Featured collection
What is a featured collection section?
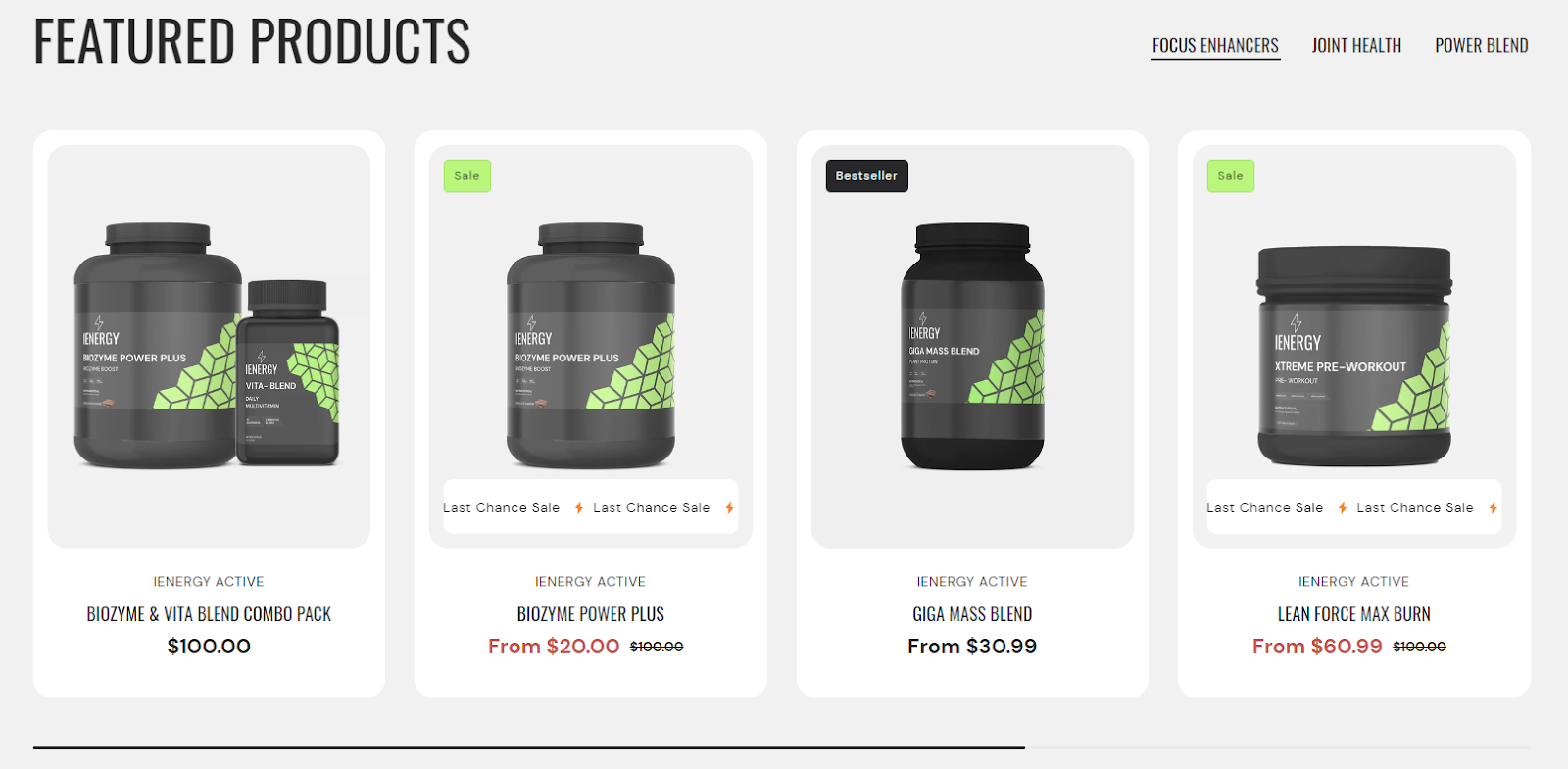
A featured collection section in a theme is a visually striking area that highlights curated products or content. Typically found in e-commerce websites or blogs, this section showcases selected items that are relevant to a specific theme or category. It often includes eye-catching images, brief descriptions, and links to the individual products or pages. The purpose of a featured collection section is to grab the attention of visitors, promote specific items or content, and encourage exploration or sales. It's an effective tool for showcasing the best of what a website has to offer in a visually appealing and organized manner.

