Logo list
What is a logo list section?
A "Logo List Section" is a design element commonly used on websites to showcase logos of companies, partners, clients, or affiliations in a visually appealing and organized manner. It is a way to highlight the brands or entities associated with the website owner or to showcase collaborations and endorsements.

How to set up a logo list section?
1. Go to the theme editor and add the logo list section.
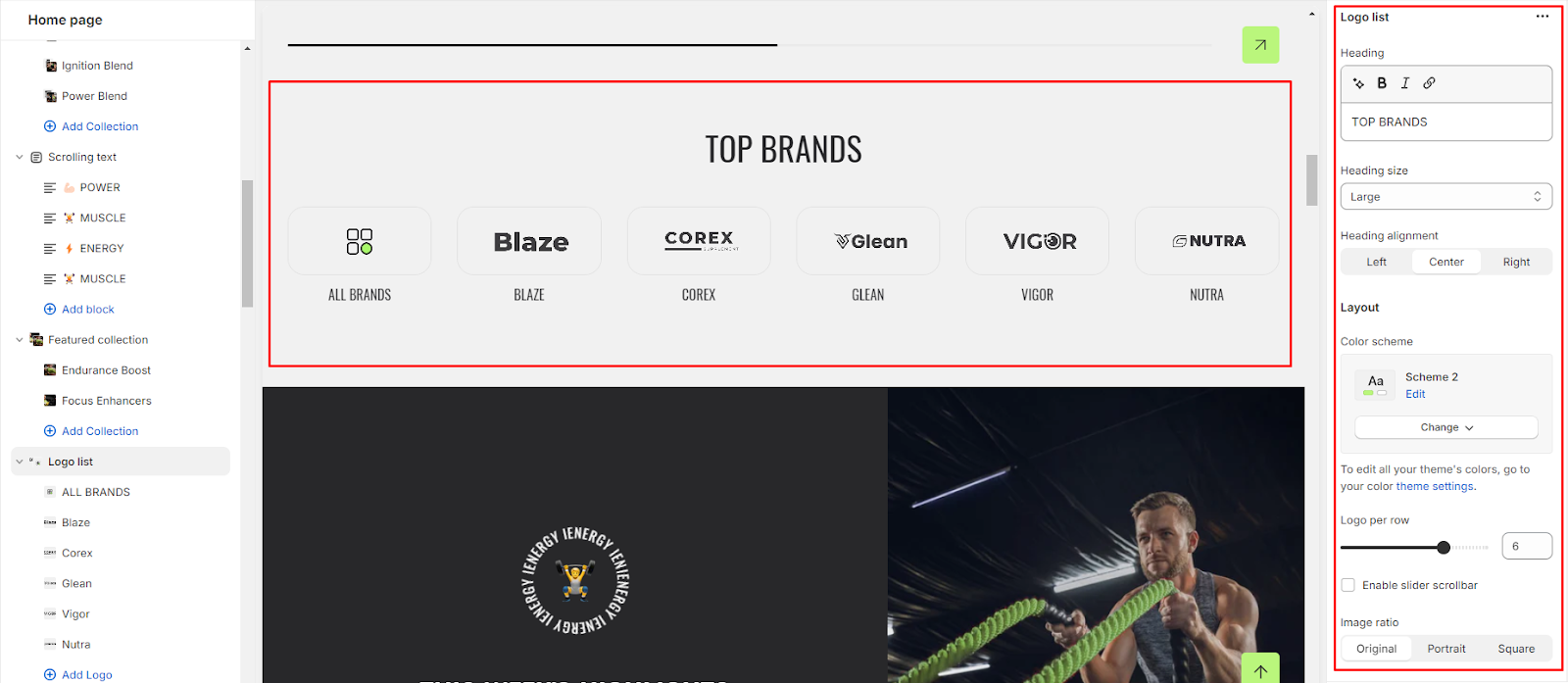
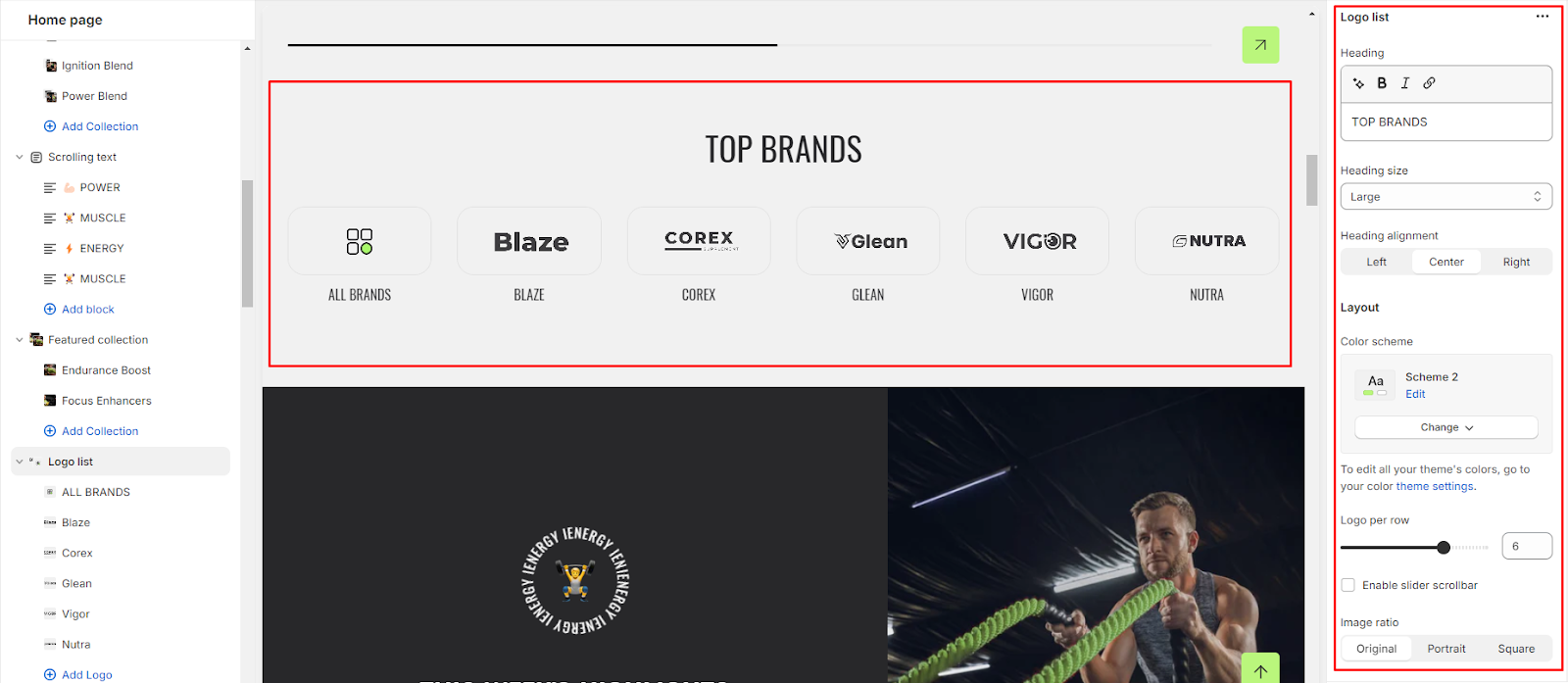
2. After integrating the logo list section, customize its settings by accessing the options on the right side.
3. Set the heading for the logo list section and choose the heading size.
4. Specify the alignment of the heading (Left, Center, or Right).
5. Select the color scheme for the section from the available options.
6. Set the number of logos per row you wish to display.
