Slideshow
Customize the slideshow section in the template:
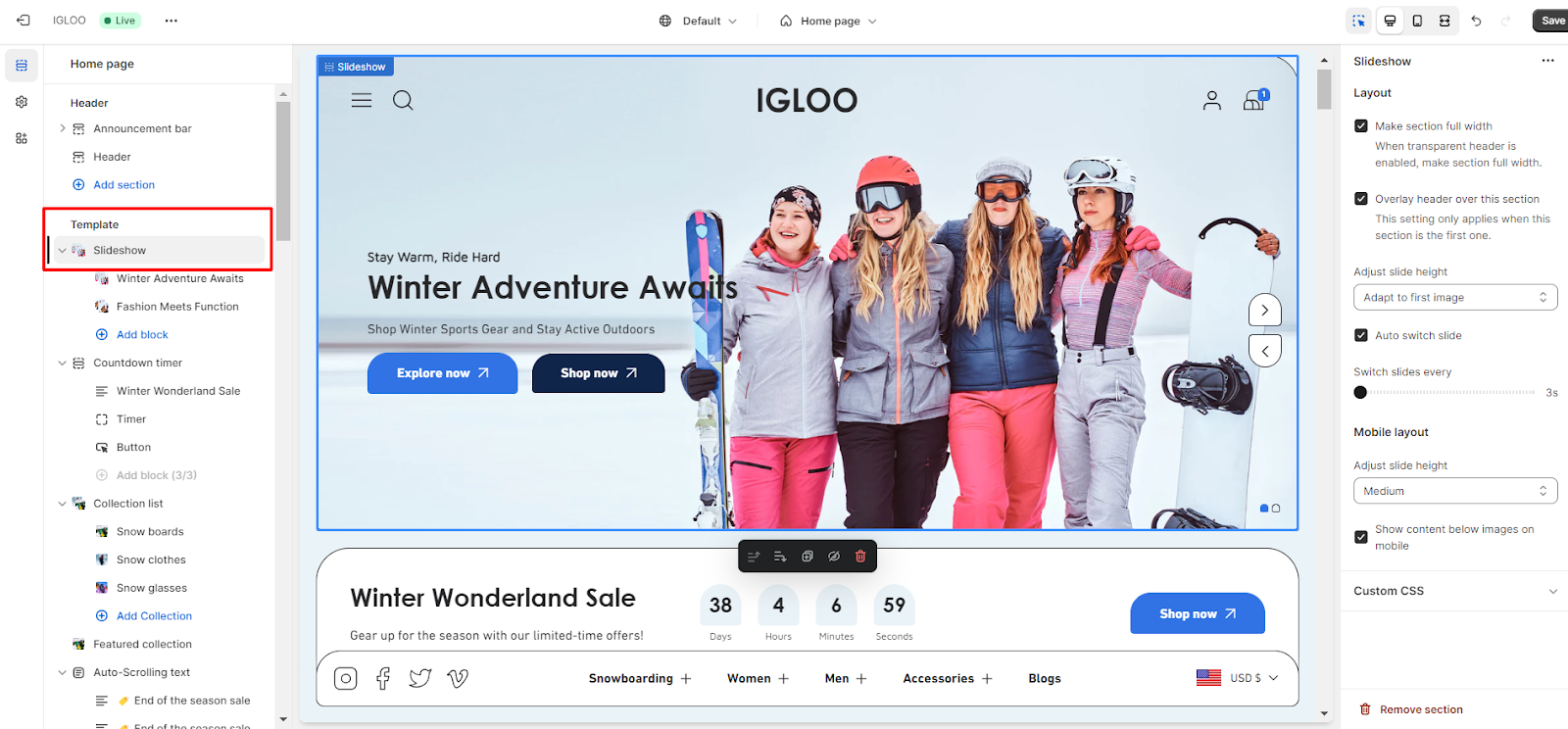
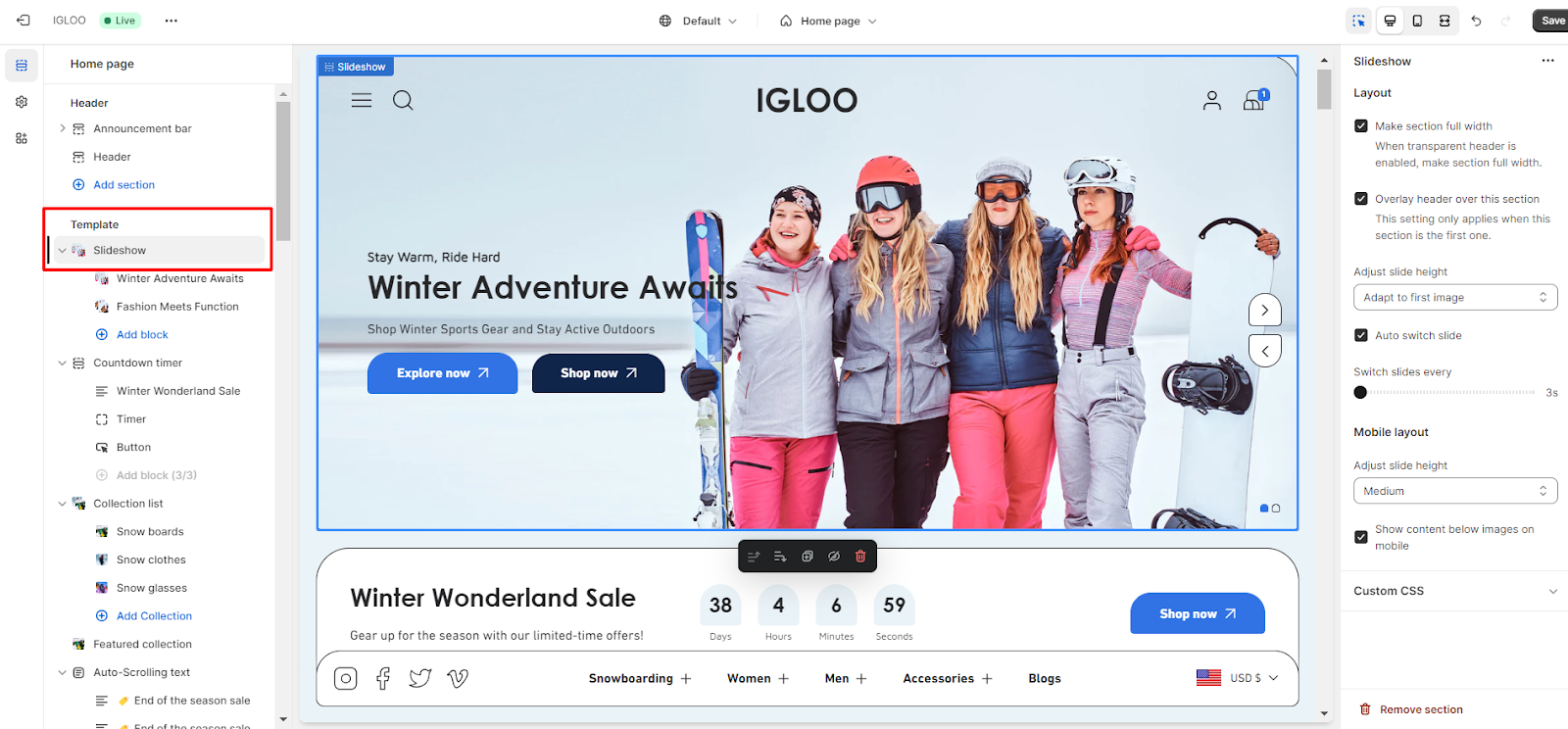
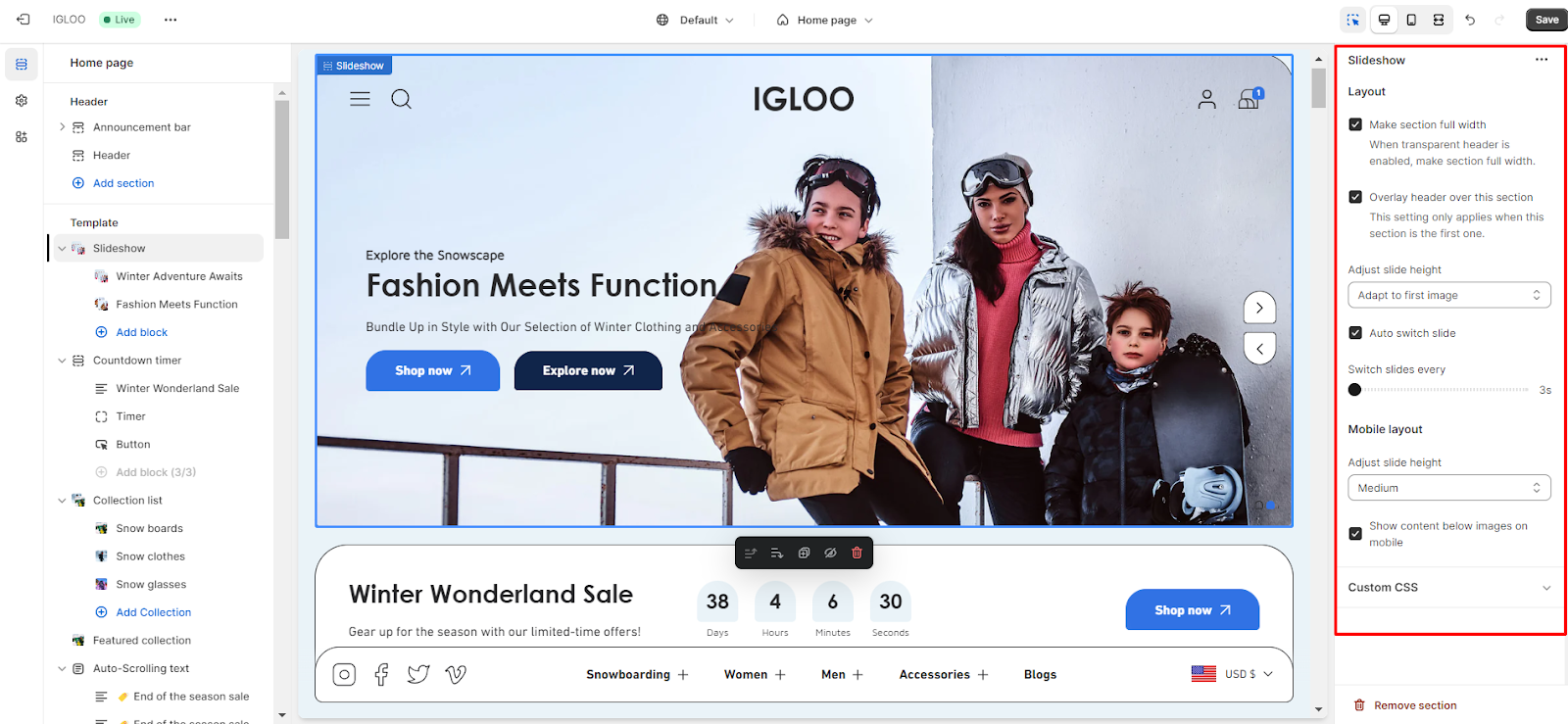
