Image with text
Customize the Image with text section in the template:
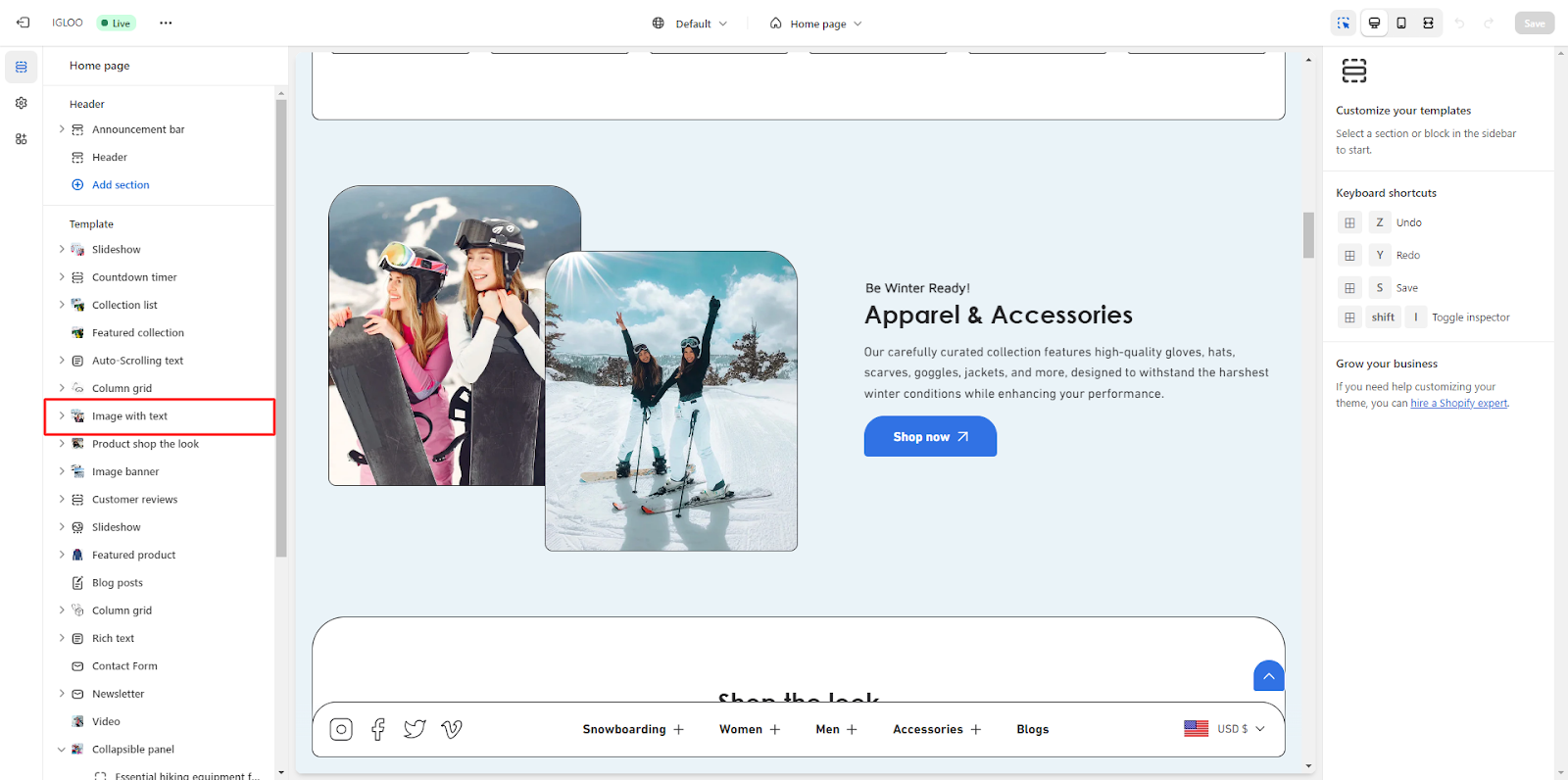
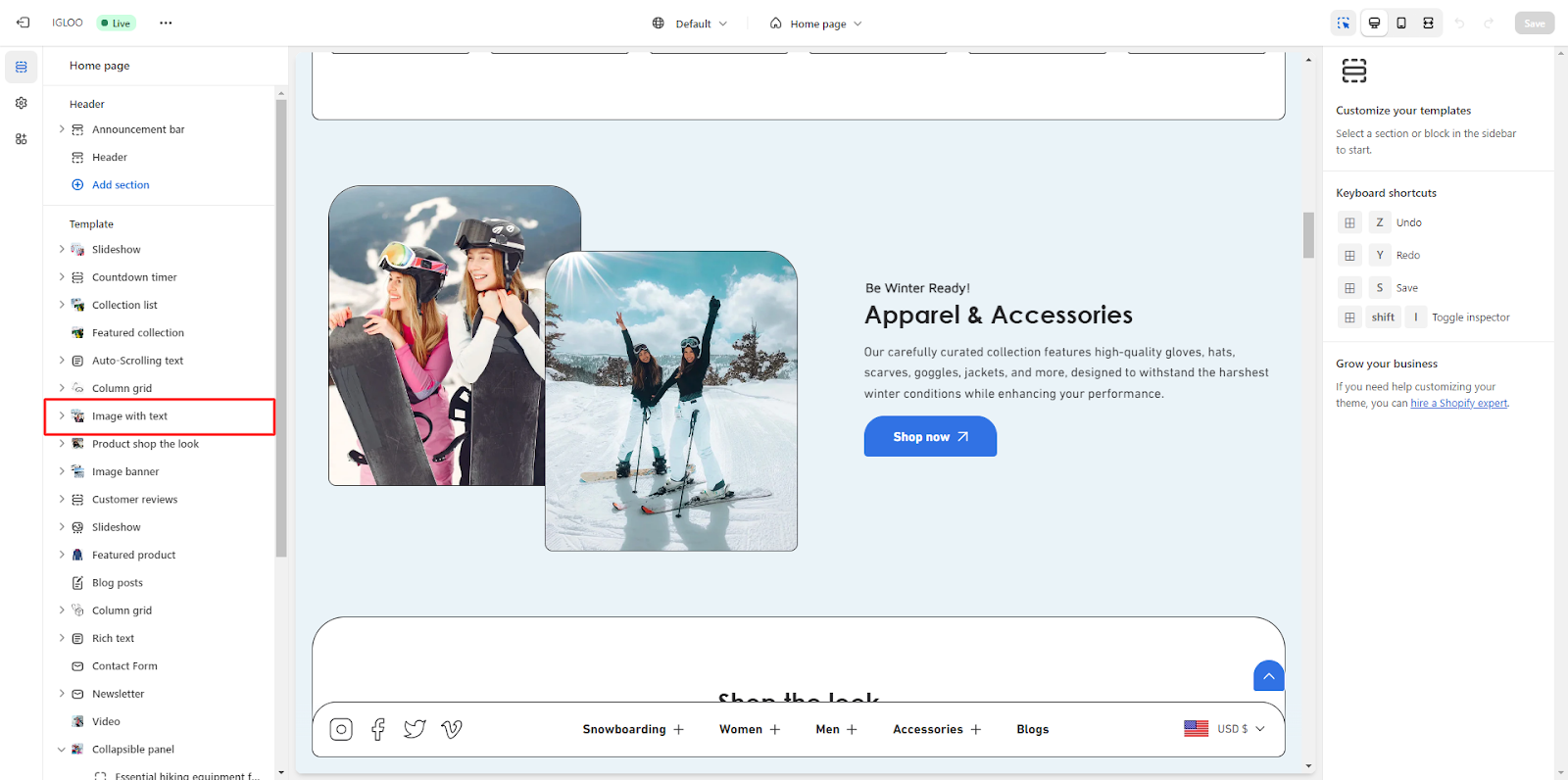
1. Navigate to the "Template" section and within this segment, locate the heading labeled as "Image with Text."

