Progress Ticker
What is a progress ticker section?
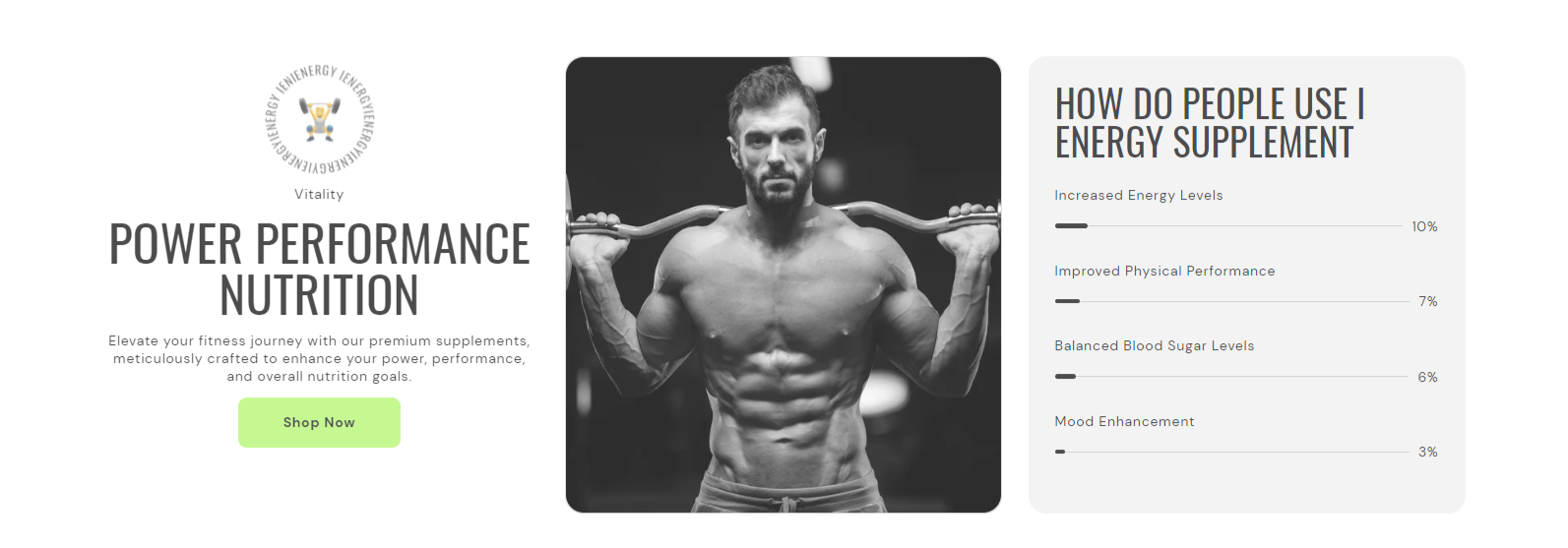
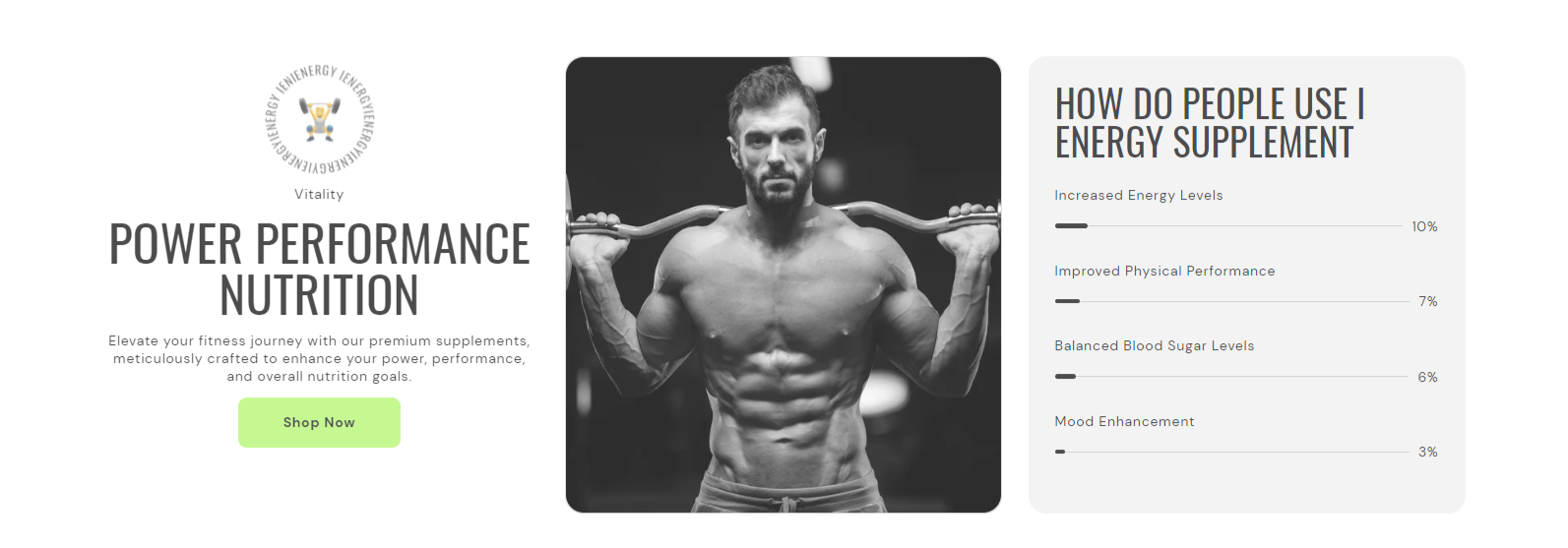
A progress ticker section is a graphical element used on websites to visually represent progress or completion status. It typically consists of a horizontal or vertical bar, line, or ticker that fills up or moves across the screen to indicate progress toward a specific goal, milestone, or completion of a task. Progress tickers are commonly used in various contexts, such as fundraising campaigns, project management tools, online surveys, learning platforms, and more.

How to set up a progress ticker section?
1. Navigate to the theme editor and add the progress ticker section.
2. Customize the settings of the progress ticker section by accessing the options located on the right side after its addition.
