Image banner
What is an image banner section?
An image banner section, also known simply as a banner section, is a prominent element often found at the top of a webpage or within a website's layout. It typically consists of a visually appealing image or a series of images accompanied by text, buttons, or other elements. The primary purpose of an image banner section is to grab the attention of visitors and convey key messages or branding information effectively.
How to set up an image banner section?
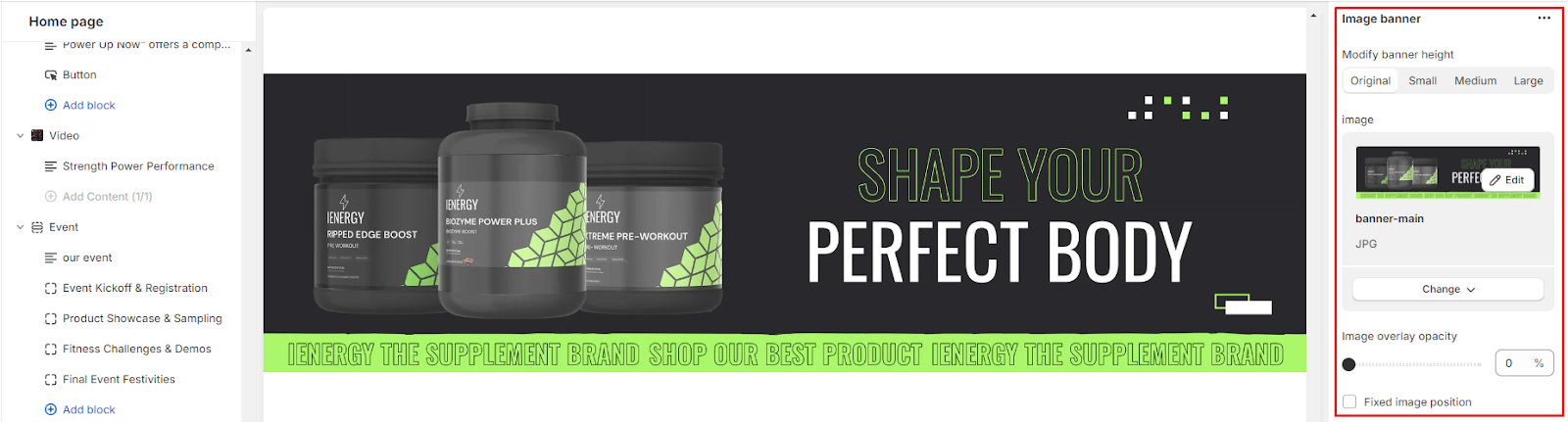
1. Navigate to the template section and add the image banner section, where you'll find customization options on the right.
2. Choose the desired size for the banner height.
3. Upload images for the banner from your device or click "Explore free images" to browse and select images from a library.
4. Adjust the image overlay opacity if needed (from 0 to 100).