2. Select the "Image with Text" option. Upon selection, you will be presented with the opportunity to personalize the layout within the "Image with Text" segment.
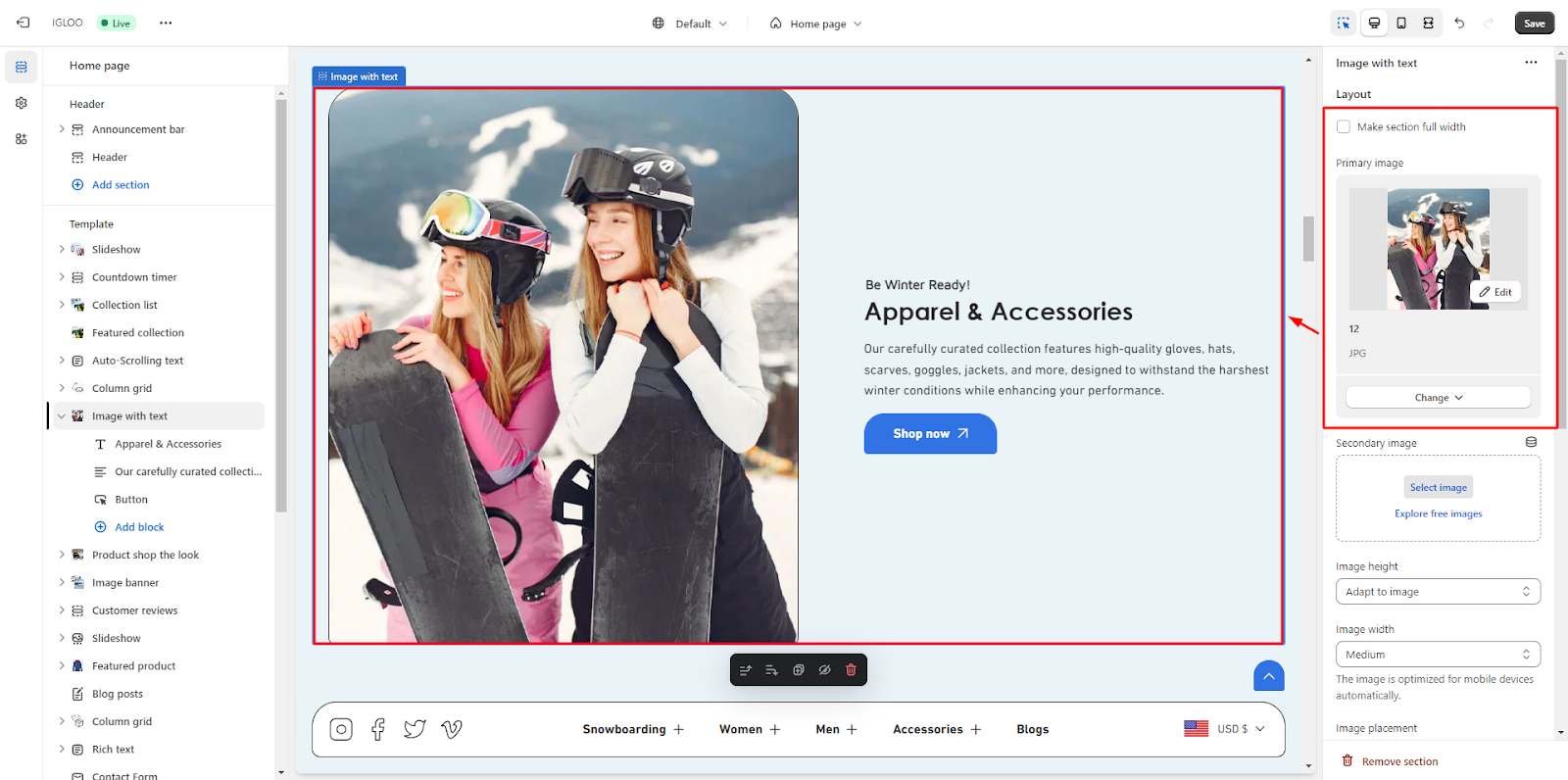
