Blog page
1. Locate the "Home Page" section positioned centrally in the upper interface area. Click on this section to access a dropdown menu containing a diverse range of available theme templates.
Within the dropdown menu, identify and select the designated category labeled as "Blogs".

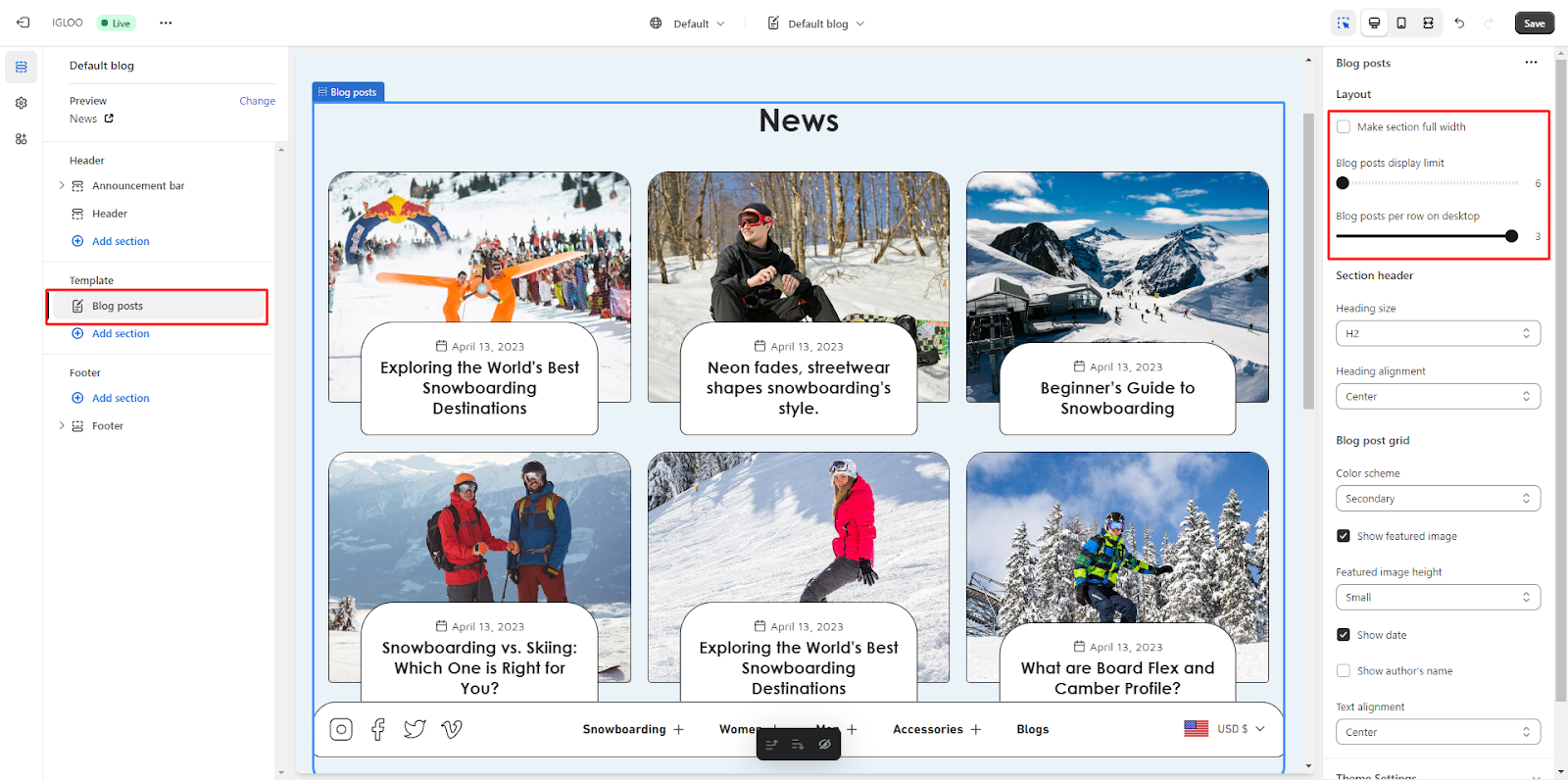
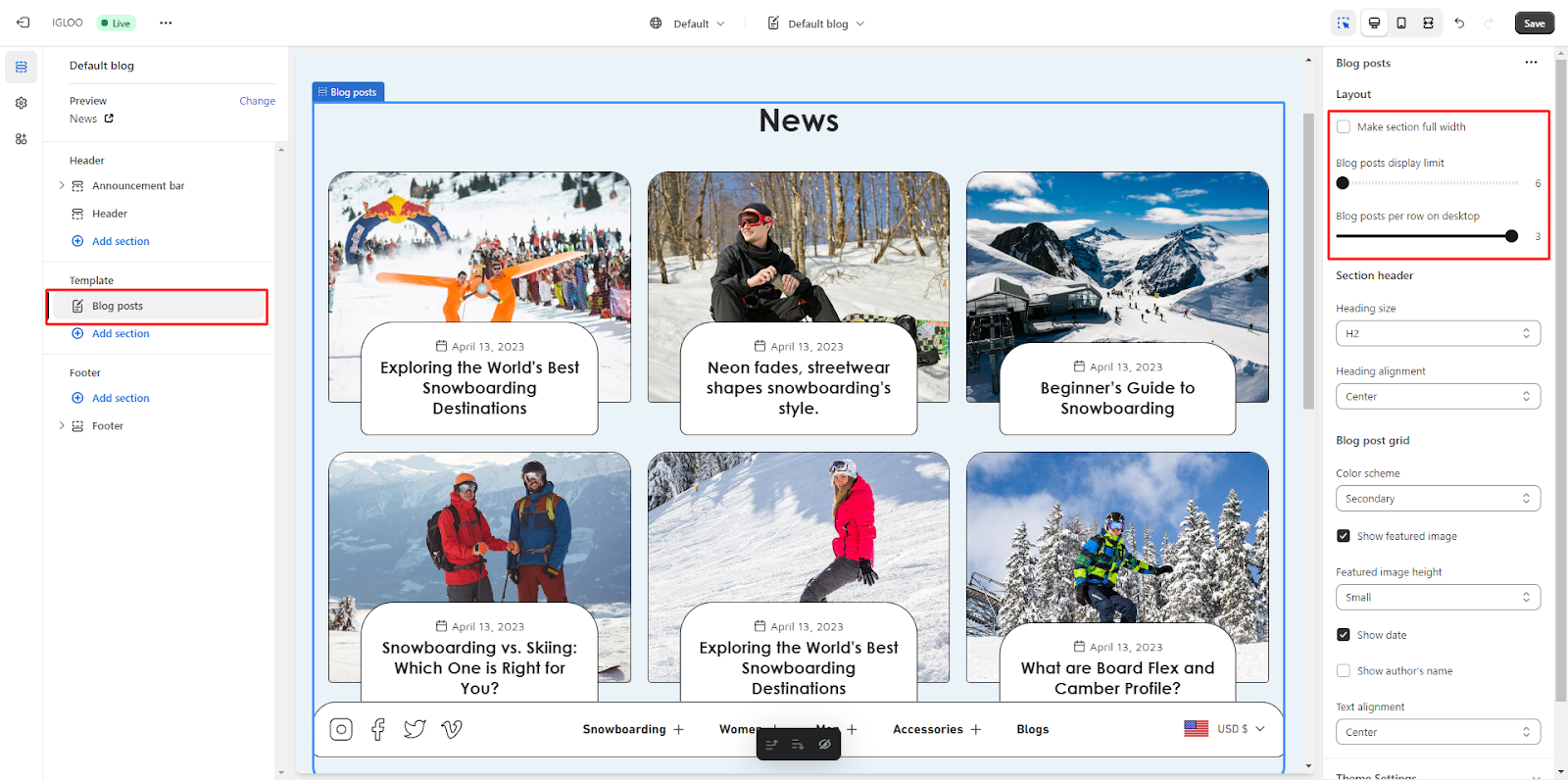
2. After selecting "Blogs," you will gain access to options for modifying the layout.
You can choose to activate a full-width display by utilizing a checkbox. Additionally, you have the capability to define the limit for displaying blog posts and set the number of blog posts visible per row on desktop devices using a range selector.

