Countdown clock
What is a countdown clock section?
A countdown clock section is a specific section within a website that displays a timer counting down to a particular event or deadline. This type of section is commonly used in various contexts, such as product launches, limited-time offers, event promotions, or any situation where there is a time-sensitive action or announcement.

How to set up a countdown clock section?
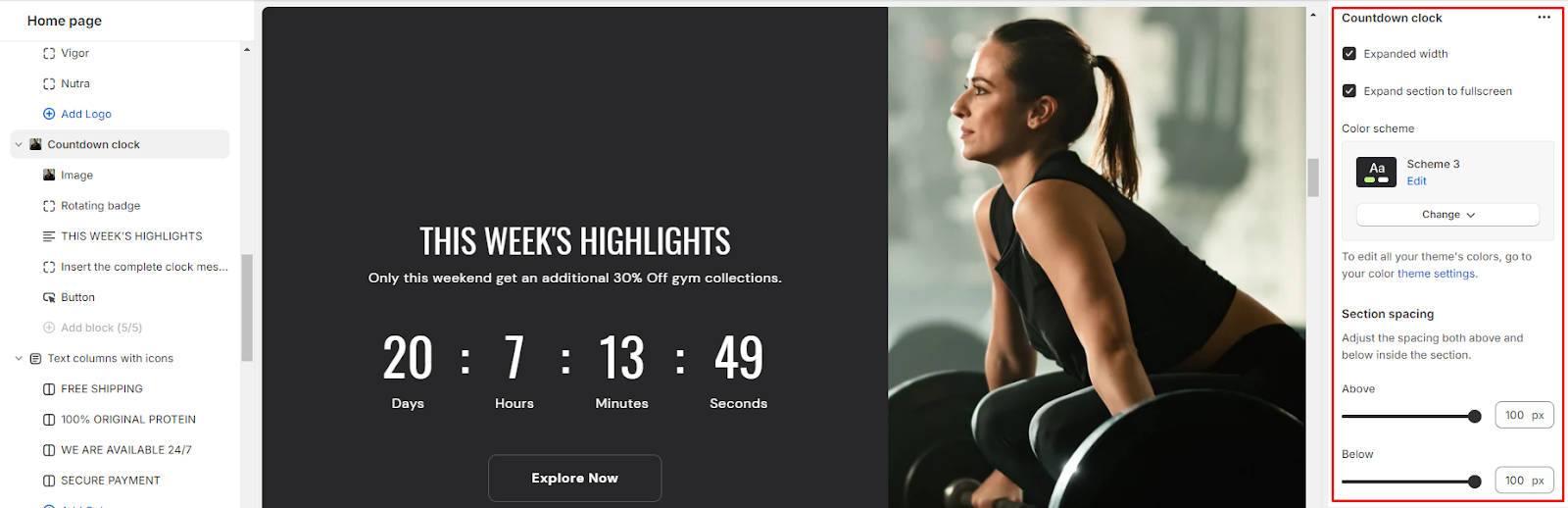
1. Navigate to the template section and add the countdown clock section, upon adding you will find the customization option on the right side.