5. Choose whether to fix the image position or let it adjust with the content.
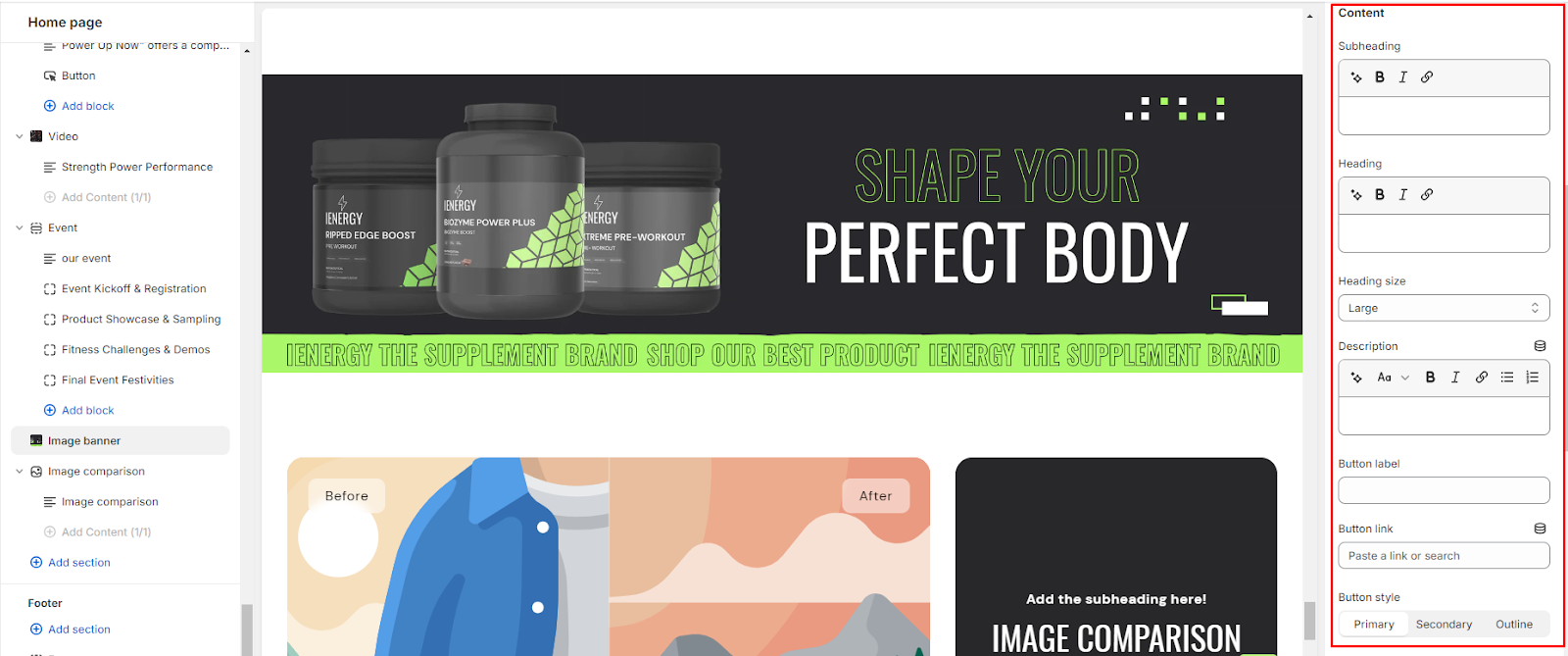
6. Add a subheading, heading for the banner and choose the heading size.
7. Provide a description for the image to showcase your brand to a wider audience.
8. Specify the label for the button(s) and paste the link(s) for their respective destinations.
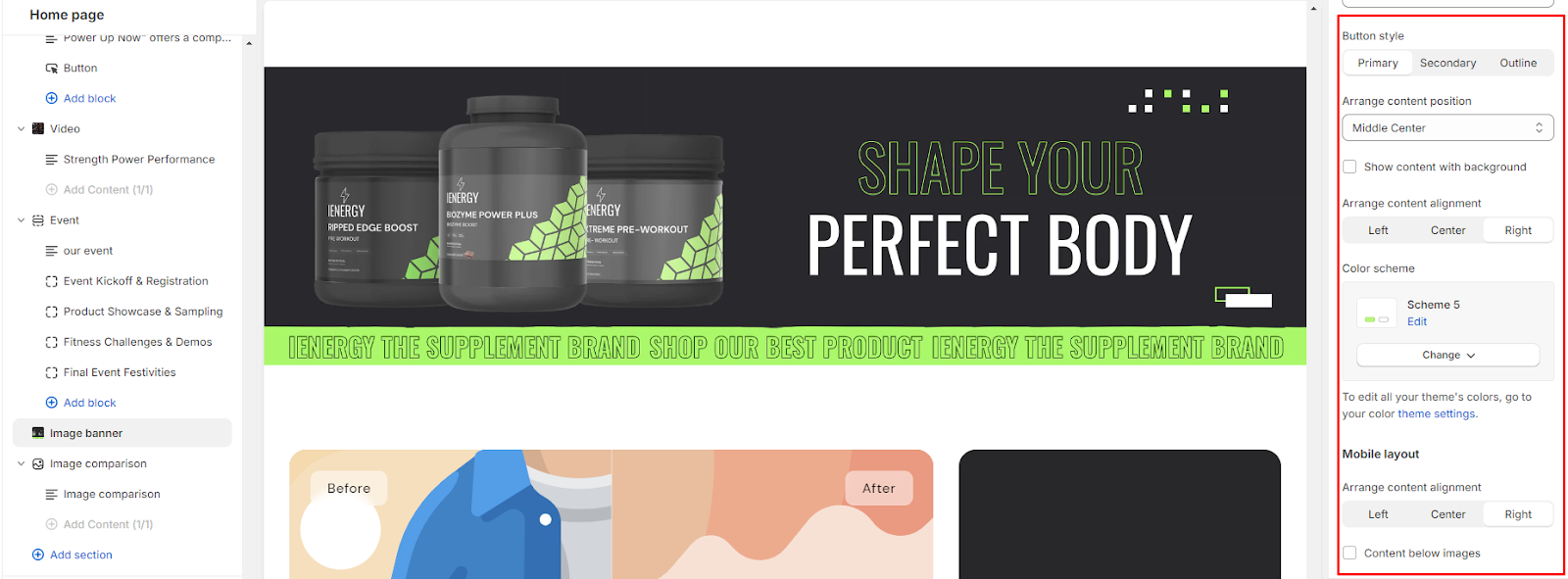
9. Then, select the style for the button.

10. Arrange the position of the content within the banner.
11. Choose whether to show content with a background or not and align the content within the banner.
12. Customize the color scheme for the section using the available options.
13. For mobile layout, adjust the alignment of the content and choose whether to display content below the images or not.
14. Fine-tune the spacing above and below the section using the section spacing slider.