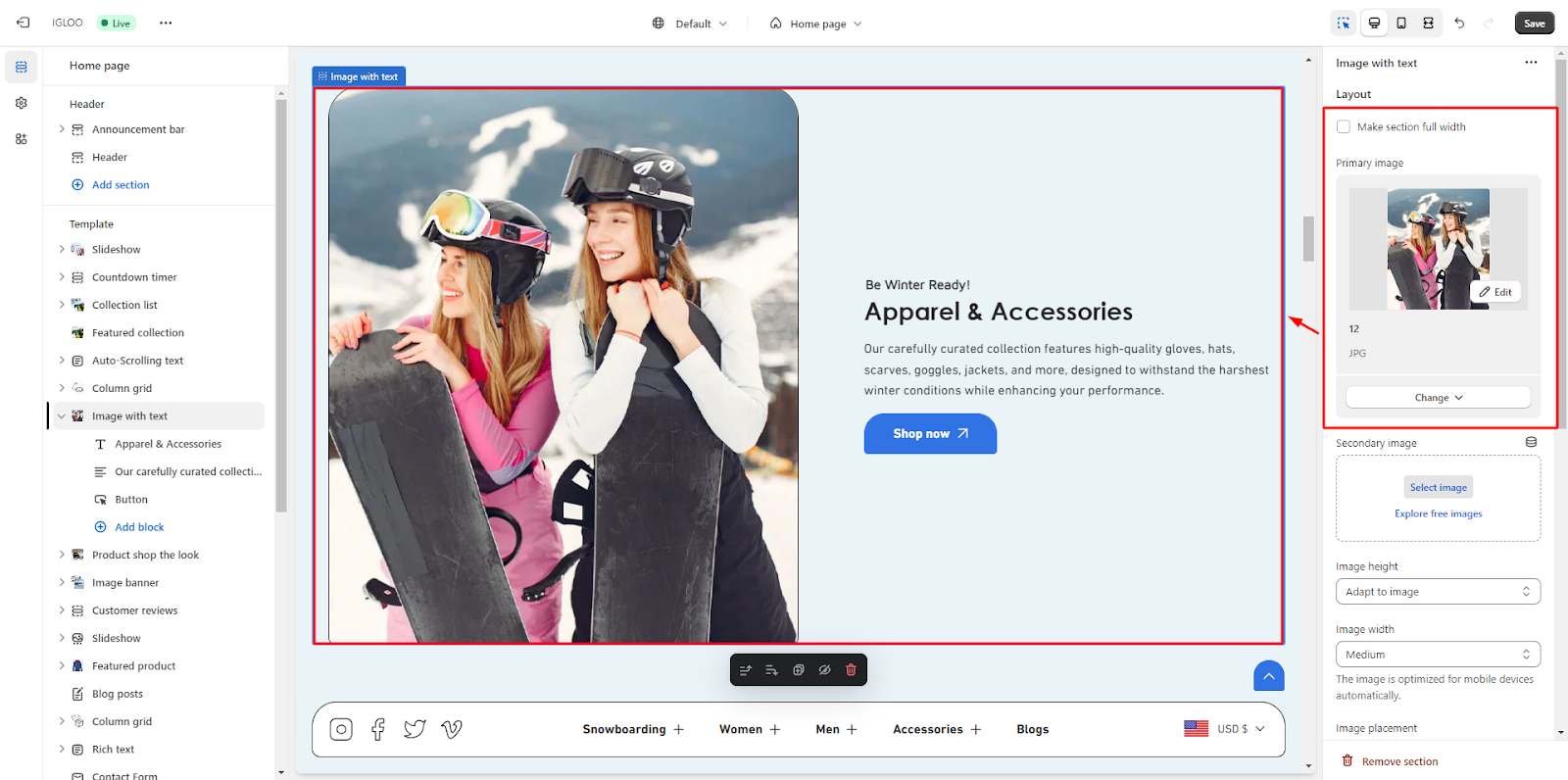
3. Within this segment, an option will be available to configure the section to span the full width of the designated area.

4. Proceed to specify the Primary and secondary Image for the "Image with Text" section.

