Image comparison
What is an image comparison section?
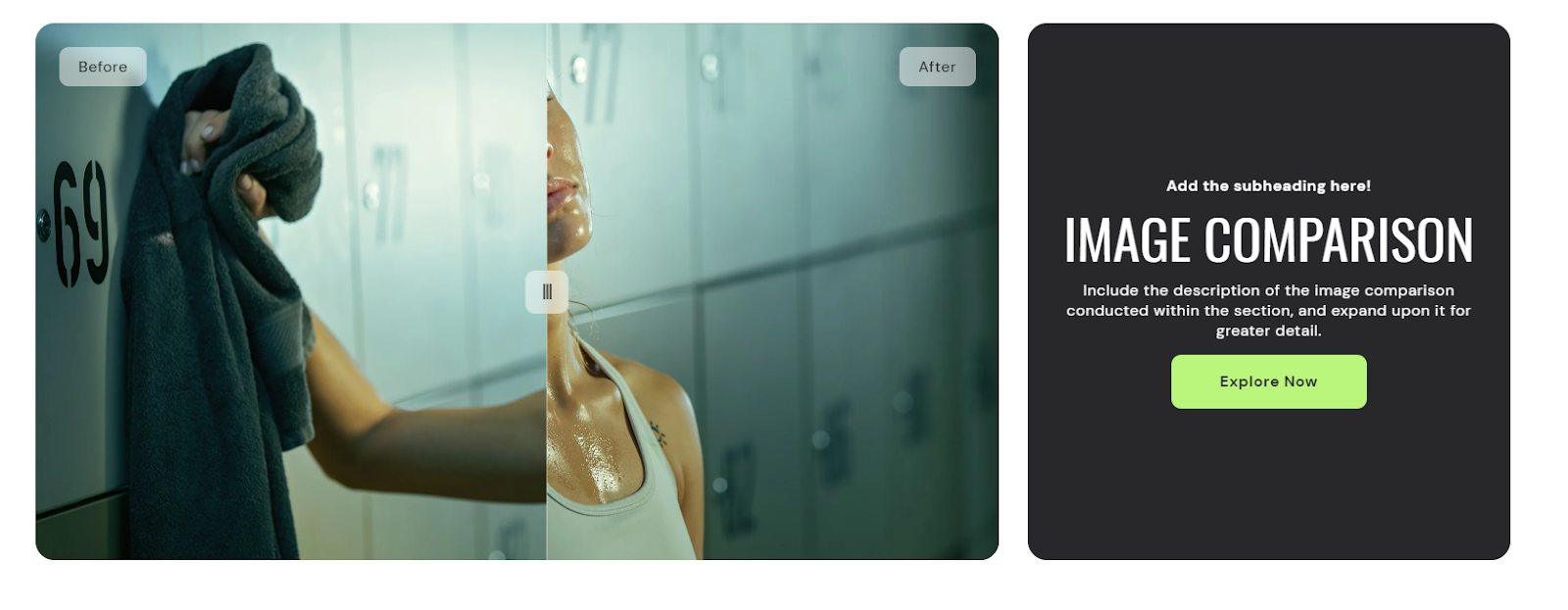
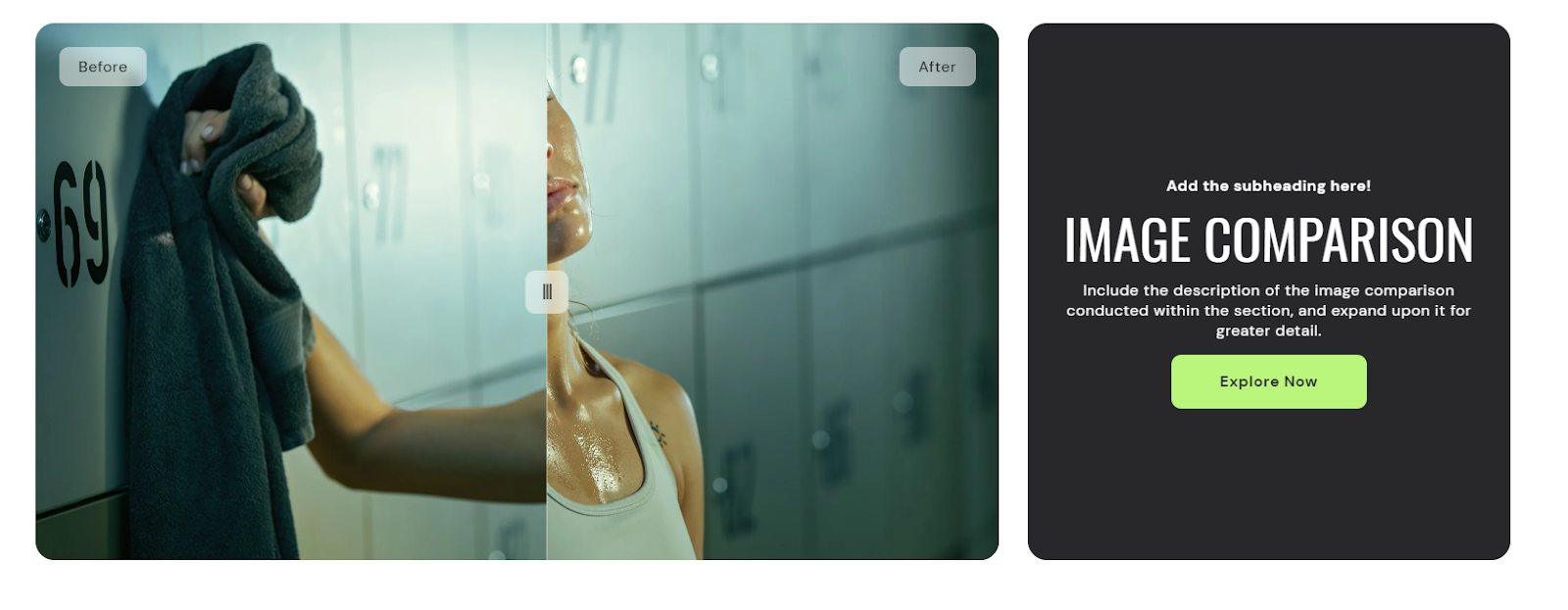
An Image Comparison Section is a design element commonly used in websites to showcase visual differences between two images. It allows visitors to interactively compare and contrast the before and after versions of an image, making it an effective tool for showcasing transformations, improvements, or changes over time.

