Multicolumn
What is a multicolumn section?
The Multicolumn section typically includes settings that let you customize various aspects of the layout, such as the number of columns per row, column spacing, alignment, color schemes, and more. This flexibility allows website owners and designers to create diverse layouts to suit different content needs and design preferences.

How to set up a multicolumn section?
1. Navigate to the template section and add the multicolumn section.
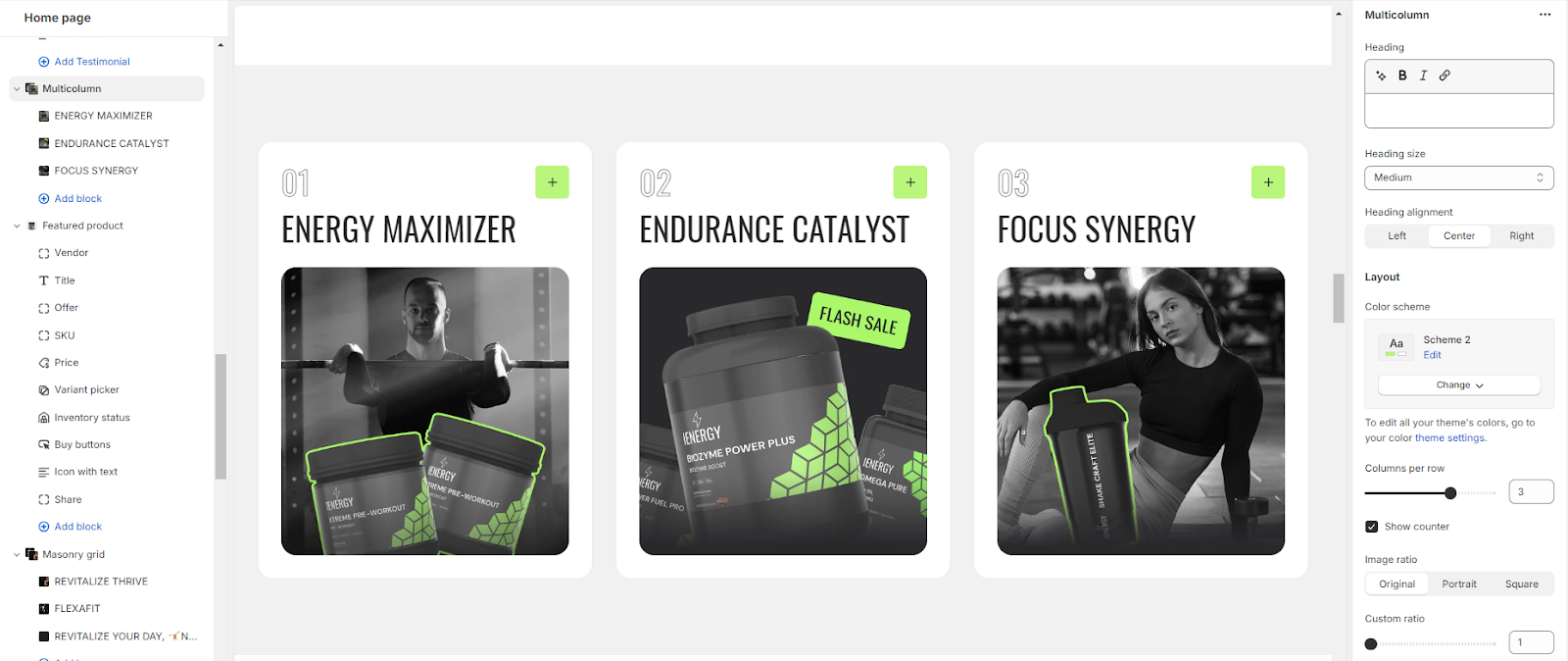
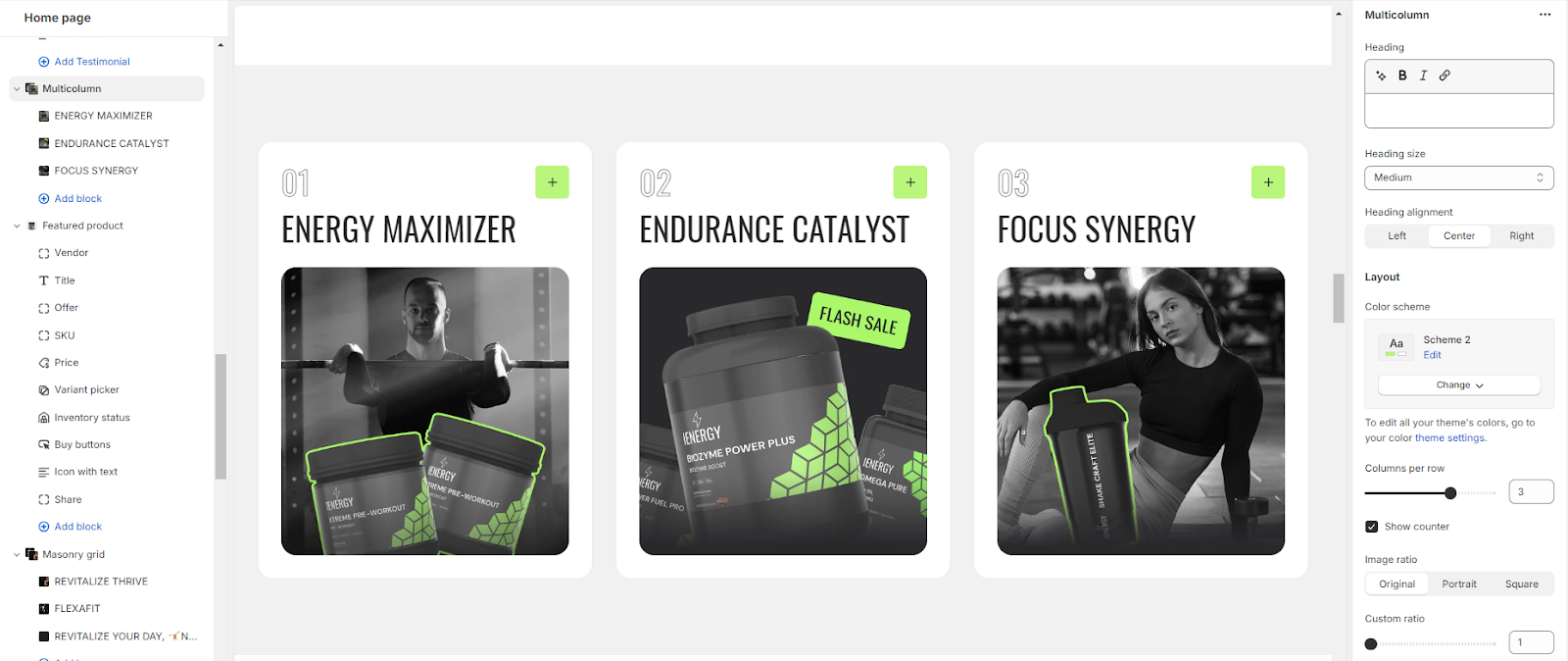
2. Customize the multicolumn section using the options available on the right side.
3. Set the heading for the Multicolumn section and choose the heading size.
