Image with text
What is an image with text section?
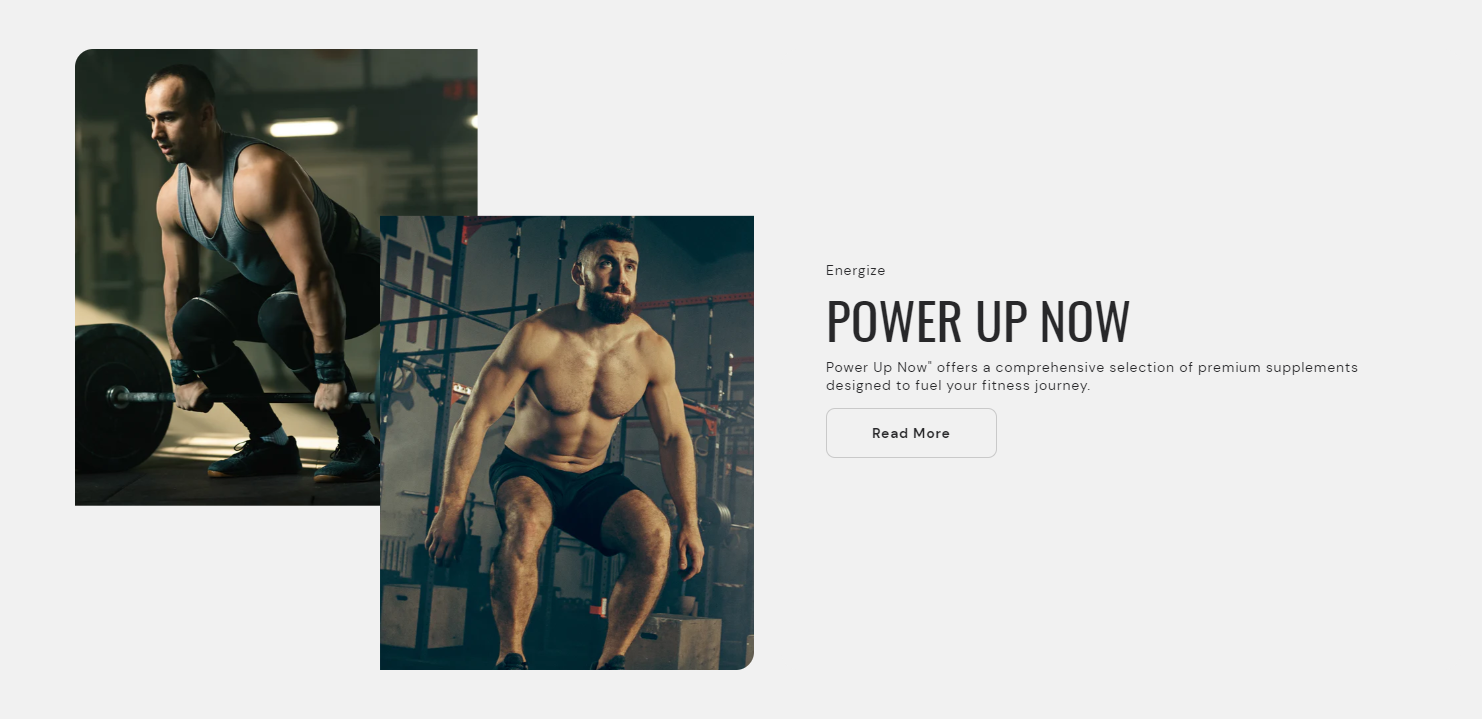
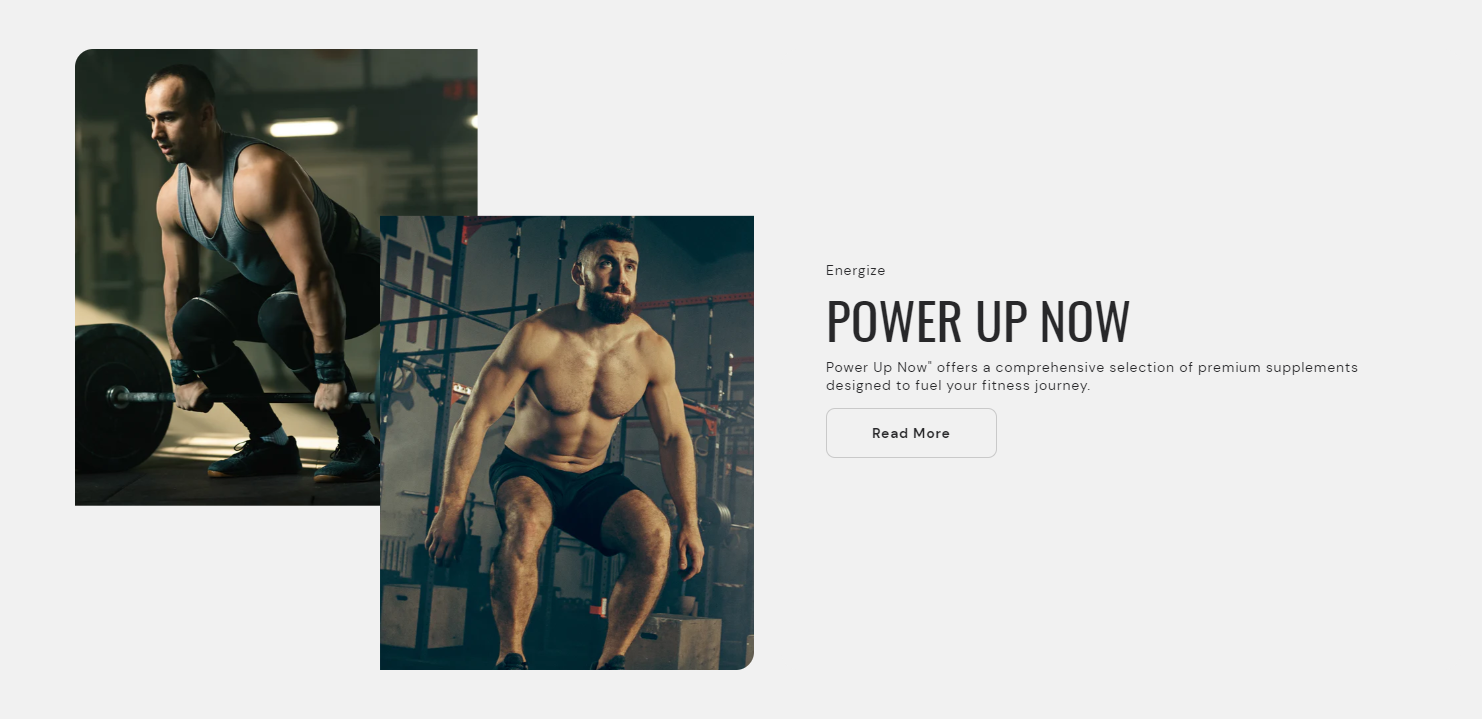
An "image with text" section, refers to a content block that combines an image with accompanying text. This type of section is often used to showcase products, services, or featured content in a visually appealing and informative way. It is a versatile