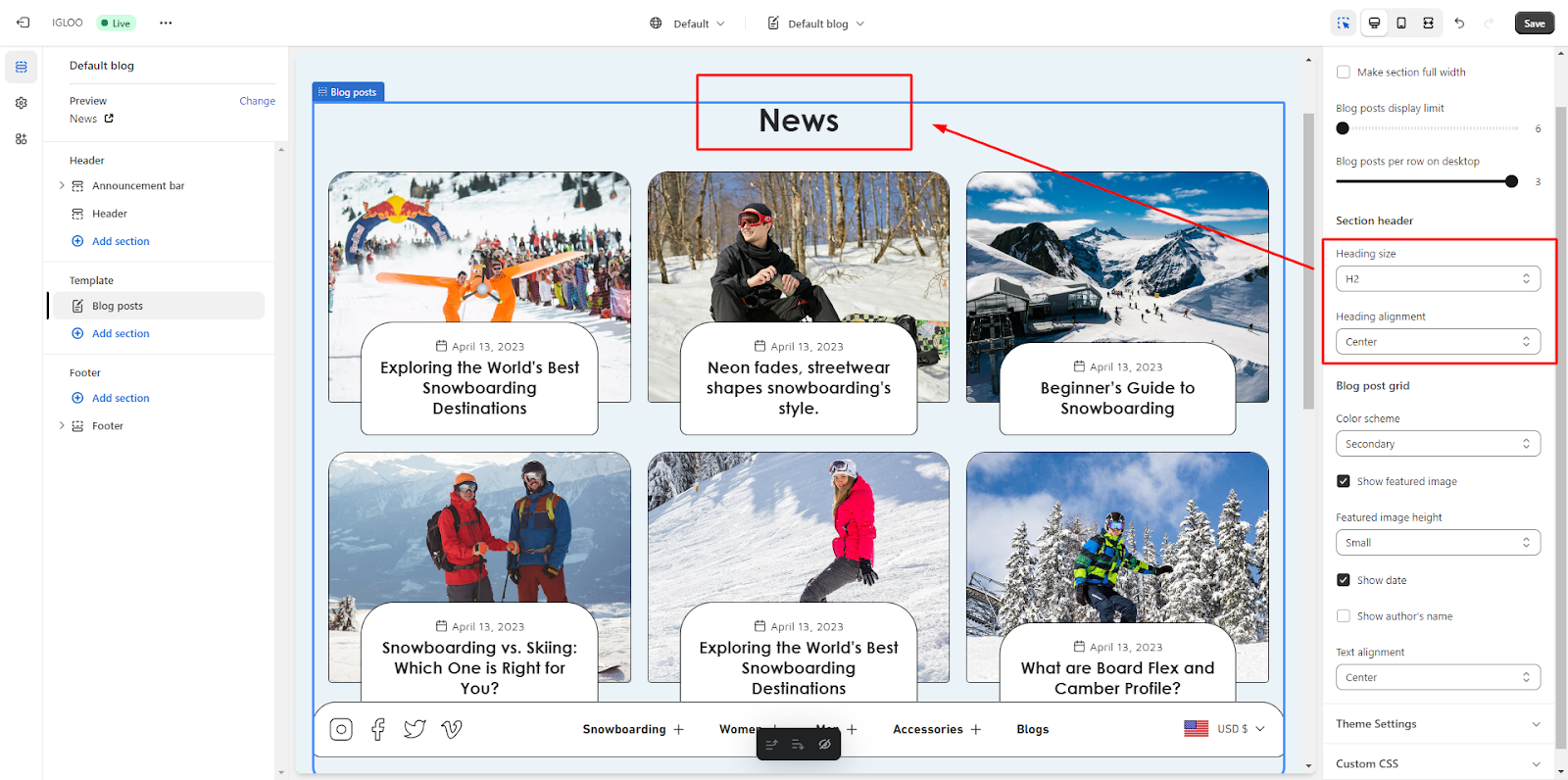
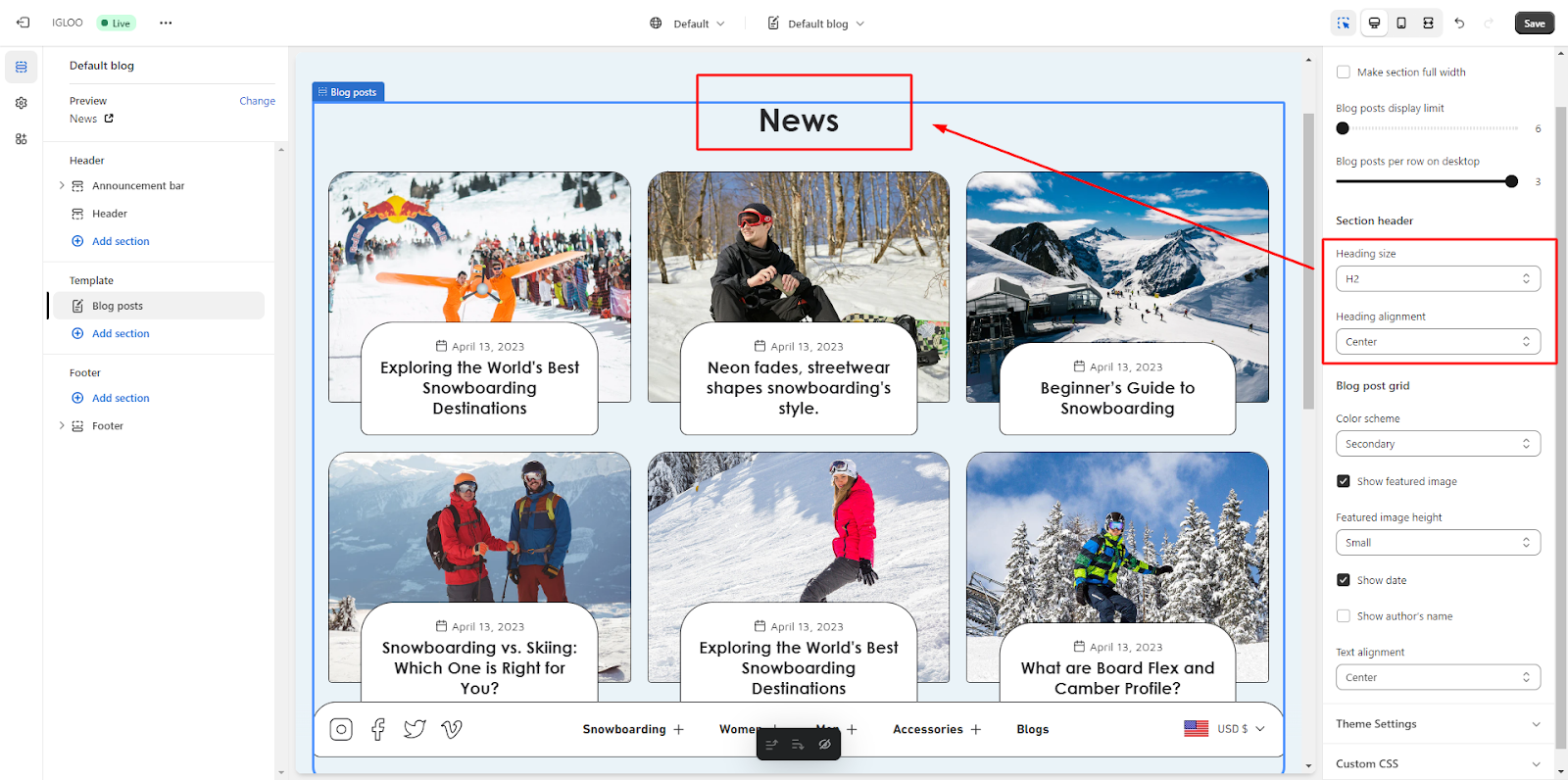
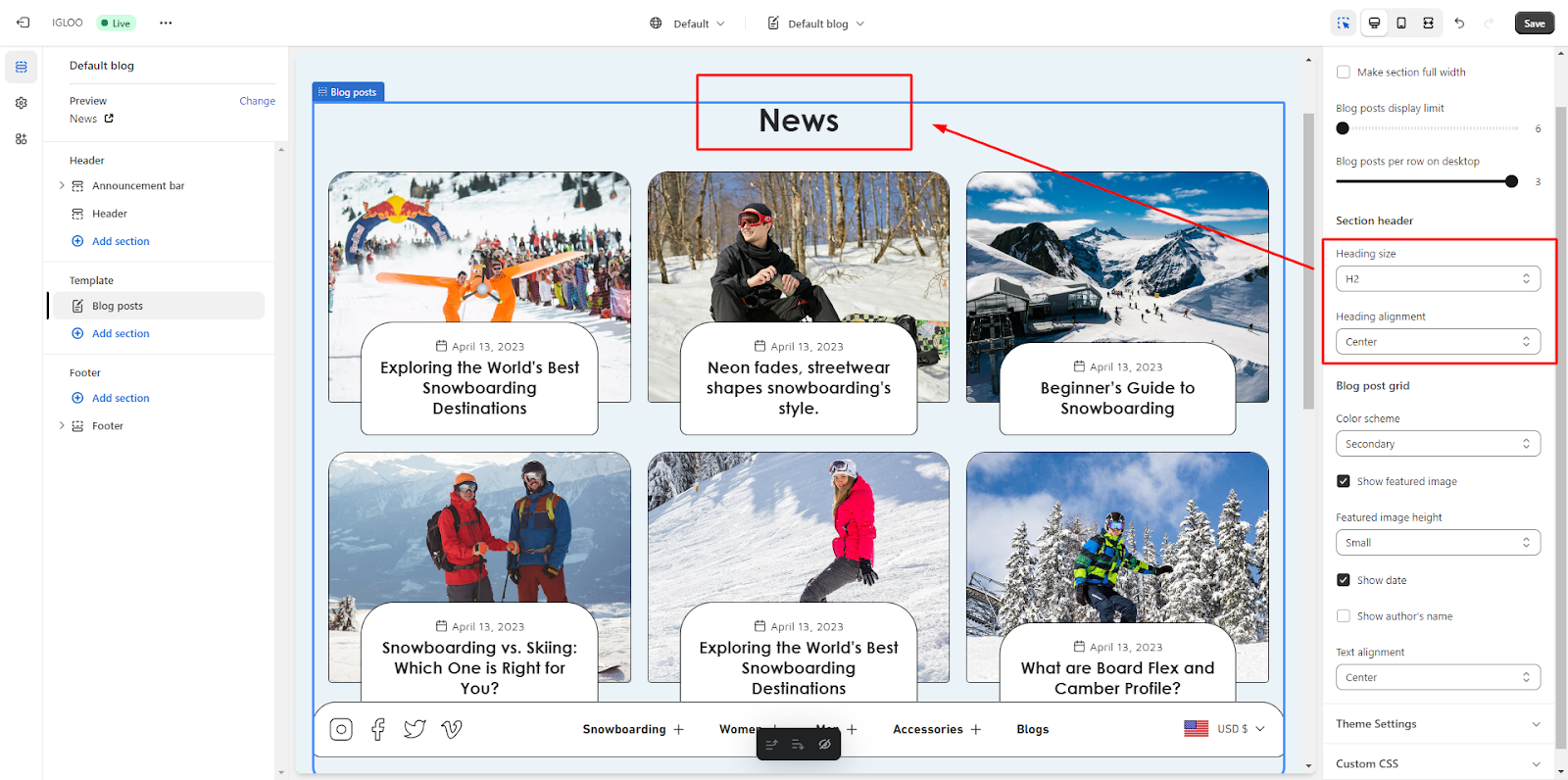
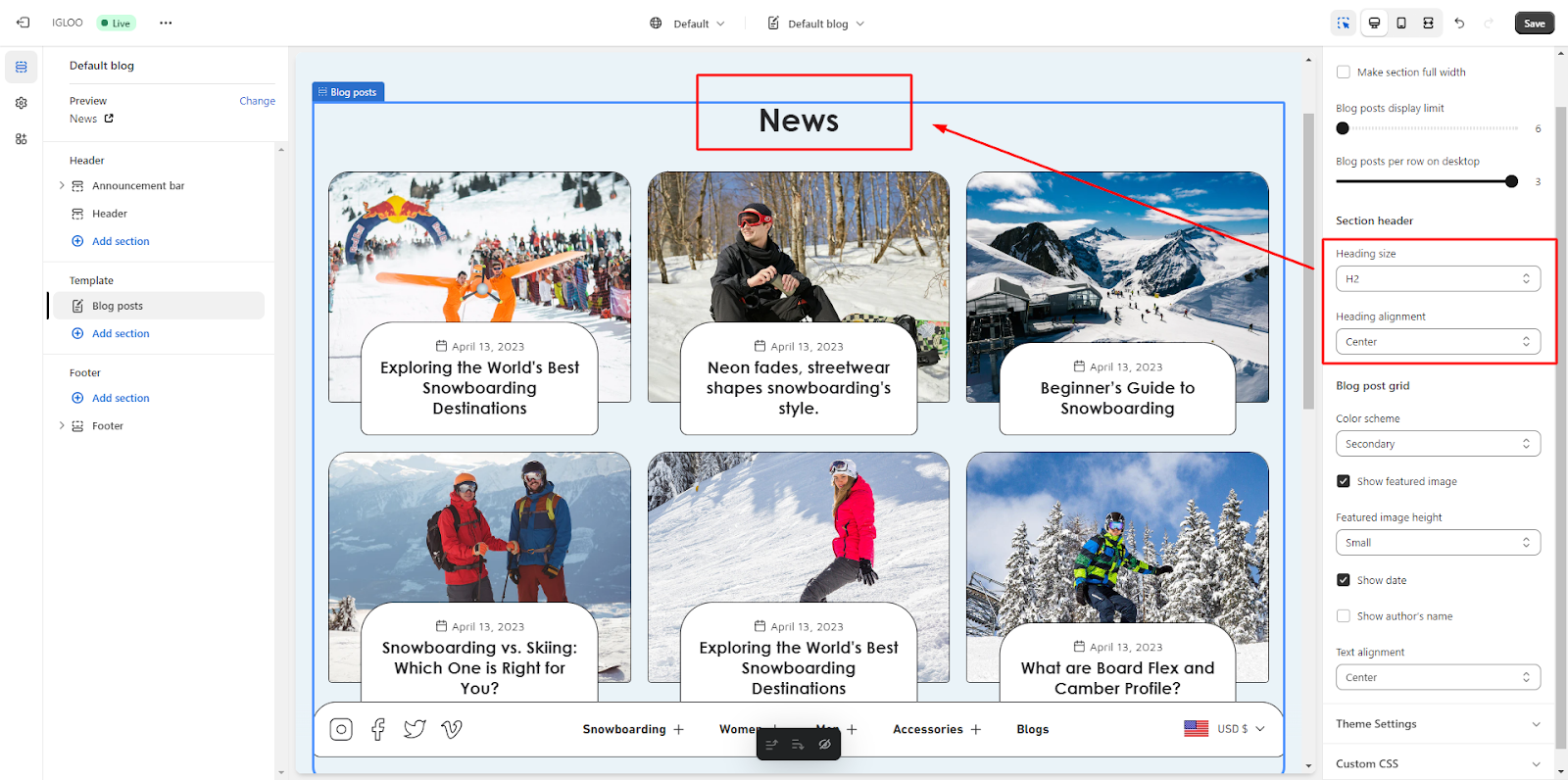
3. Proceed to customize the heading size and heading alignment according to your preferences.

4. In this section, you can make modifications to the blog post grid. You have the option to select a preferred color scheme, and there is also a checkbox available for displaying the featured image alongside the post.
Adjacent to this, you can specify the desired height for the featured image. Additionally, there are two checkboxes provided for displaying the date and author's name, along with the option to align this text as per your requirements.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.