Navigation Hub
What is a navigation hub?
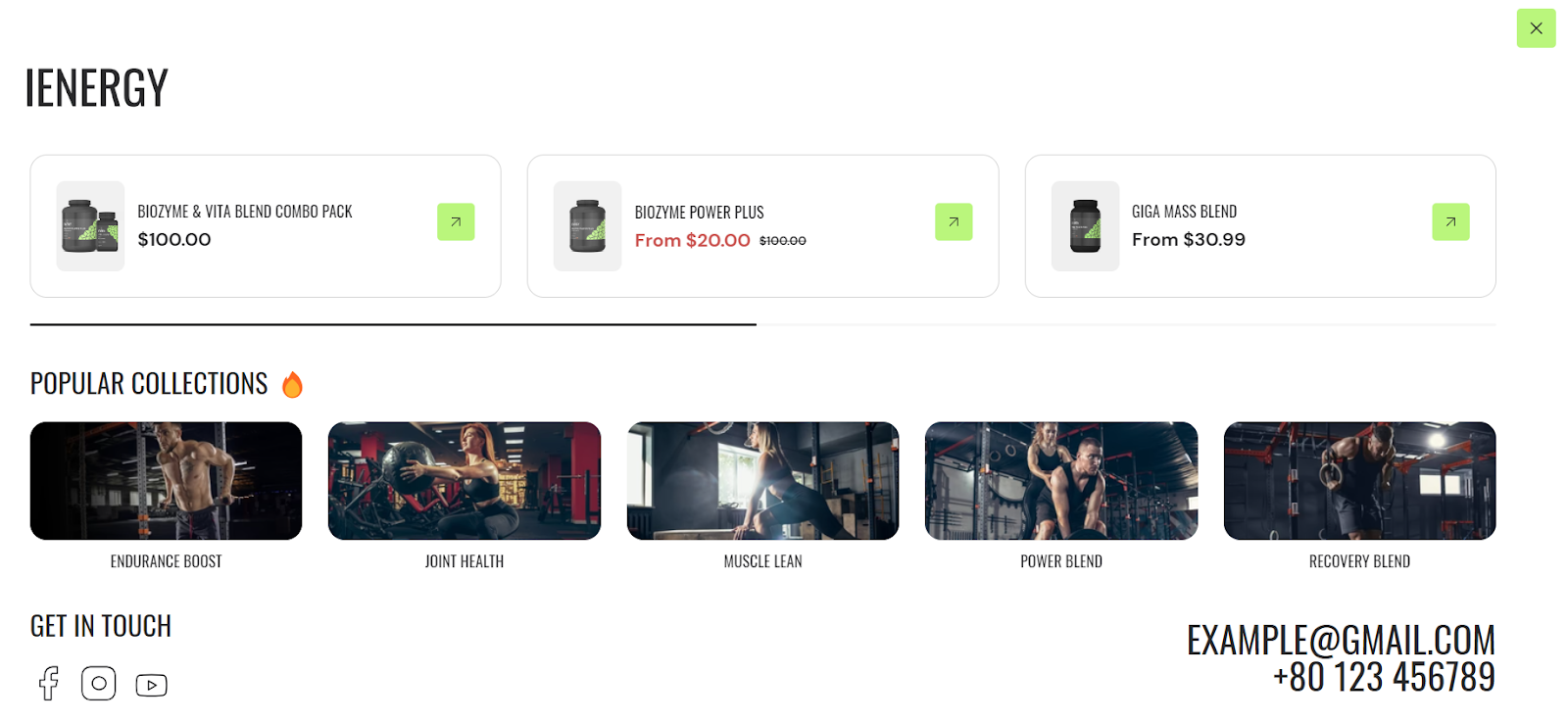
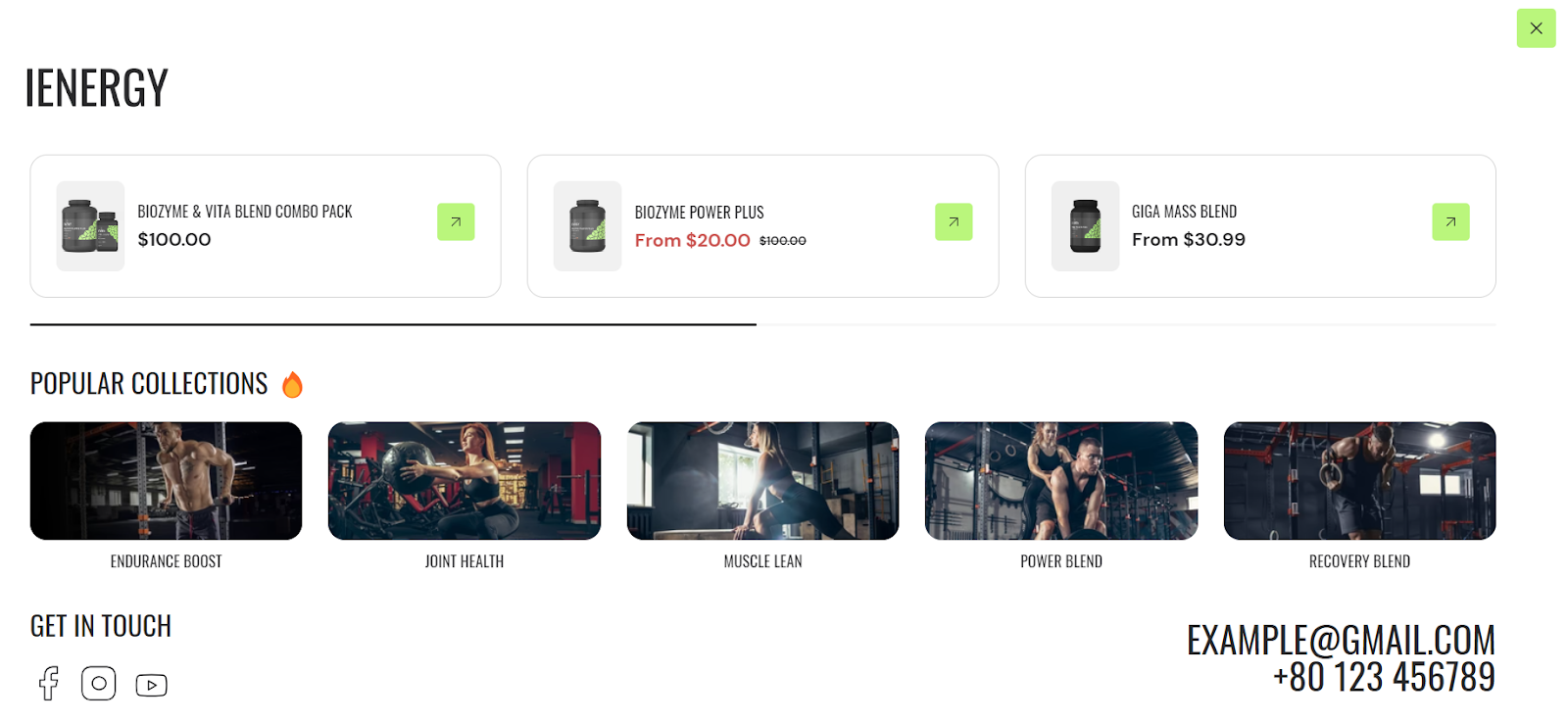
A navigation hub in a theme refers to a centralized location or interface that allows users to easily navigate through different