1. Navigate to the template section, within this section, you'll find the Slideshow option.

2. Click on the Slideshow option. Upon clicking, you'll be presented with customization choices for the slideshow section on the right-hand side.
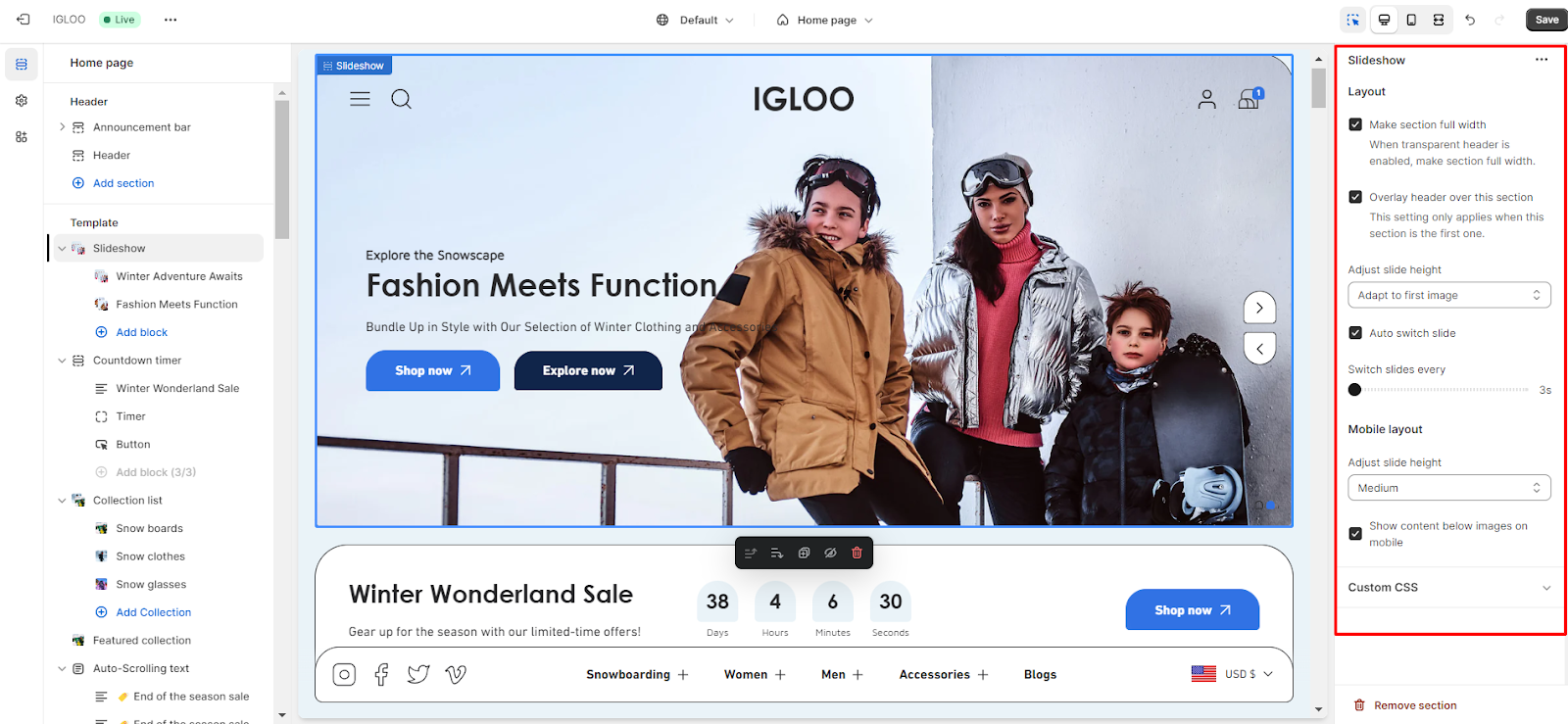
The initial setting involves making the section full-width.