How to set up an image comparison section?
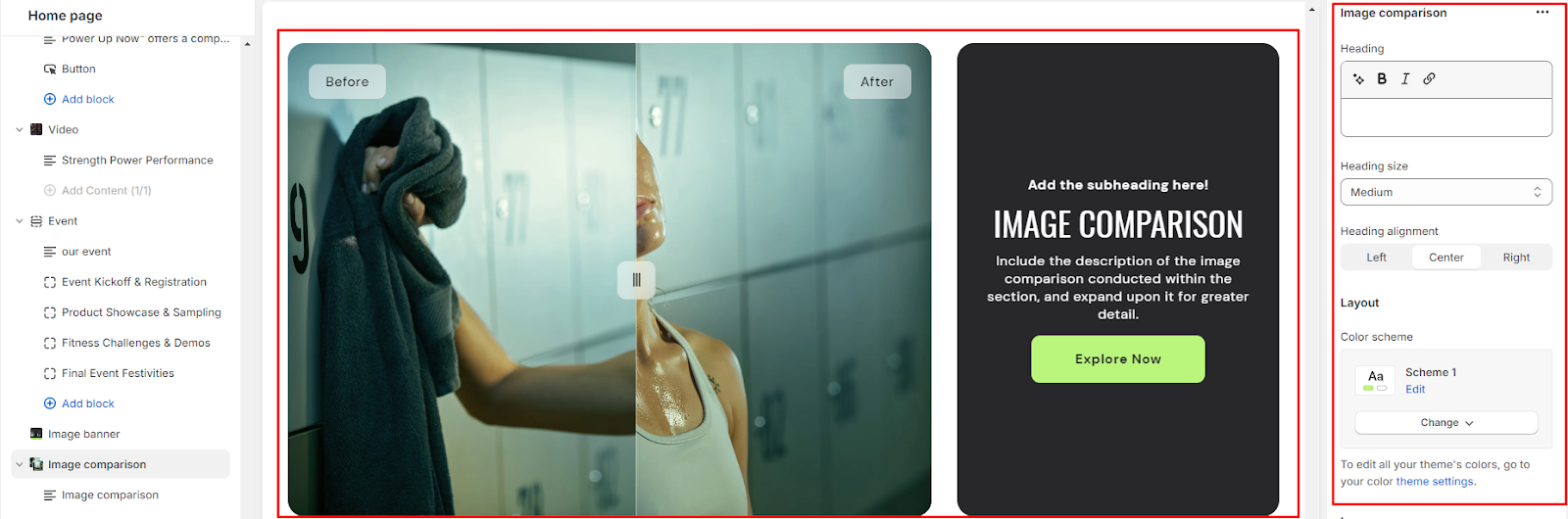
1. Navigate to the template section and add the image comparison section.
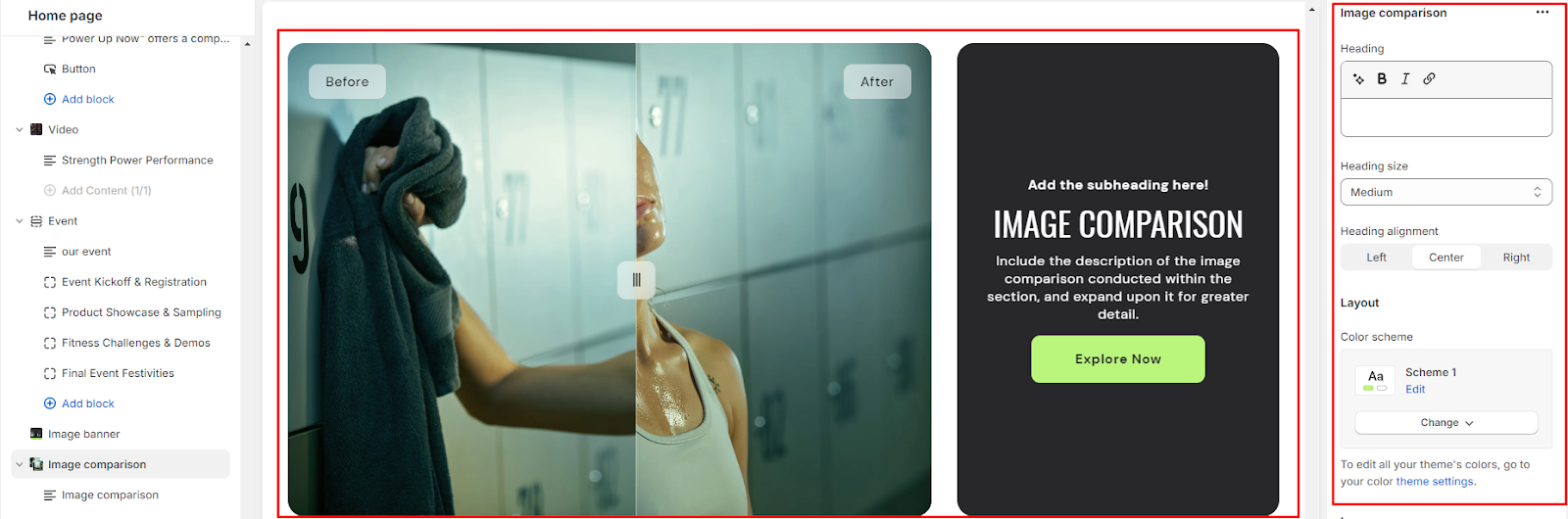
2. Access customization options for the image comparison section, typically found on the right-hand side of the interface.
3. Set the heading for the image comparison section and choose the heading size for it.
4. Specify the alignment of the heading (Left, Center, or Right).
5. Select the color scheme for the section from the options available.