sections or pages of a website. It serves as a hub or central point from which users can access various parts of the site without having to go back to the homepage or use multiple menus.
The navigation hub typically includes links or buttons to key sections such as Home, About Us, Contact, and any other relevant pages. It may also incorporate dropdown menus or sub-menus for organizing and presenting a hierarchical structure of the website's content.

How to set up a navigation hub?
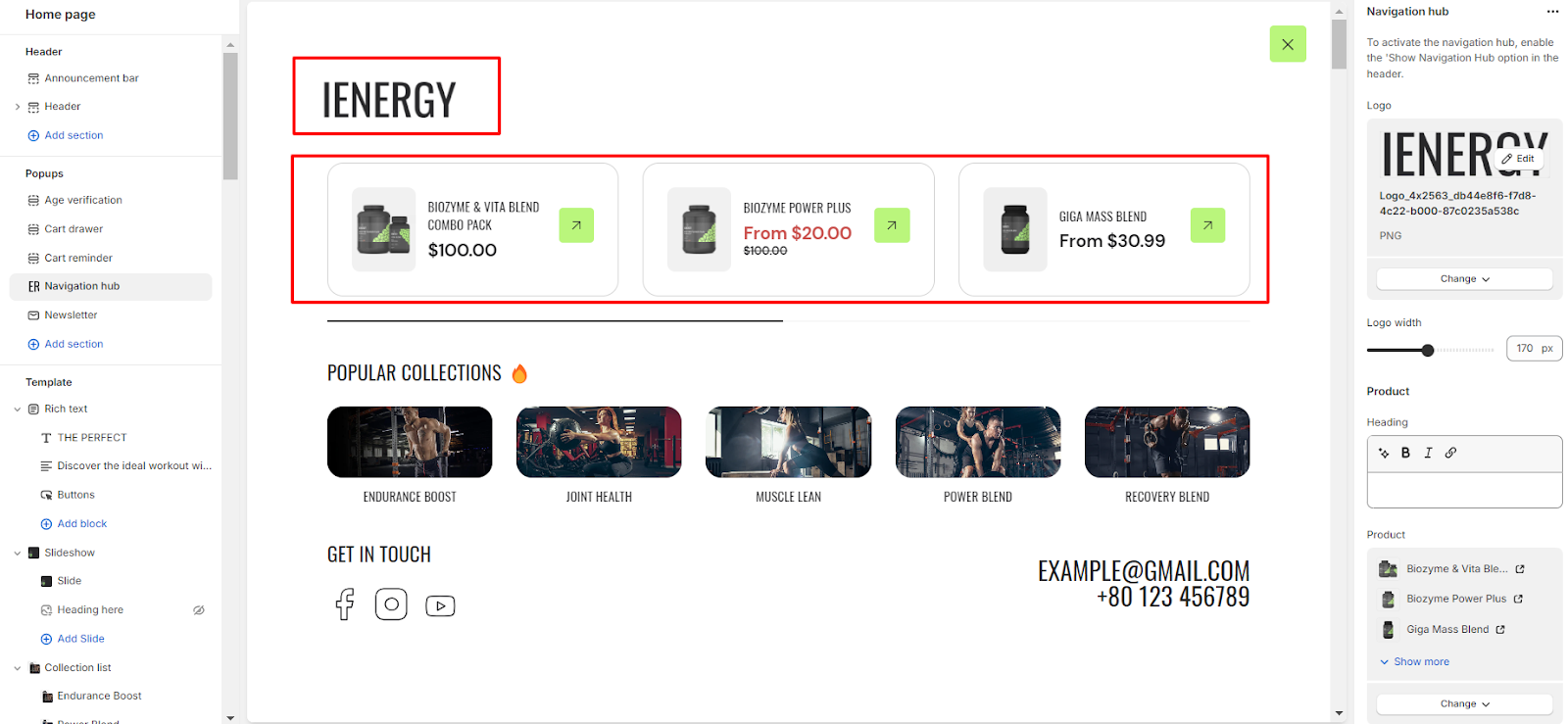
