Footer
Customizing the Footer in the Footer Group
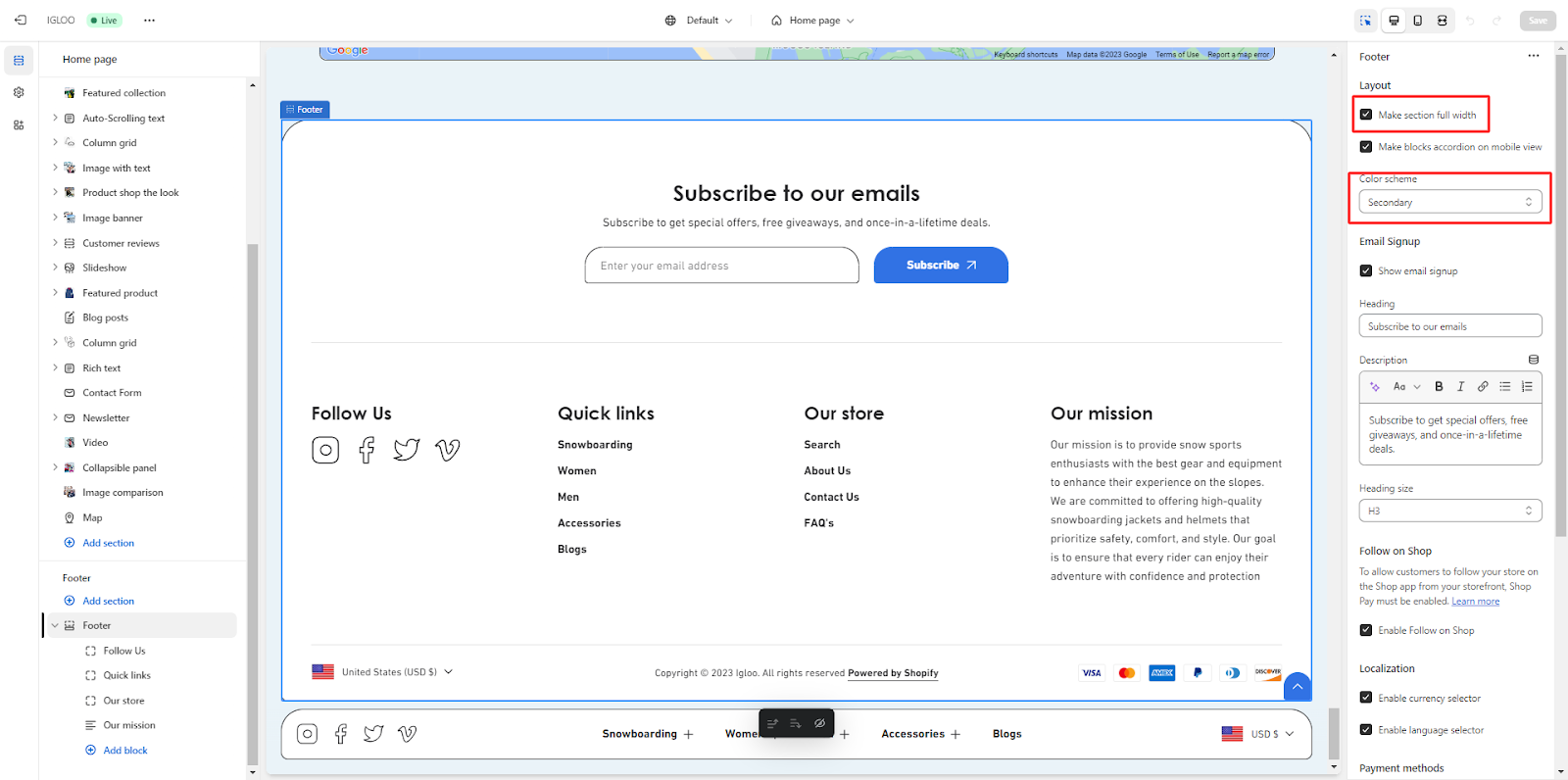
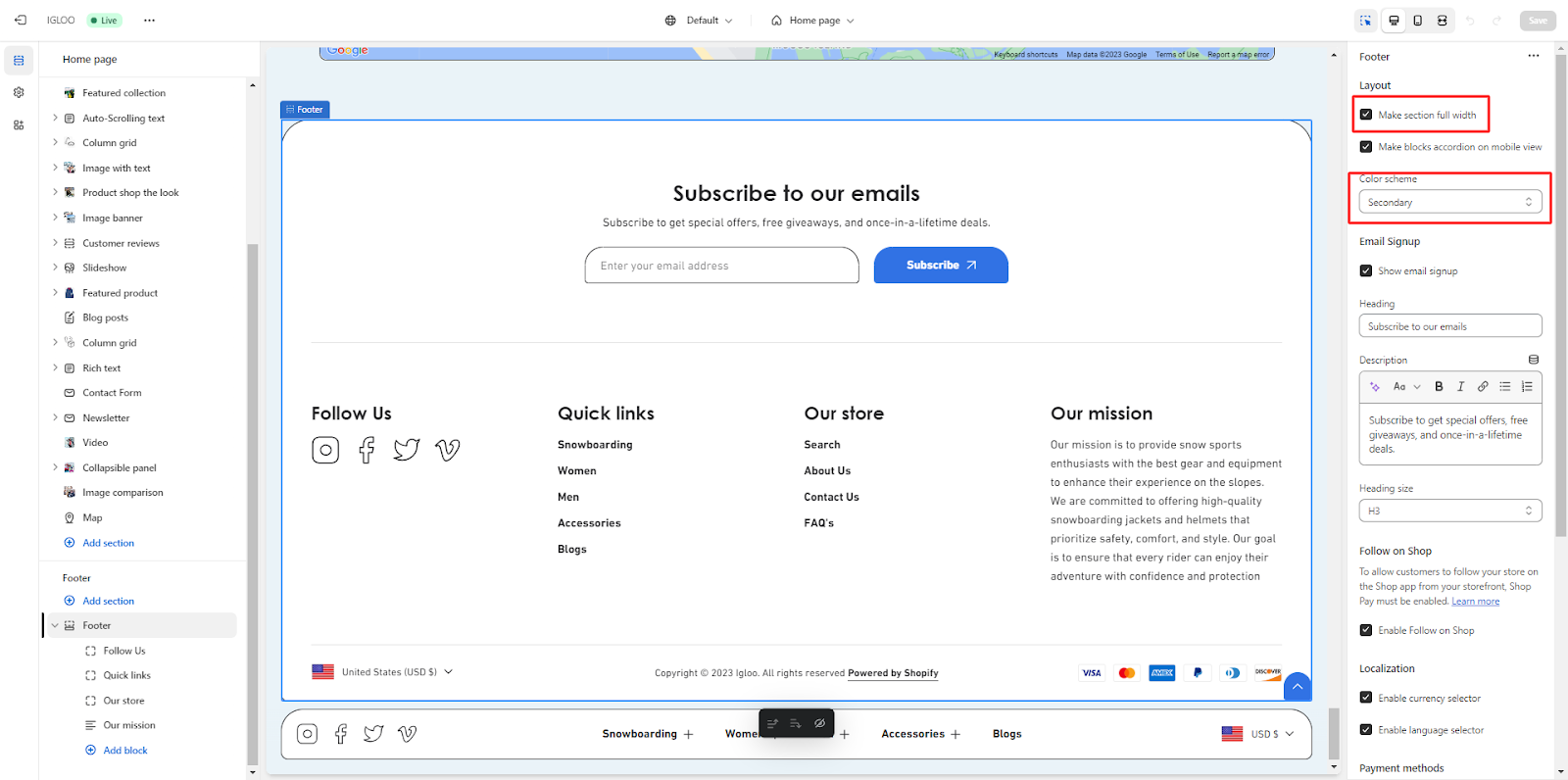
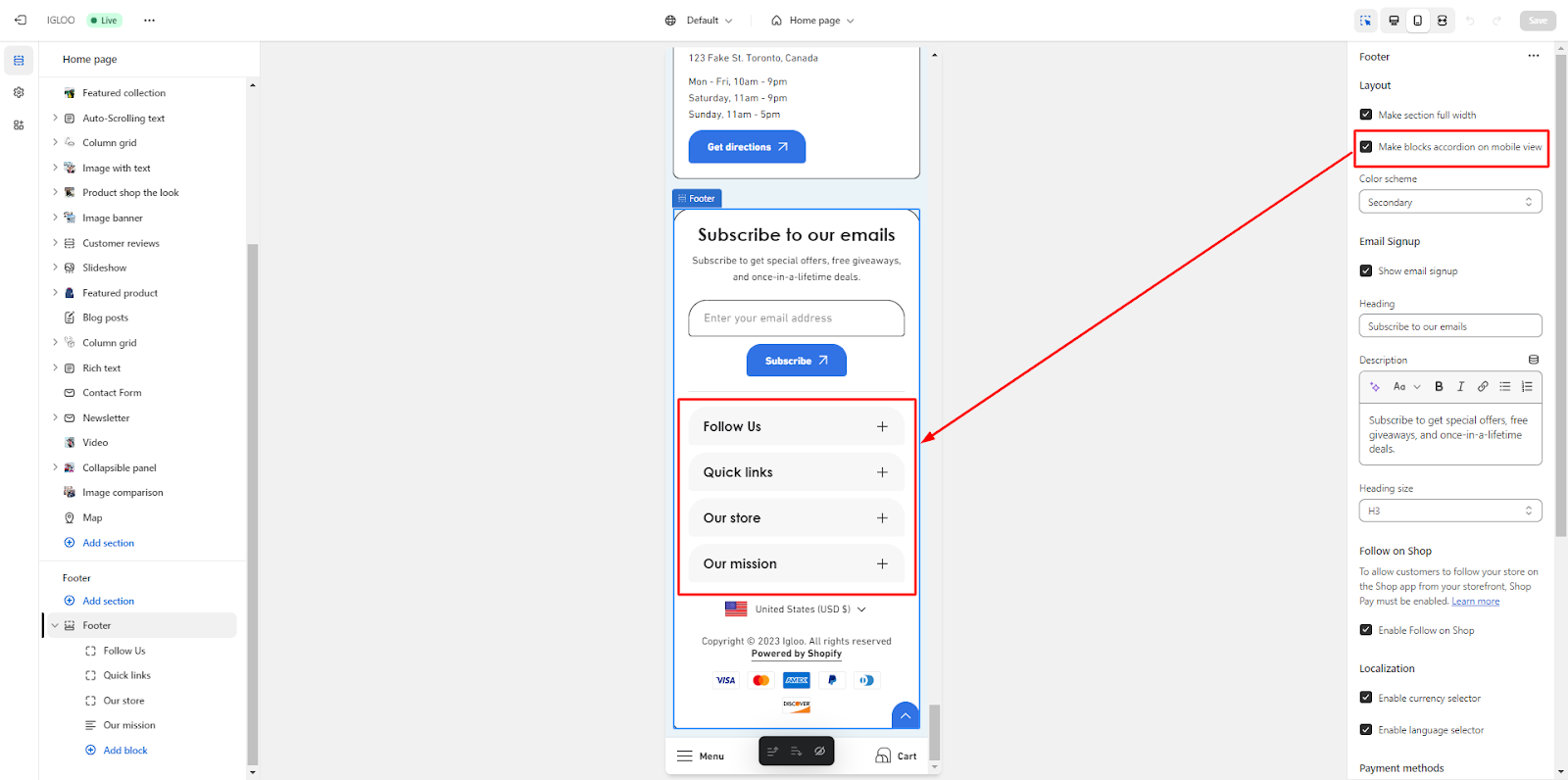
1. Navigate to the "Footer" section situated beneath the header labeled as "Footer." Within this section, you will find the capability to configure the width of the footer area. Furthermore, you are provided with the opportunity to select a preferred color scheme for this segment.