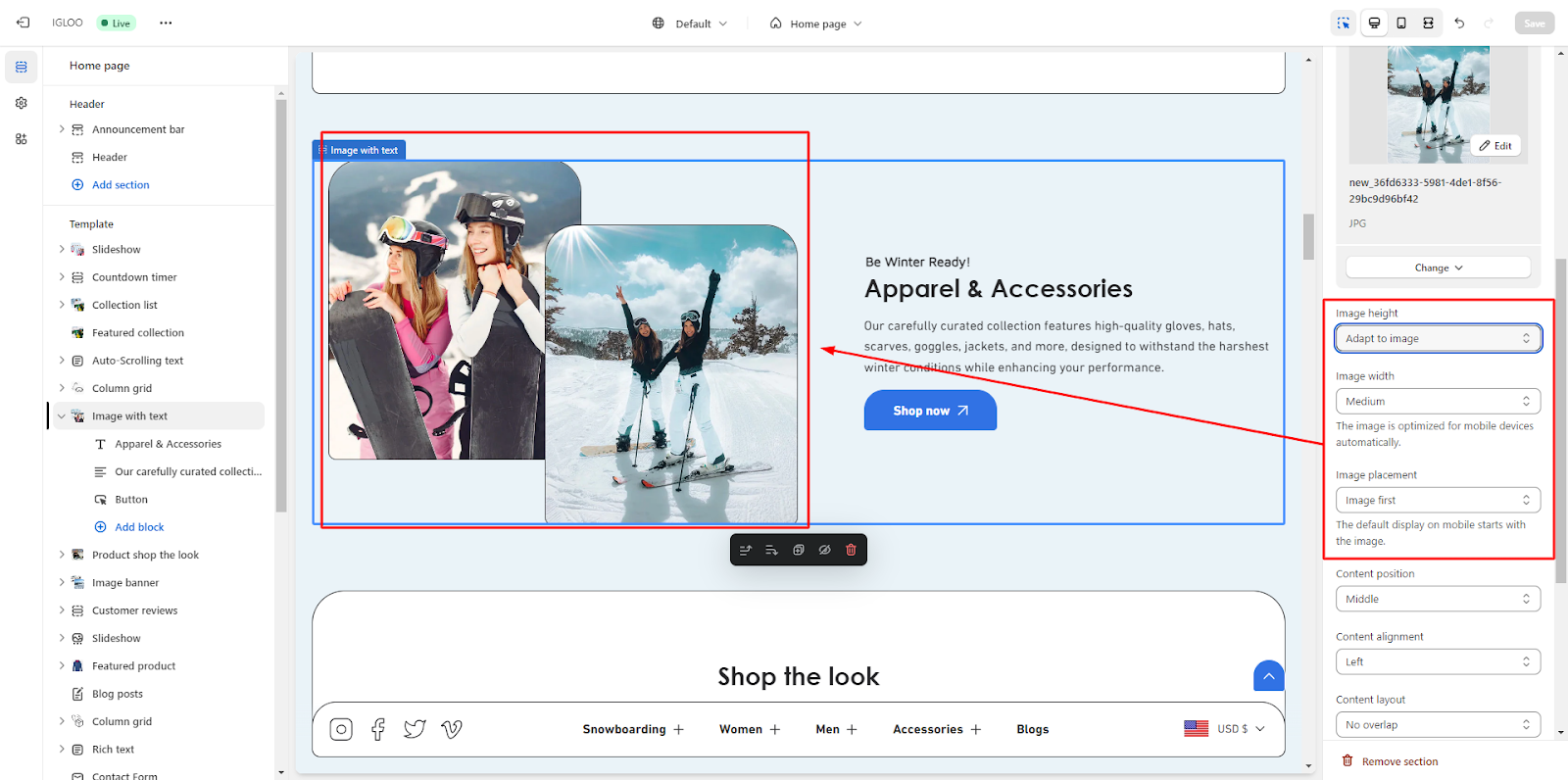
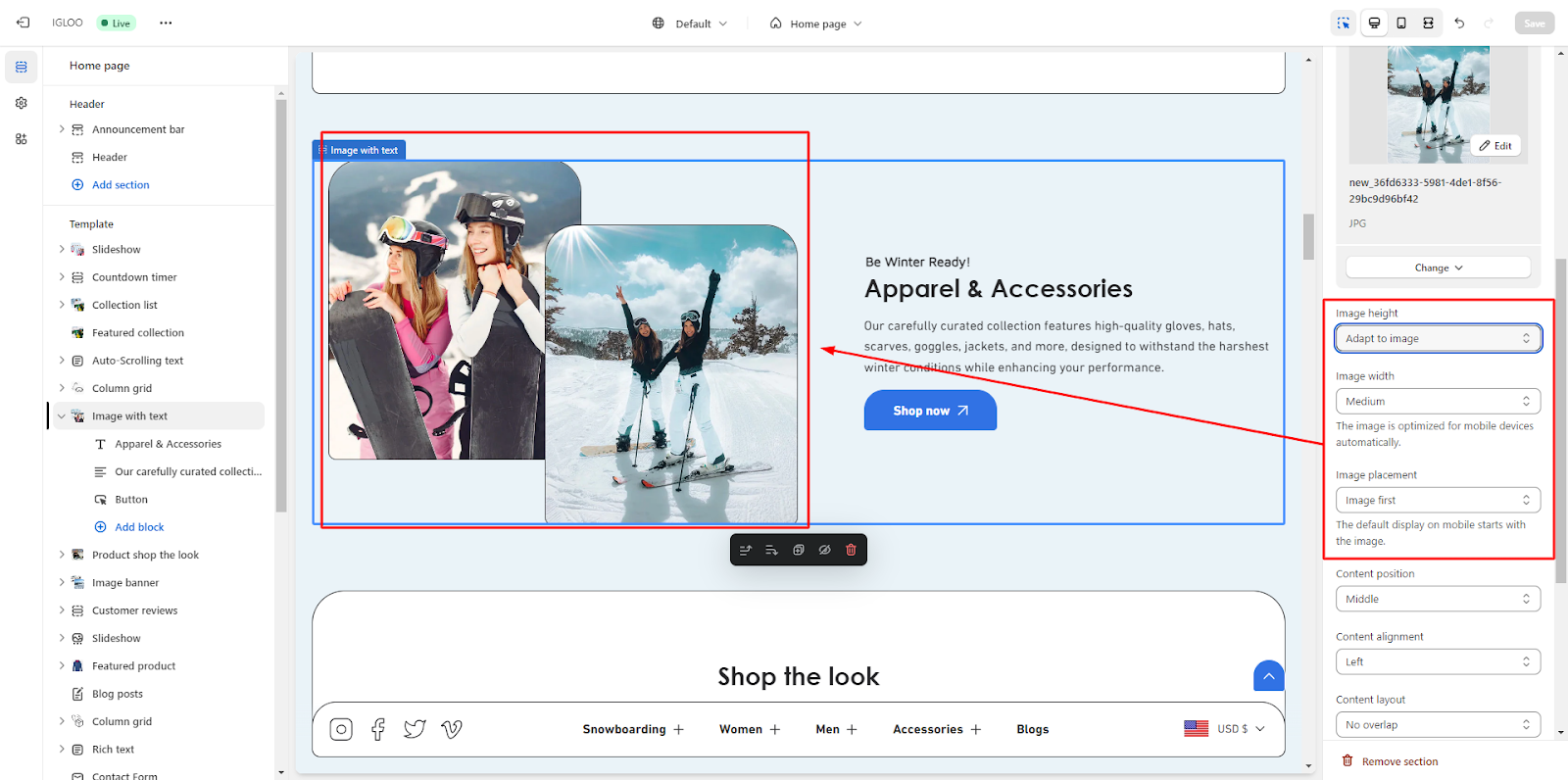
5. After the images are added, opt to define parameters such as Image Height, Image Width, and Image Placement, selecting from the provided alternatives.