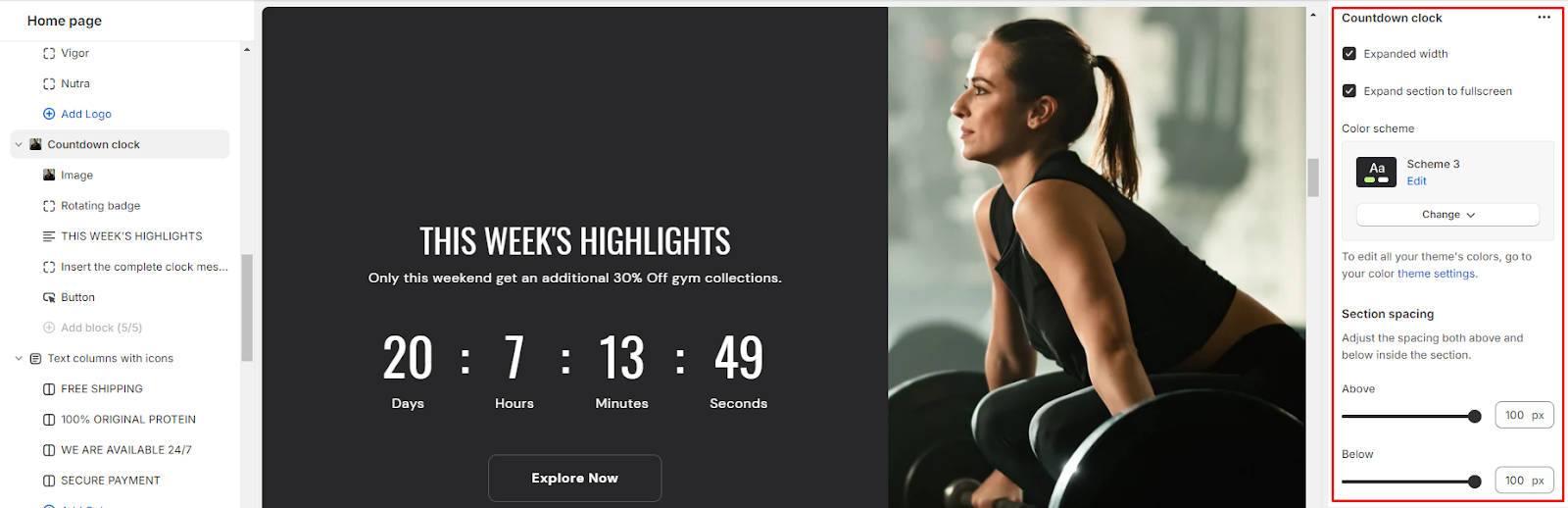
2. Enable the expand width and expand section to fullscreen options if required.
3. Choose the color scheme for the section
4. Finally, fine-tune the spacing above and below the section using the section spacing slider.