and effective way to present content that combines visual elements with informative text, helping to engage visitors and communicate key messages on a website or online store.

How to set up an image with text section?
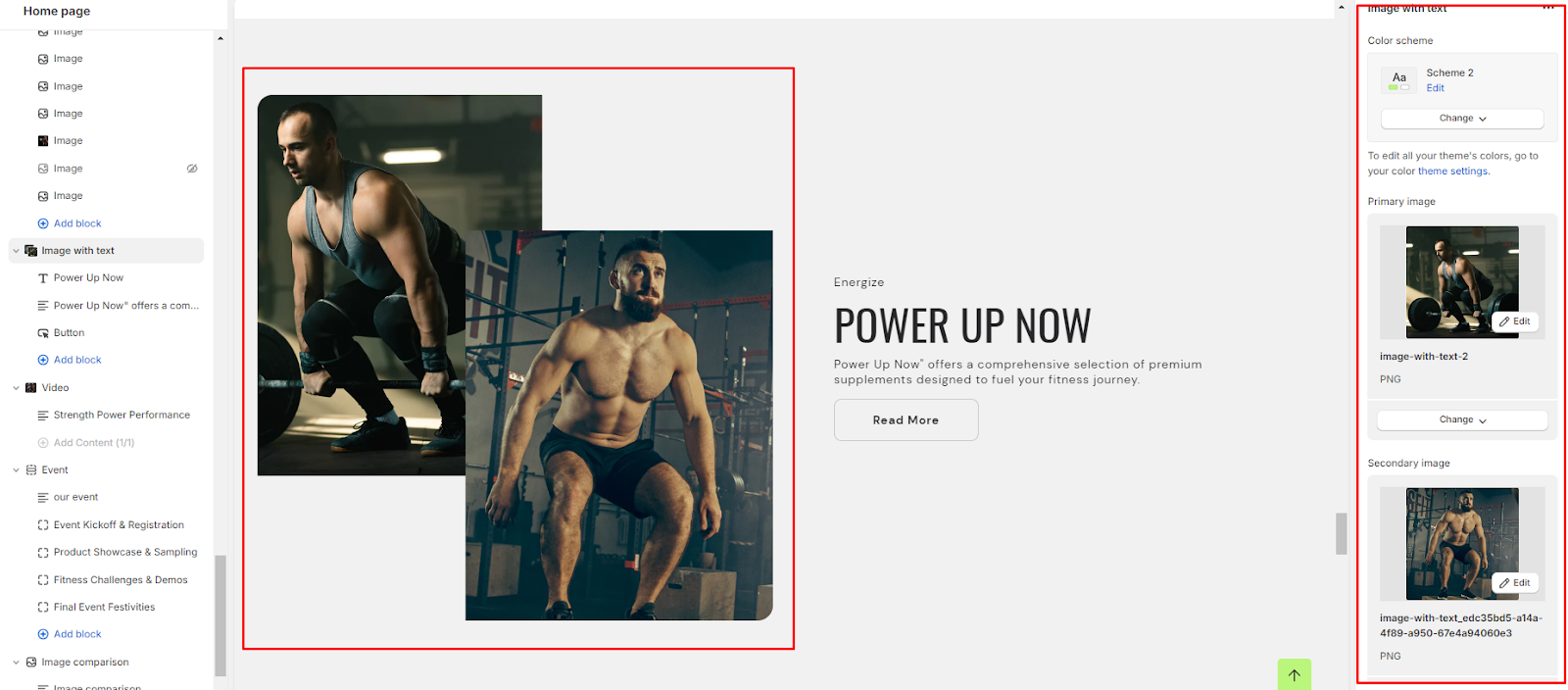
1. Navigate to the template section and add the image with text section, where you'll find customization options on the right.