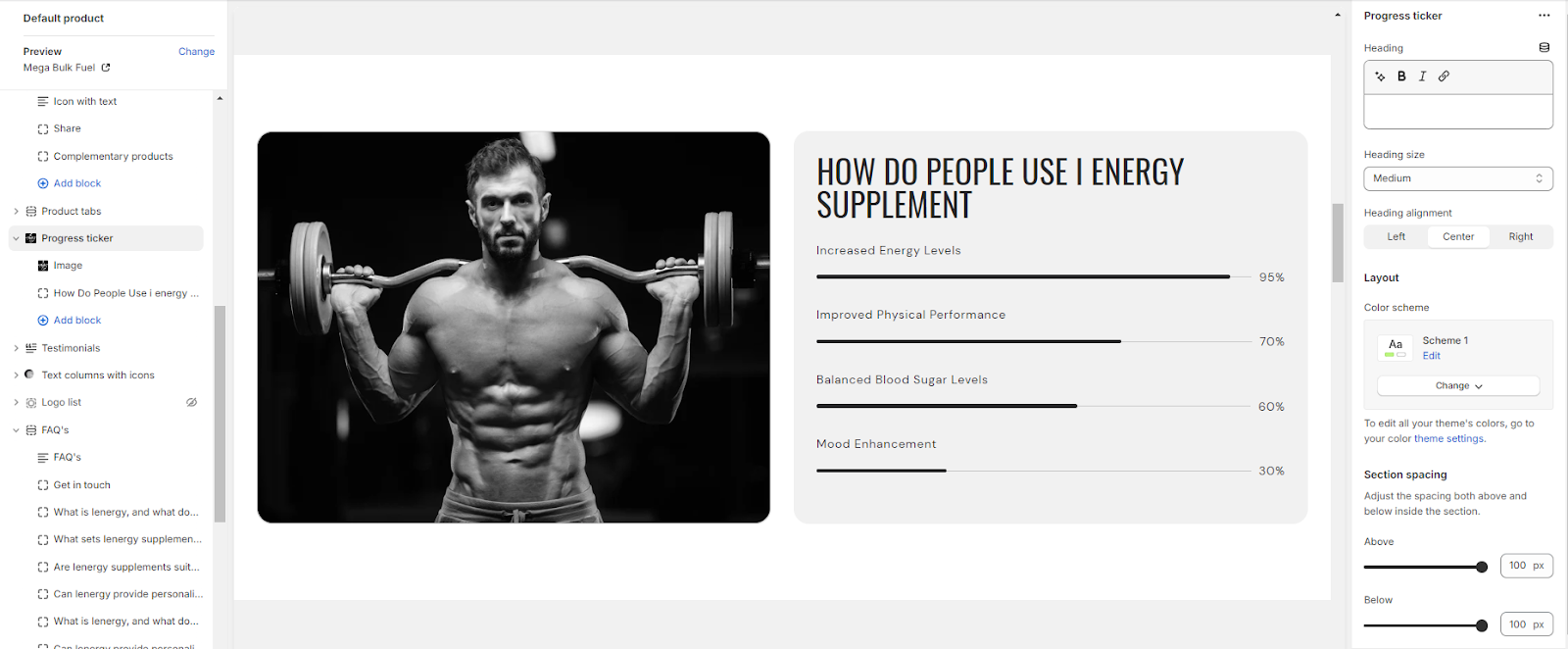
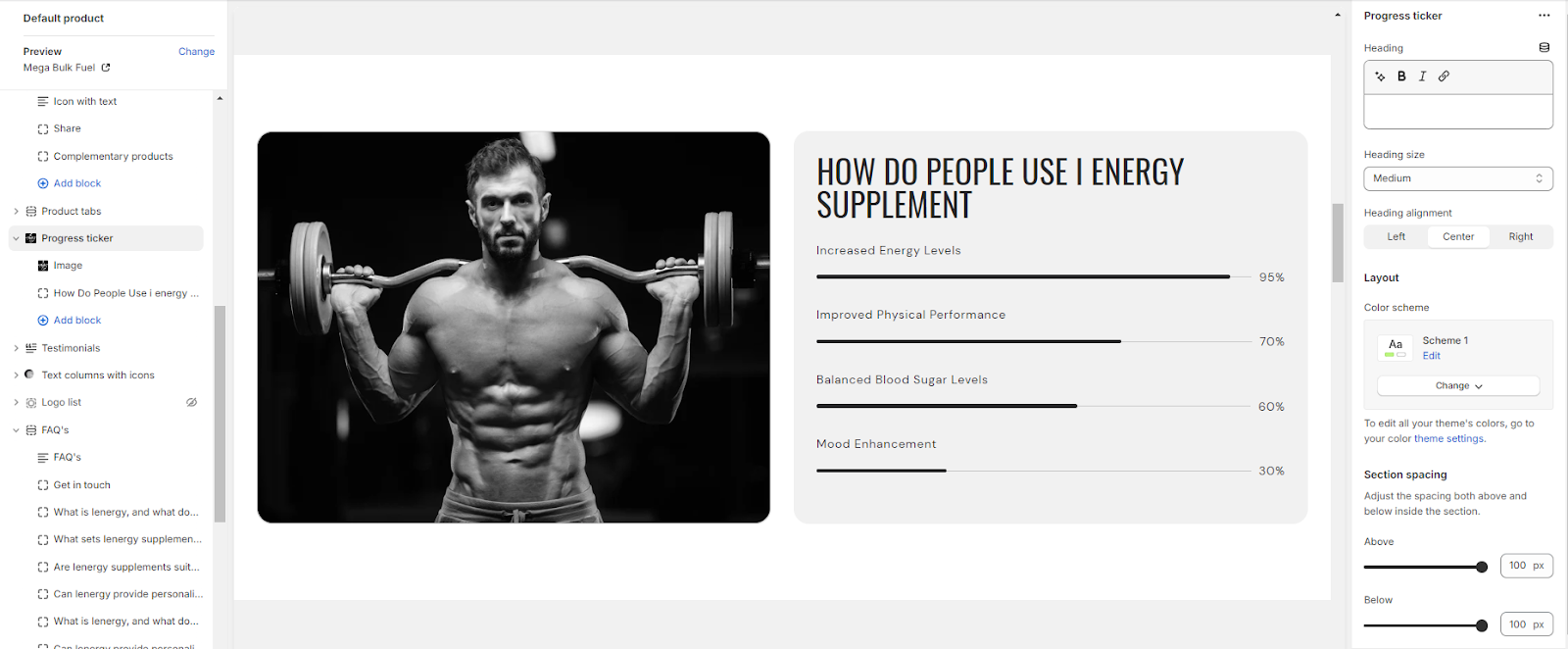
3. Add a heading to the Progress ticker section by entering your desired heading text.
4. Set the heading size to and align it to the left, center, or right based on your preference.
5. Choose the color scheme for the section.
6. Finally, fine-tune the spacing above and below the section using the section spacing slider.

