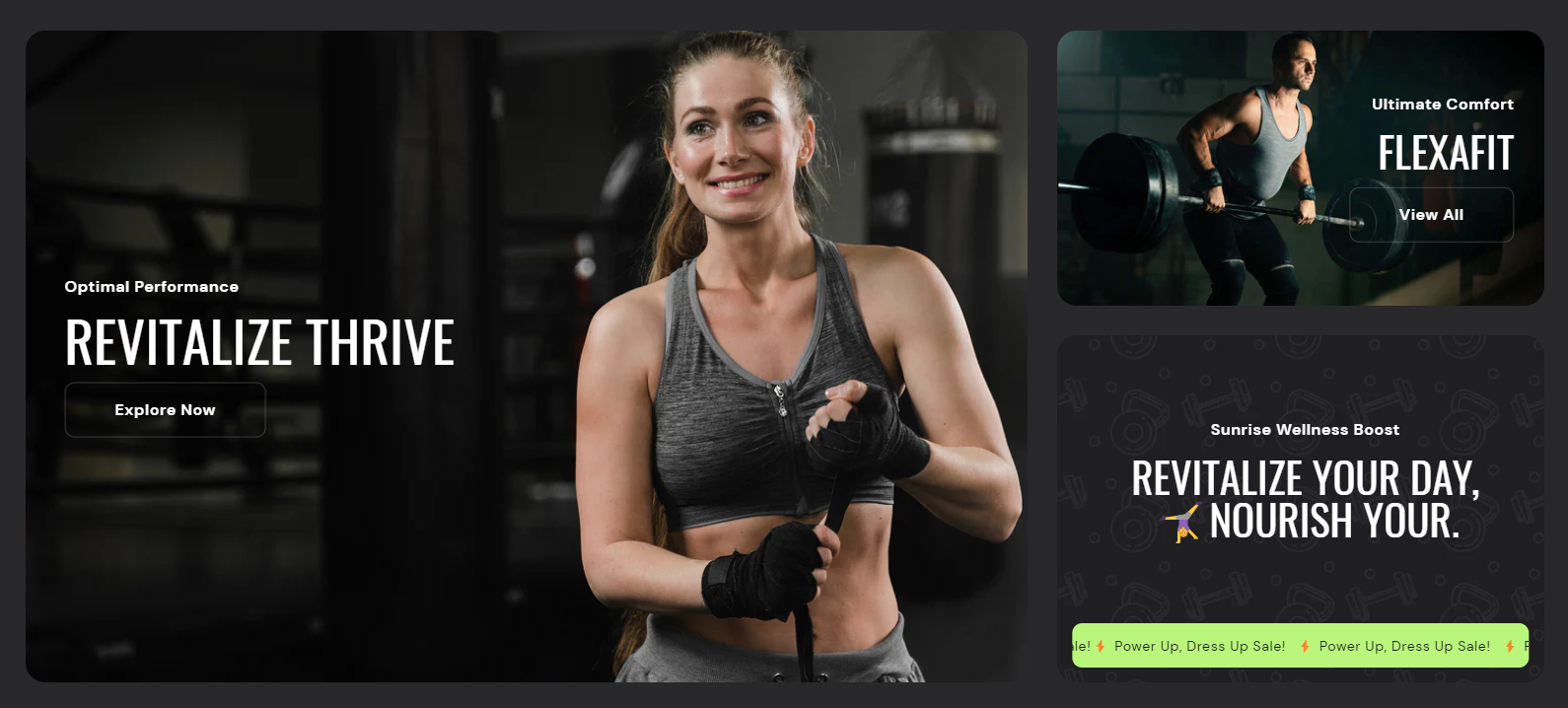
A masonry grid section is a layout design to display content in a dynamic and visually appealing way. Unlike traditional grid layouts where all items have the same height and are aligned in rows and columns, a masonry grid allows items to have varying heights and aligns them based on available vertical space. This results in a more flexible and organic layout that can accommodate content of different sizes and aspect ratios without leaving excessive white space.

How to set a masonry grid section?