5. Optionally, utilize the option to add custom CSS for incorporating unique styles to the section.
Add Blocks
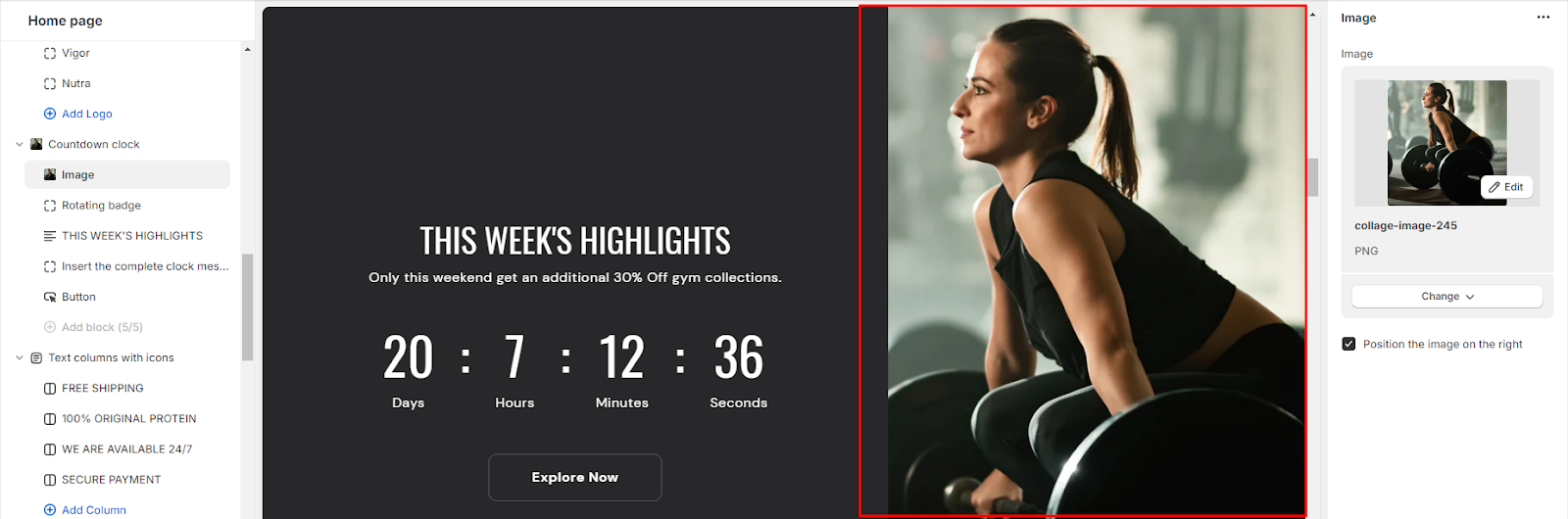
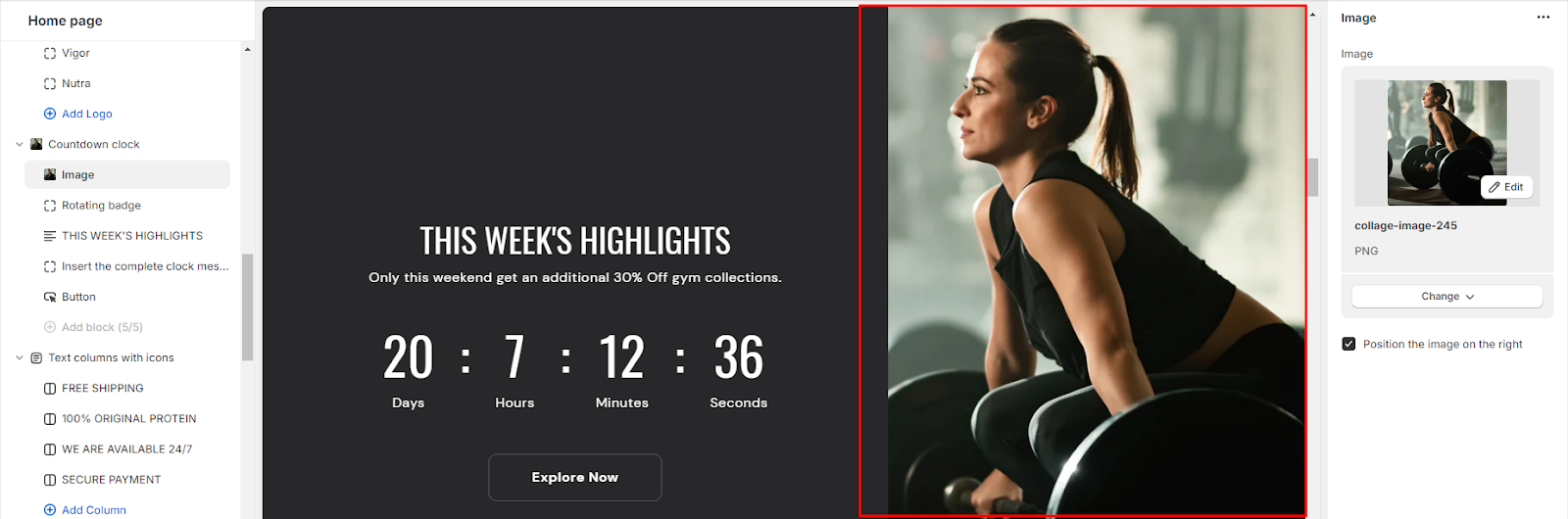