7. Enable the slider scrollbar for navigation if desired.
8. Choose the image ratio (Original, Portrait, Square).

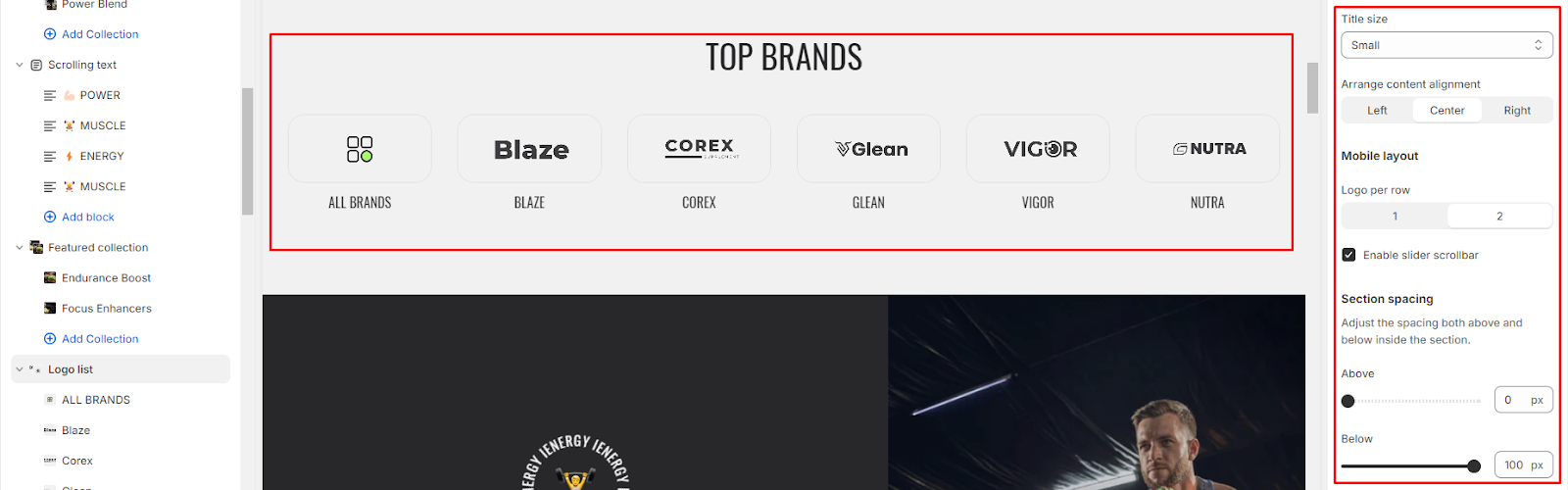
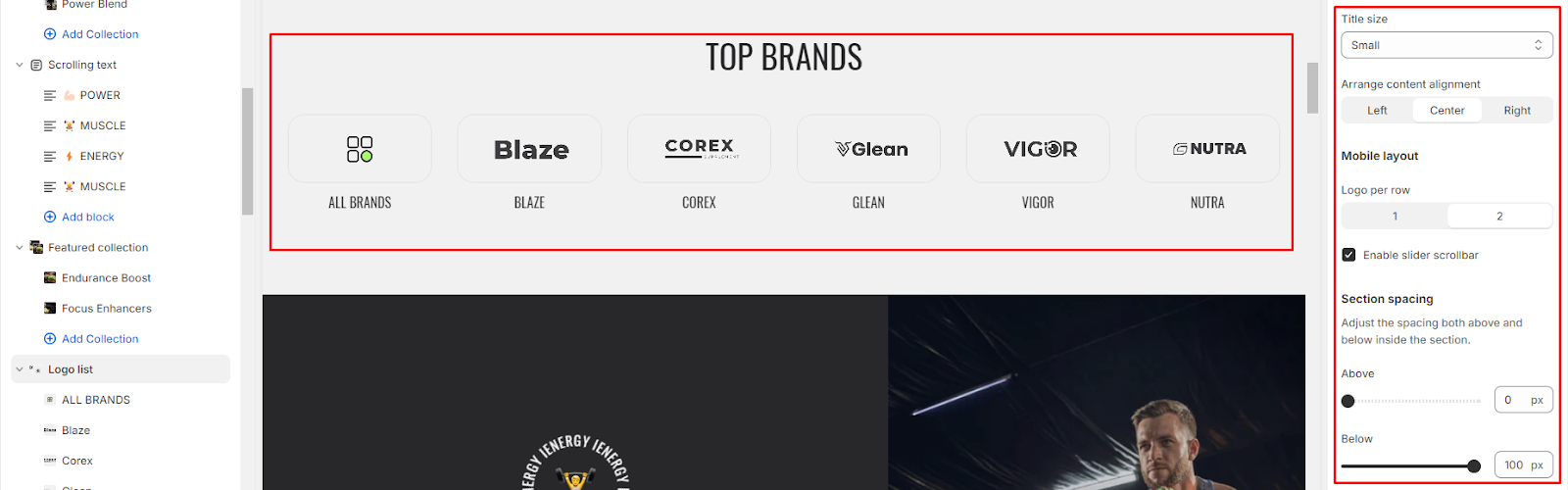
9. Set the title size and specify the content alignment (Left, Center, or Right).
10. Configure the mobile layout settings for the logo list section logos per row and slider scrollbar).
11. Finally, fine-tune the spacing above and below the section using the section spacing slider.