Enabling this choice will cause the slideshow section to expand across the entire screen width.

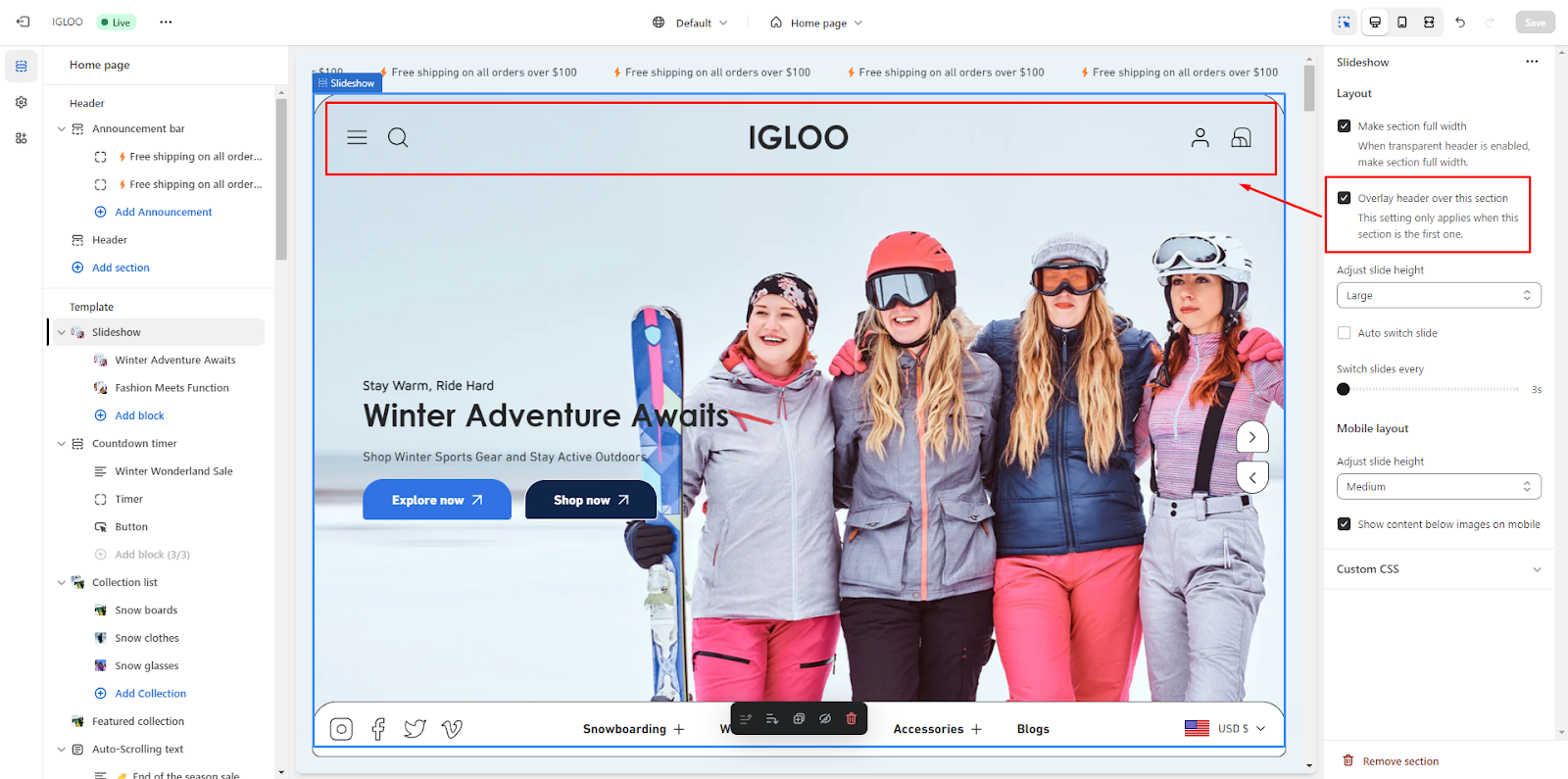
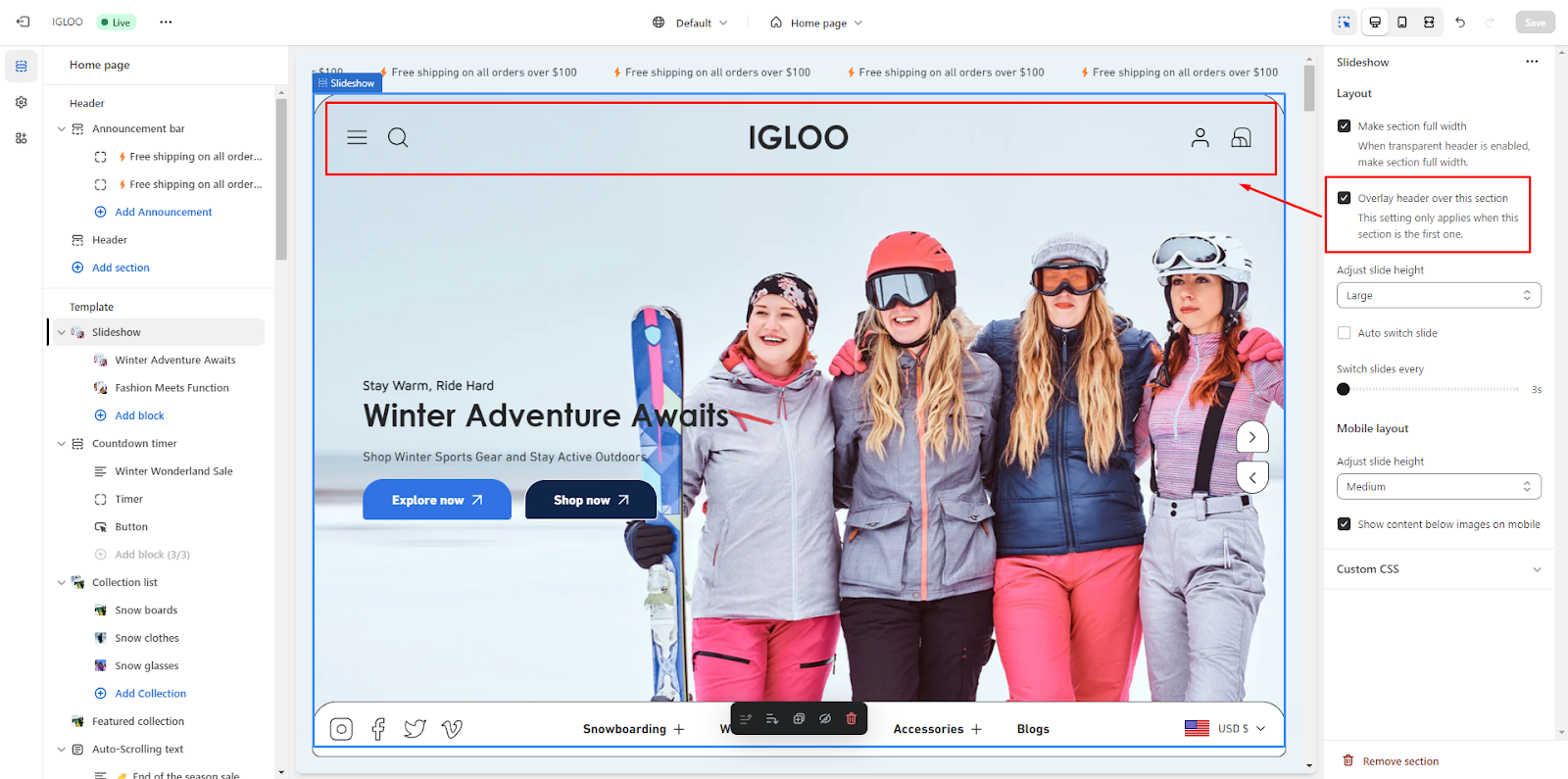
3. Another option is to overlay the header over this section. When enabled, the header, including any navigation or branding elements, will overlay the upper portion of the slideshow section, creating a visually appealing effect.