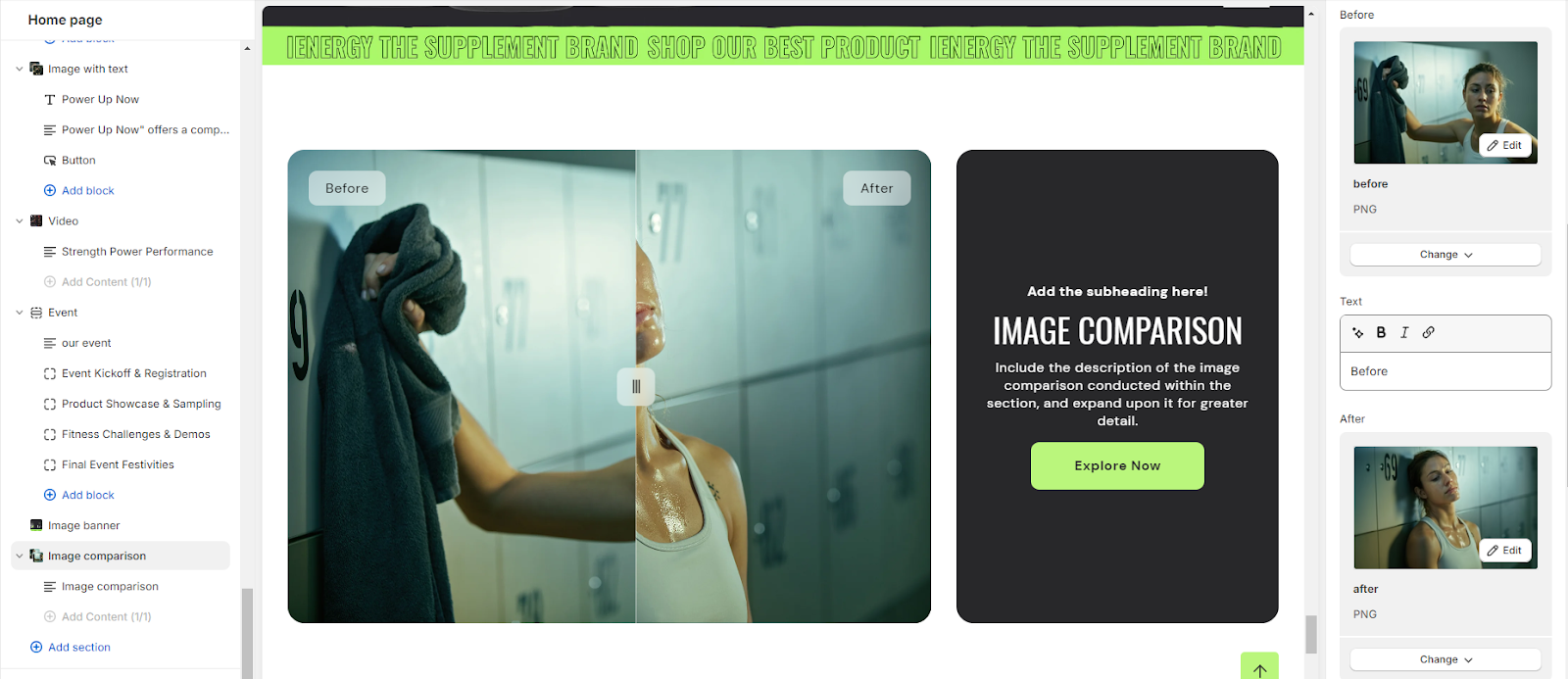
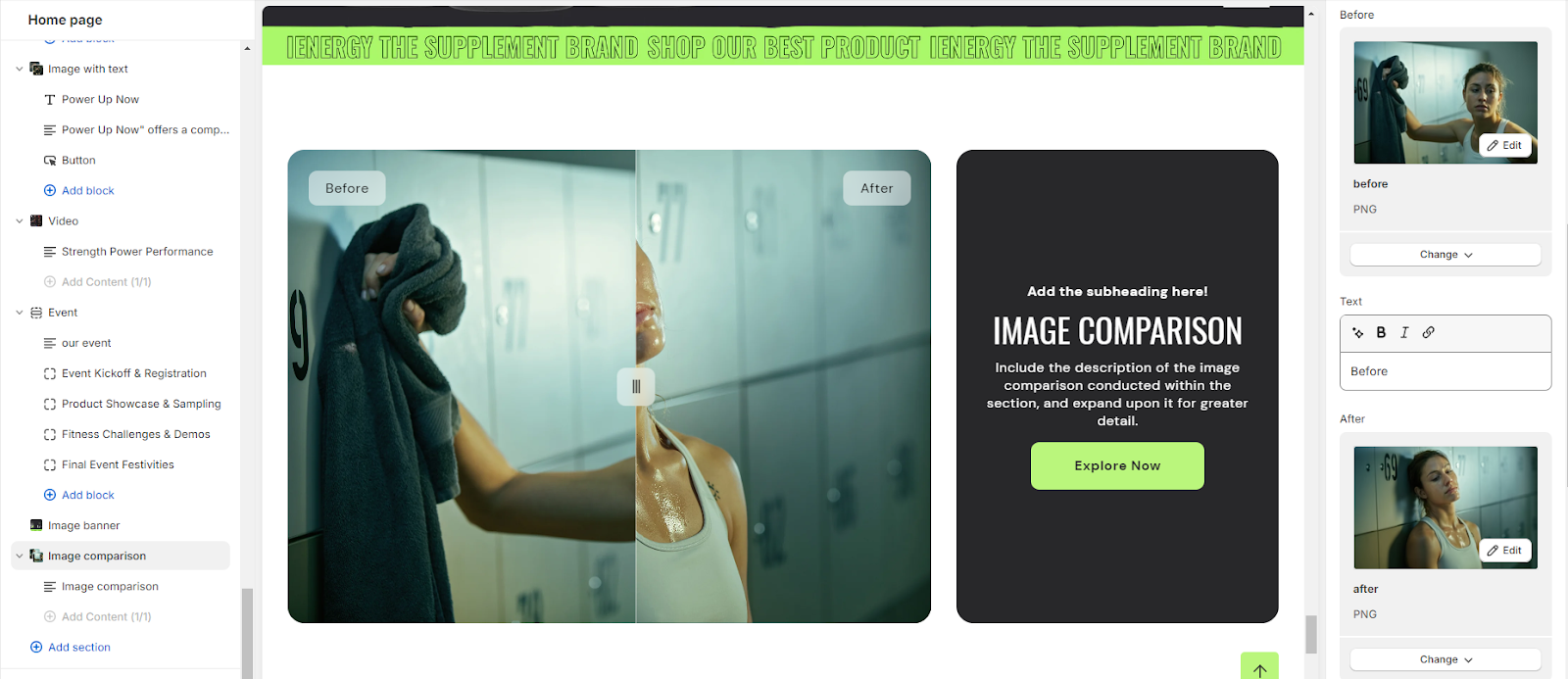
6. Upload "Before" and "After" images for the comparison.
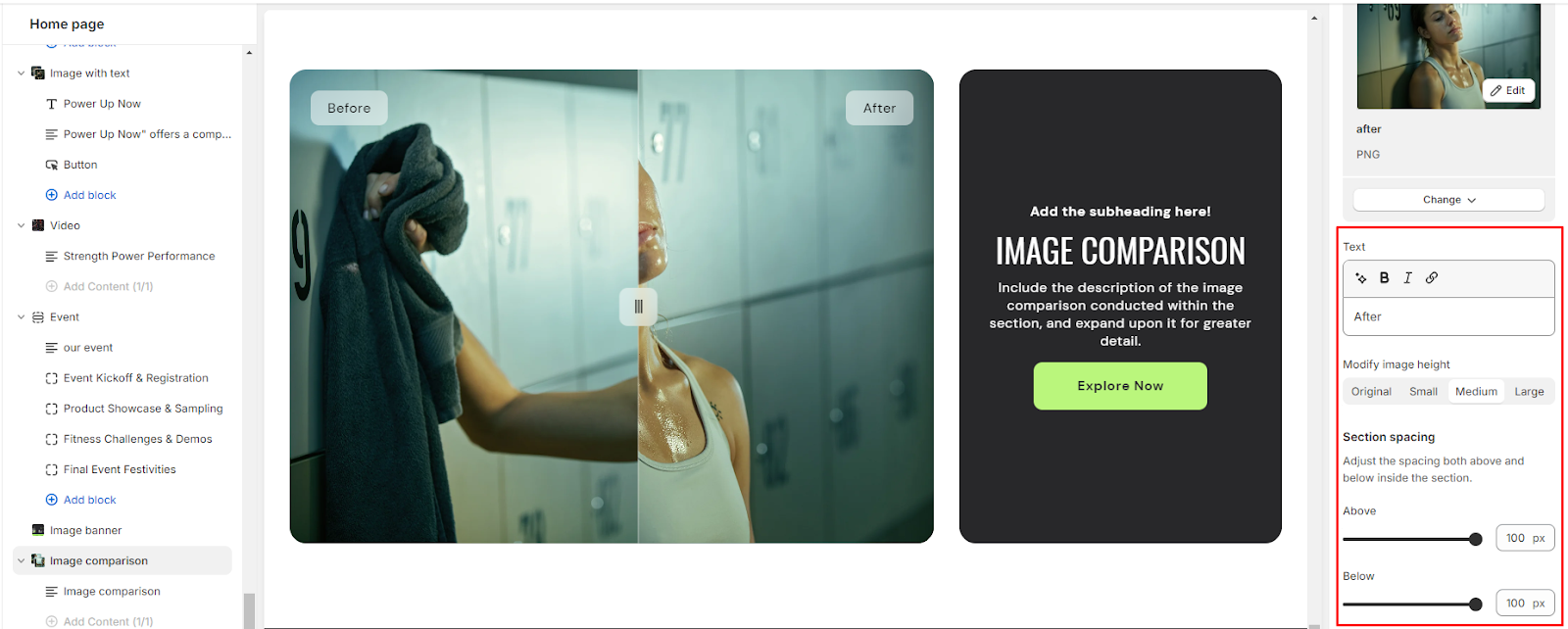
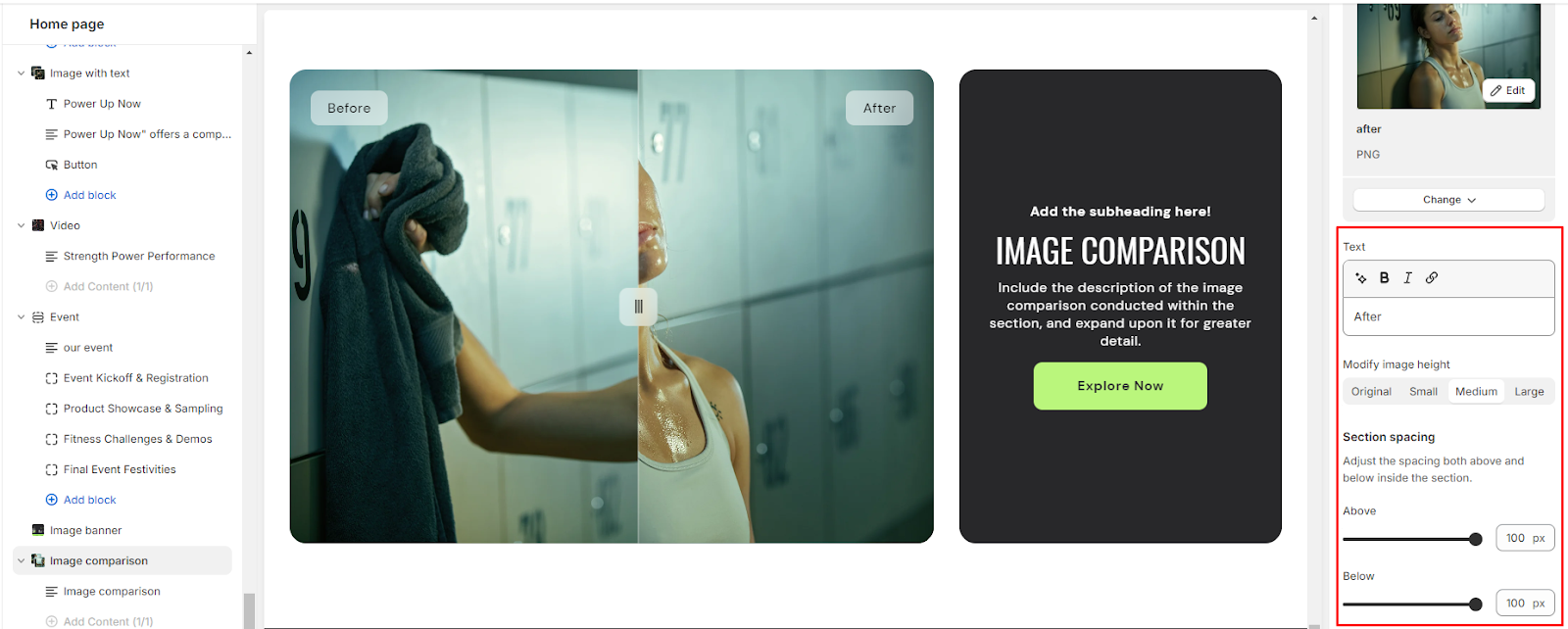