12. Optionally, utilize the option to add custom CSS for incorporating unique styles to the section.
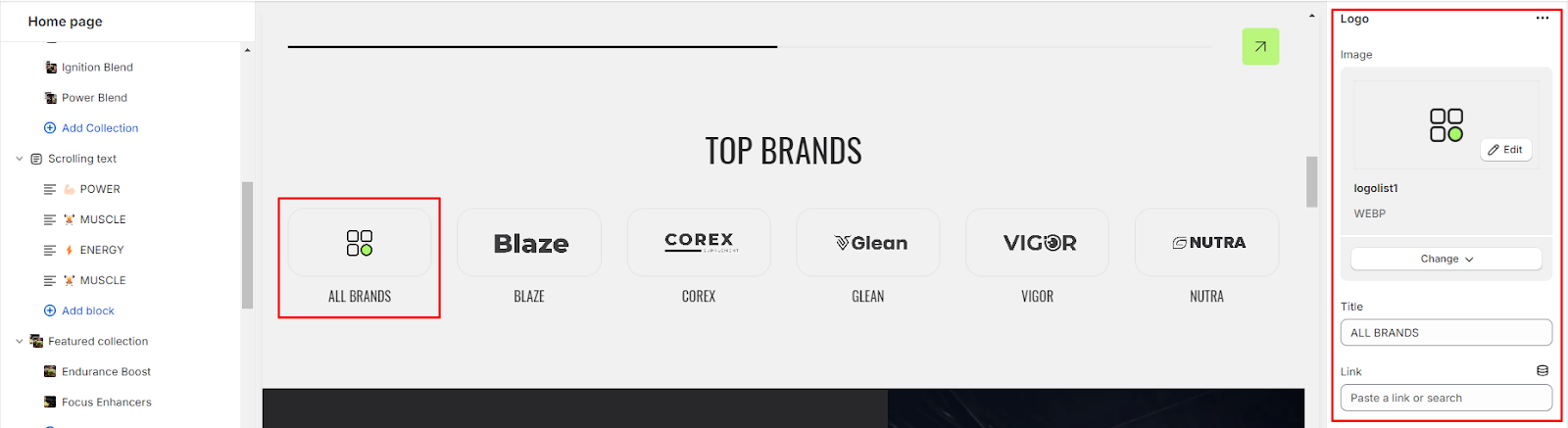
Add Blocks
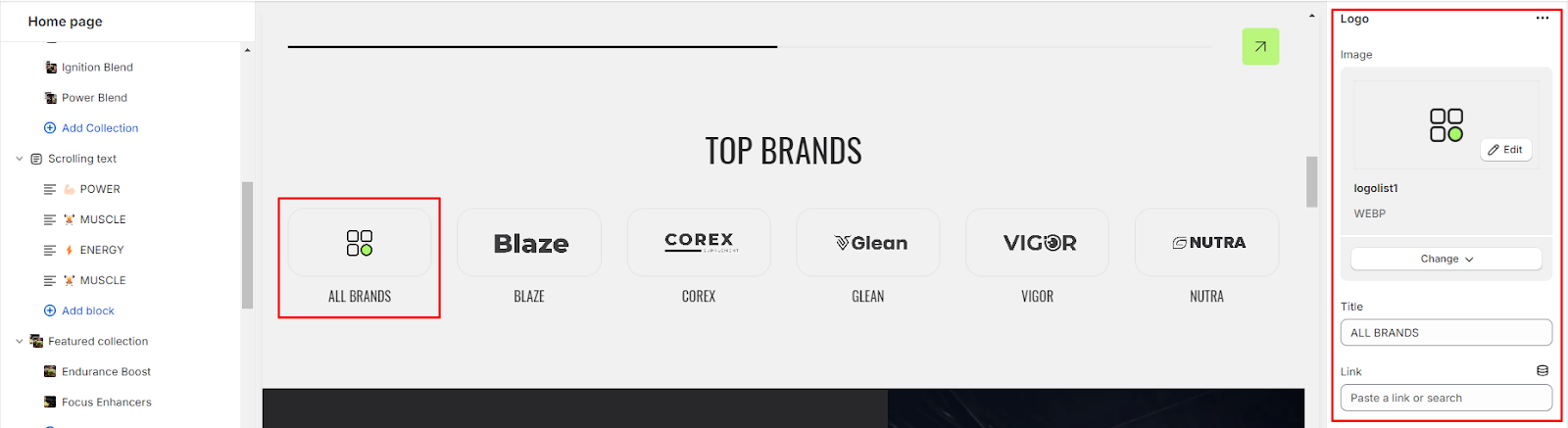
1. Add a logo block within the logo list section.
2. Upload the logo image or select from available images.
3. Set the title for the logo and add the link associated with the logo.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.