1. Within the countdown clock section, add an image block.
2. Upload an image or select one from available sources.
3. Position the image on the right side of the section from the available option.

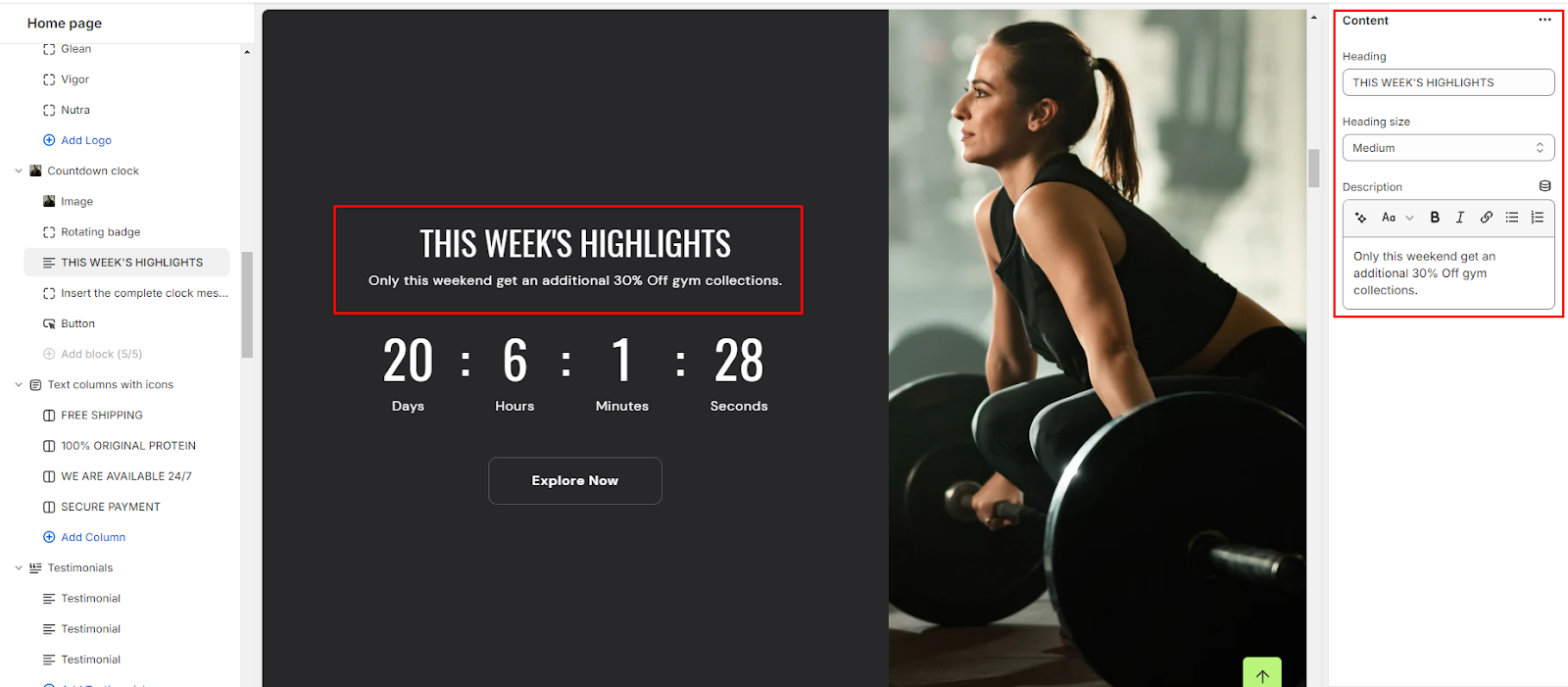