1. Go to the theme editor and add the masonry grid section.
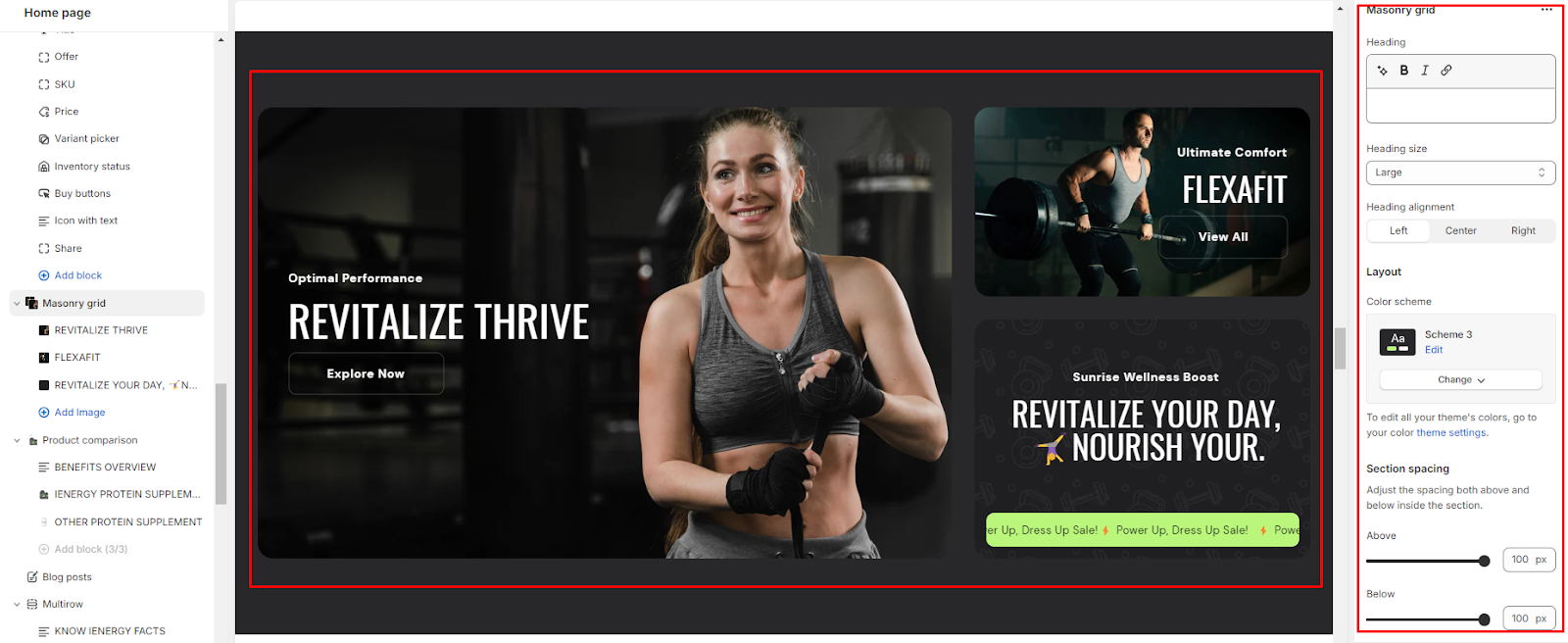
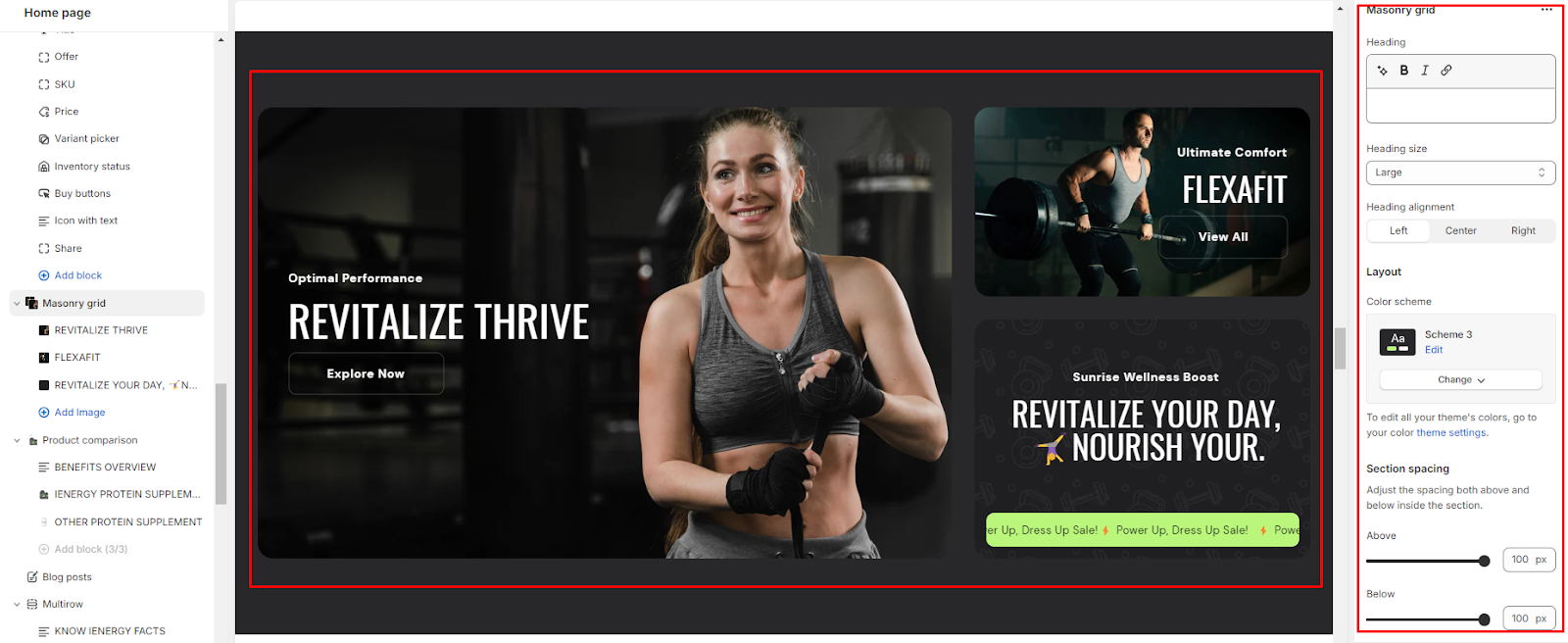
2. After integrating the masonry grid section, customize its settings by accessing the options on the right side.
3. Add a heading to the masonry grid section and set the heading for it.
4. Align the heading to the left, center, or right as per your preference.
5. Customize the color scheme from the available options.
6. Finally, fine-tune the spacing above and below the section using the section spacing slider.