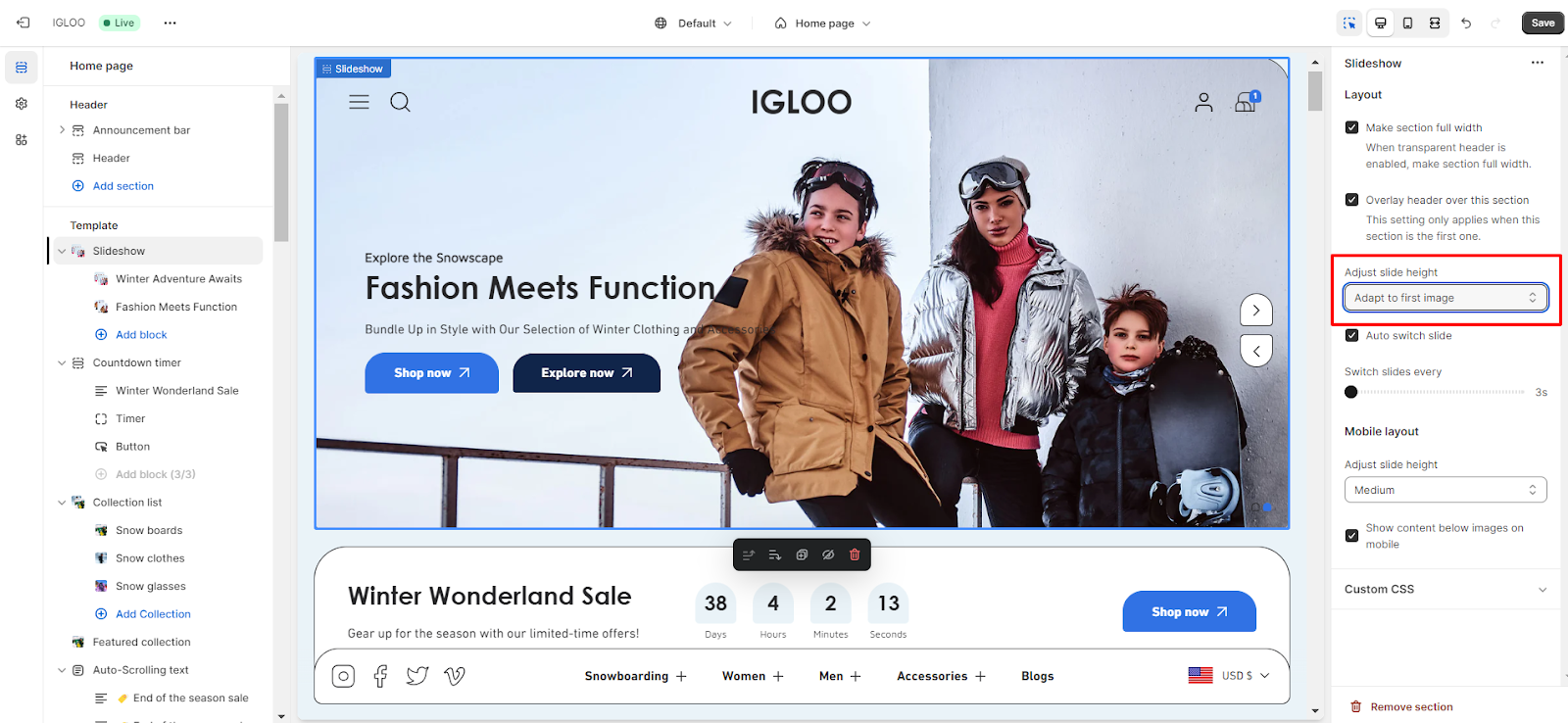
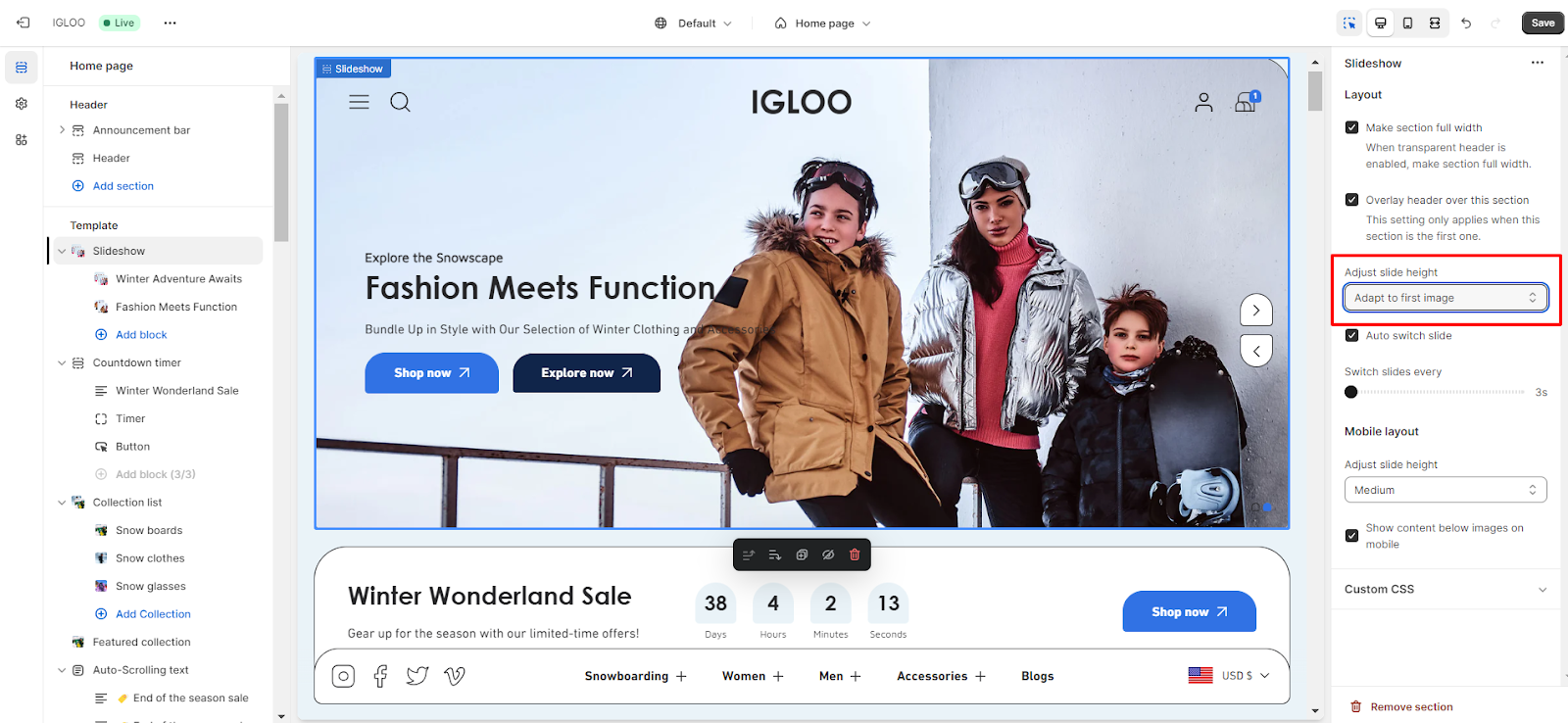
4. You can adjust the slide height by selecting one of four options from the dropdown:
Adapt to First Image, Small, Medium and Large.