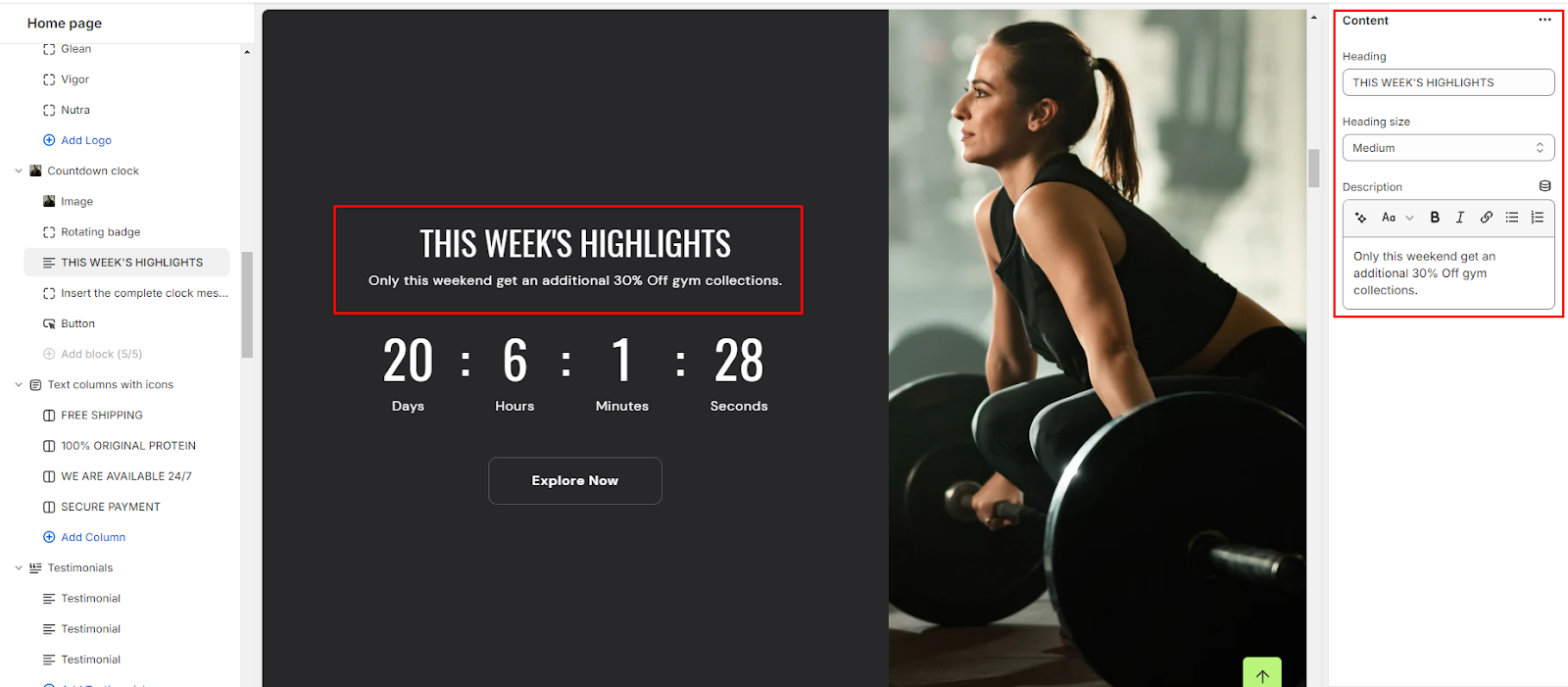
4. Now add a second content block.
5. Set the heading for the content block and choose its size.
6. Write a description for the countdown clock.

