Custom Liquid
What is a custom liquid section?
A custom liquid section in the theme editor empowers experienced developers to incorporate unique and dynamic elements into Shopify stores by injecting bespoke code written in liquid. This tool provides greater creative control and personalization, allowing developers to extend the theme's capabilities beyond built-in sections. However, caution is advised for those lacking expertise, as potential theme update issues may arise. Consider alternative approaches to avoid introducing risks or complexities.
How to set up a custom liquid section?
1. Go to the theme editor and add the custom liquid section.
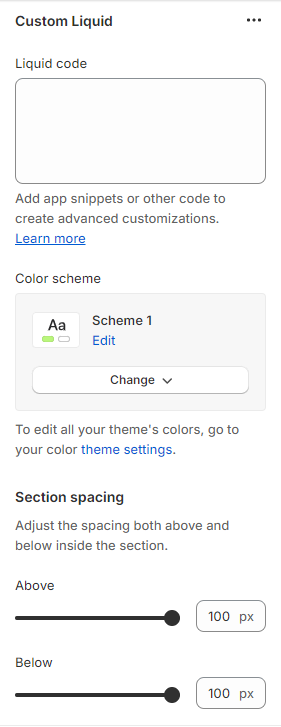
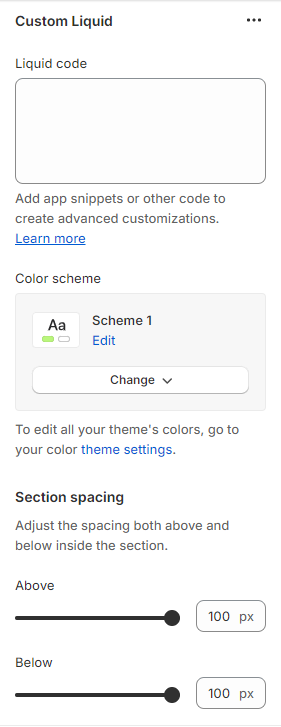
2. After adding the custom liquid section, find the option to modify it on the right side.
3. Inside the custom liquid section, utilize the field provided to insert the liquid code. Include app snippets or other code for more advanced customizations.
4. Select the color scheme for your custom liquid section from the four options provided.
5. Finally, fine-tune the spacing above and below the section using the section spacing slider.
6. Optionally, utilize the option to add custom CSS for incorporating unique styles to the section.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.