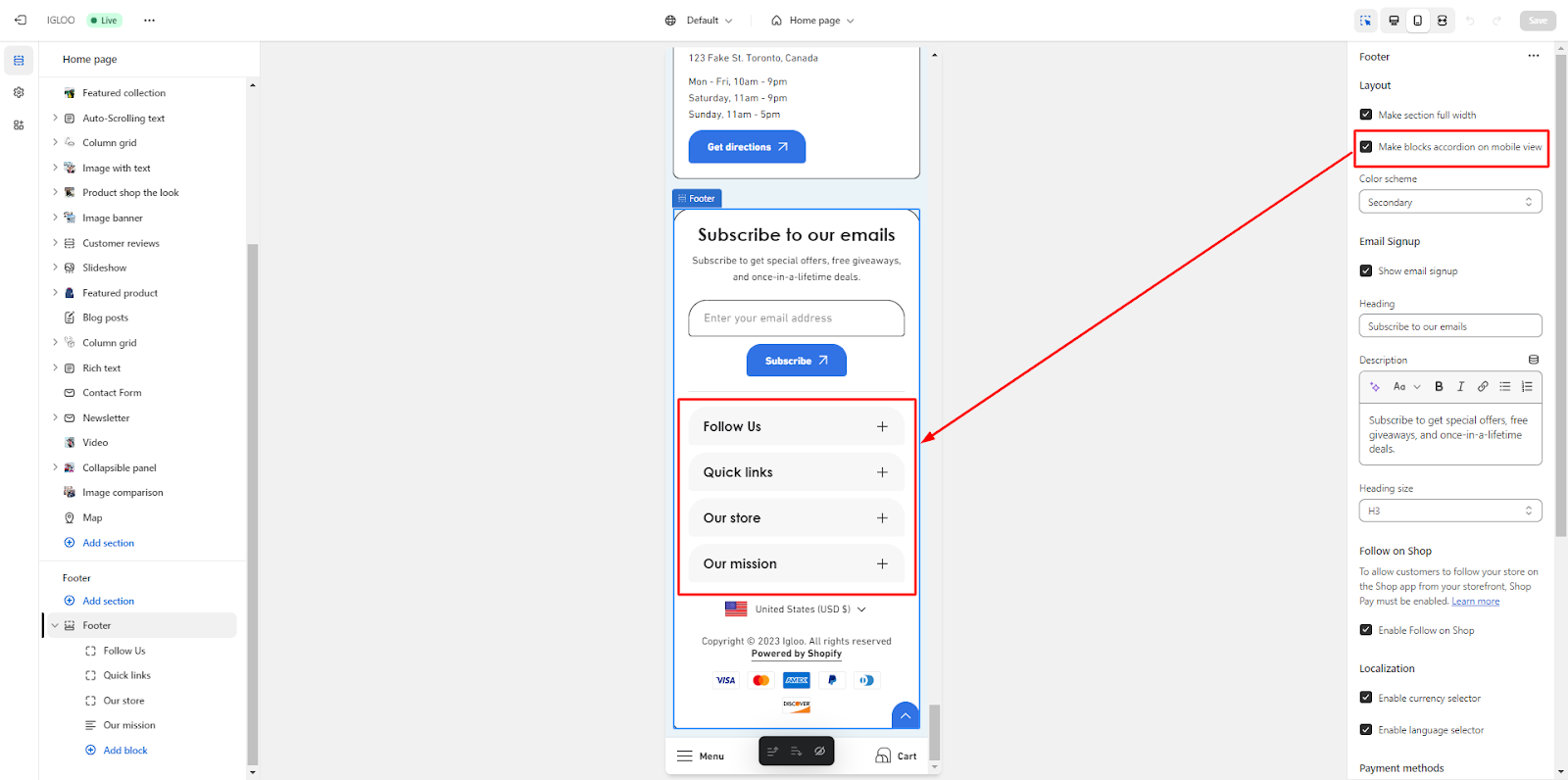
2. Within the interface, locate the checkbox designed to activate the accordion-style presentation of content blocks when the website is accessed through mobile devices.

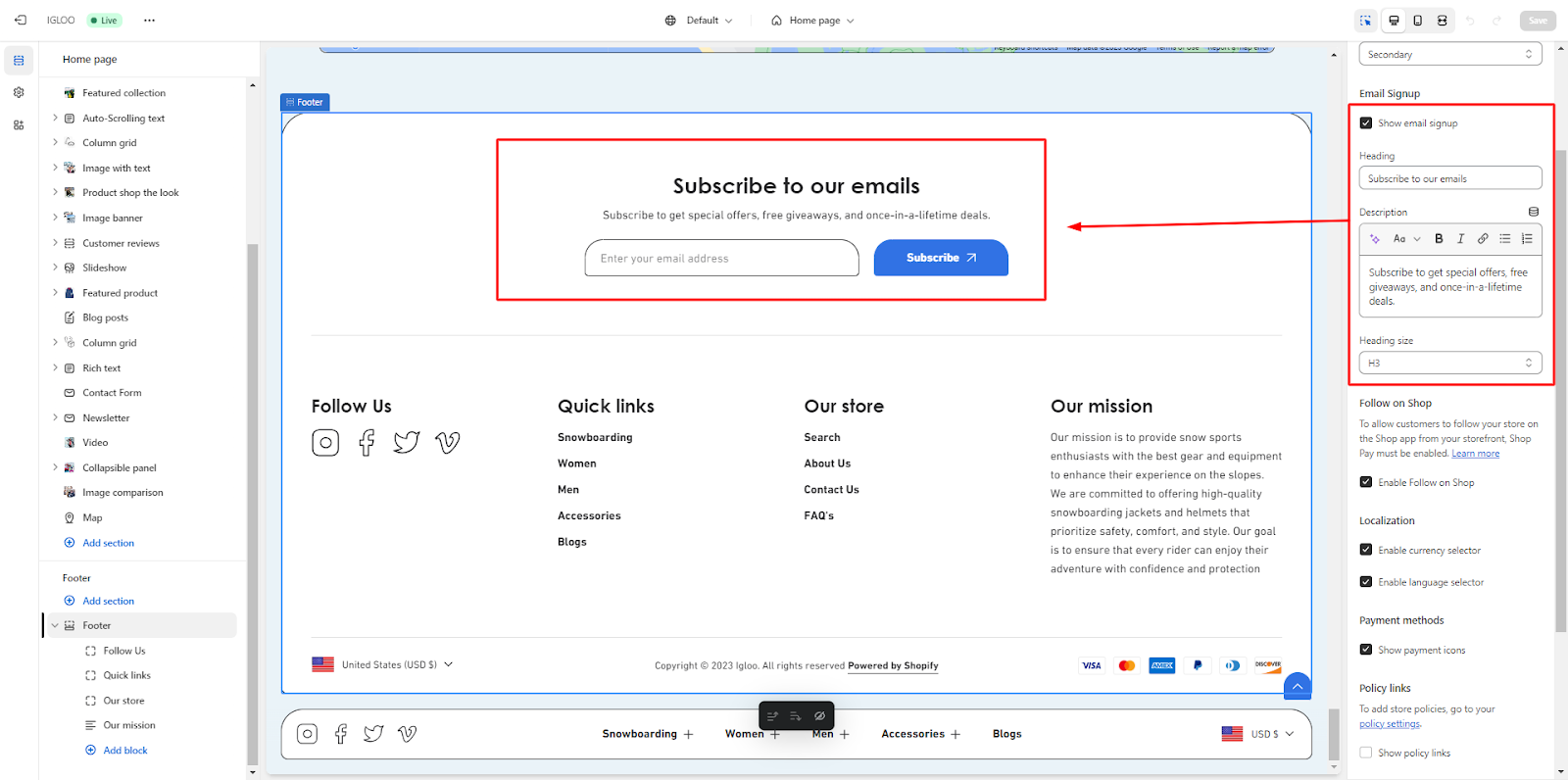
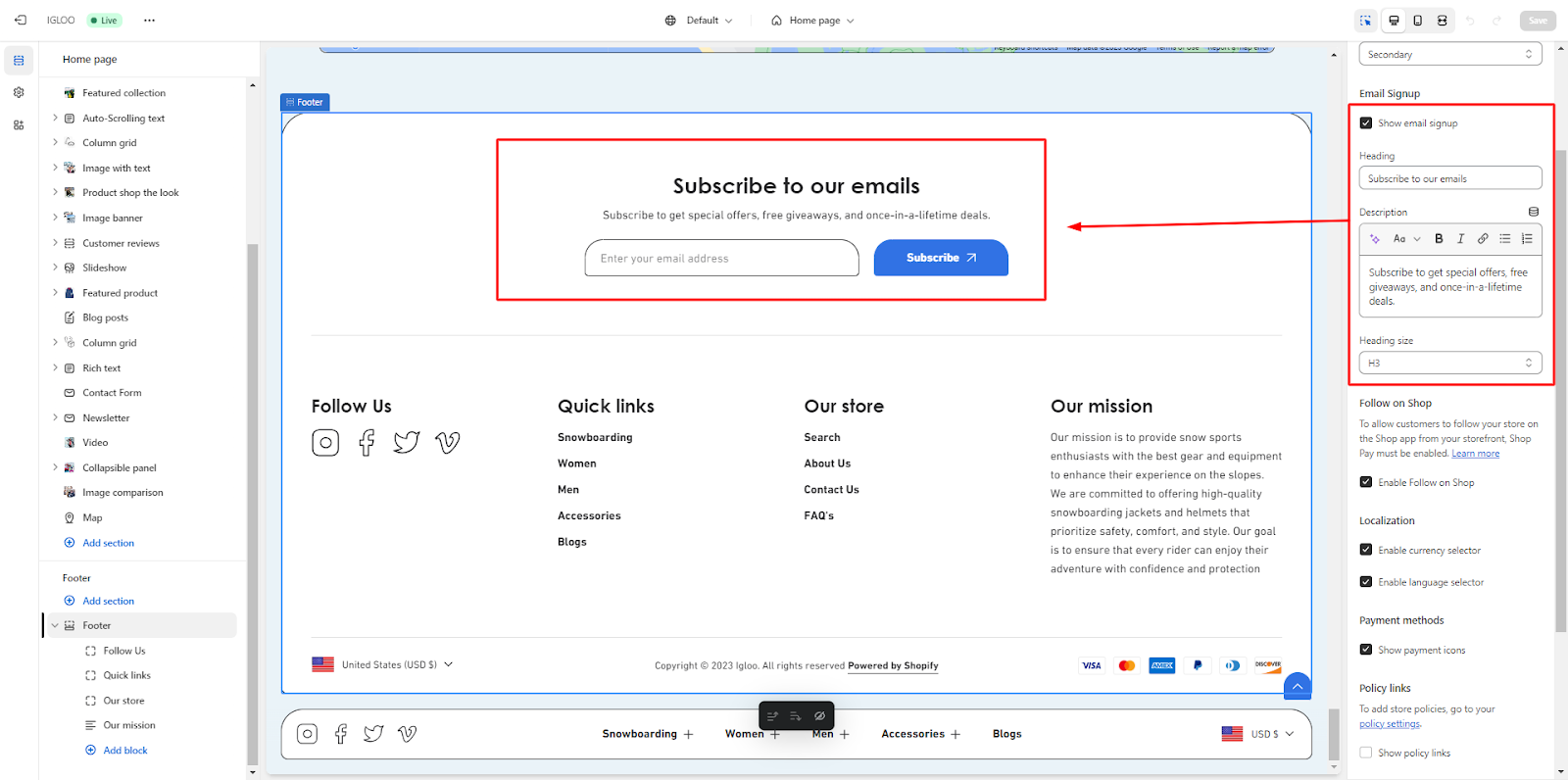
3. Proceed to enable the email signup feature by utilizing the available option.