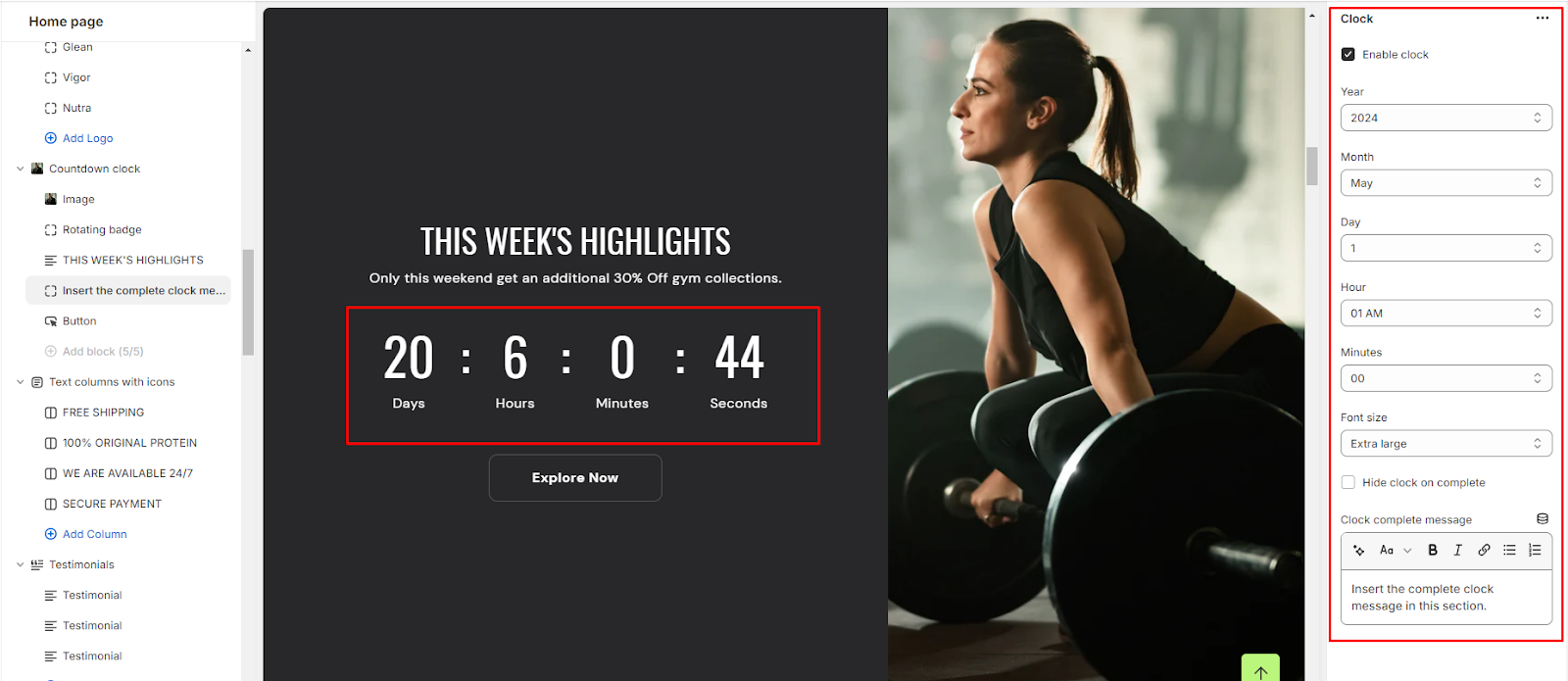
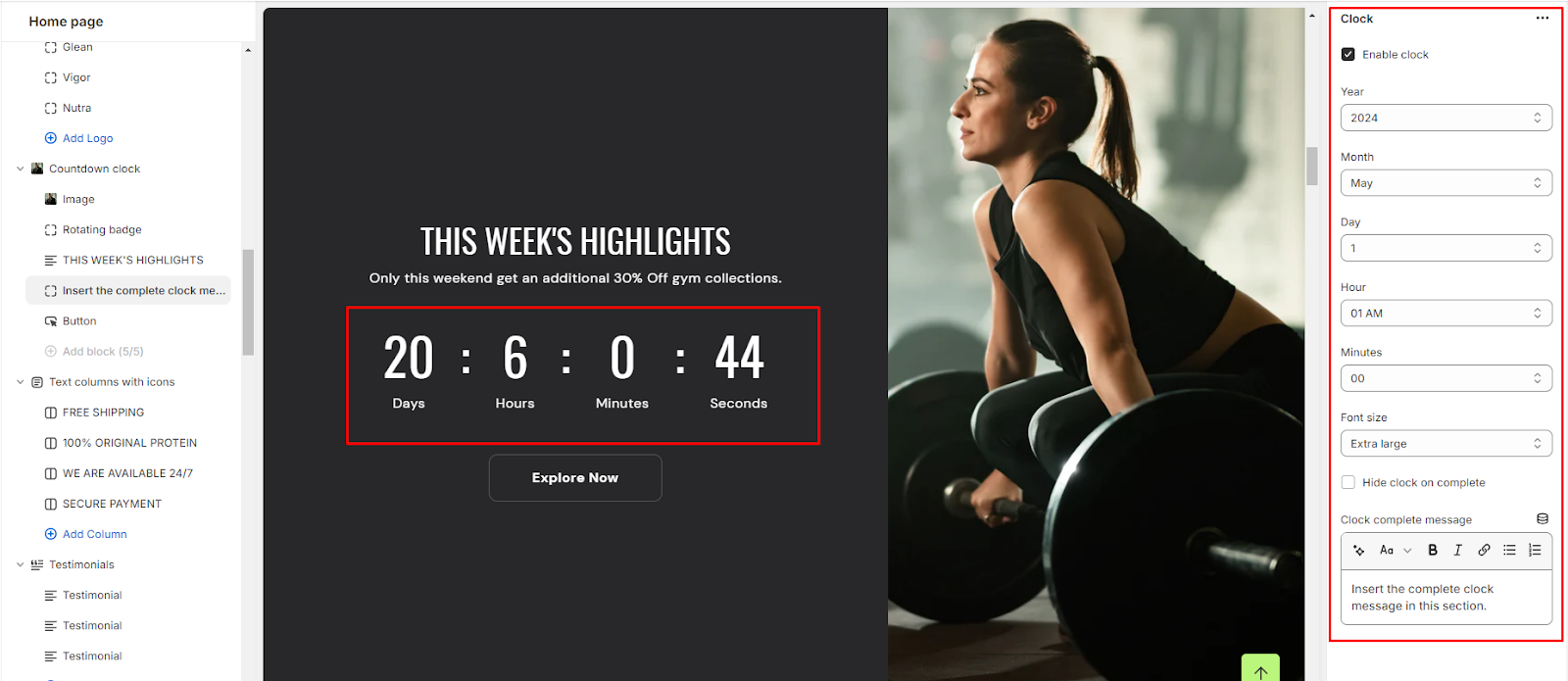
7. Add a new block called clock block and enable the countdown clock from there.
8. Set the countdown date, time, and font size.