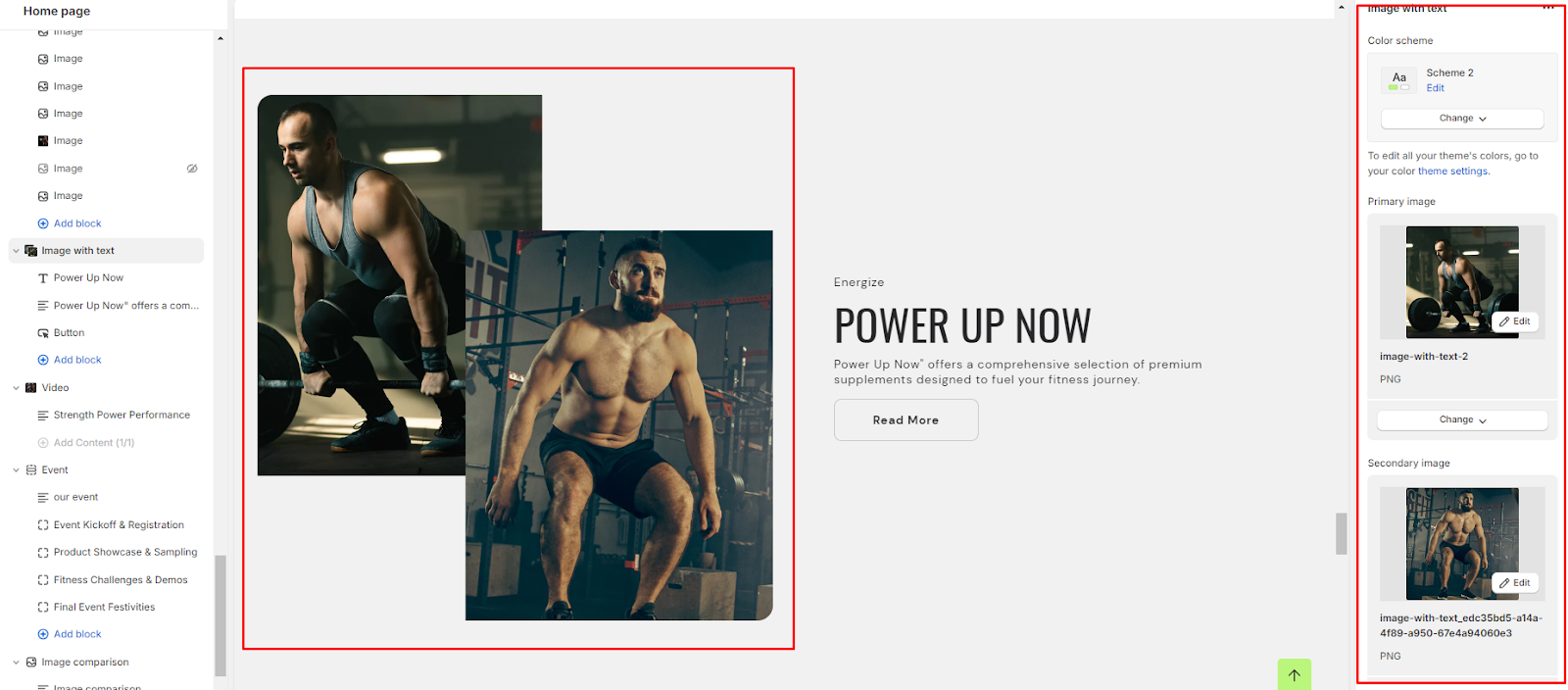
2. Choose a color scheme for the section.
3. Add the primary and secondary images to the section.
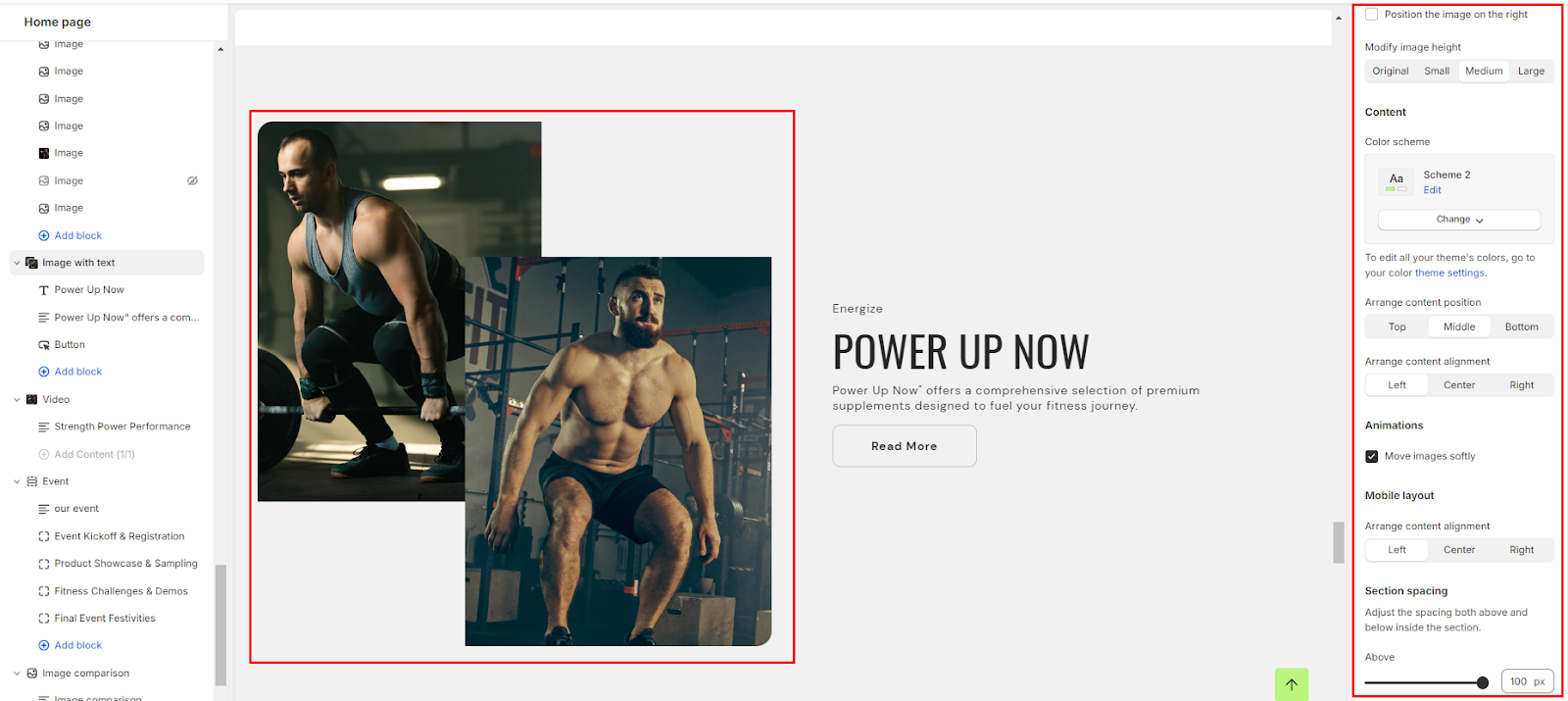
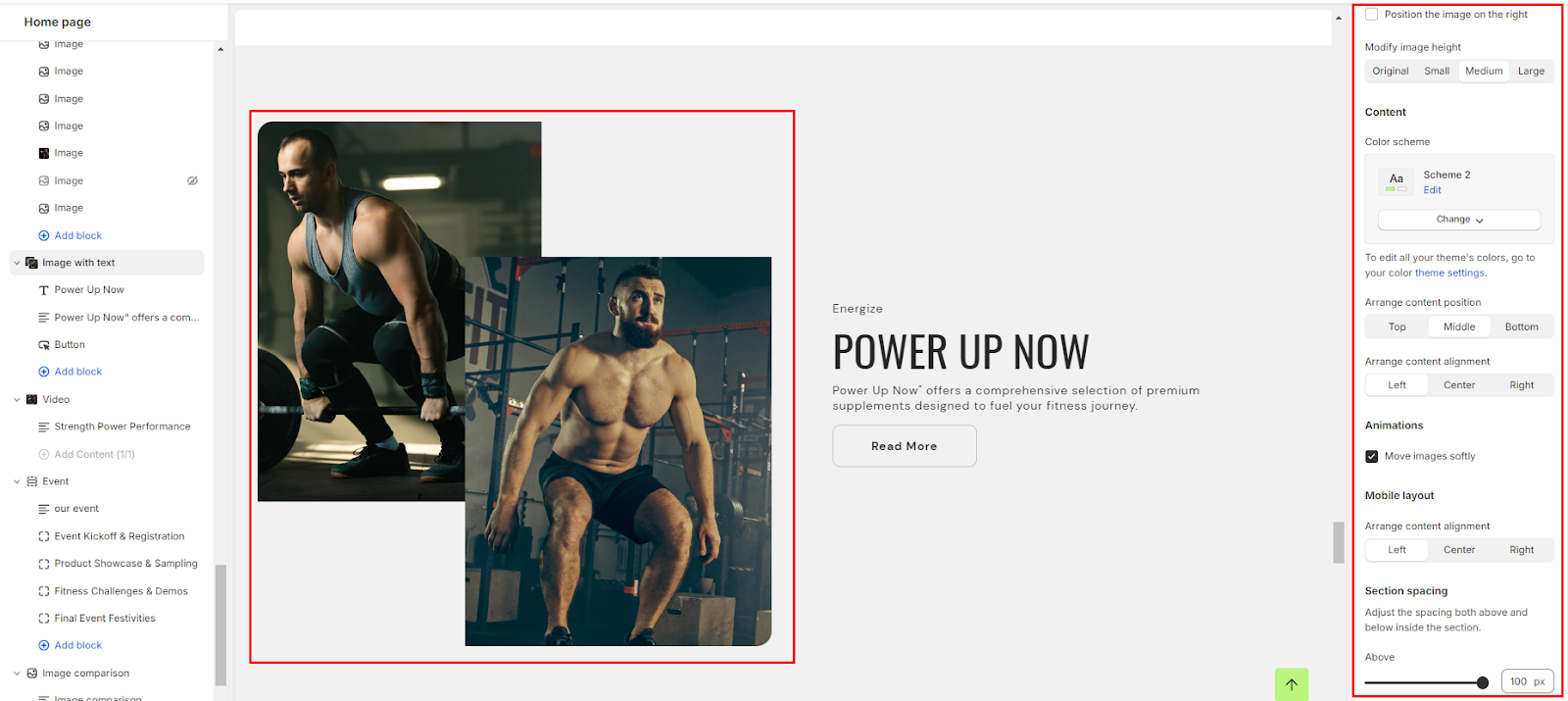
4. Enable the option to position the image on the right side of the text.

5. Modify the height of the images as desired.
6. Define the color scheme for the content text.
7. Arrange the position of the content within the section.
8. Adjust the alignment of the content within the section.
9. Apply animations to softly move the images.
10. For mobile layout, arrange the alignment of the content to ensure responsiveness.
11. Fine-tune the spacing above and below the section using the section spacing slider.