How to set up the featured collection section?
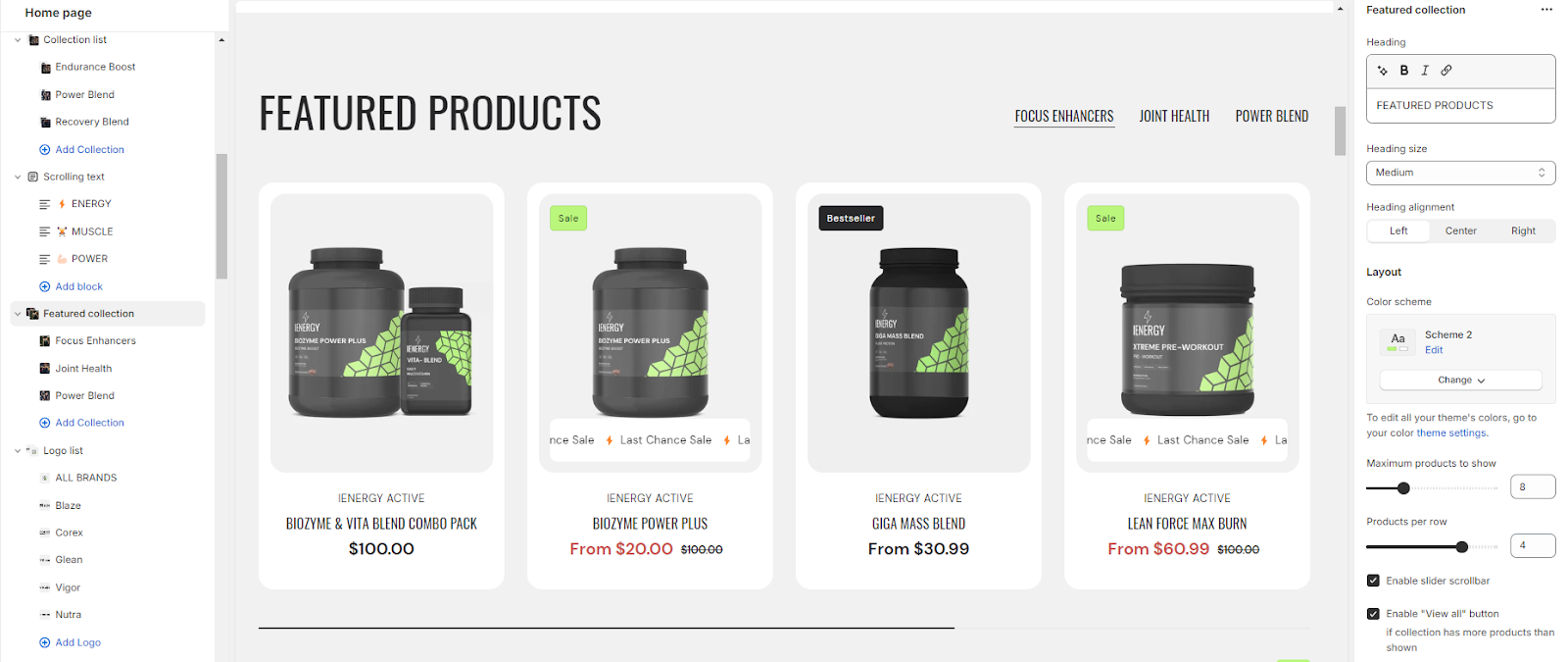
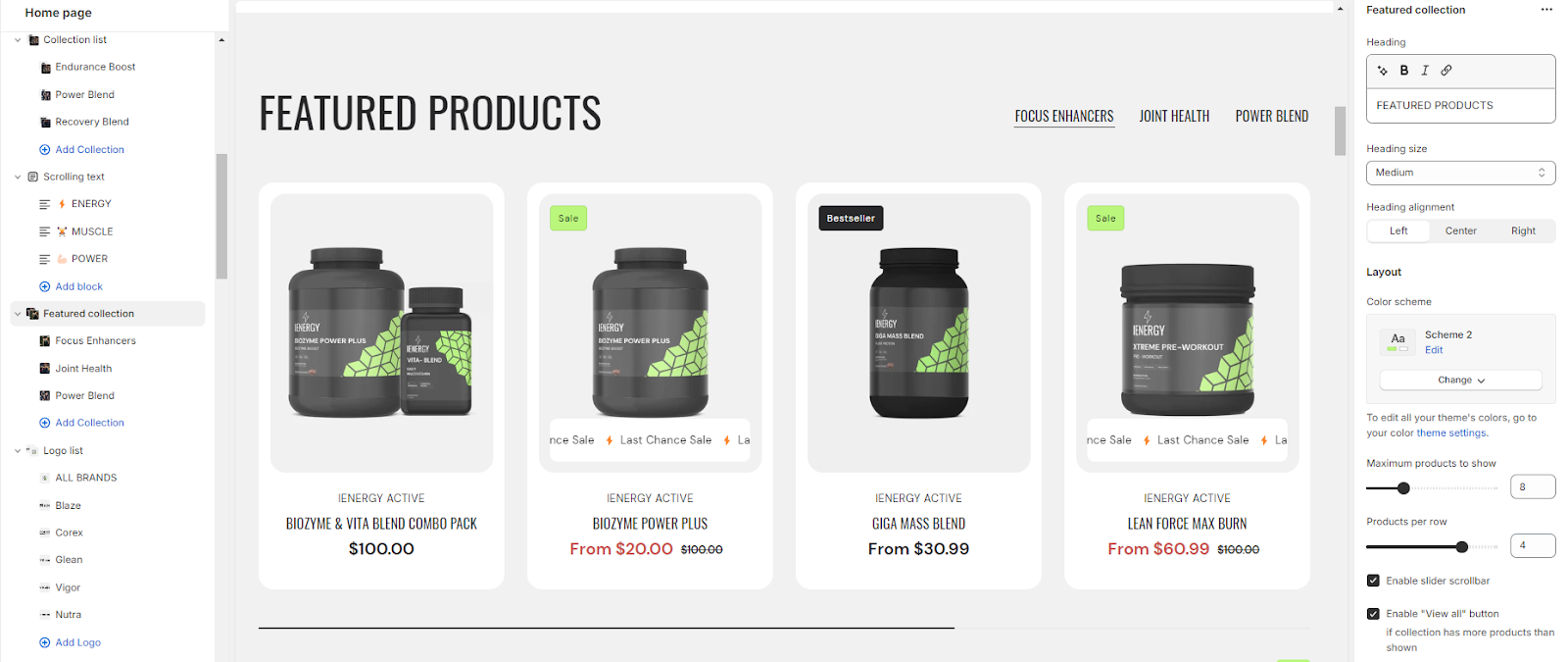
1. Navigate to the template section and add the featured collection section, where you'll find customization options on the right.