9. Decide whether to hide the clock after completion and provide a completion message.

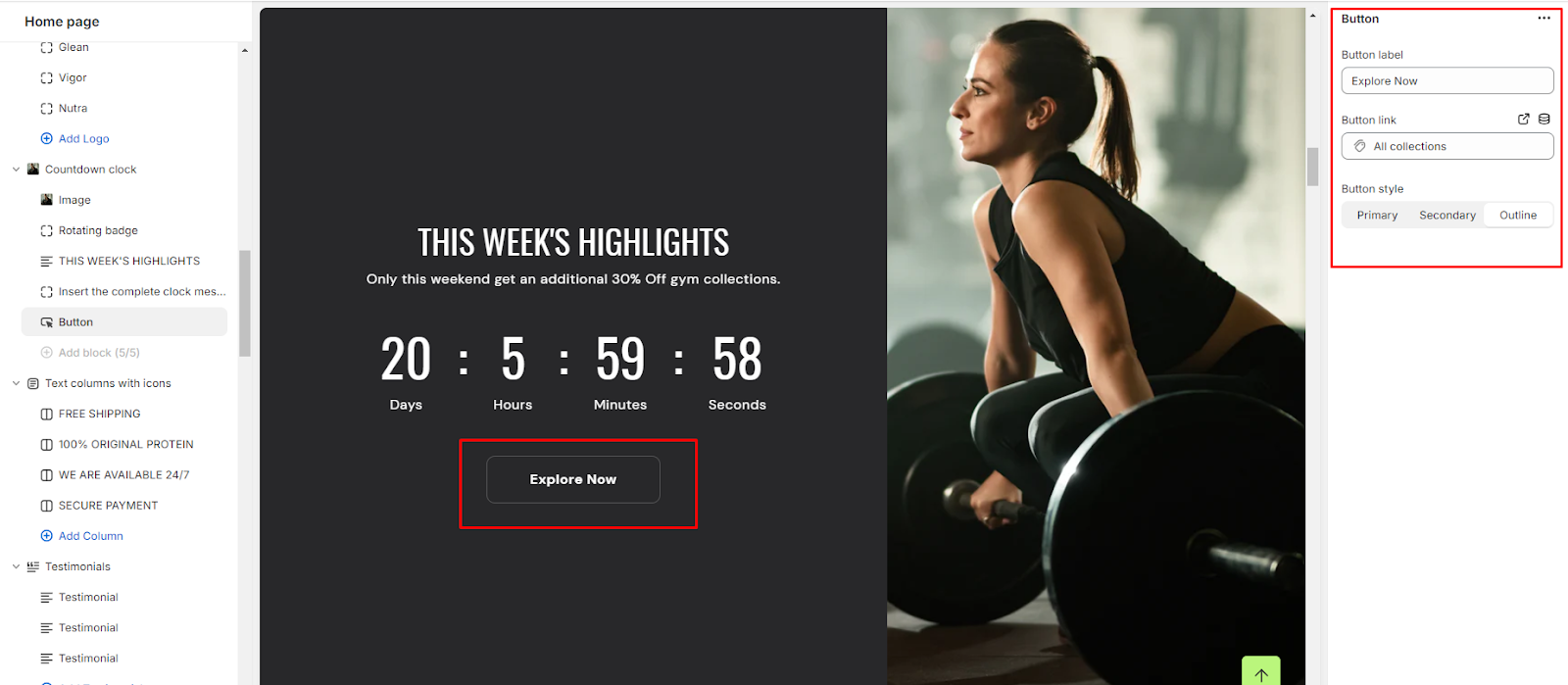
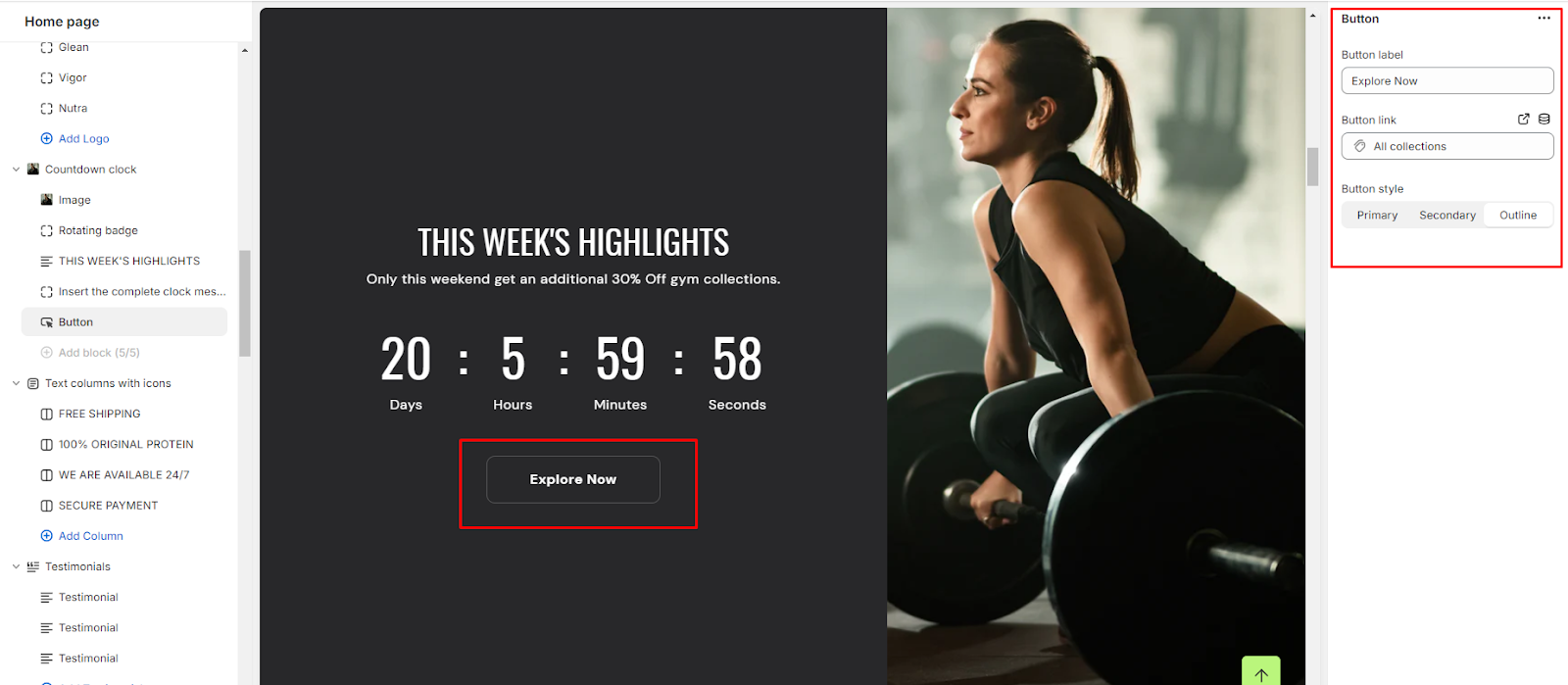
10. Lastly, add a new button block
11. Set the button label and the button link.
12. Choose the button style (Primary, Secondary, or Outline).

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.