Additionally, you are granted the ability to incorporate a heading, compose a descriptive text, and uphold a consistent heading size in accordance with your requirements.

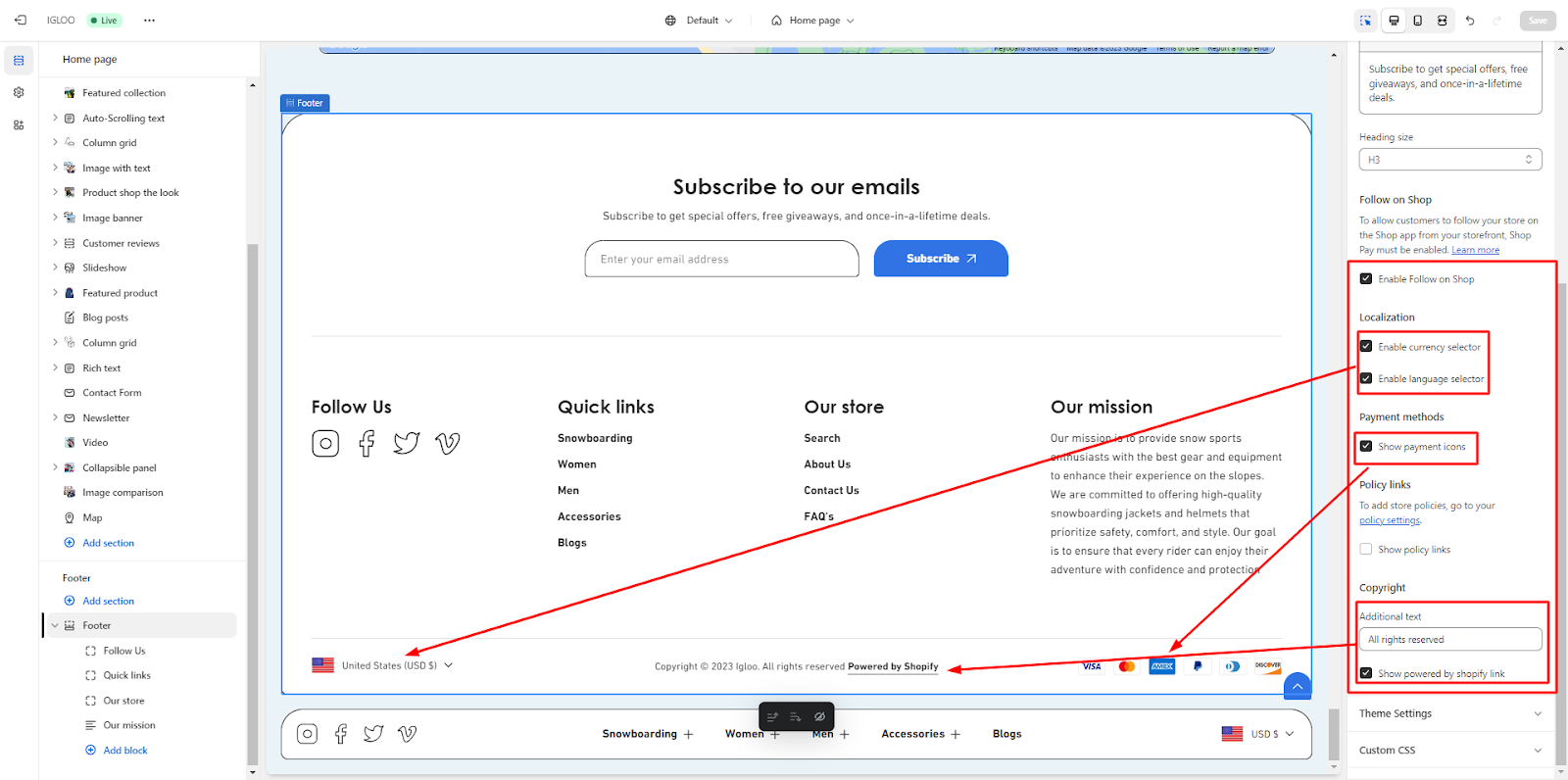
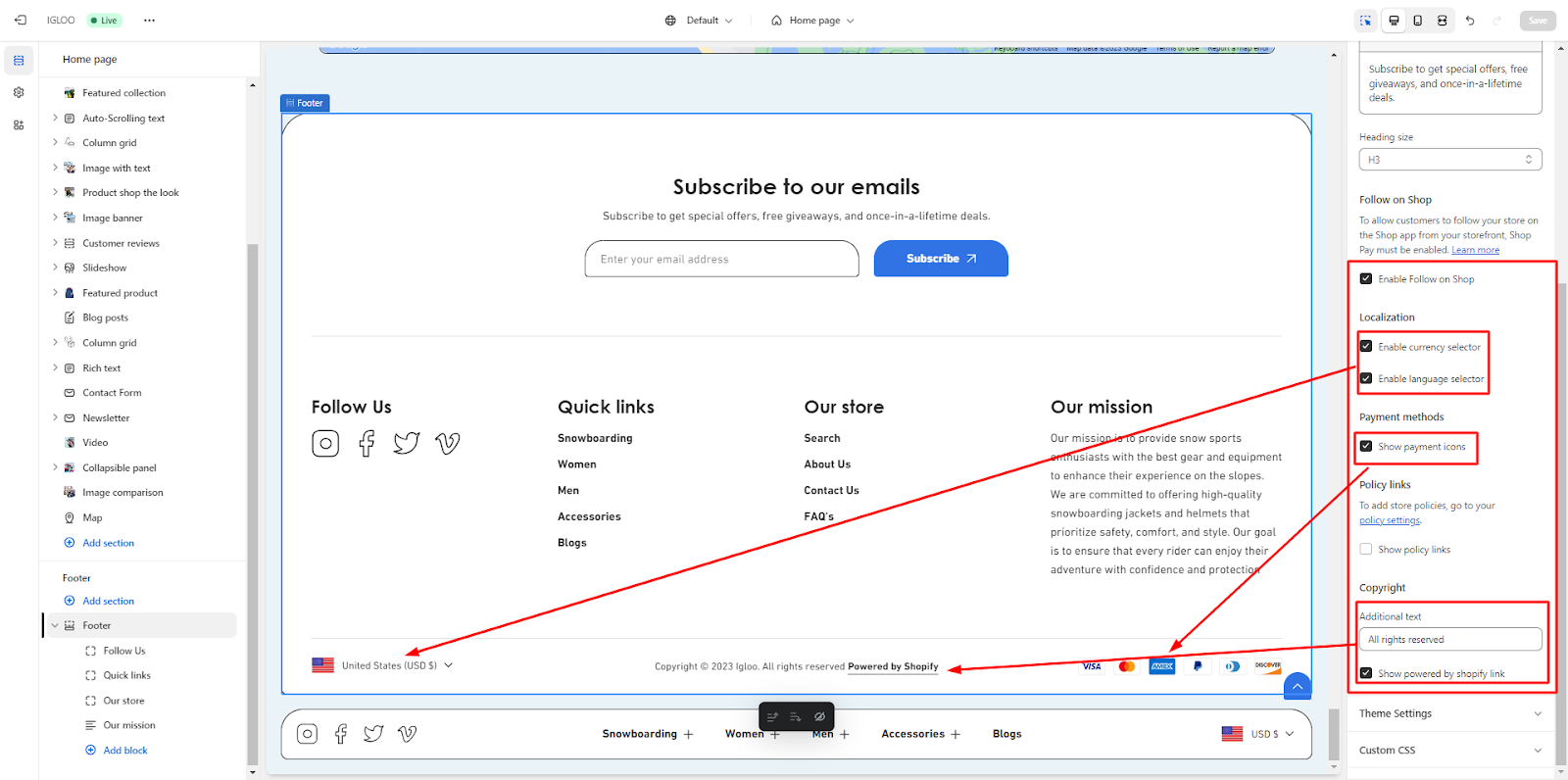
4. In the "Follow on Shop" section, you will encounter a checkbox that facilitates the activation of the "Follow on Shop" functionality.