2. Add a heading for the featured collection, adjust its size and alignment as needed.
3. Choose a color scheme from the provided options.
4. Use sliders to set the maximum number of products and products per row.
5. Enable the slider scrollbar or "View All" button for collections with more products.

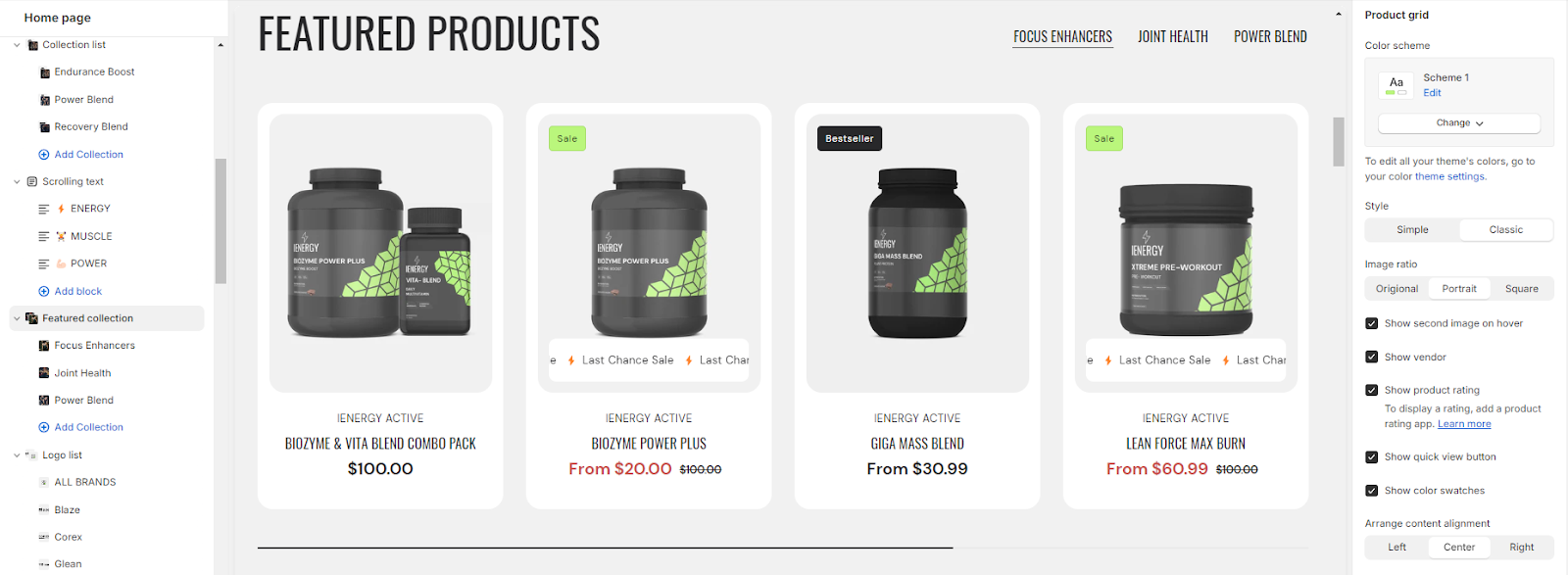
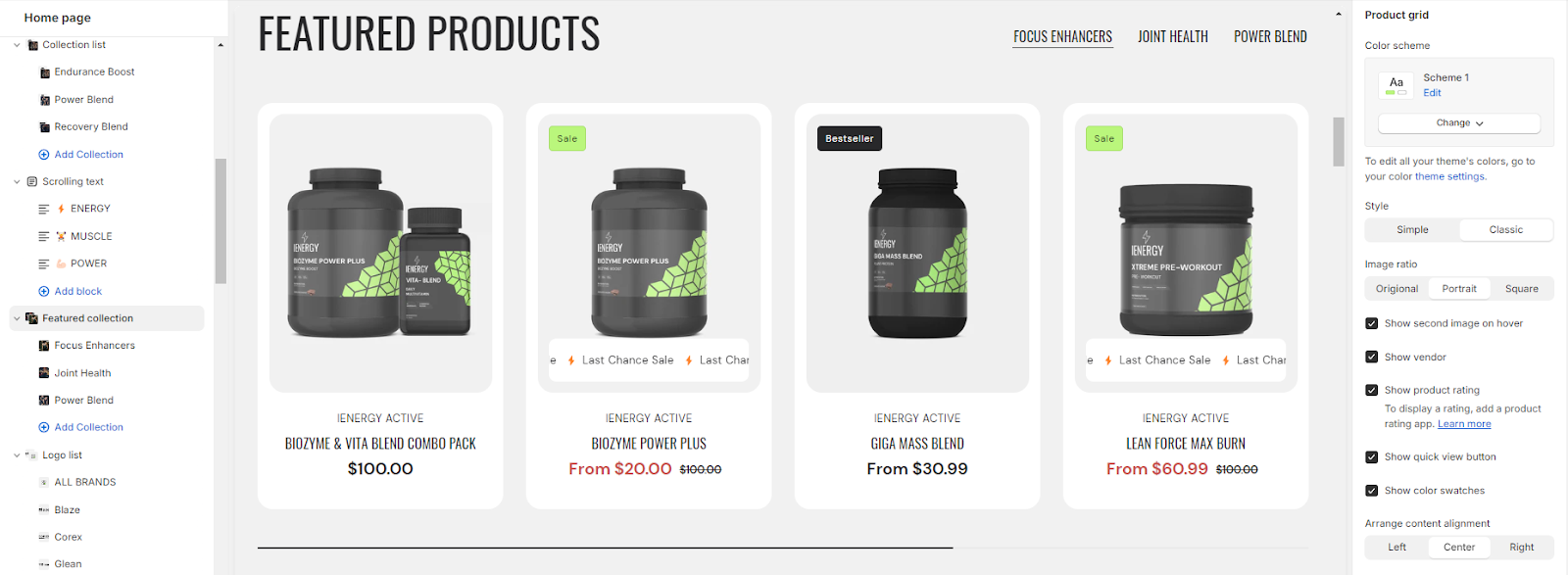
6. Customize the product grid's color scheme.