12. Optionally, configure theme settings and apply custom CSS for unique styles according to your preference.
Add Blocks
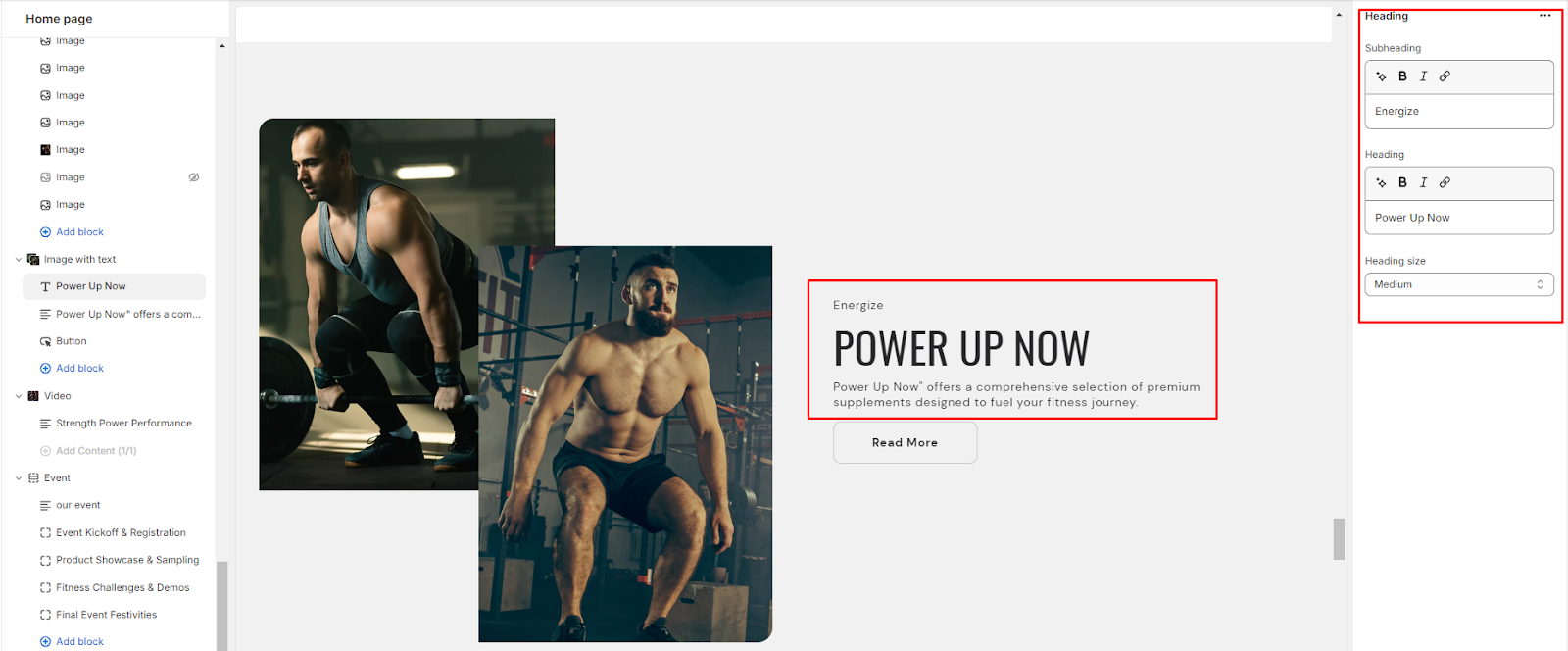
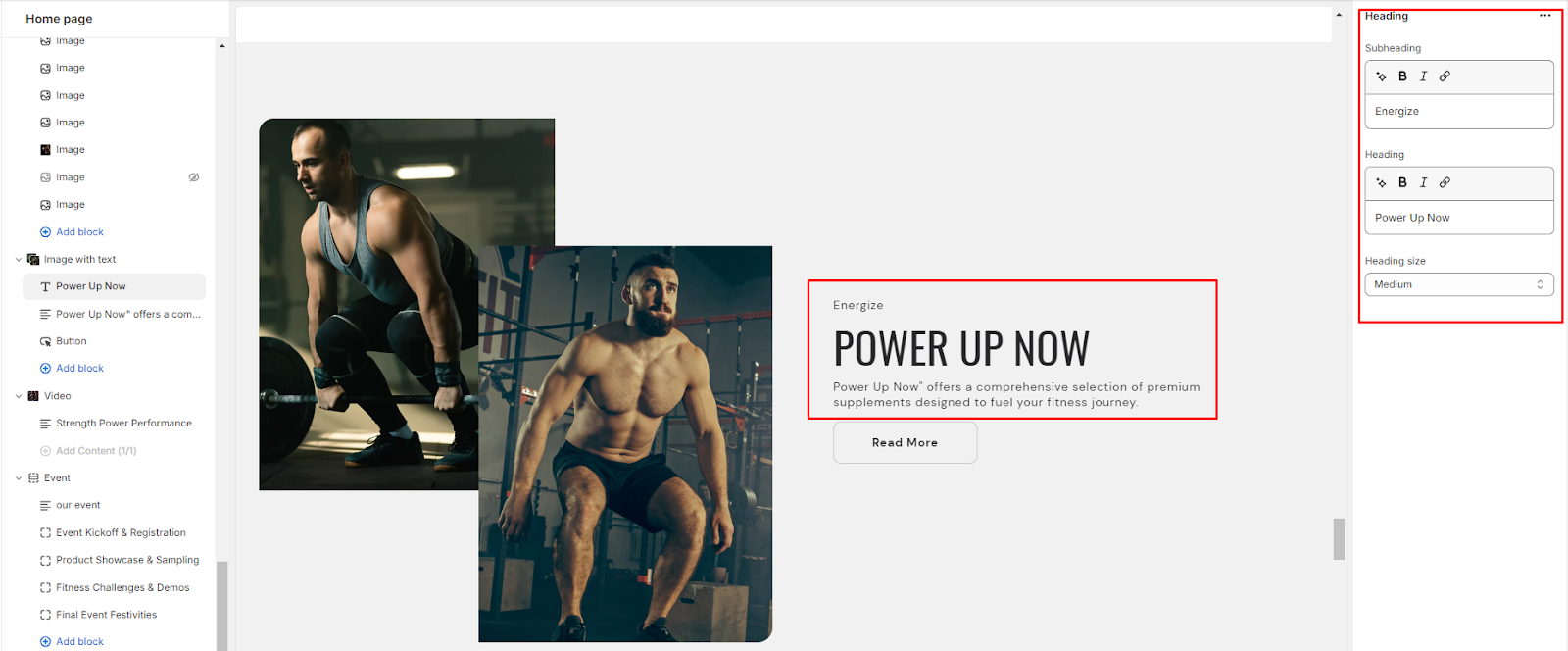