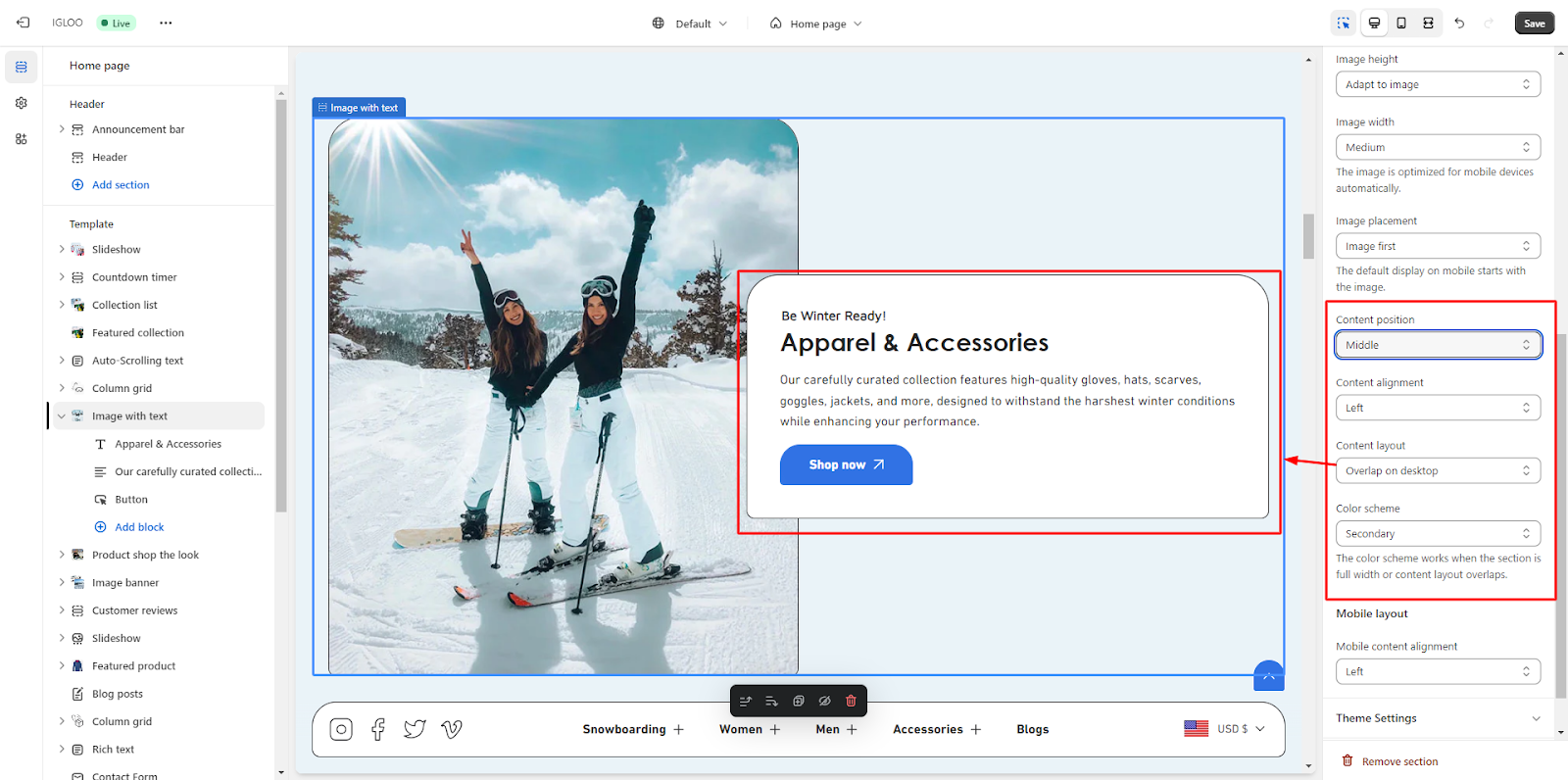
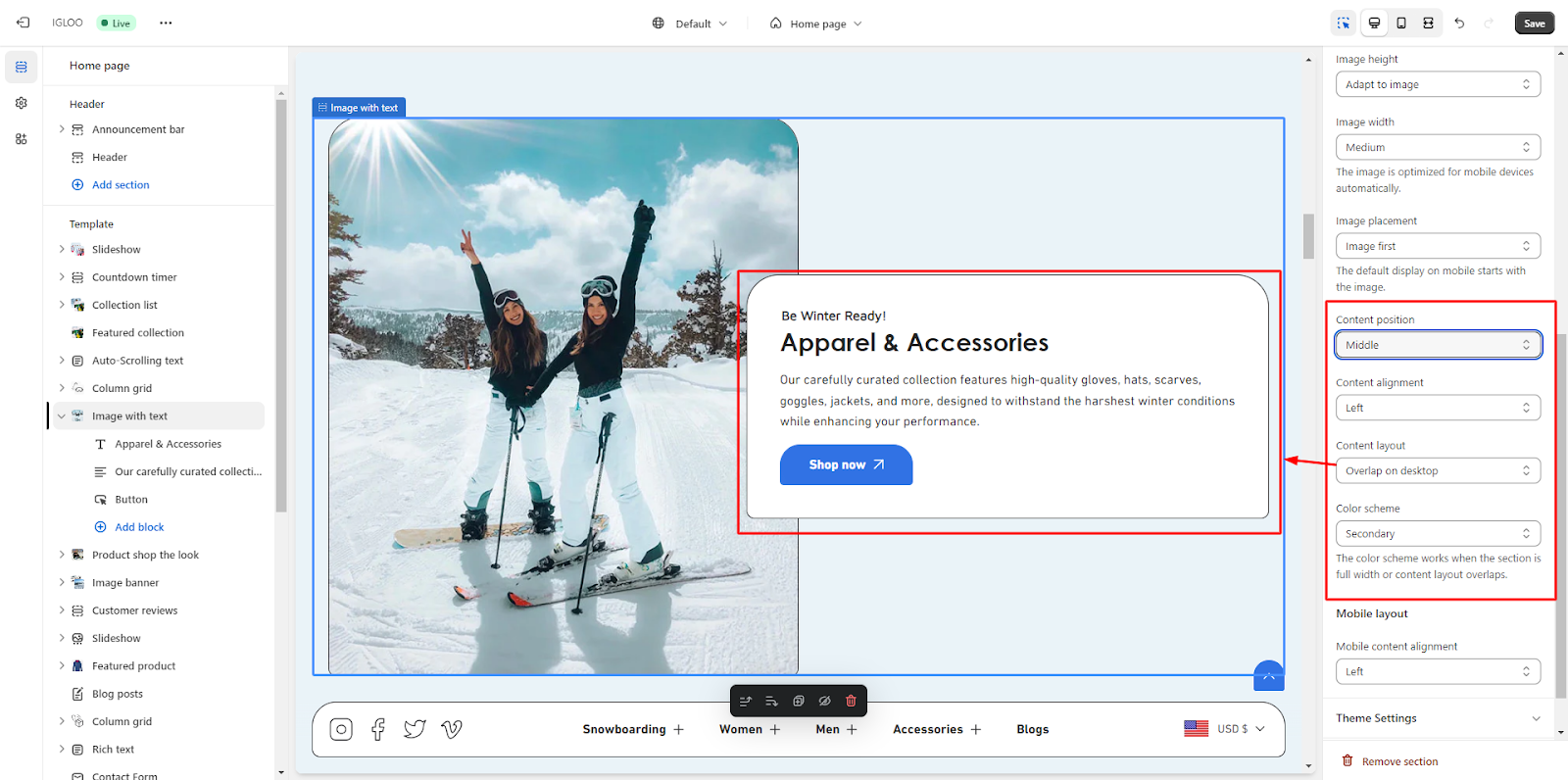
6. Following the image settings, you will have the ability to manage Content Position, Content Alignment, Content Layout, and also determine the Color Scheme for the section.