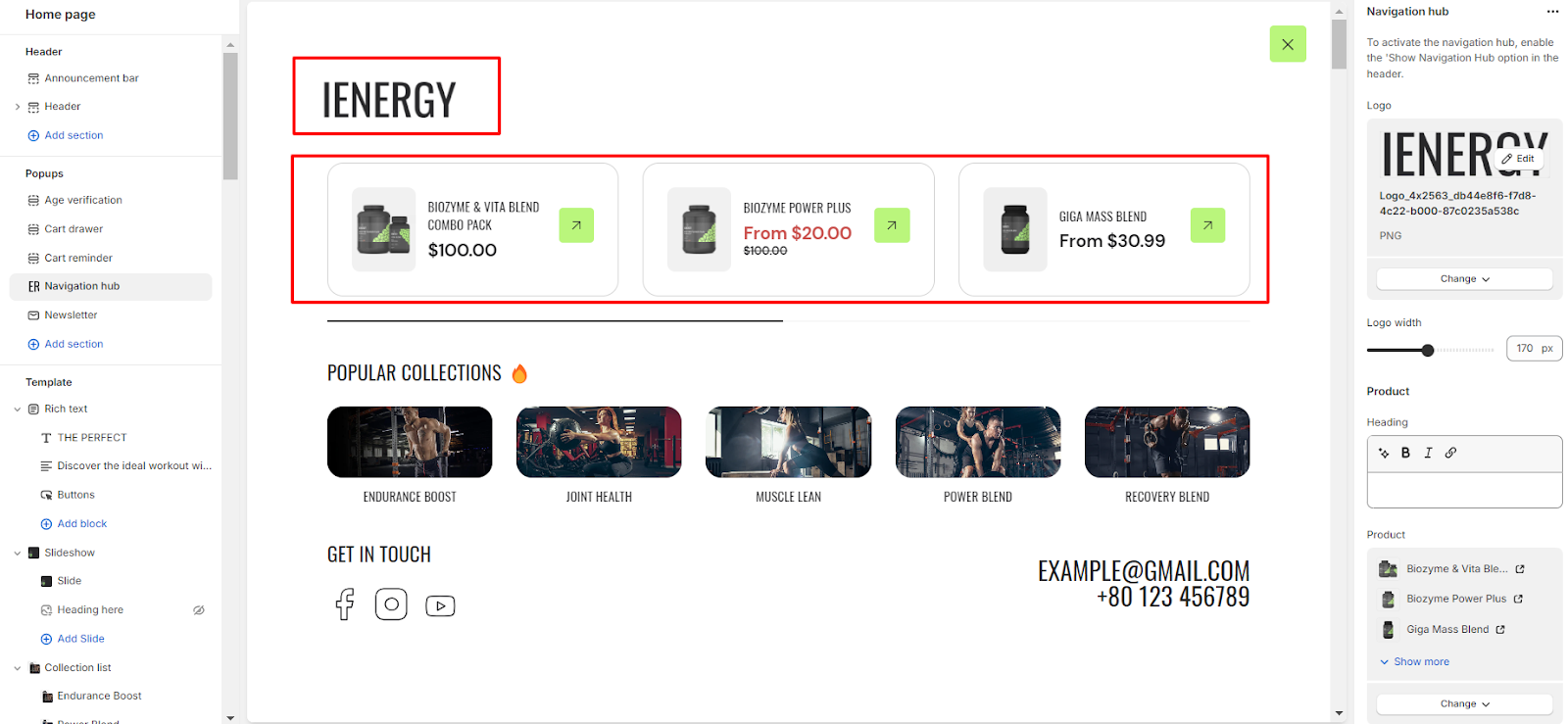
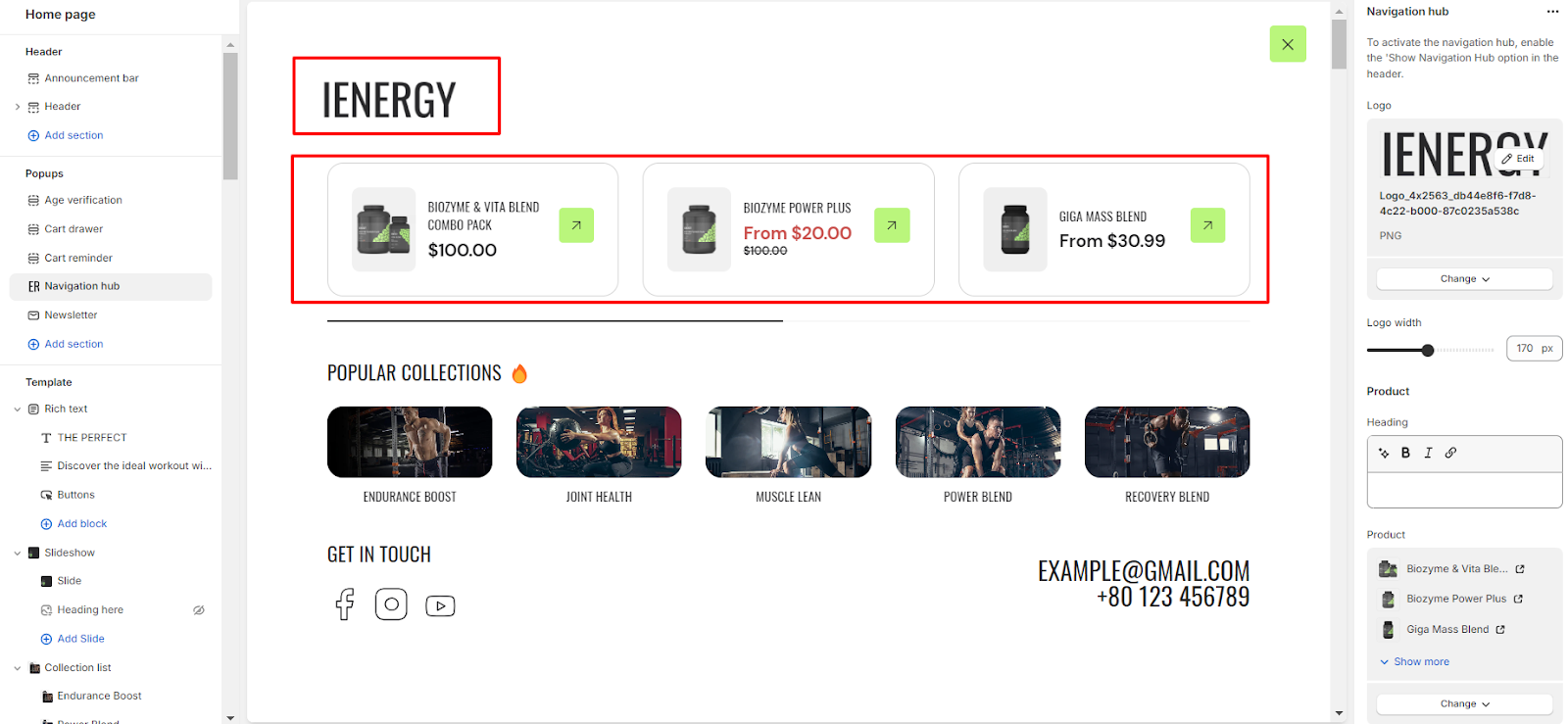
1. Go to the "Popup" section and select " navigation hub" Upon selection, you will get the settings for the navigation hub on the right side of the screen.
