Blog posts
What is a blog posts section?
A blog post section is a dedicated area within a website where blog posts are displayed. It typically consists of a series of individual blog posts arranged in a grid or list format, often with features such as post titles, excerpts, images, publication dates, and author names. The blog post section allows visitors to access and navigate through the latest or featured blog content easily. It is a fundamental component of websites that focus on regularly publishing articles, news, opinions, or other types of content in a blog format.

How to set up a blog posts section?
1. Navigate to the template section and locate the option to add a blog post section.
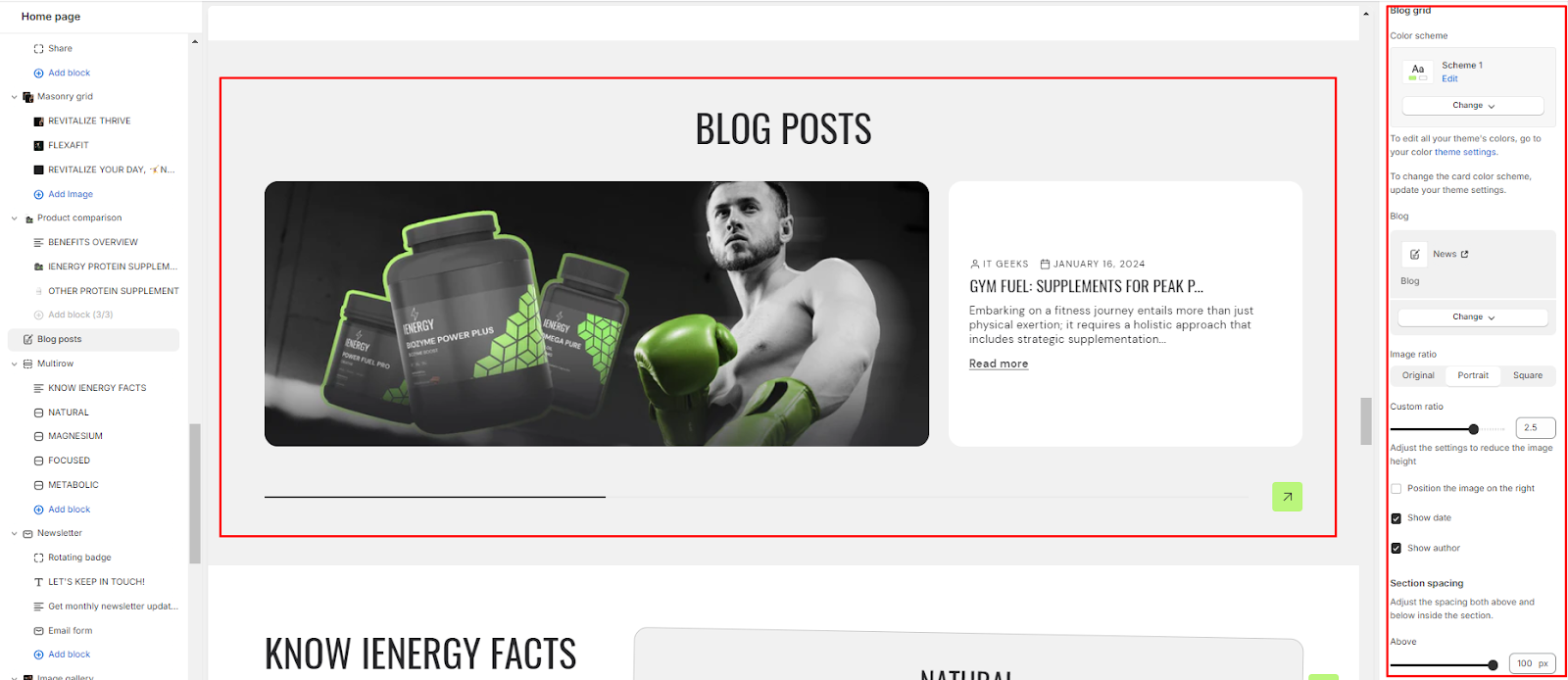
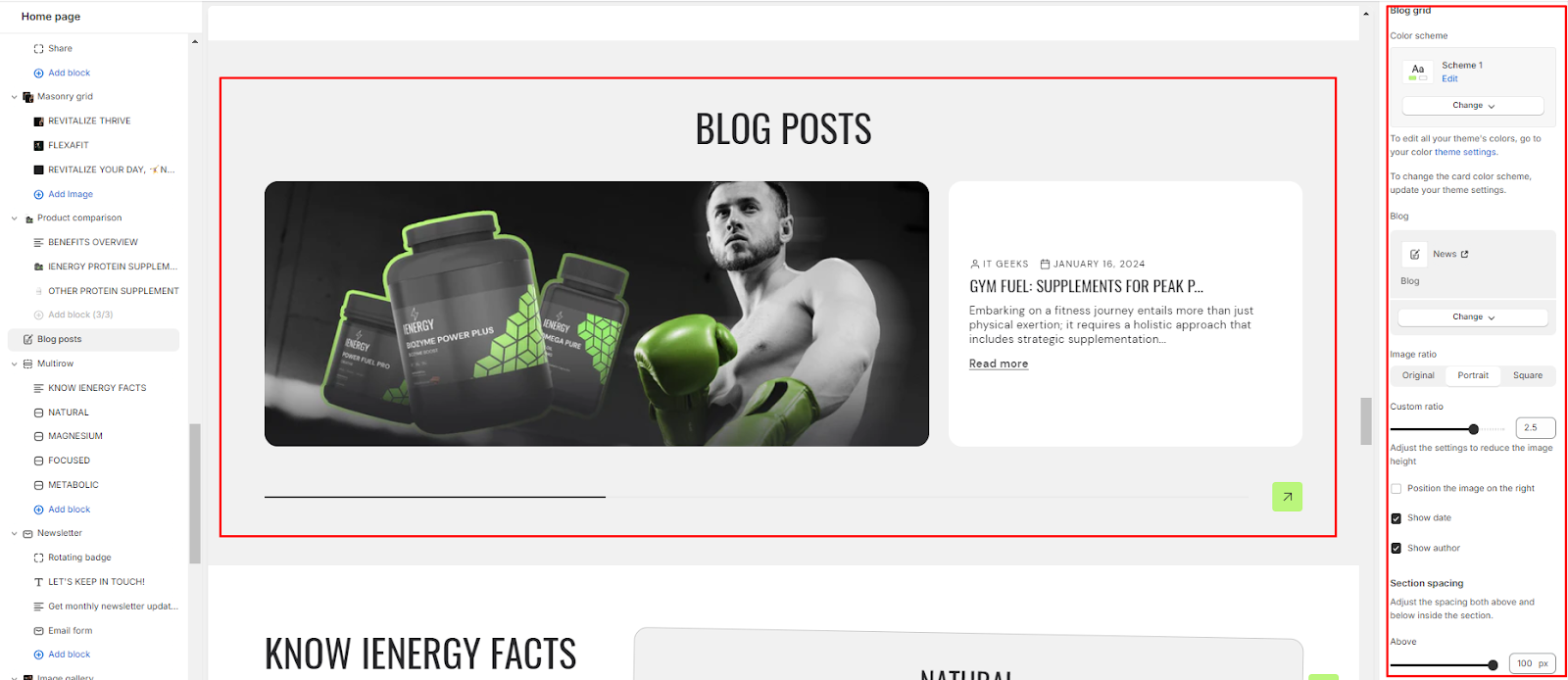
2. Access customization options for the blog post section, typically found on the right-hand side of the interface.
3. Set the heading for the blog post section and configure the heading size.
4. Choose the alignment for the heading.
5. Determine the layout and color scheme for the blog post section.
6. Specify the maximum number of blogs to display or enable the "View all" button if required.

7. Customize the color scheme for the blog grid and select the blog you wish to display.
8. Adjust the image ratio for the blog posts. Options typically include Original, Portrait, Square, or Custom ratio.
9. Enable the option to position the image on the right
10. Decide whether to display the date and author of each blog post.
11. Fine-tune the spacing above and below the contact form section using the section spacing slider to ensure it fits seamlessly into your website layout.

12. Optionally, configure theme settings and apply custom CSS to achieve unique styles according to your preference.
Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.