There is an option that extends to the inclusion of a language and currency selector to enhance user experience.
Additionally, an option is provided to showcase payment icons. Subsequently, you can input supplementary text content and display the "Powered by Shopify" attribution link.

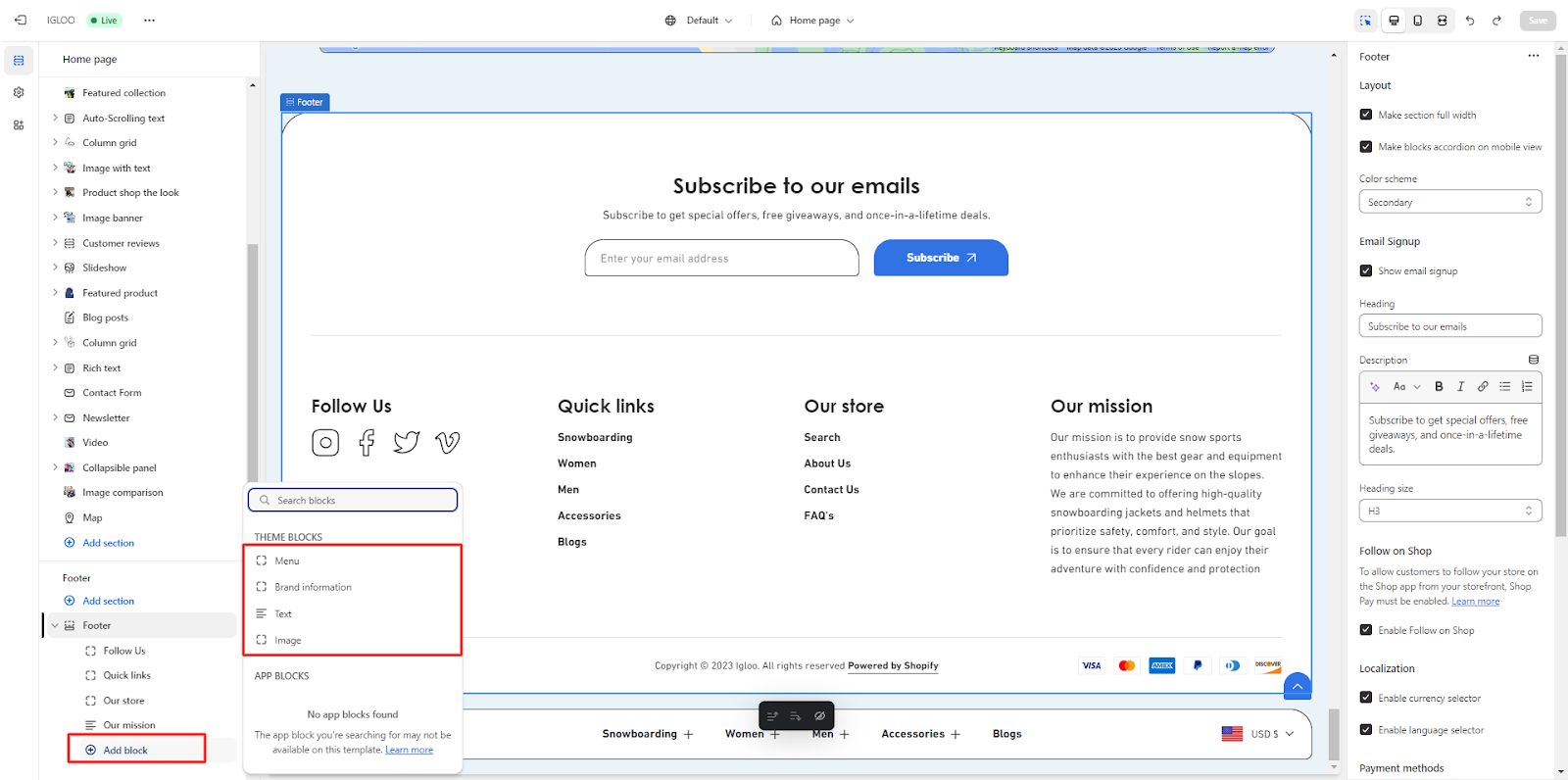
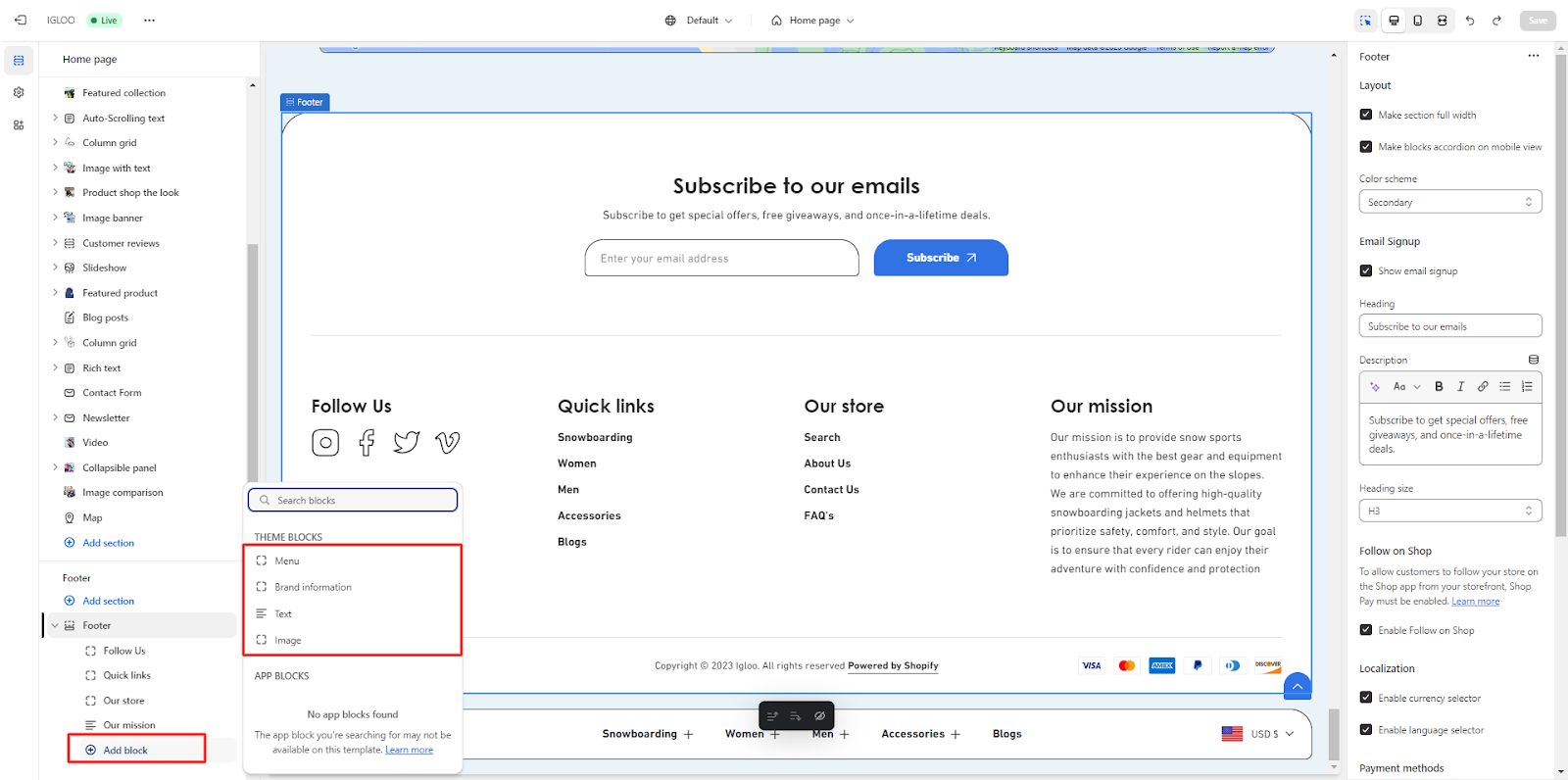
5. In the footer section, there is a provision to incorporate four distinct blocks: Menu, Brand Information, Text, and Image.