2. To activate the navigation hub, enable the “Show Navigation Hub” option from the header section.
3. From the settings, select the logo for the navigation hub and adjust the logo width of the logo.
4. Manage the Product section by adding a heading in the provided field.
5. Select the desired products to display in this section from the product list.

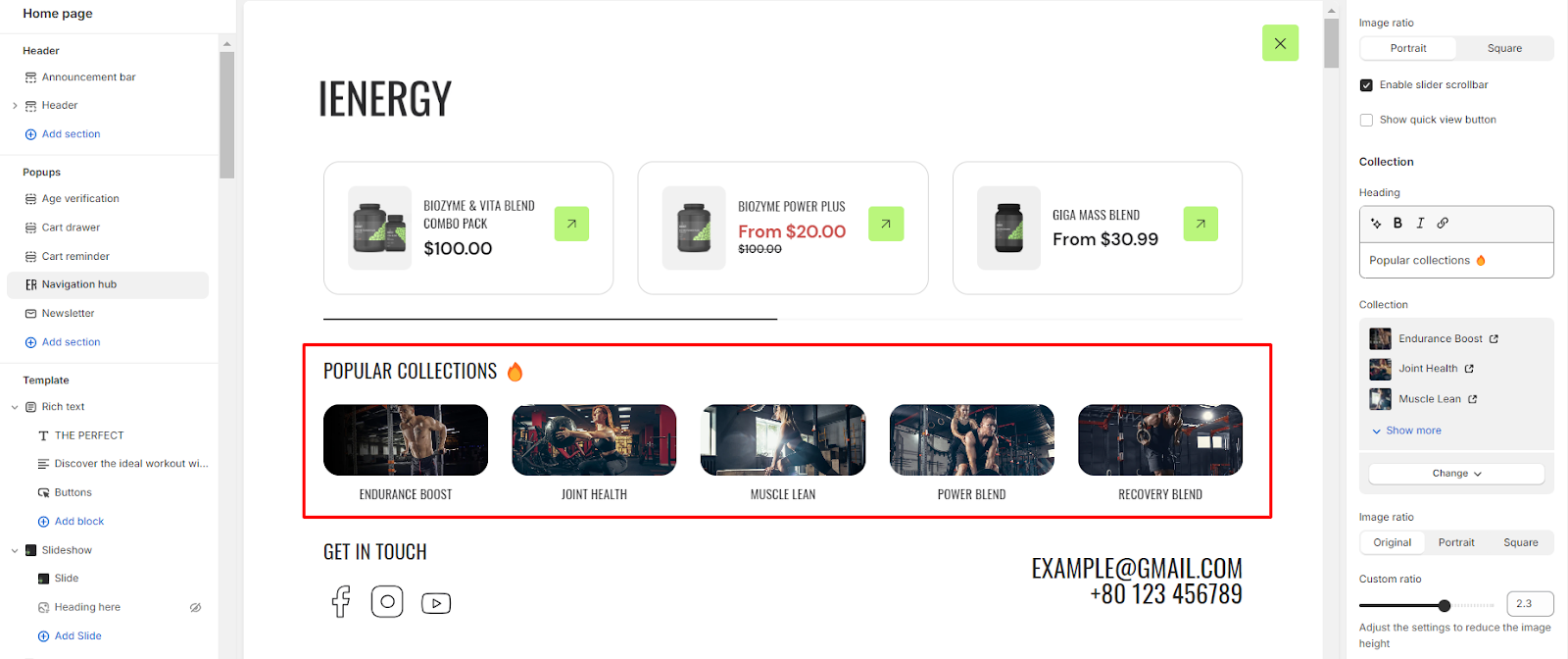
6. Choose the image ratio for the products: Portrait or Square.
7. Enable the slider scrollbar if you want the products to be visible upon scrolling; otherwise, all products will be shown.