7. Optionally, utilize the option to add custom CSS for incorporating unique styles to the section.
Add Blocks
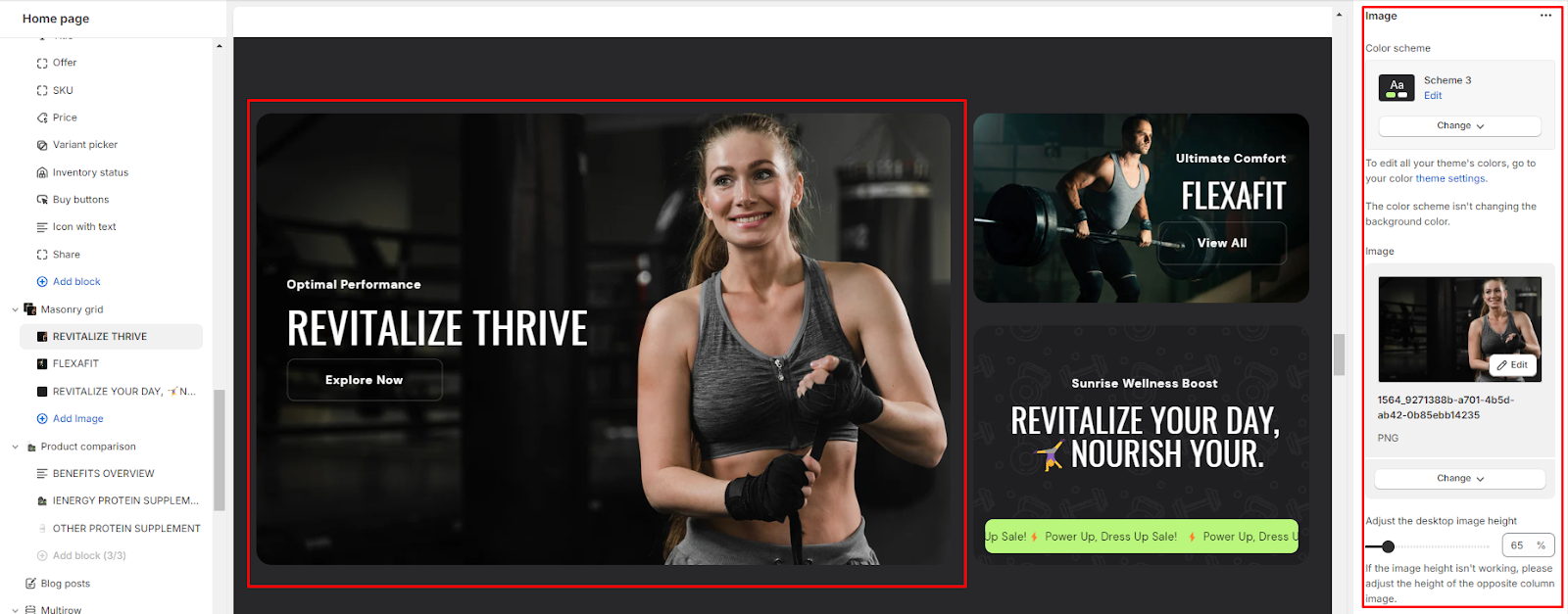
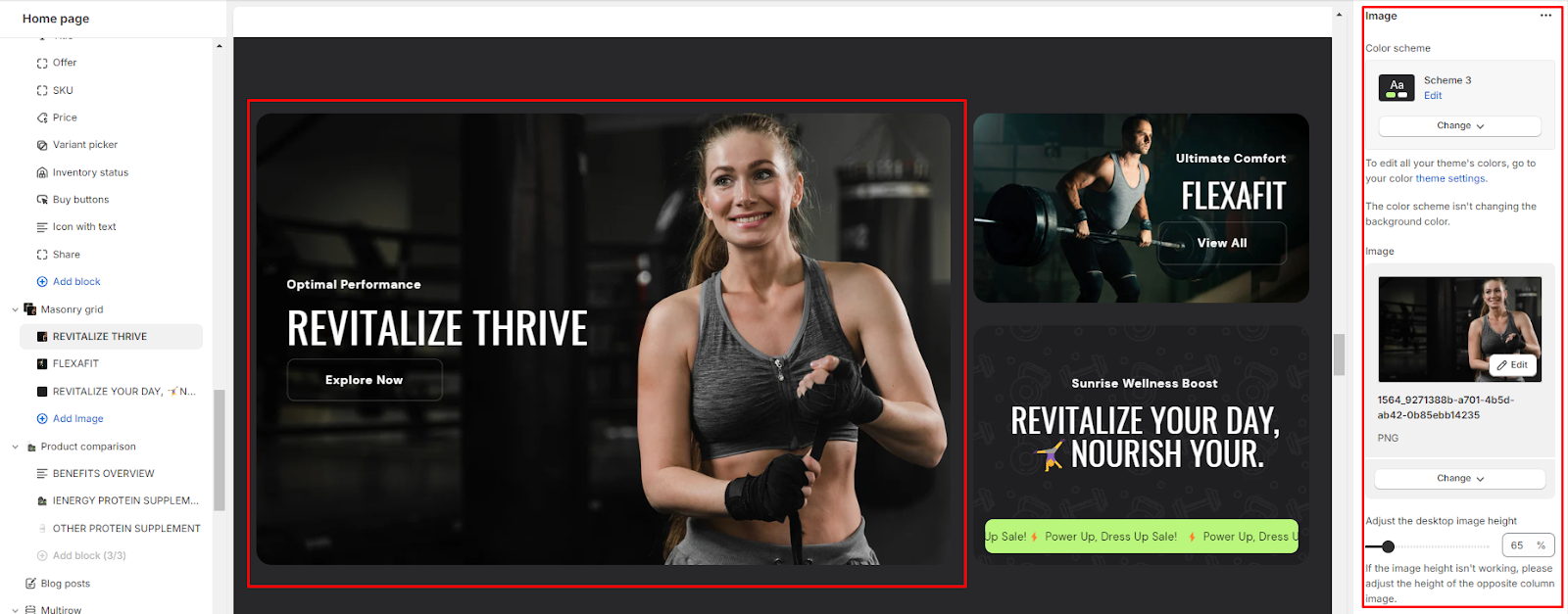
1. Add an image block within the masonry grid section.
2. Choose the color scheme for the image block.