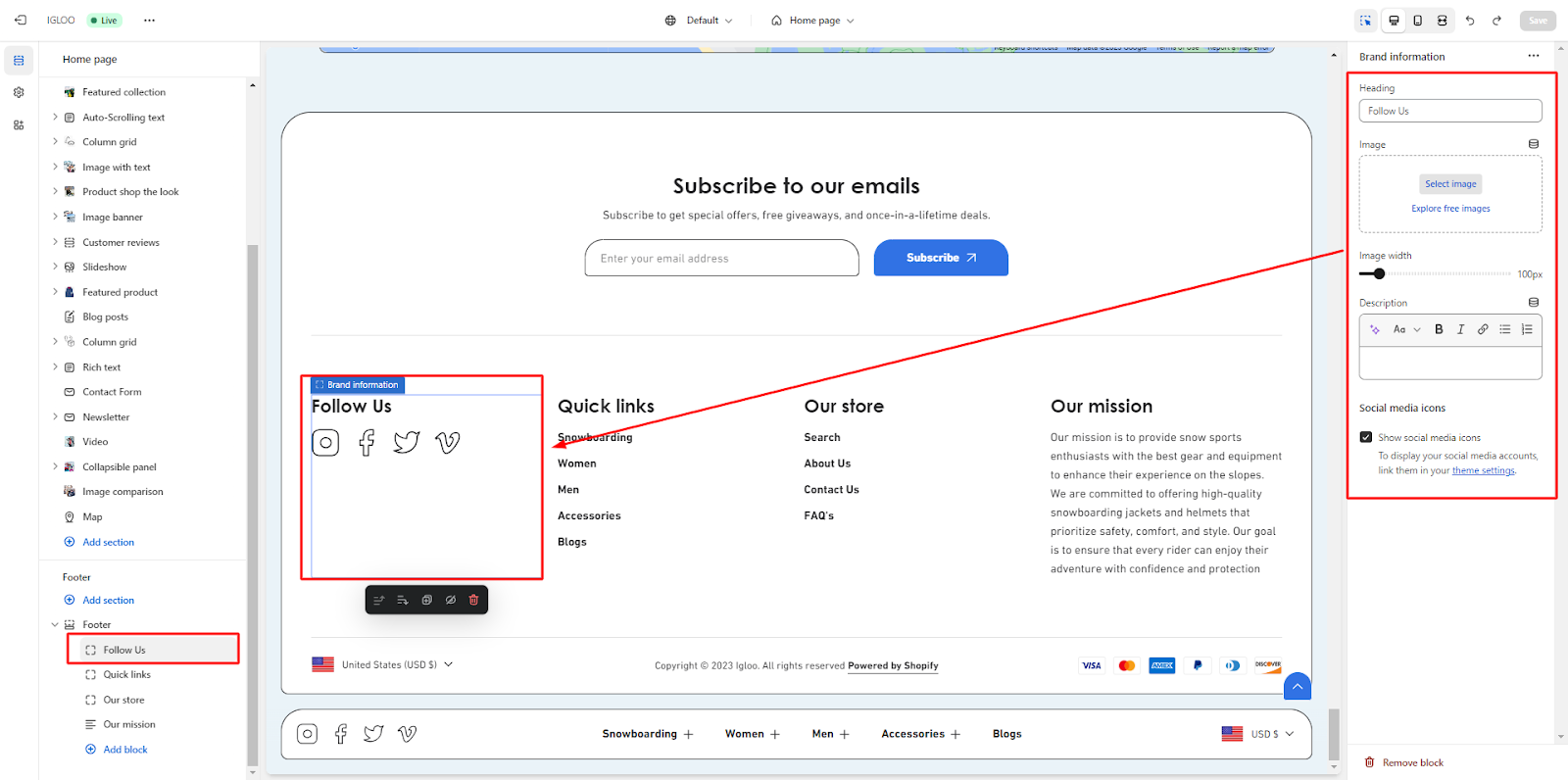
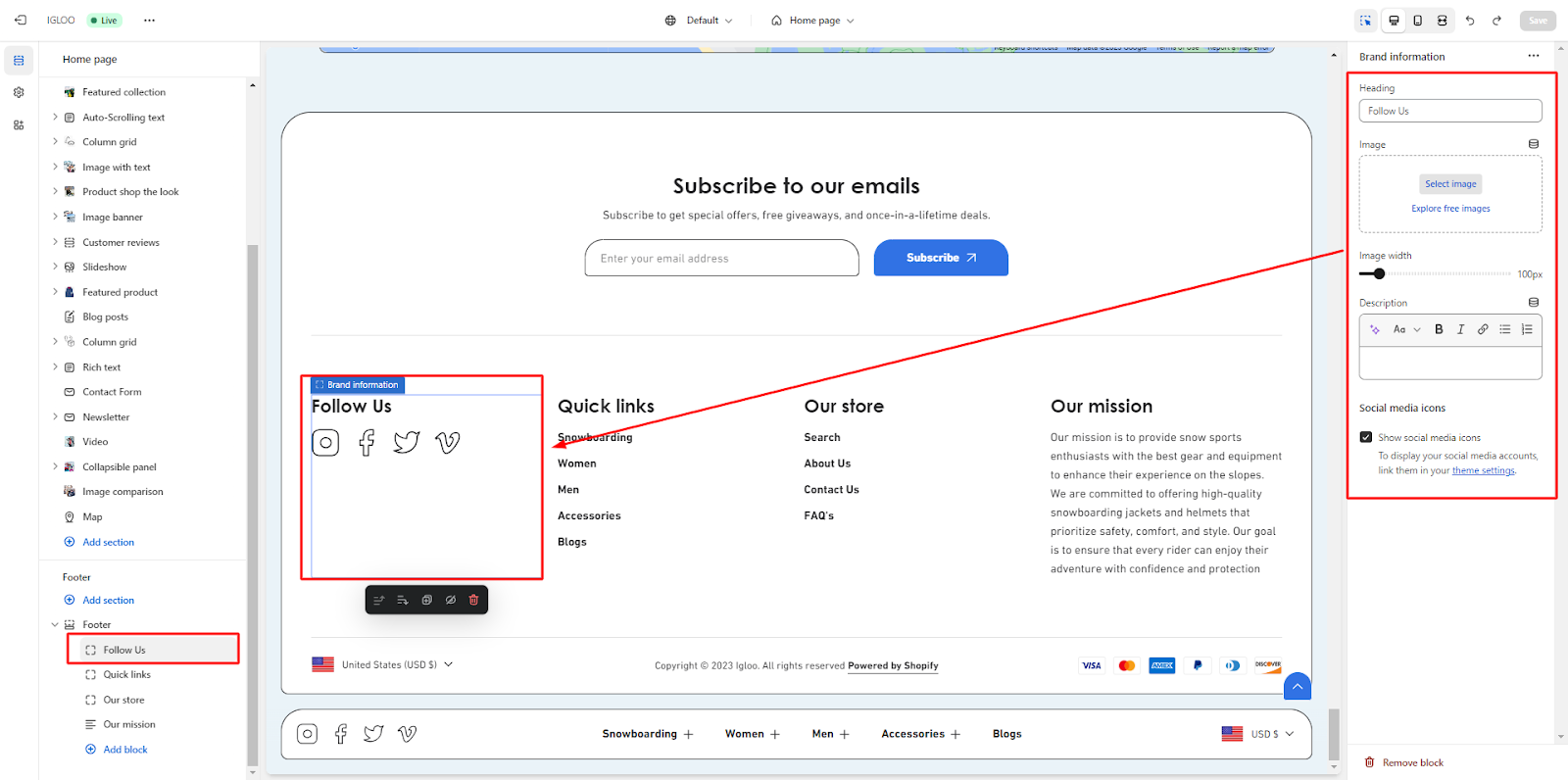
If the Brand Information block is integrated into the footer section, you will be presented with the opportunity to insert a heading and an image.
This configuration will ensure the preservation of the image width while also allowing the inclusion of description.
Additionally, you will have the option to display social media icons alongside this information.