8. Optionally, enable the "Show Quick View" button for products.
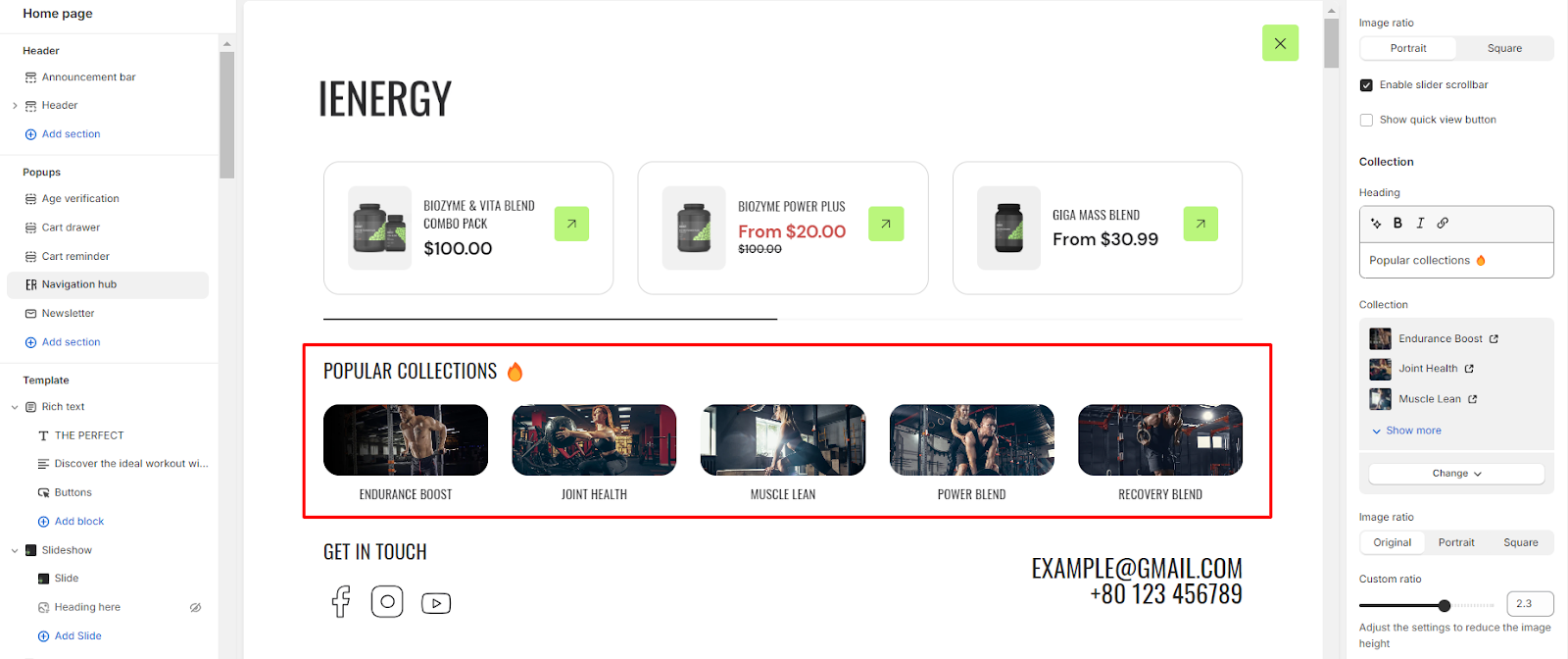
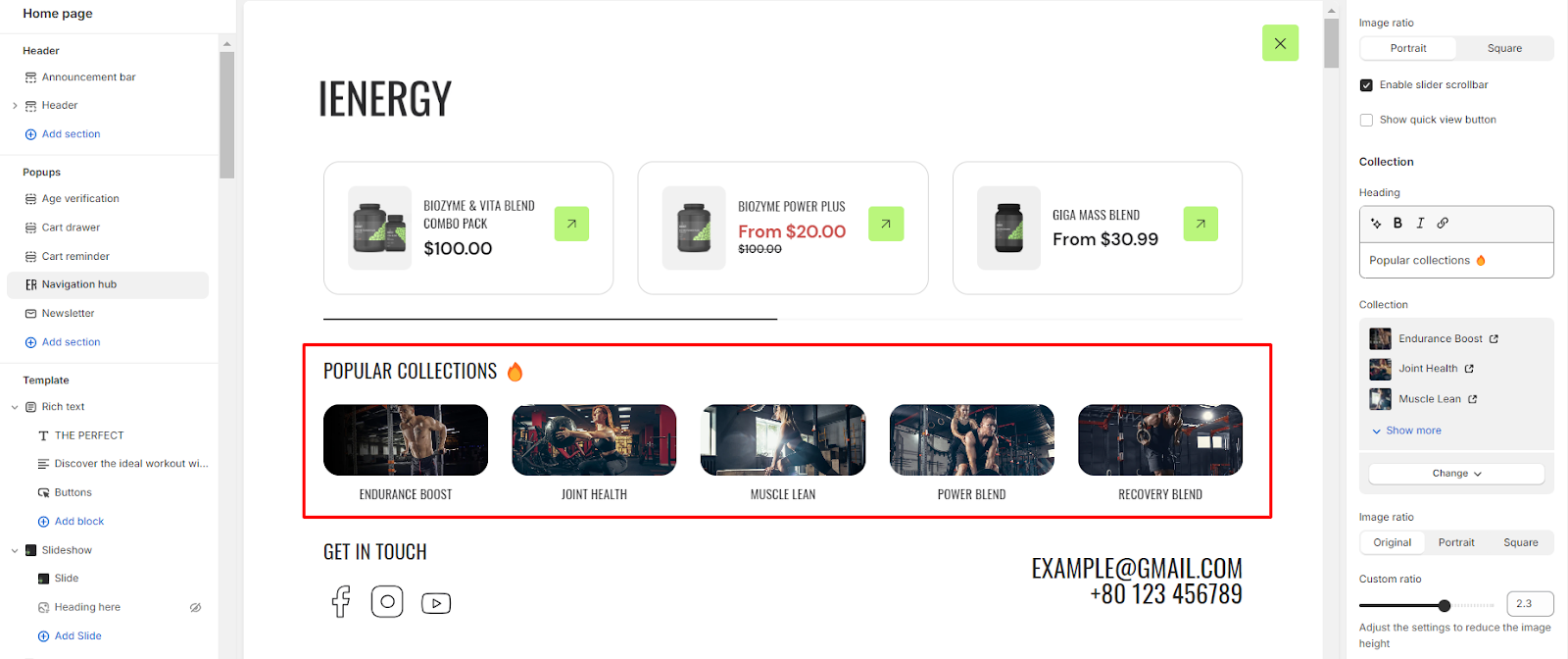
9. Similarly, manage the Collection section by adding a heading for the collections.
10. Select the collections to include in this section.
11. Choose the image ratio for the collections: Original, Portrait, Square, or adjust using a Custom ratio.