1. In the image with text section, add and locate the heading block settings on the right side.
2. Enter your desired subheading, heading texts in the provided field and choose the heading size.

3. Then in the text block, enter your description text.
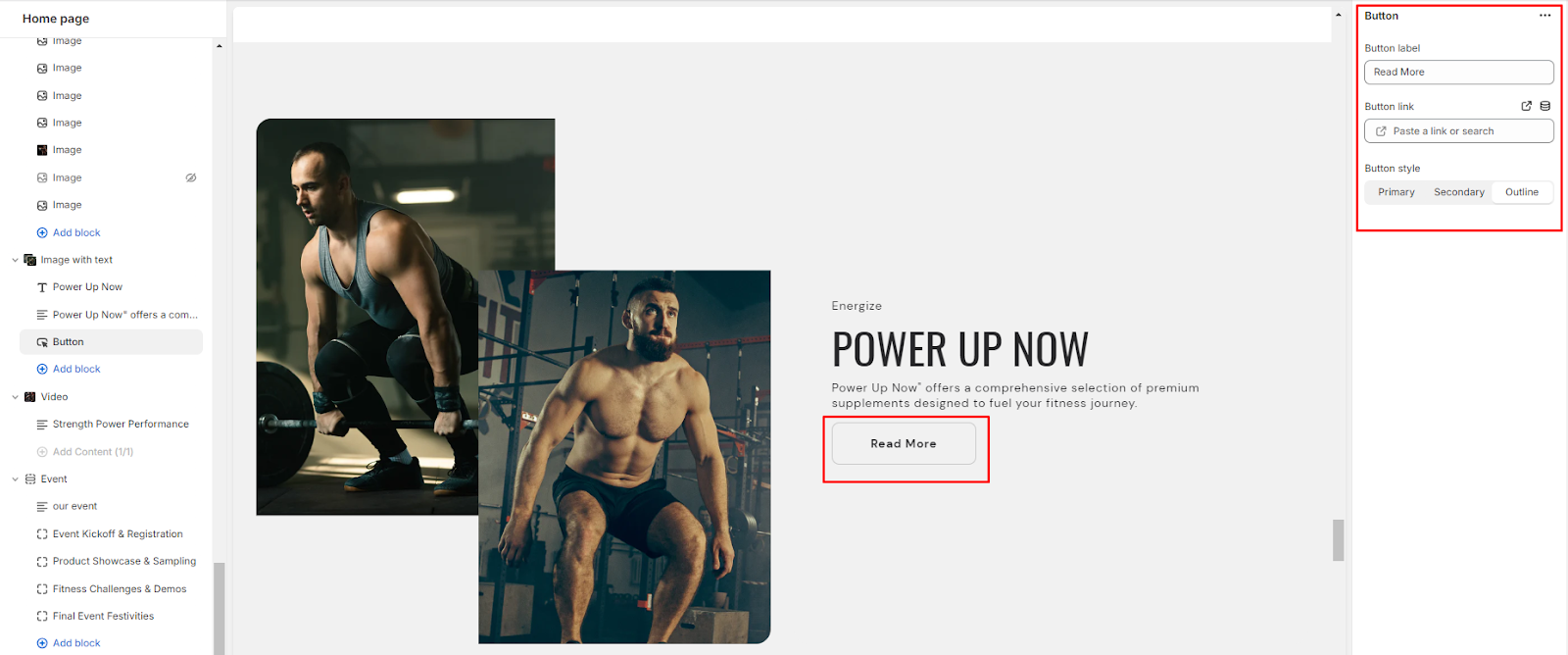