Please note that the color scheme will only take effect when the section occupies the full width or when the content layout overlaps.

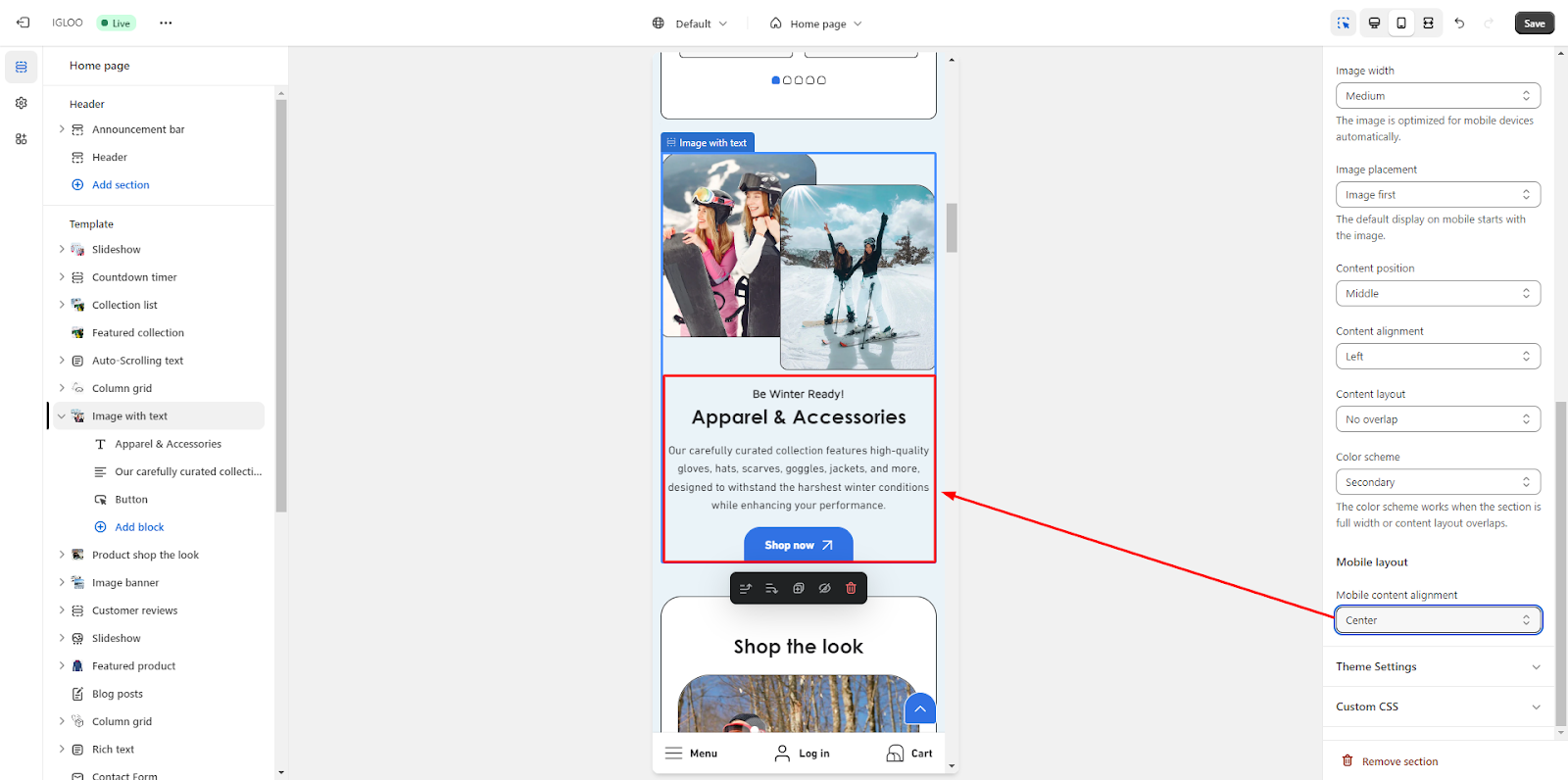
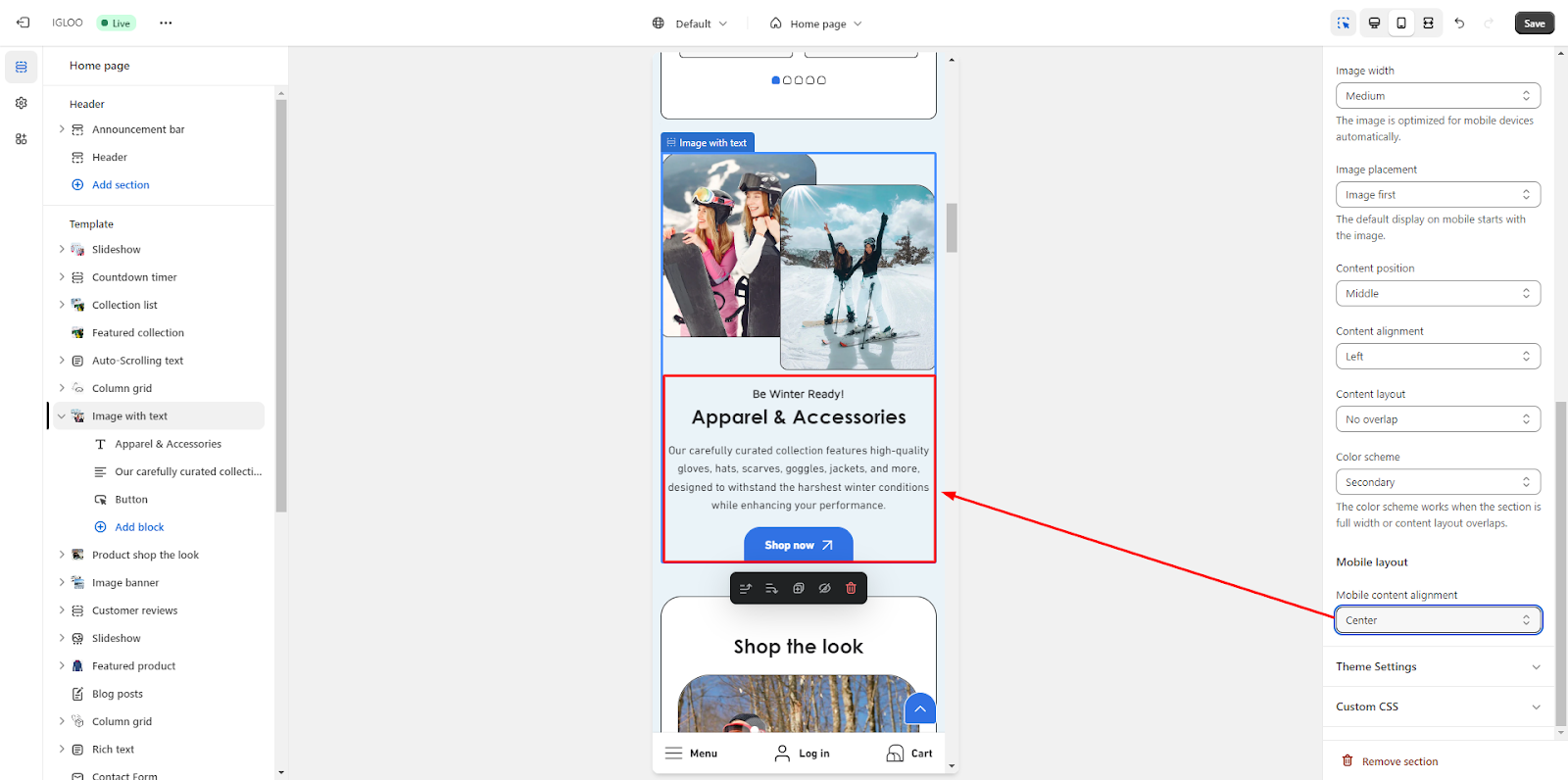
7. Concluding the adjustments to the visual aspects, you can tailor the Mobile Content Alignment as necessary.

Upon finalizing the layout customization, proceed to define the Subheading and Heading, along with specifying the Heading Size for the "Image with Text" section.

Subsequently, populate the section with the desired Content.