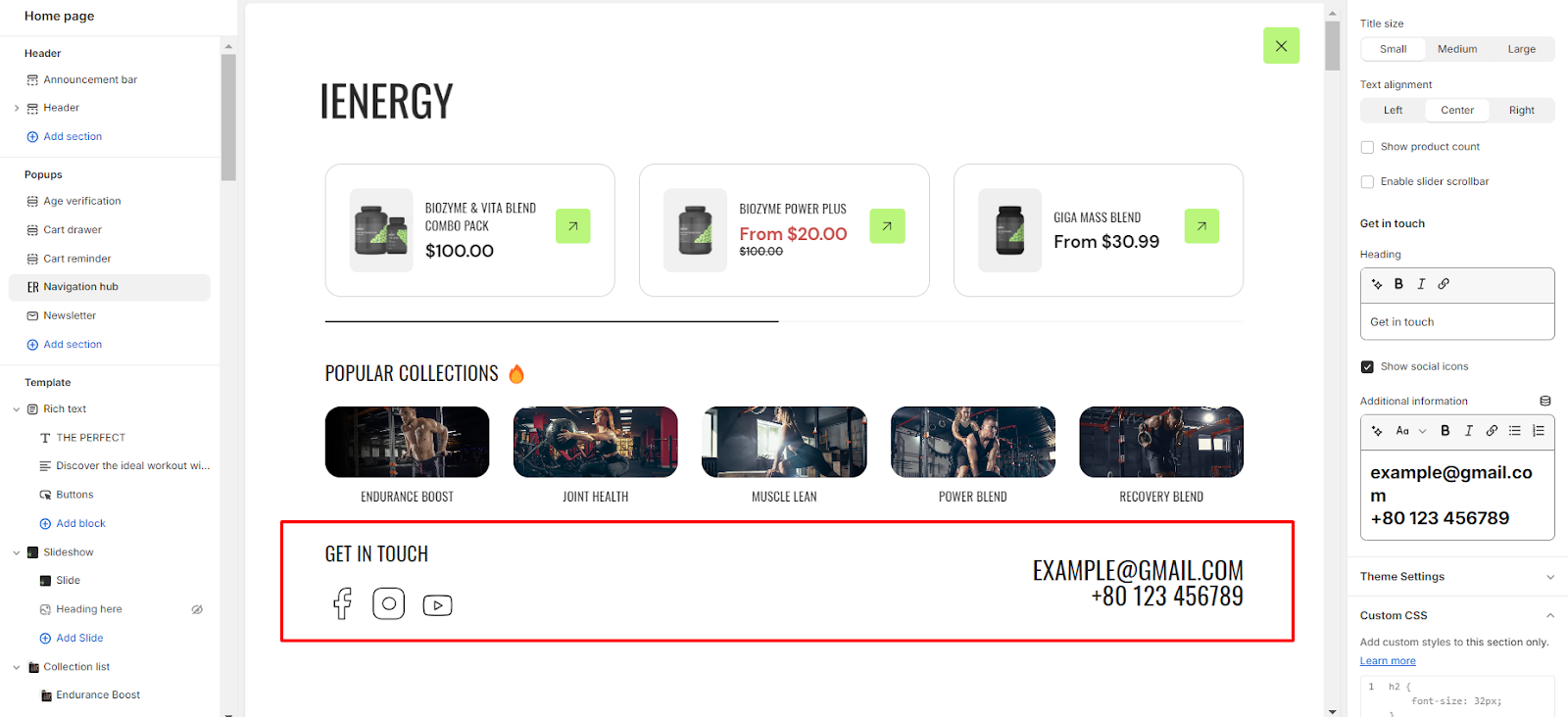
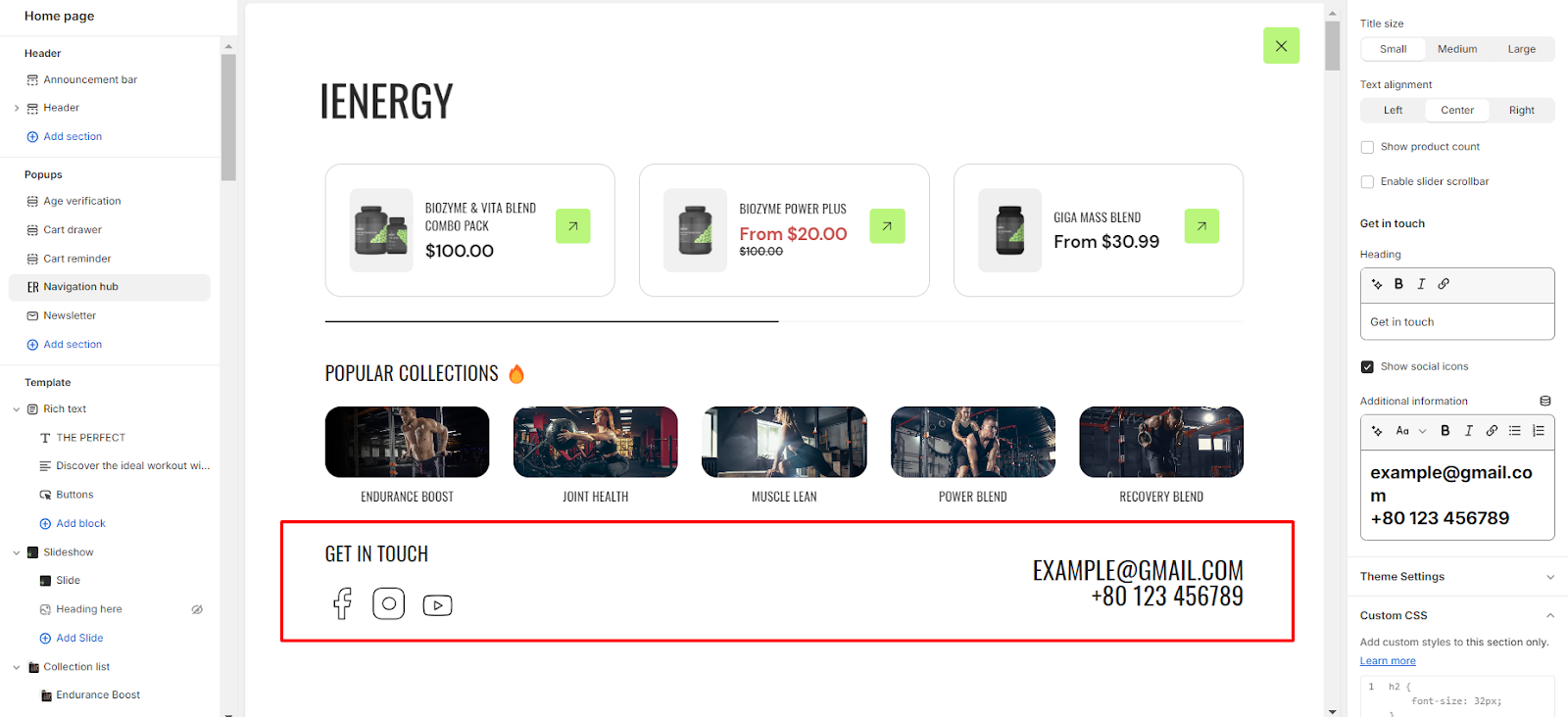
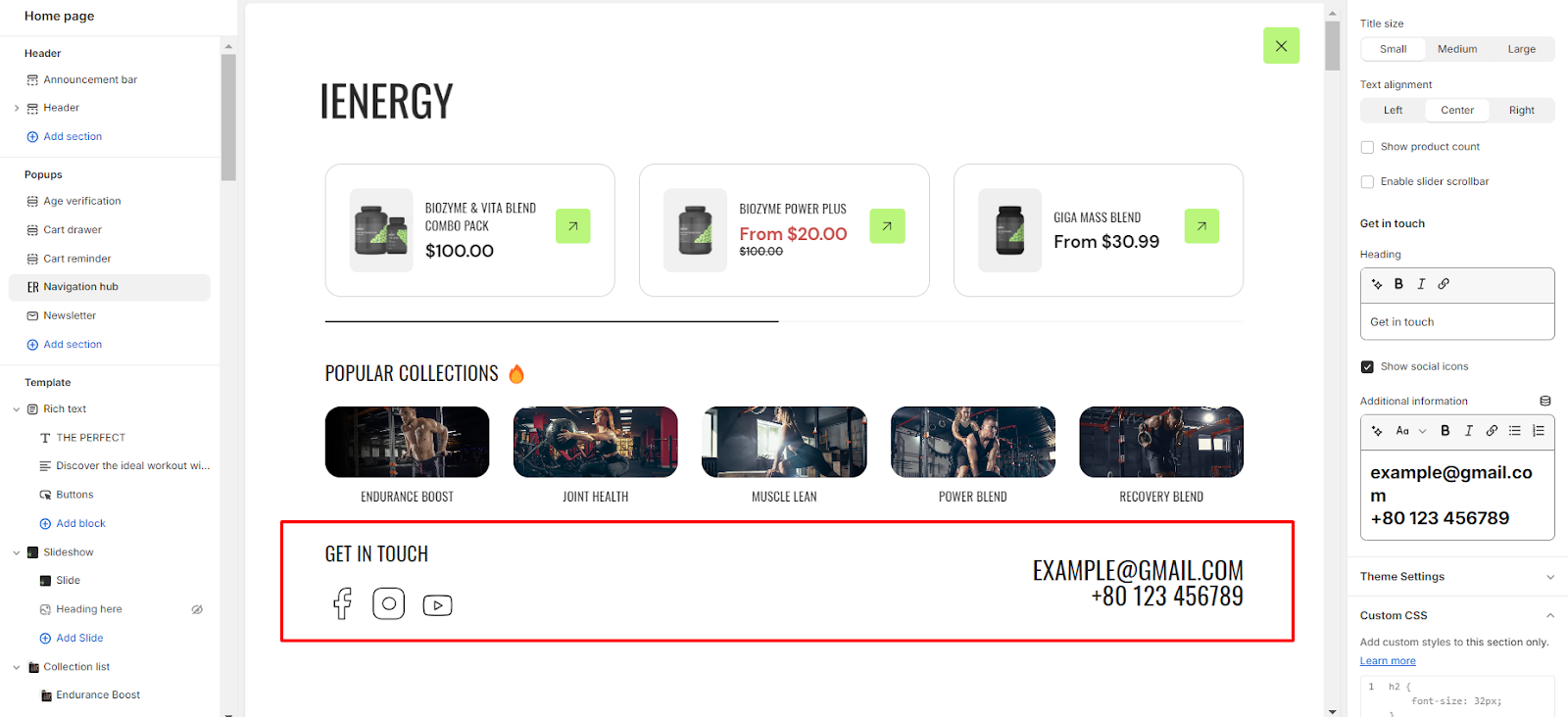
12. Customize the title size and text alignment for the collection.
13. Enable the "Show Product Count" option to display the product count in the collection.
14. Optionally, enable the slider scrollbar for the collections to be visible upon scrolling.
15. Add a heading for the "Get in Touch" section and provide additional information, including social links.
16. Finally, access Theme Settings and consider adding custom CSS for unique styling options for the navigation hub.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.