7. Add descriptive text for the "Before" and "After" images.

8. Optionally modify the image height (Original, Small, Medium, Large).
9. Finally, fine-tune the spacing above and below the section using the section spacing slider.

10. Optionally, utilize the option to add custom CSS for incorporating unique styles to the section.
Add Blocks
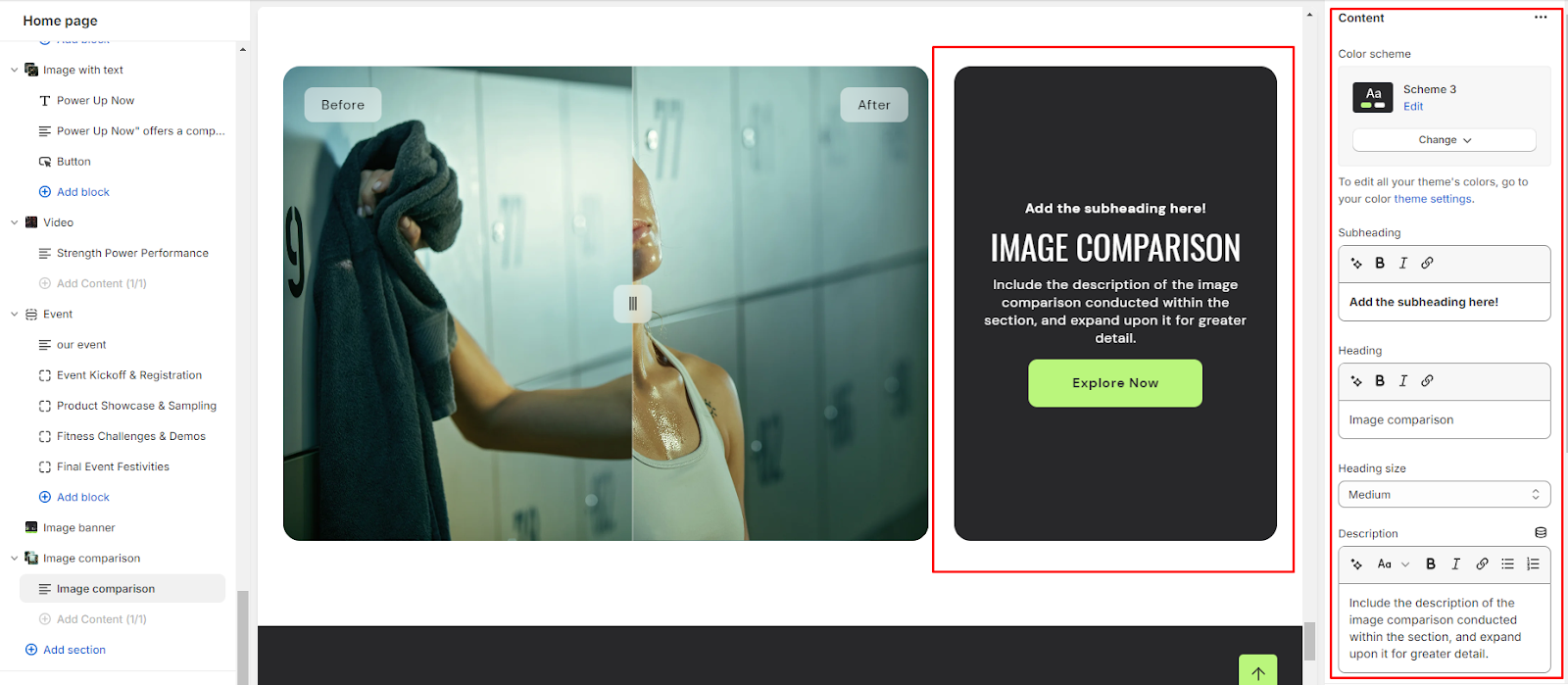
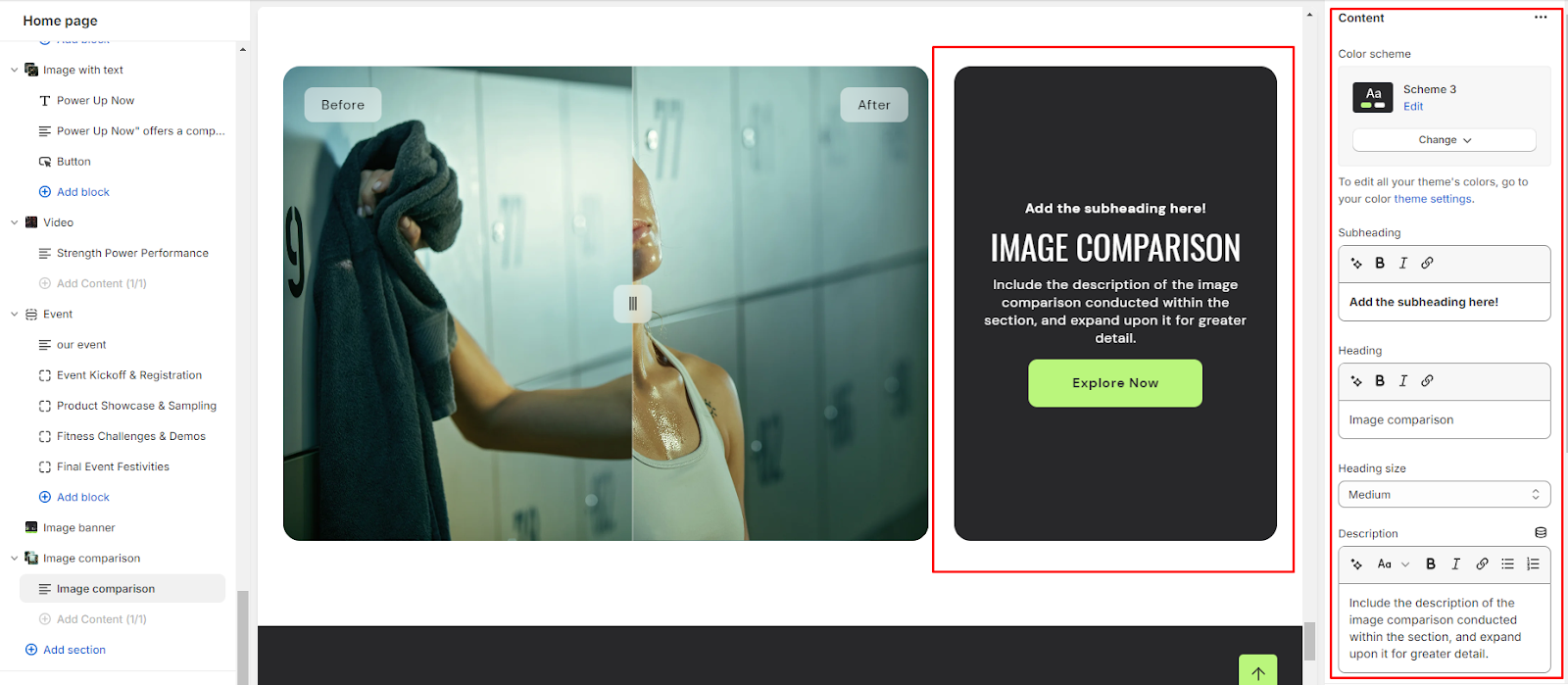