7. Optionally, utilize the option to add custom CSS for incorporating unique styles to the section.
Add Blocks
1. Within the progress ticker section, add the progress block.
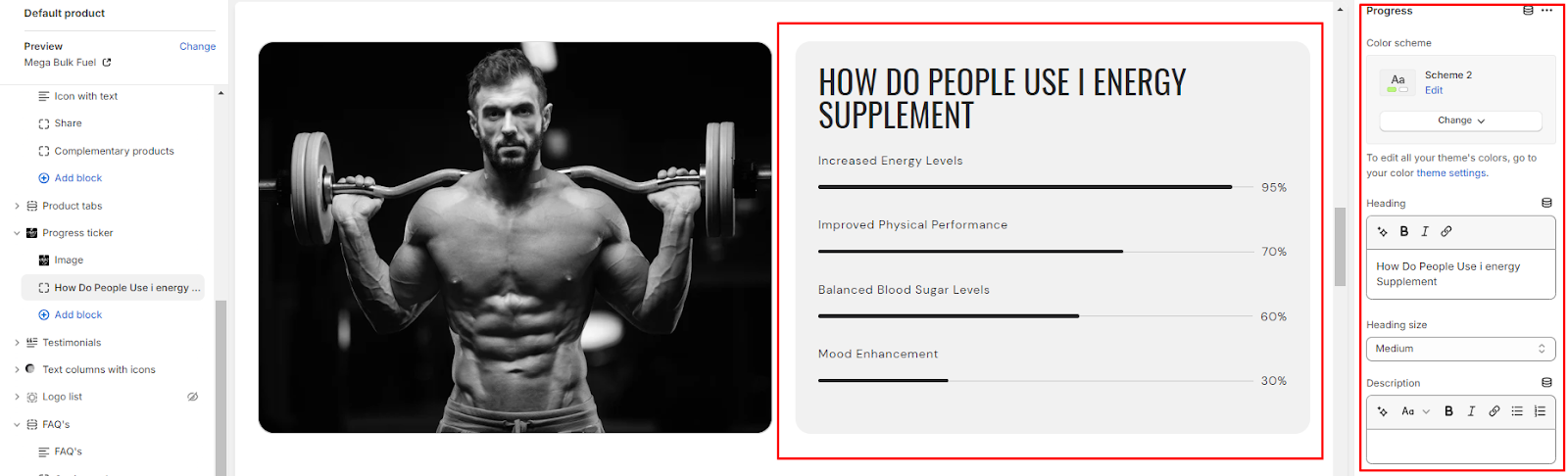
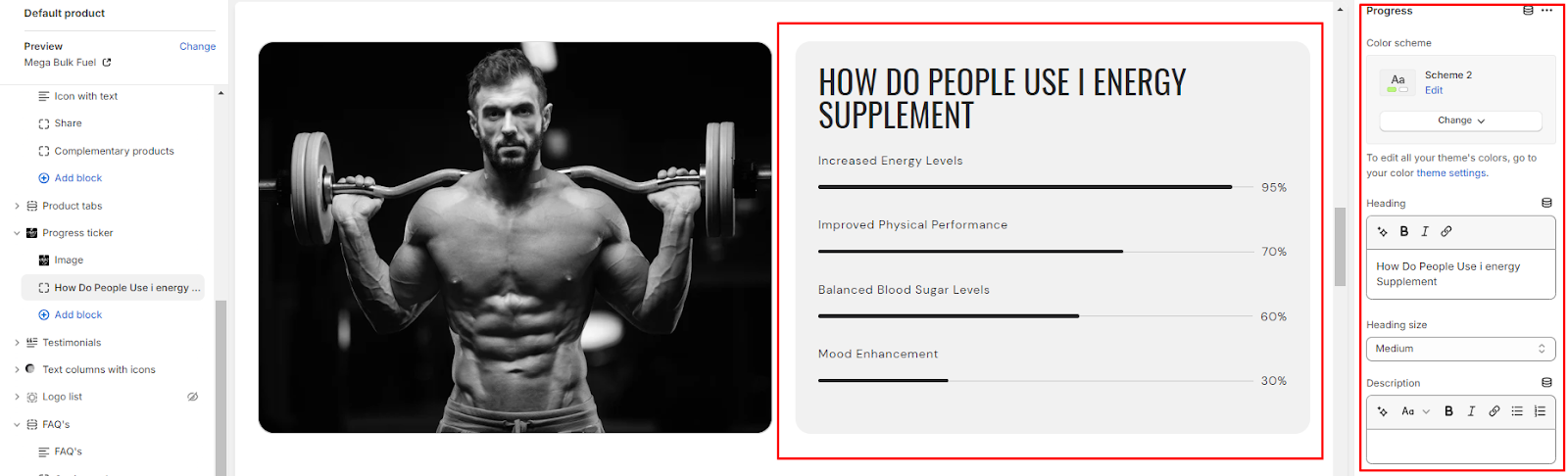
2. Choose the color scheme for the progress block.
3. Add a heading for the progress ticker, and adjust the heading size.
4. Include a description in the description field to explain the purpose or significance of the progress ticker.