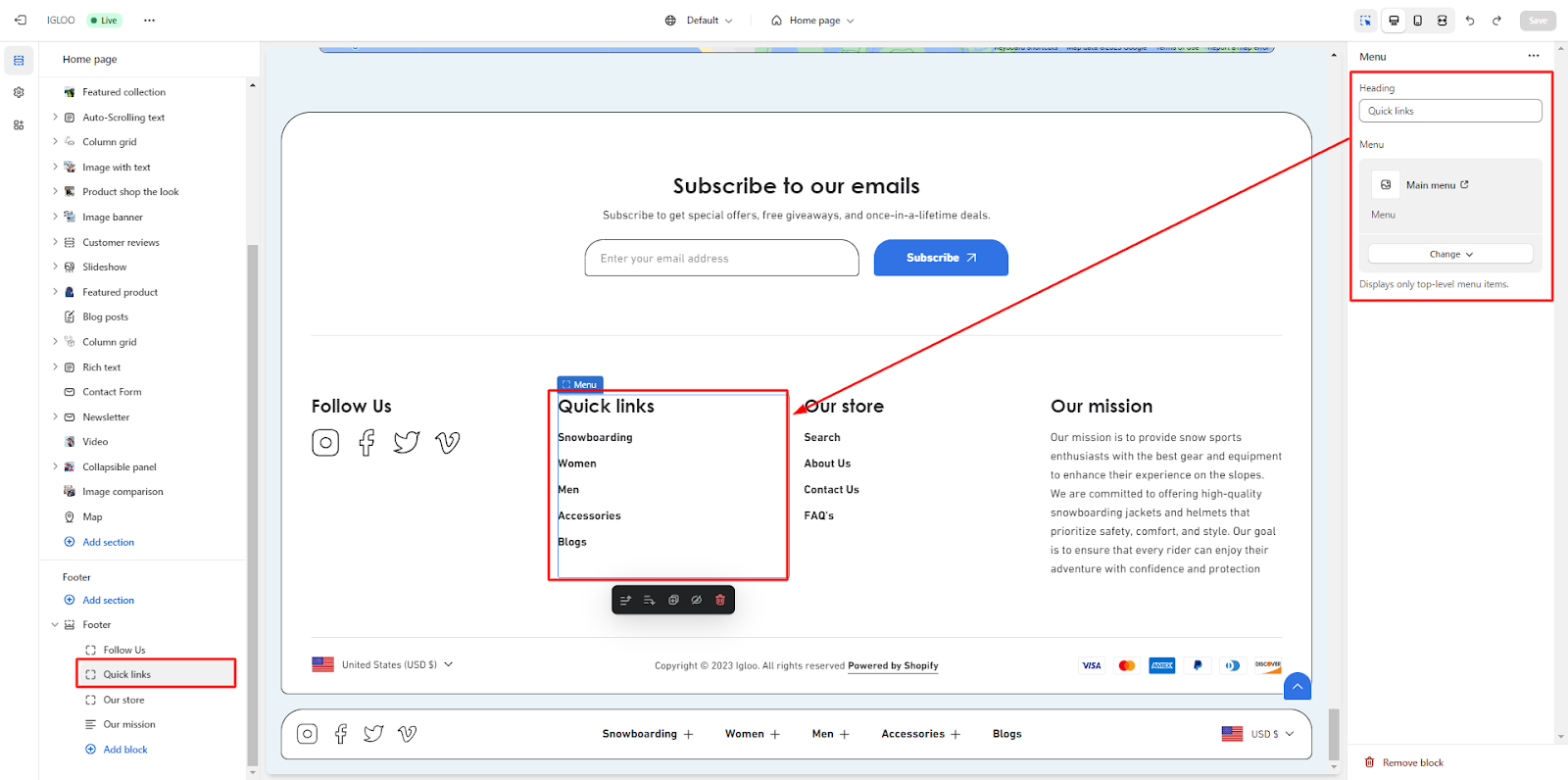
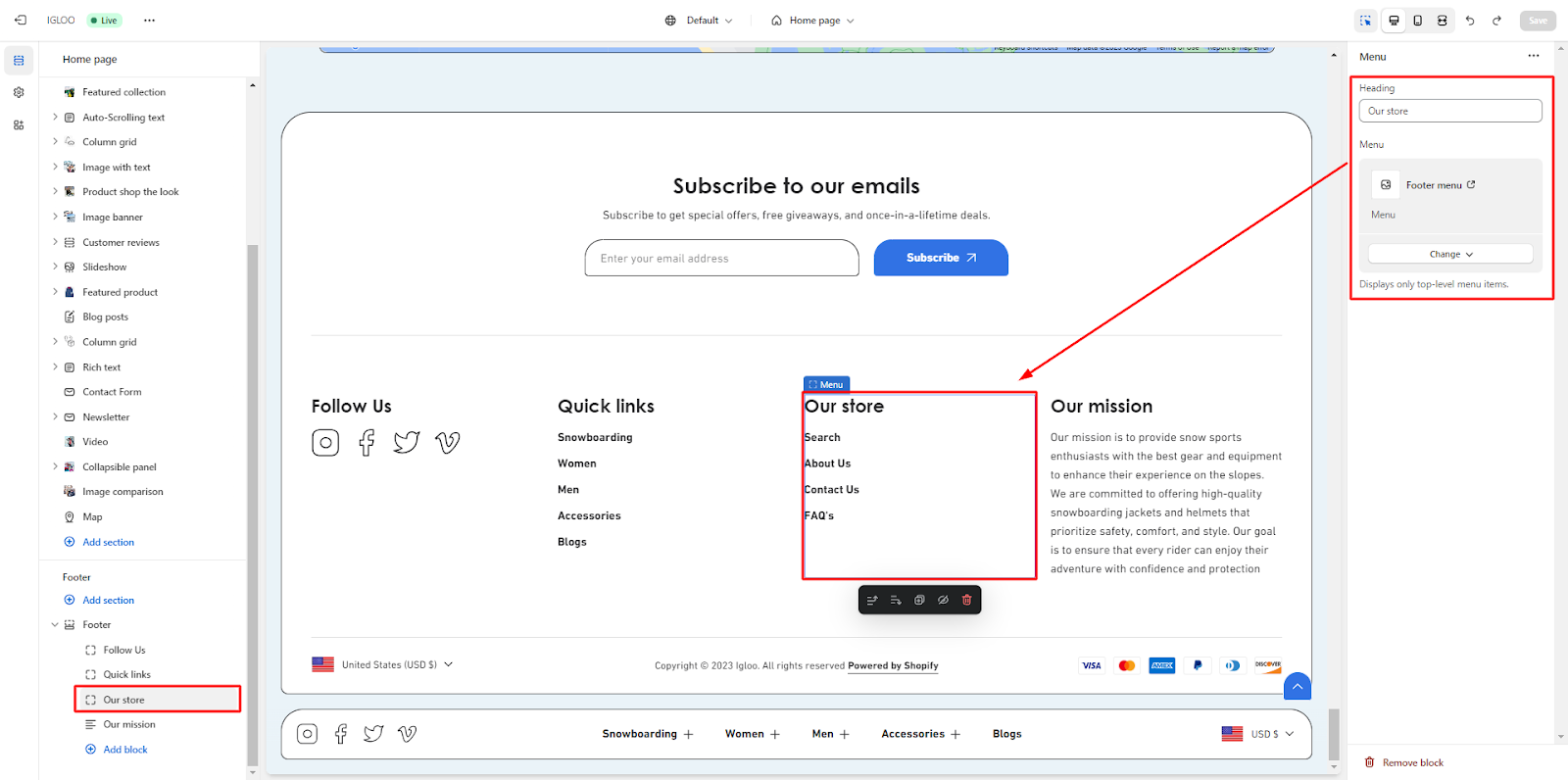
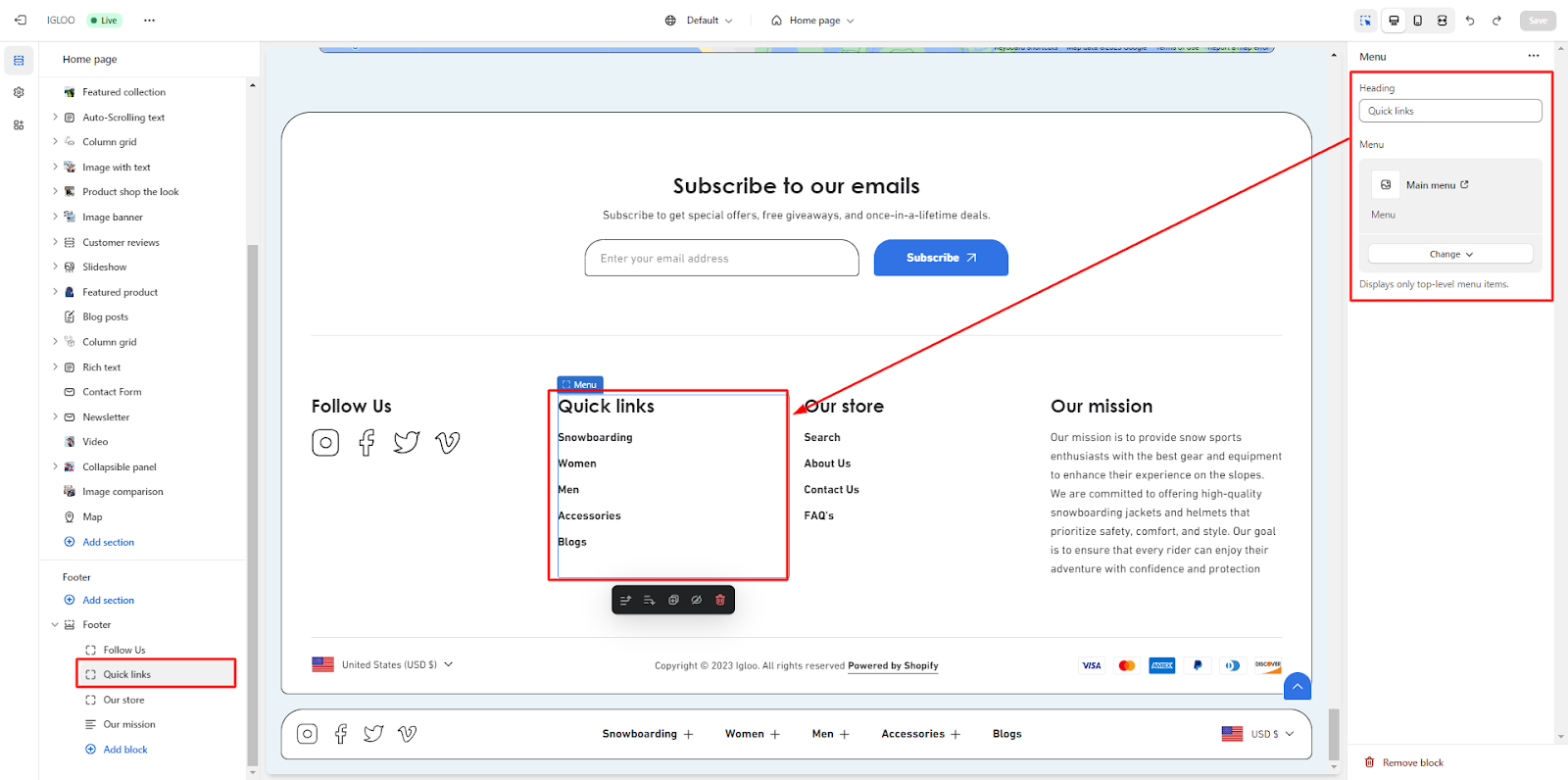
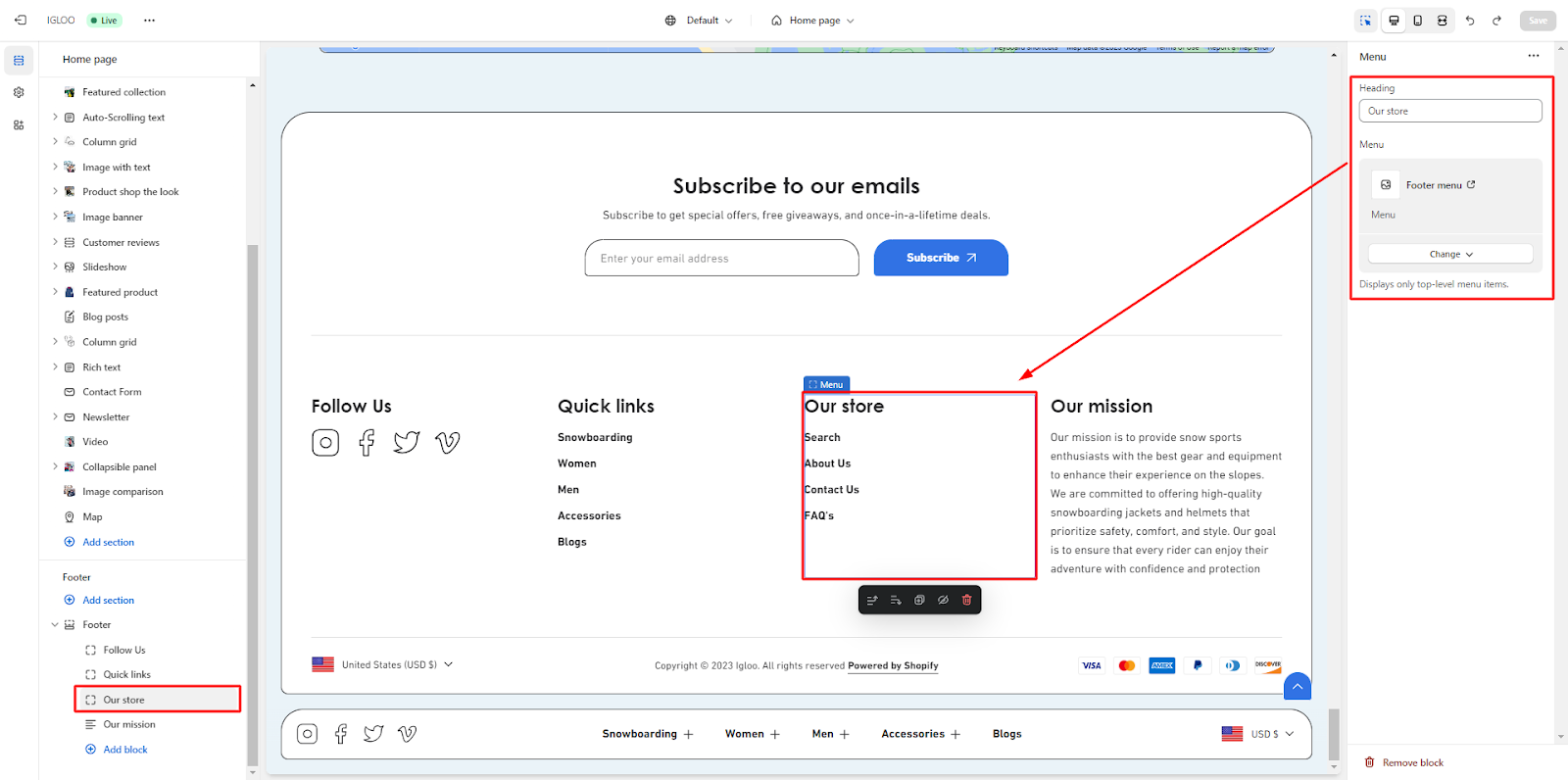
Incorporating the menu block within the footer section provides the capability to introduce a heading along with a menu.