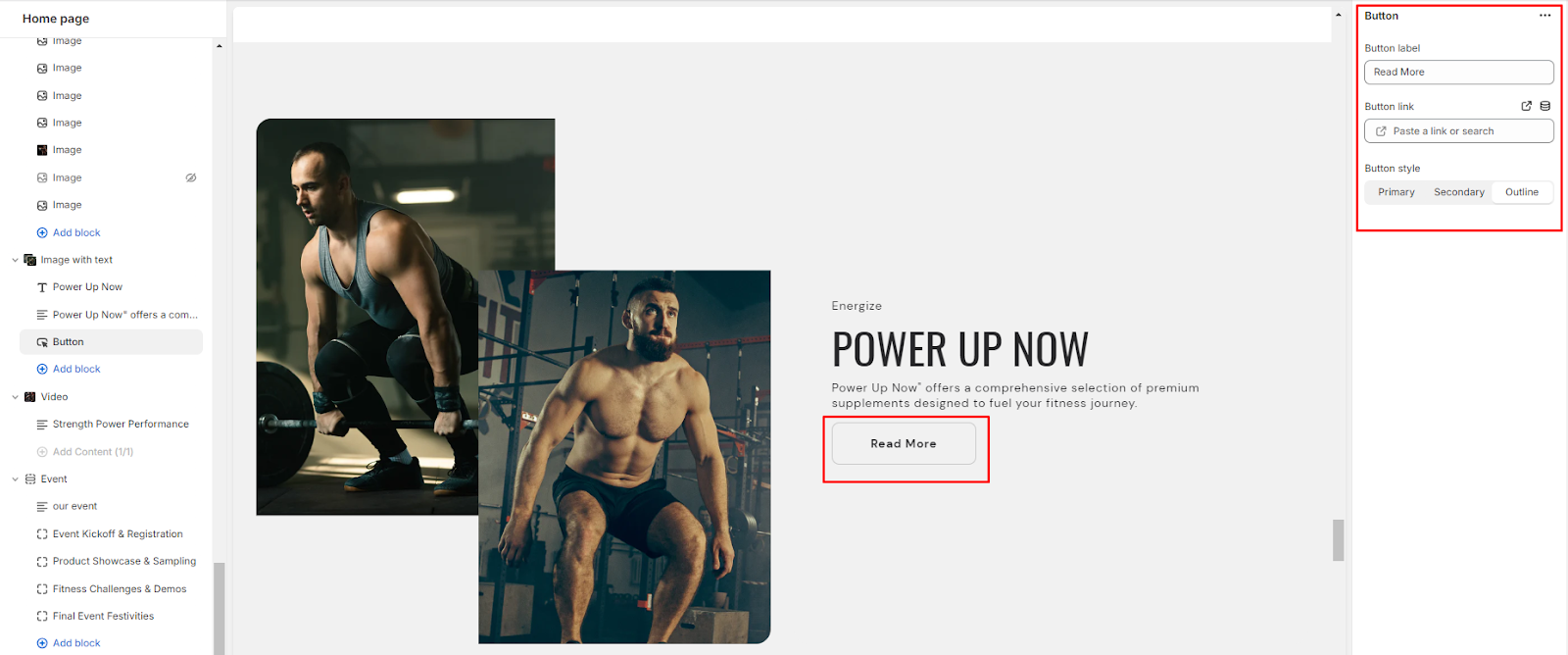
4. Enter the button label and link you want the button to navigate to in the button block
5. Lastly choose the button style.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.