5. Enter progress information by adding headings and specifying the progress percentage for each item.
6. Now, you can add the content block within the progress ticker section.
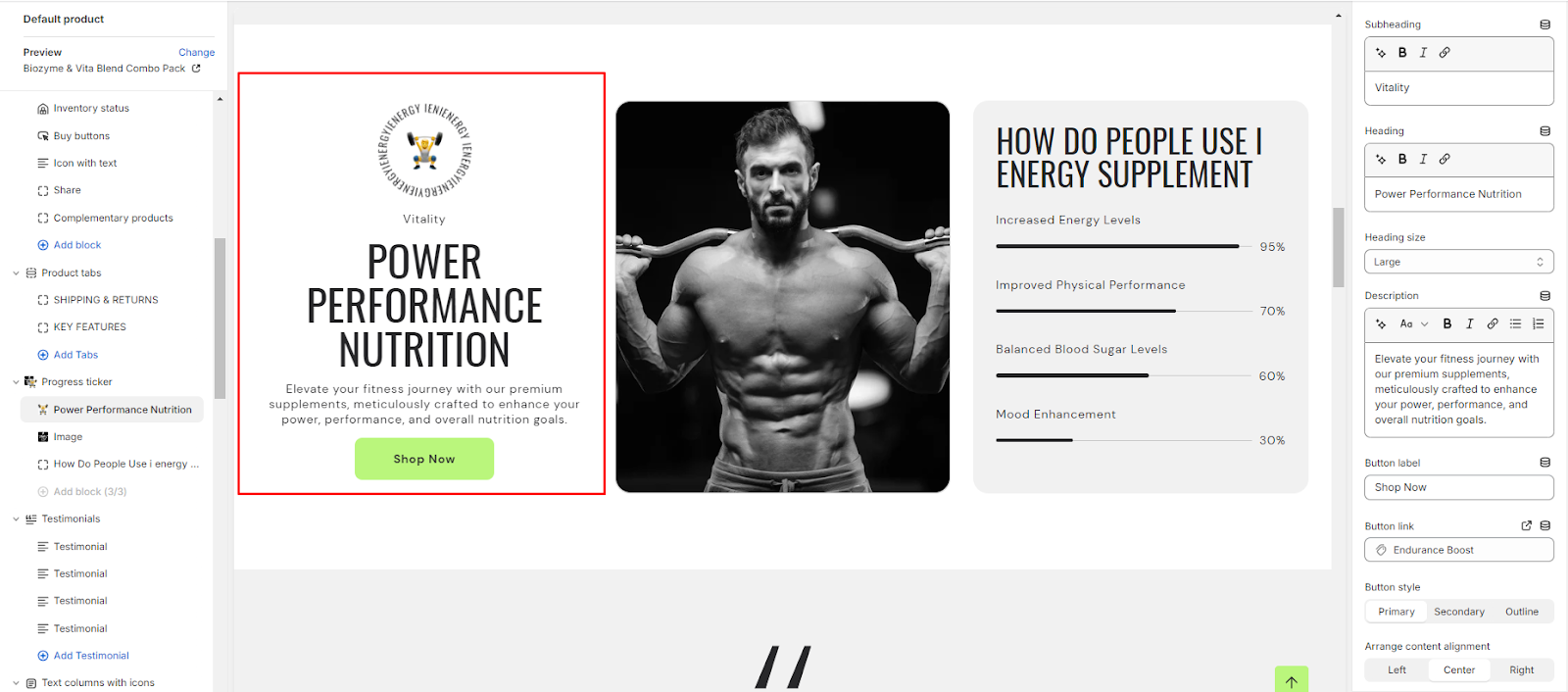
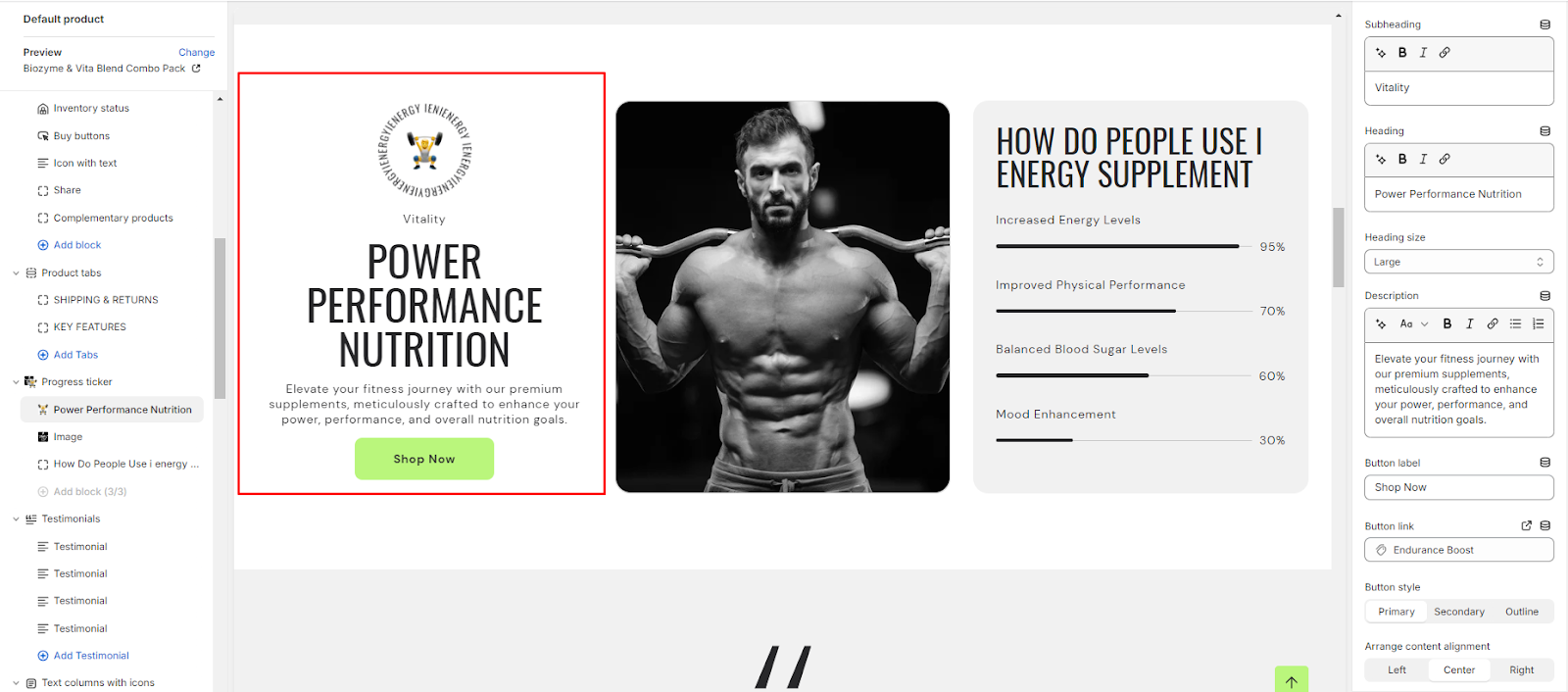
7. Upload a badge image or select from free images to represent the content block.
8. Set the badge width, and if applicable, enable rotating text within the badge.
9. Add a subheading and heading to the content block. Also, manage the heading size.
10. Provide a description of the progress ticker in the description field.
11. Set button labels and links for the buttons.
12. Choose the button style (Primary, Secondary, or Outline) and arrange content alignment as desired.

13. Select the image block option and upload an image in the section.
Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.