The appearance of the added menu will be consistent with the visual representation depicted in the attached screenshot.

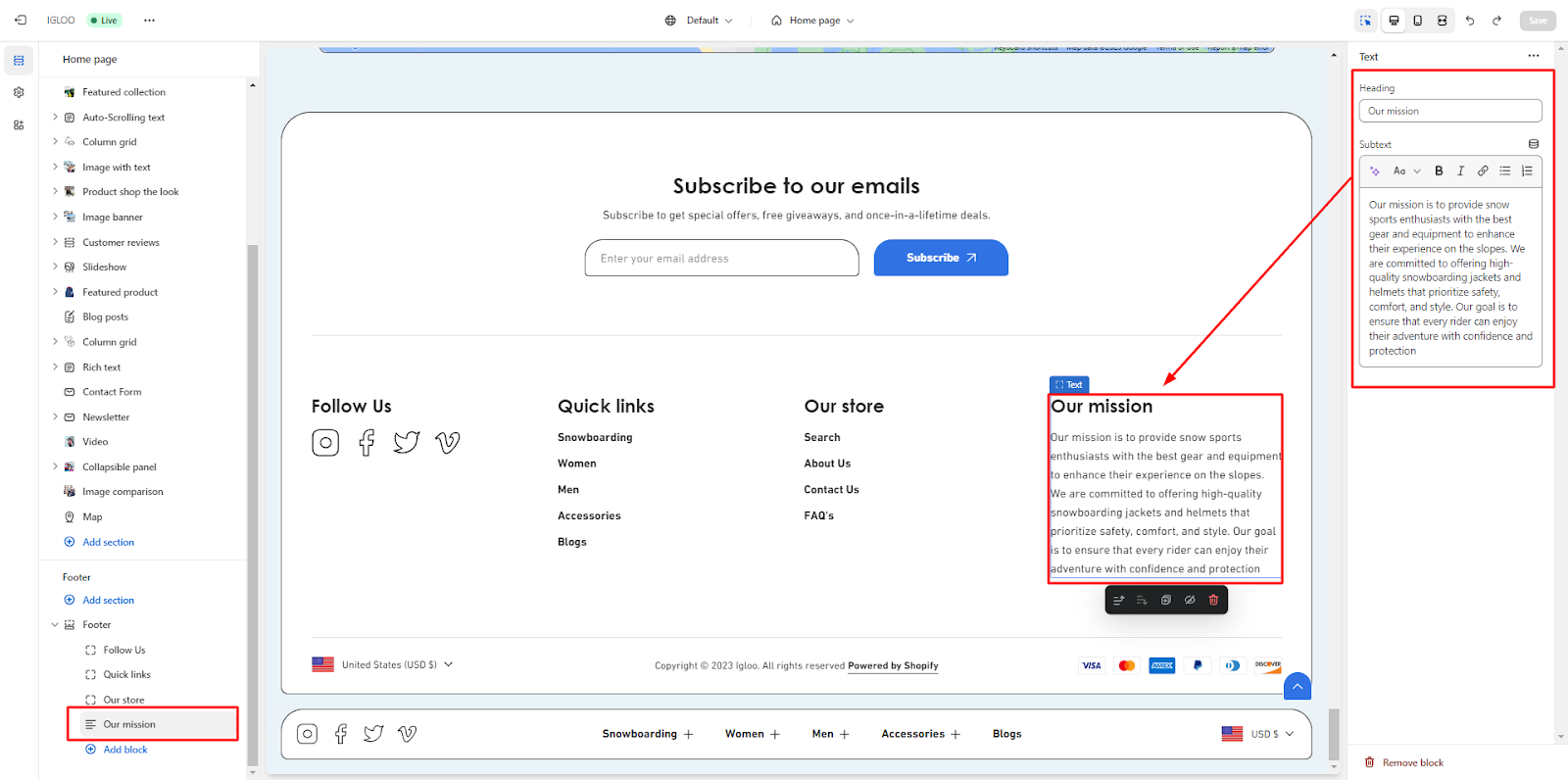
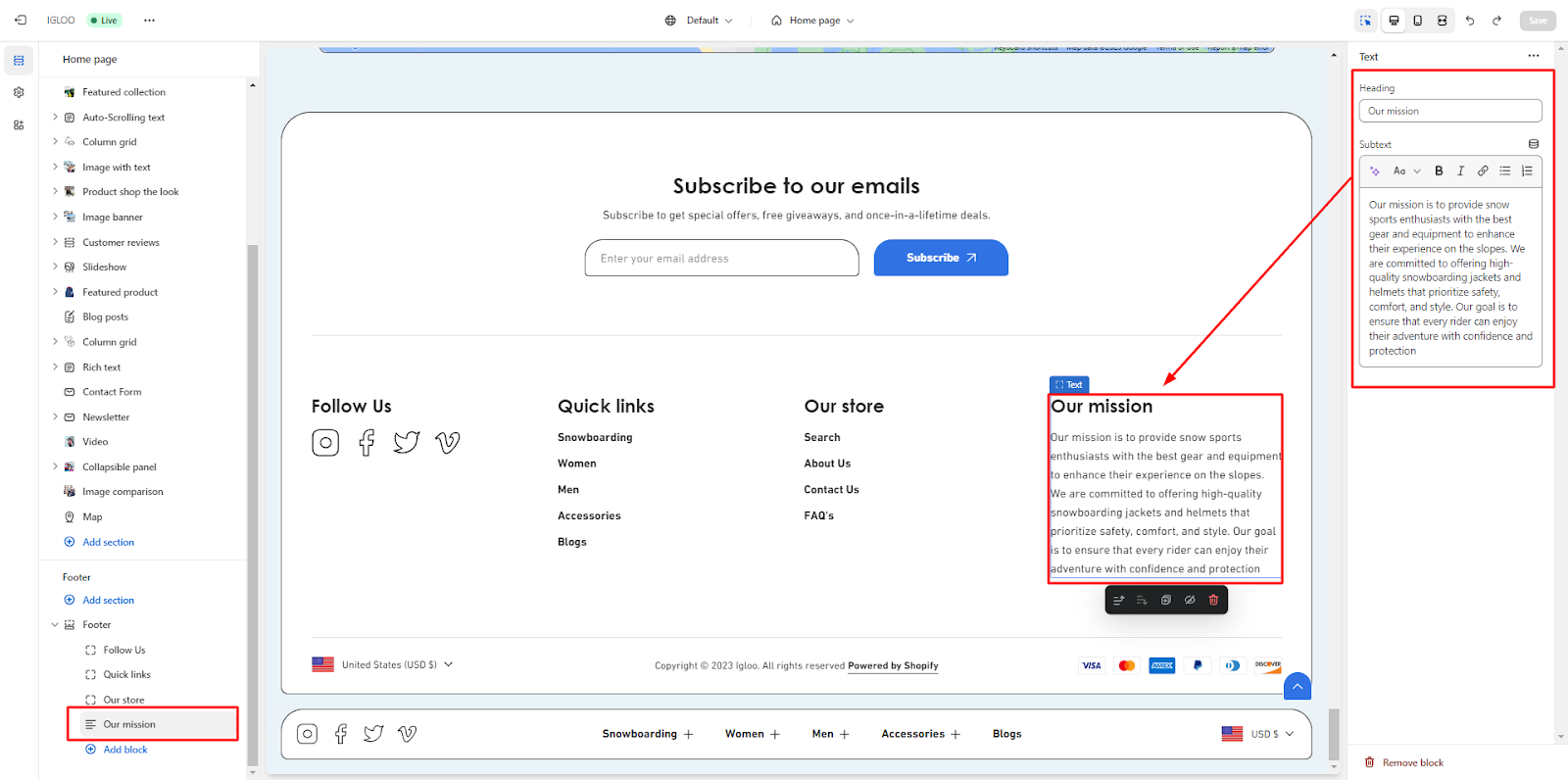
The Text block, when added to the footer section, allows you to include both a heading and a corresponding subtext.