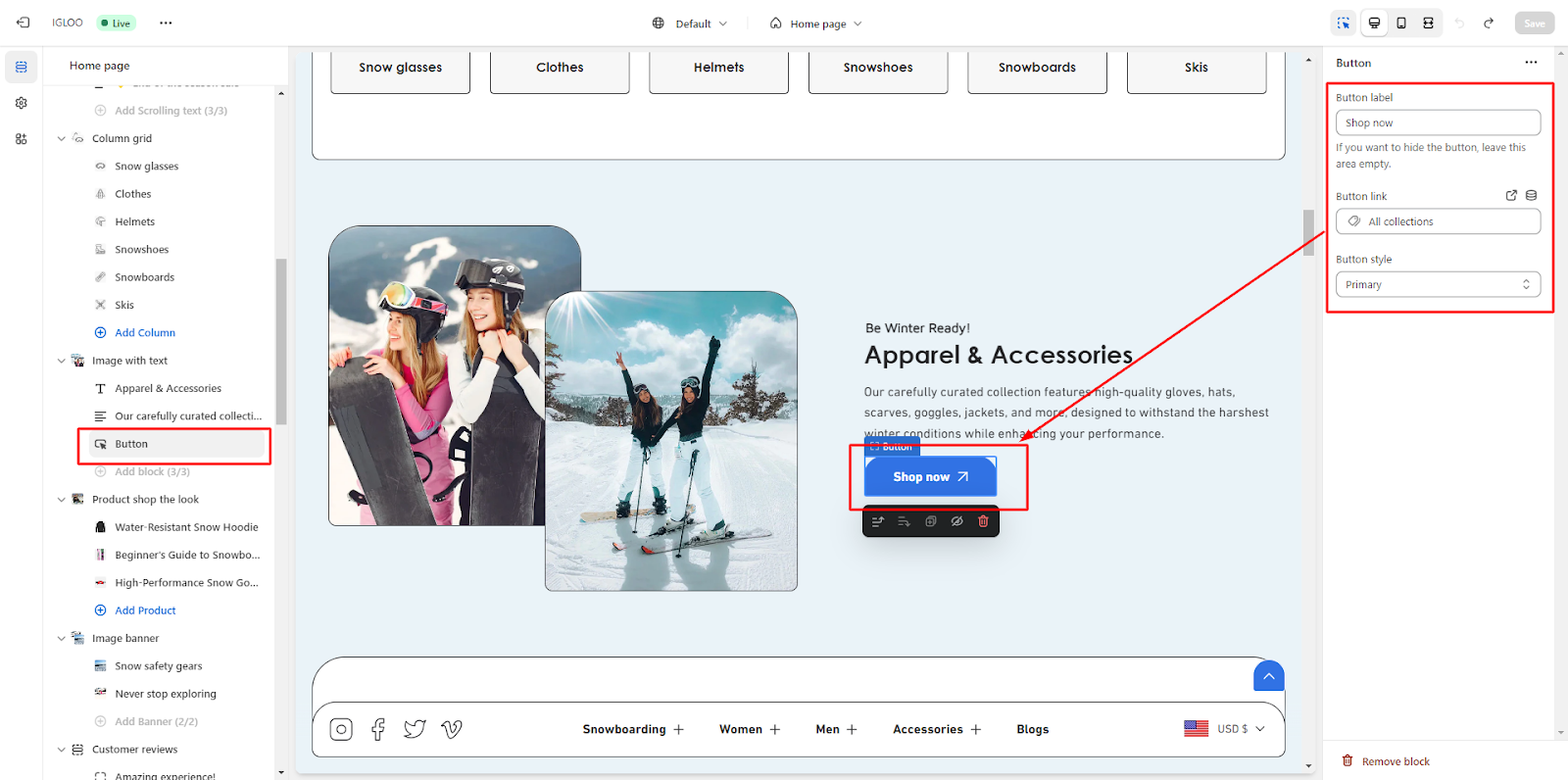
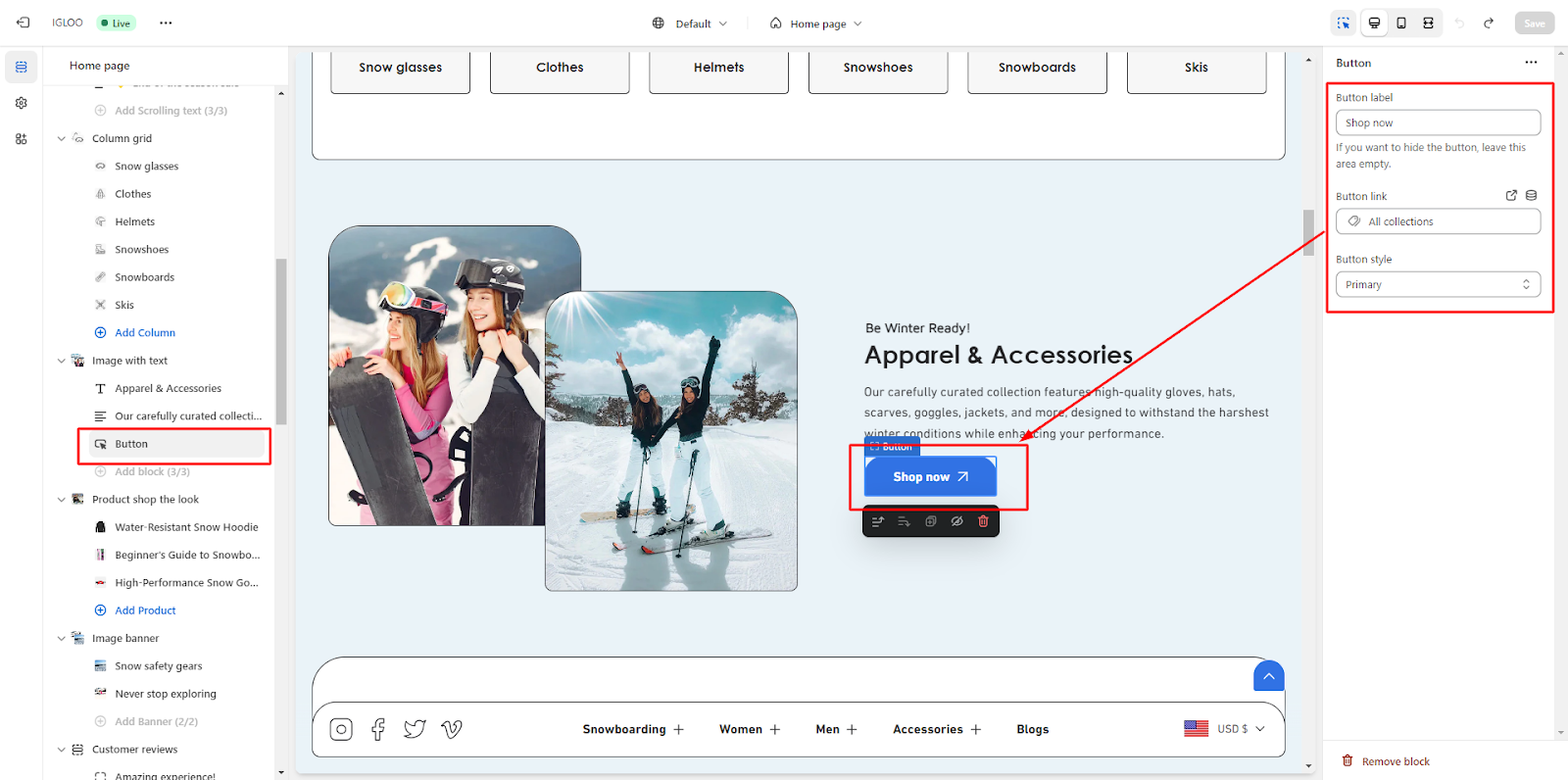
Lastly, refine the properties of the Button within the "Image with Text" section. This includes specifying the Button Label, Button Link, and selecting the preferred Button Style.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.





 Upon finalizing the layout customization, proceed to define the Subheading and Heading, along with specifying the Heading Size for the "Image with Text" section.
Upon finalizing the layout customization, proceed to define the Subheading and Heading, along with specifying the Heading Size for the "Image with Text" section.
 Subsequently, populate the section with the desired Content.
Subsequently, populate the section with the desired Content.
 Lastly, refine the properties of the Button within the "Image with Text" section. This includes specifying the Button Label, Button Link, and selecting the preferred Button Style.
Lastly, refine the properties of the Button within the "Image with Text" section. This includes specifying the Button Label, Button Link, and selecting the preferred Button Style.