3. Upload images by selecting images from your device or exploring free images.
4. Adjust the desktop image height to your preferred size.

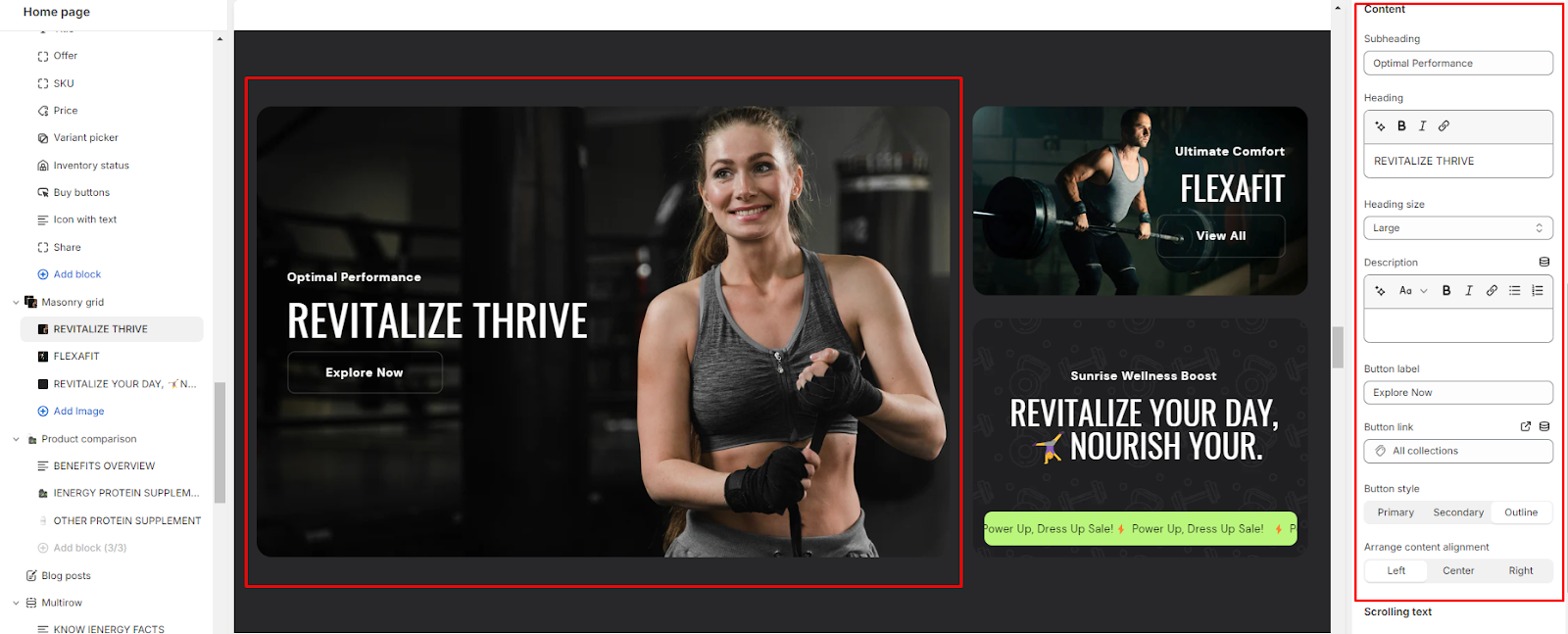
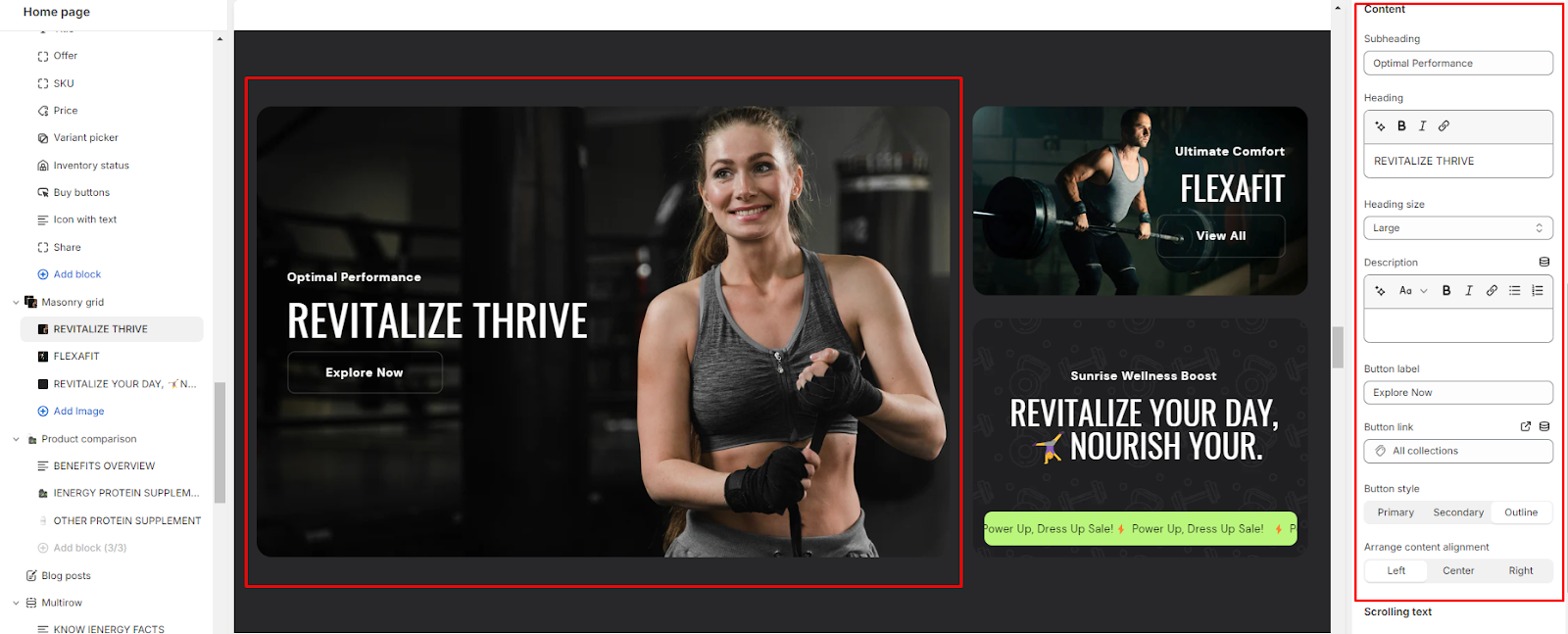
5. Add a subheading, heading and manage the heading size.
Provide a detailed description of your product or collection in the description field.
6. Set button labels and links for buttons.
7. Choose the button style (Primary, Secondary, or Outline).
8. Arrange content alignment to the left, center, or right.

9. Optionally, enable scrolling text, choose a color scheme for the scrolling text and add the text in it.
Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.