4. Specify the alignment of the heading (Left, Center, or Right).
5. Choose the color scheme for the section from the available options.
6. Optionally, adjust the number of columns per row you wish to display.
7. Decide whether to show a counter in the section or not.
8. Choose the image ratio (Original, Portrait, Square, or Custom ratio).

9. Fine-tune the spacing above and below the section using the section spacing slider.
10. Optionally, configure theme settings and apply custom CSS for unique styles according to your preference.
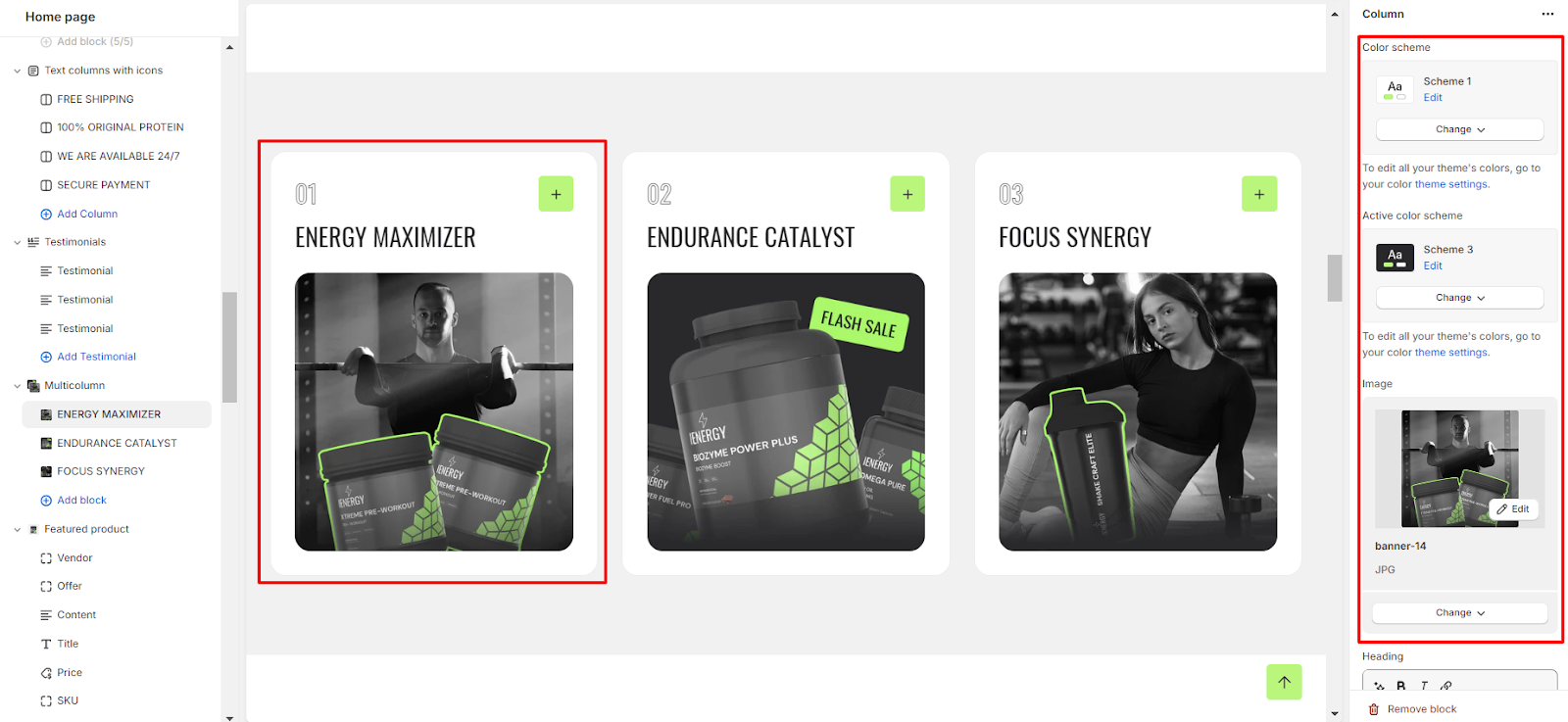
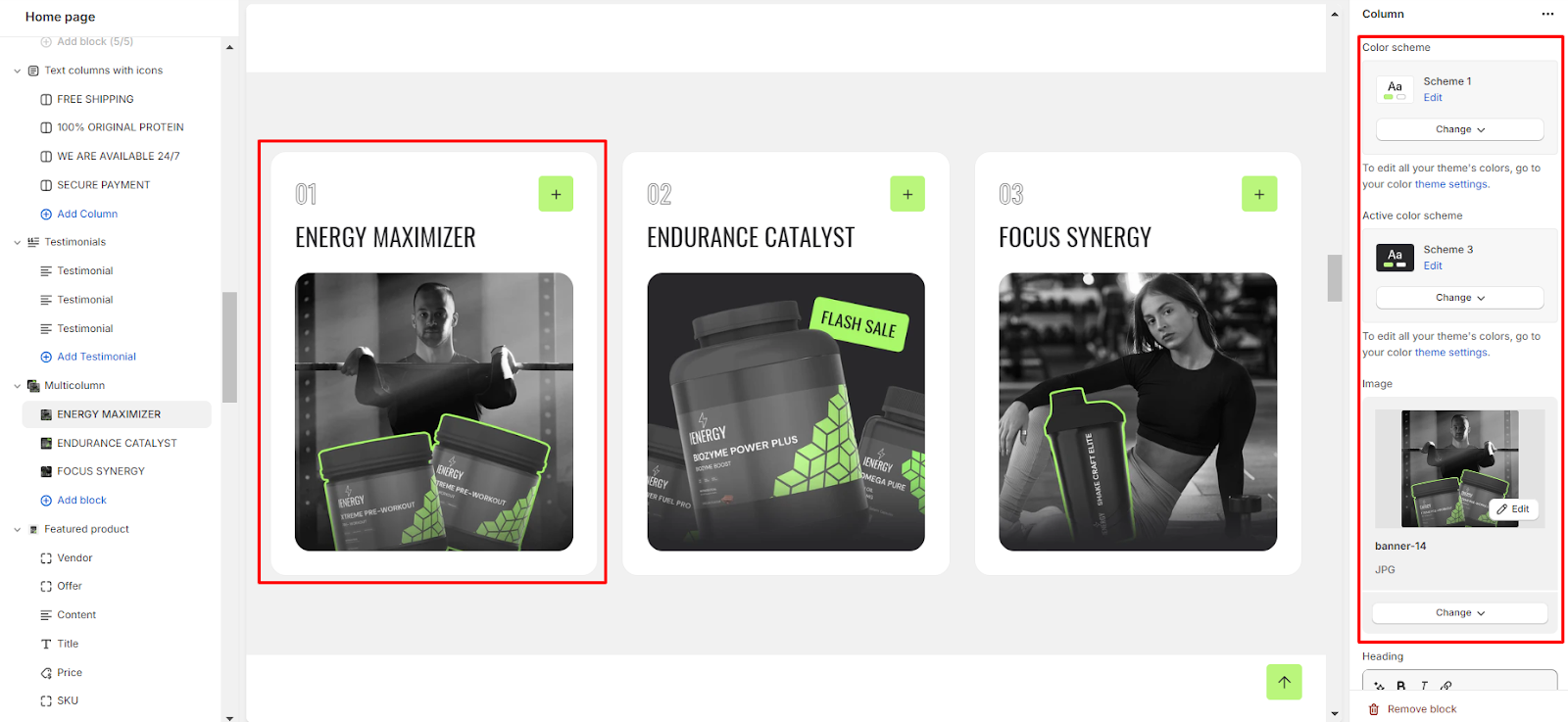
Add Blocks
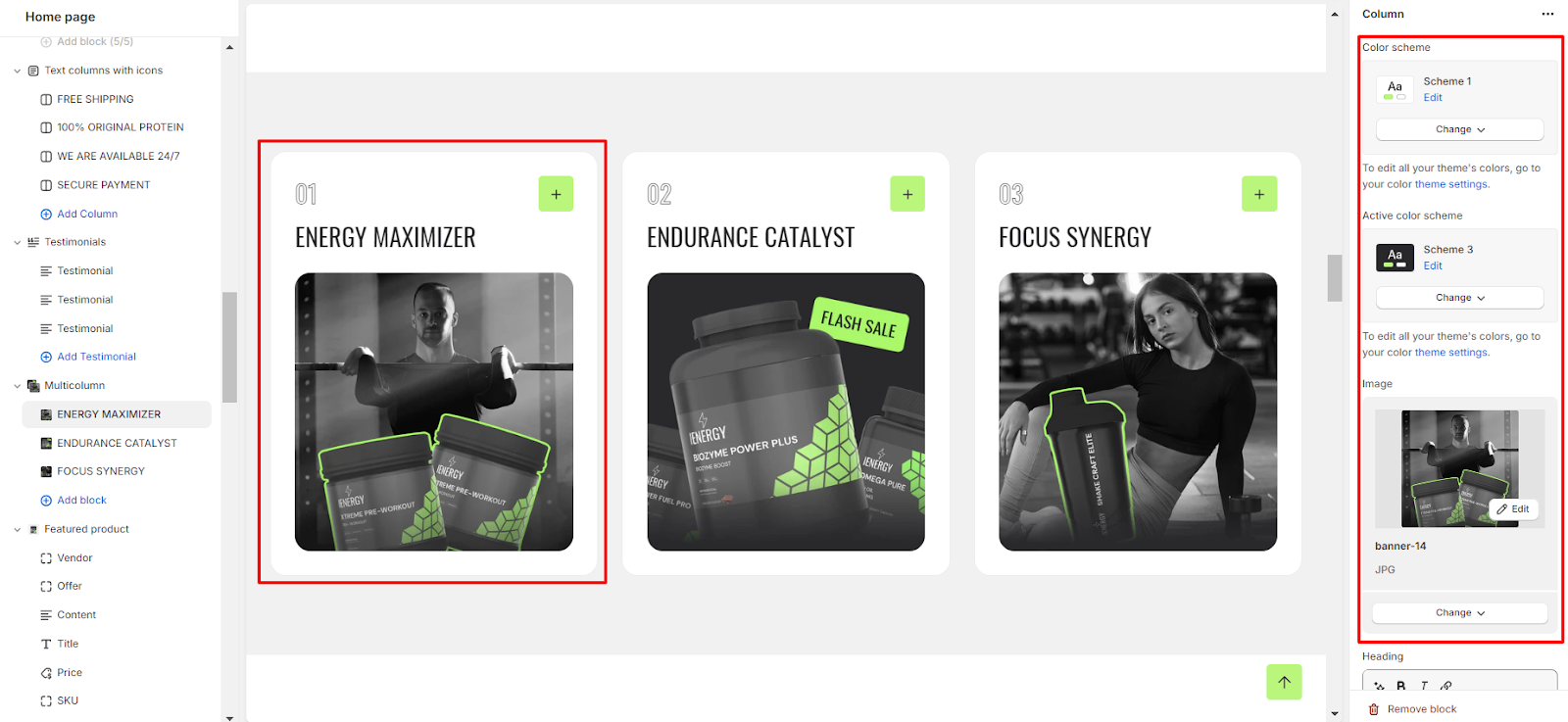
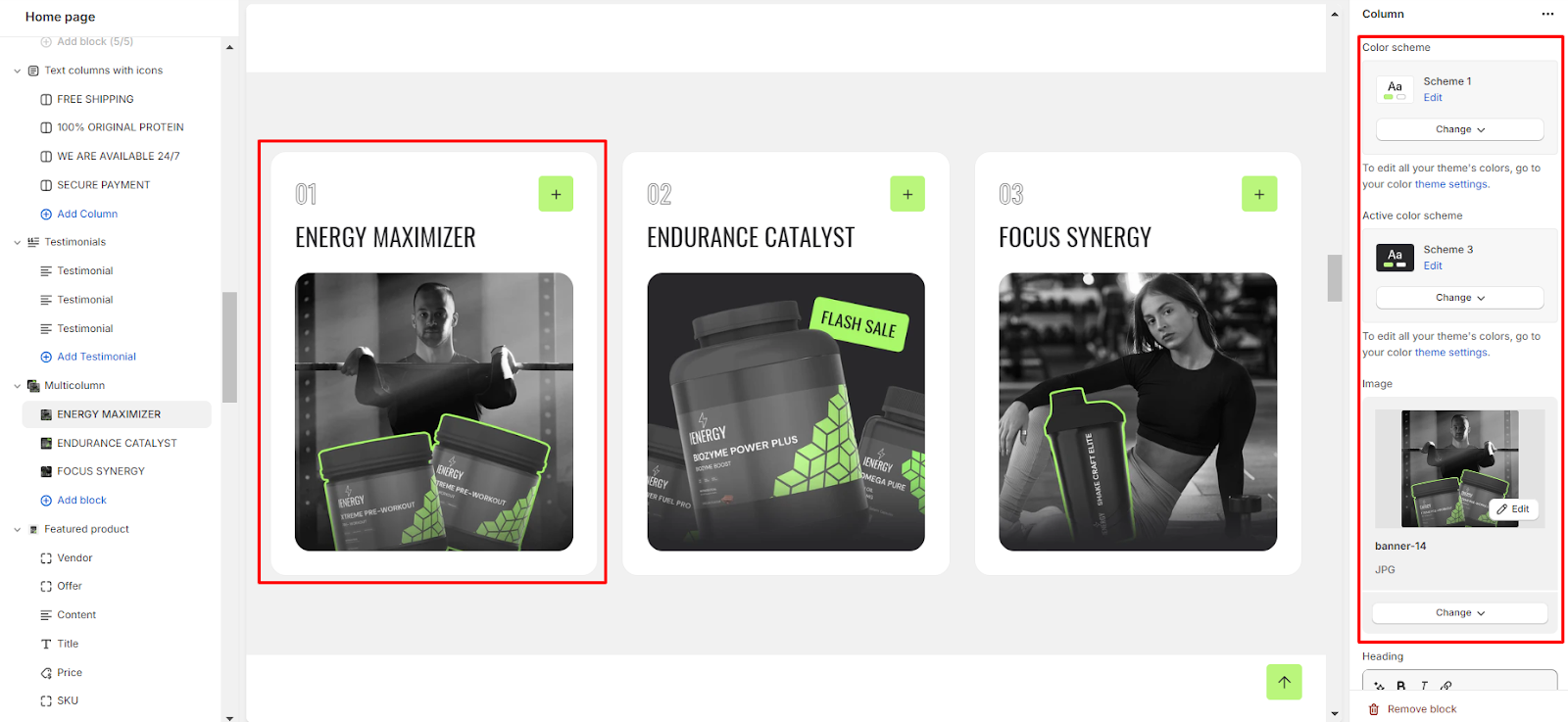
1. Choose the color scheme and the active color scheme for the column.
2. Upload an image for the column if required.

3. Set the column name heading and choose the heading size for the column.
4. Add a description for the column content.
5. Specify a button label for the column and provide a button link for the column.
6. Lastly, Choose the button style (Primary, Secondary, or Outline).

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.