1. Set the color scheme for the block from the options available.
2. Add a content block within the image comparison section.
3. Set a subheading, heading for the block and set the heading size.
4. Add a description of the image comparison, providing detailed information.

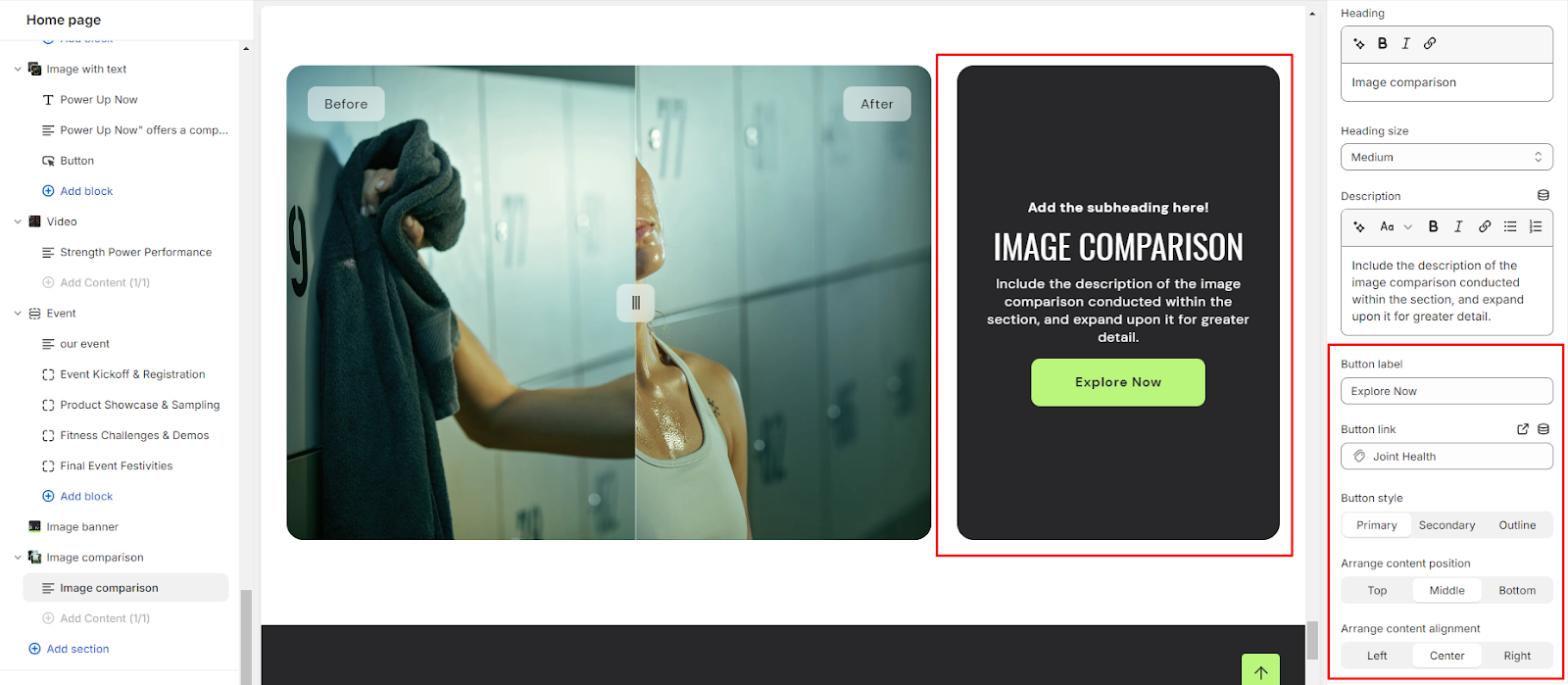
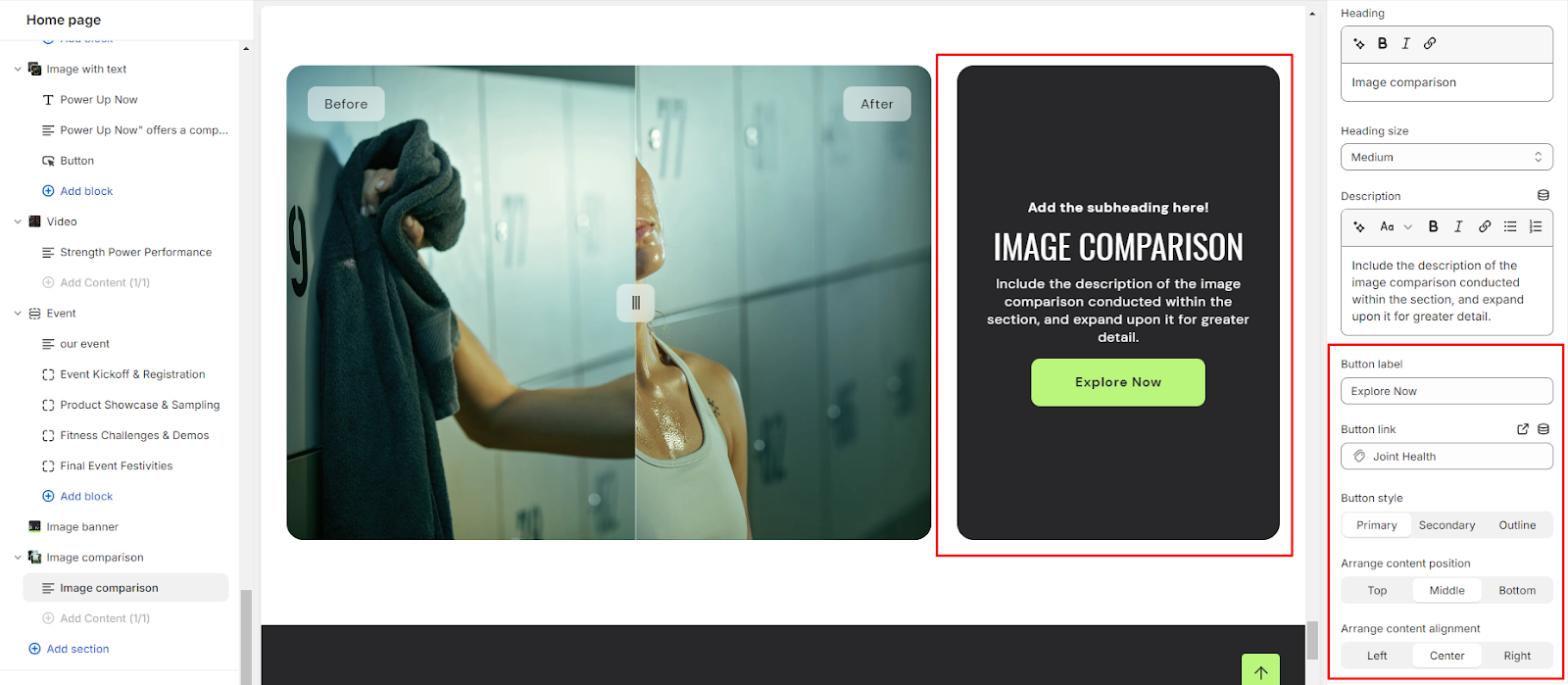
5. Specify a button label and link for users to explore more or take action.
6. Choose the button style (Primary, Secondary, or Outline).
7. Optionally, arrange the content position (Top, Middle, Bottom) and alignment (Left, Center, Right) within the block.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.