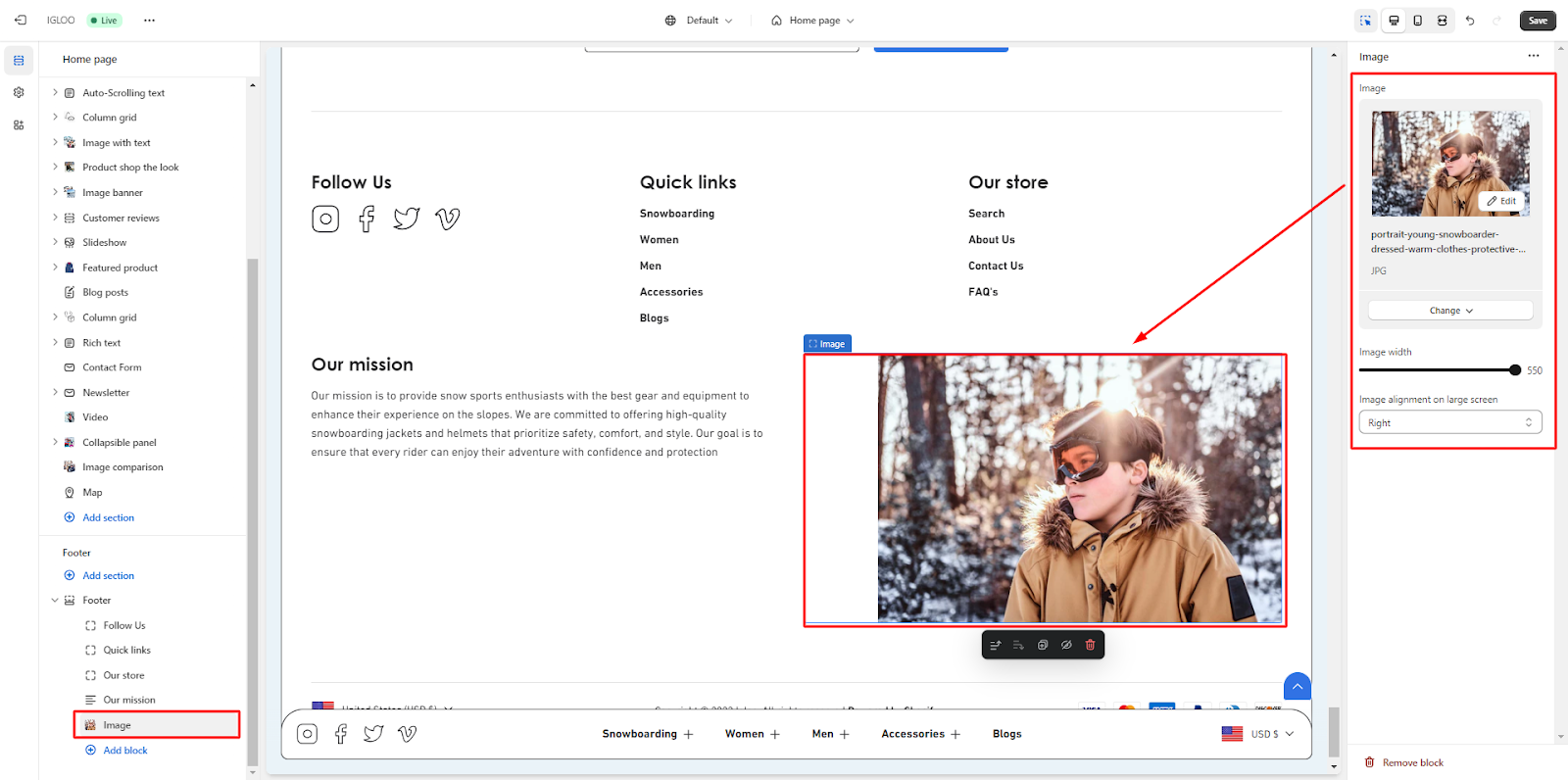
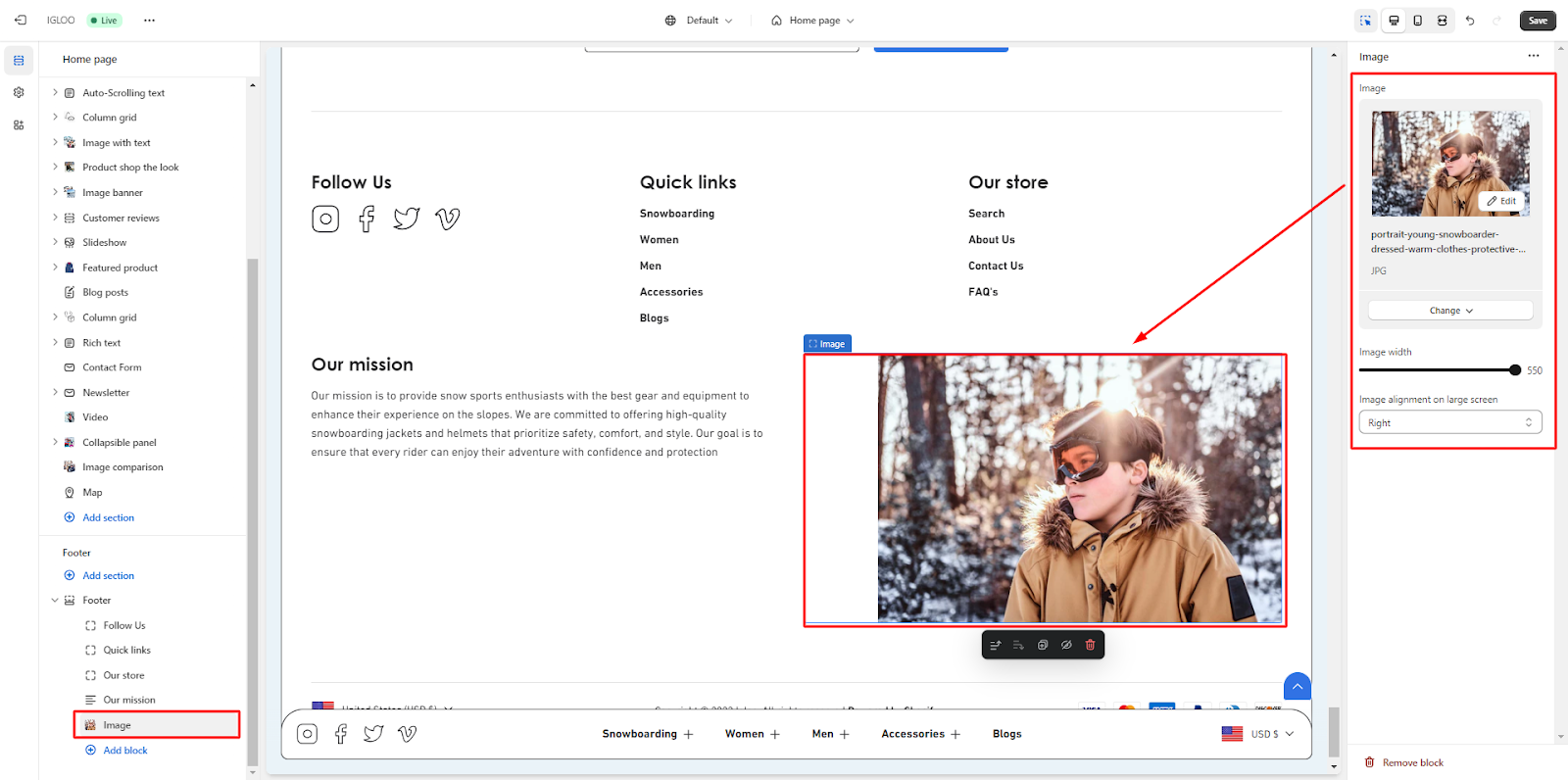
Finally, upon adding the last image block, the inclusion of an image is permissible while ensuring the preservation of the image width and alignment.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.




 If the Brand Information block is integrated into the footer section, you will be presented with the opportunity to insert a heading and an image.
This configuration will ensure the preservation of the image width while also allowing the inclusion of description.
Additionally, you will have the option to display social media icons alongside this information.
If the Brand Information block is integrated into the footer section, you will be presented with the opportunity to insert a heading and an image.
This configuration will ensure the preservation of the image width while also allowing the inclusion of description.
Additionally, you will have the option to display social media icons alongside this information.
 Incorporating the menu block within the footer section provides the capability to introduce a heading along with a menu.
Incorporating the menu block within the footer section provides the capability to introduce a heading along with a menu.
 The appearance of the added menu will be consistent with the visual representation depicted in the attached screenshot.
The appearance of the added menu will be consistent with the visual representation depicted in the attached screenshot.
 The Text block, when added to the footer section, allows you to include both a heading and a corresponding subtext.
The Text block, when added to the footer section, allows you to include both a heading and a corresponding subtext.
 Finally, upon adding the last image block, the inclusion of an image is permissible while ensuring the preservation of the image width and alignment.
Finally, upon adding the last image block, the inclusion of an image is permissible while ensuring the preservation of the image width and alignment.