7. Select a product grid style and image ratio.
8. Enable options like showing the second image on hover, displaying vendor information, product ratings, quick view button, and color swatches.
9. Adjust content alignment for the product grid.

10. Manage the mobile layout by setting products per row and enabling the slider scrollbar.
11. Fine-tune spacing above and below the header section using the spacing slider.
12. Optionally, configure theme settings and add custom CSS for unique styles.
Add Blocks
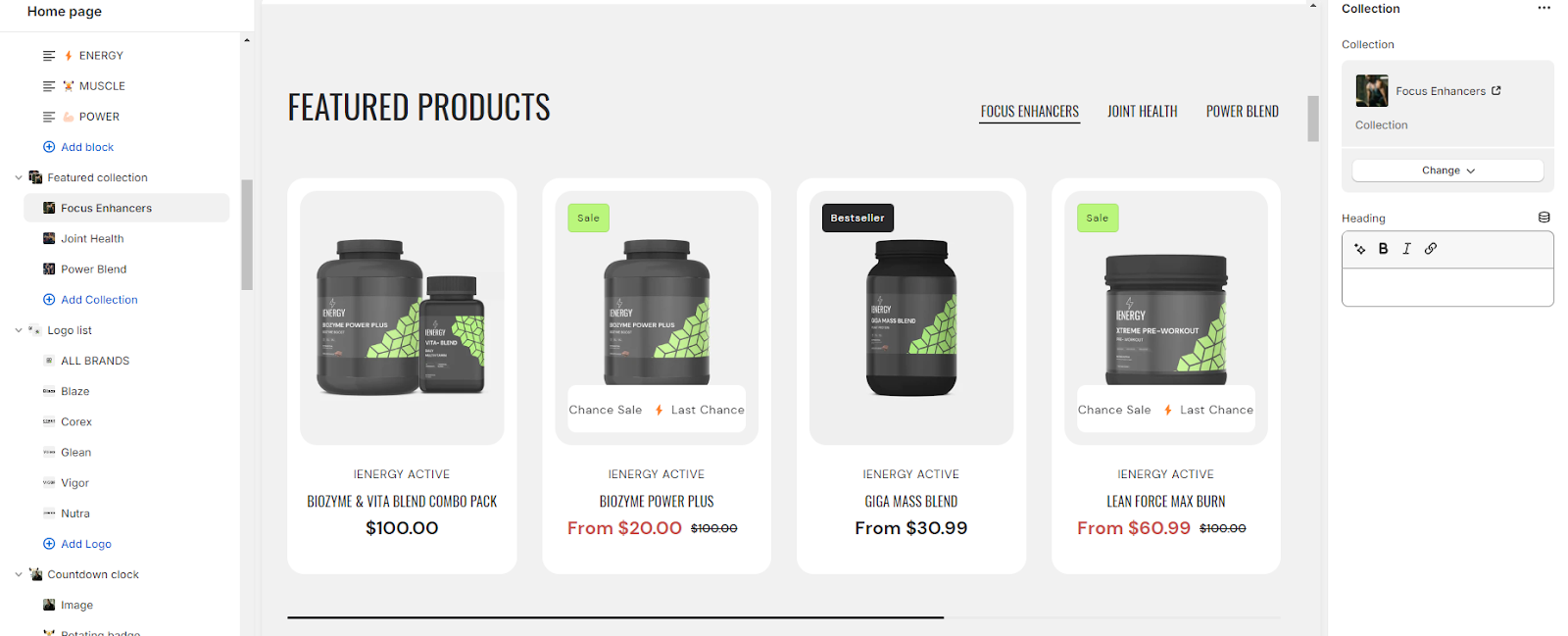
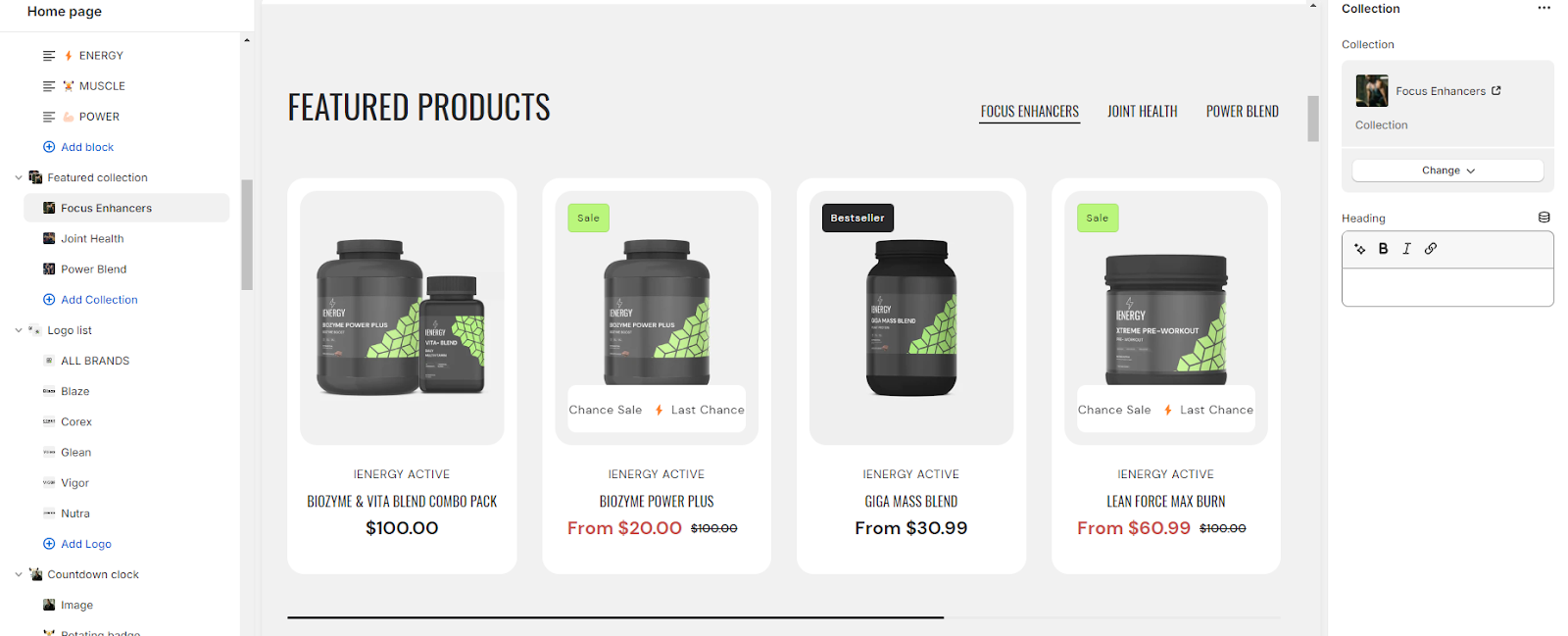
1. In the featured collection section, you can add up to five collection blocks.
2. After adding a block, you'll have the option on the right side to select which collection to display in that block and to add a heading for each block.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.