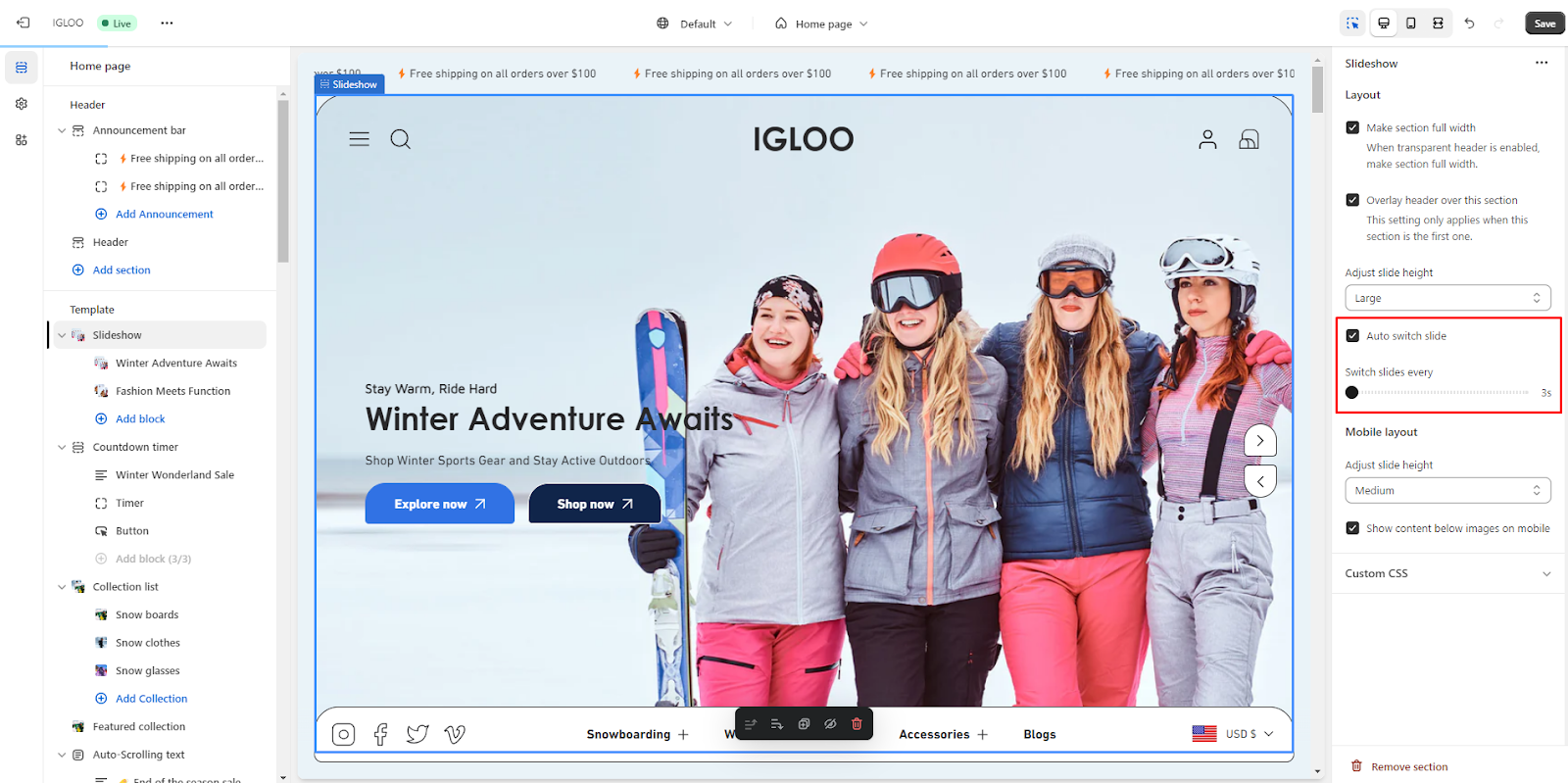
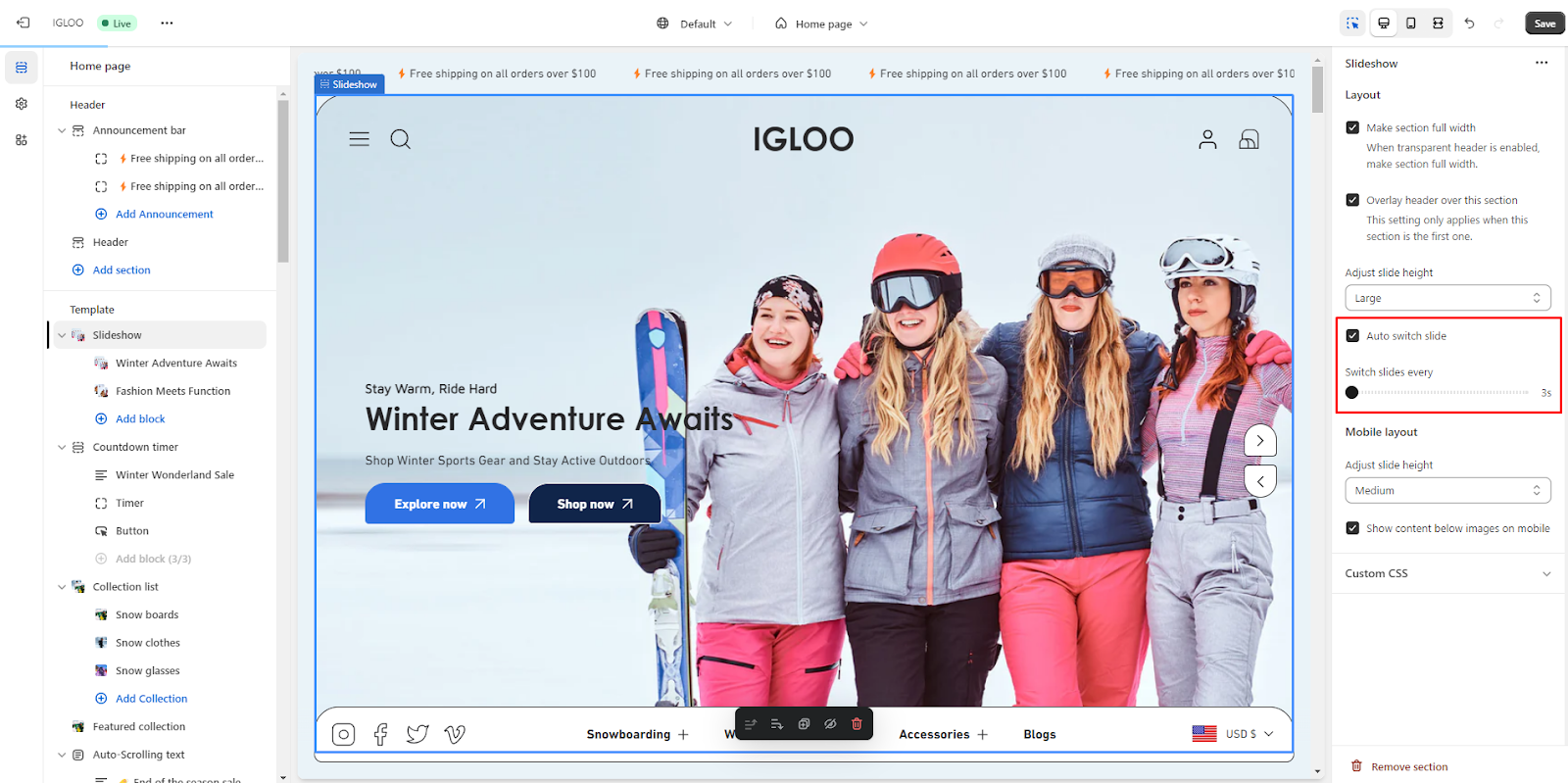
5. To enable the auto switch slide, activate this option. The slideshow will then automatically transition from one slide to the next at the specified intervals.
There is an option to set the time interval (in seconds) between slide transitions when the "Auto switch slide" option is enabled.

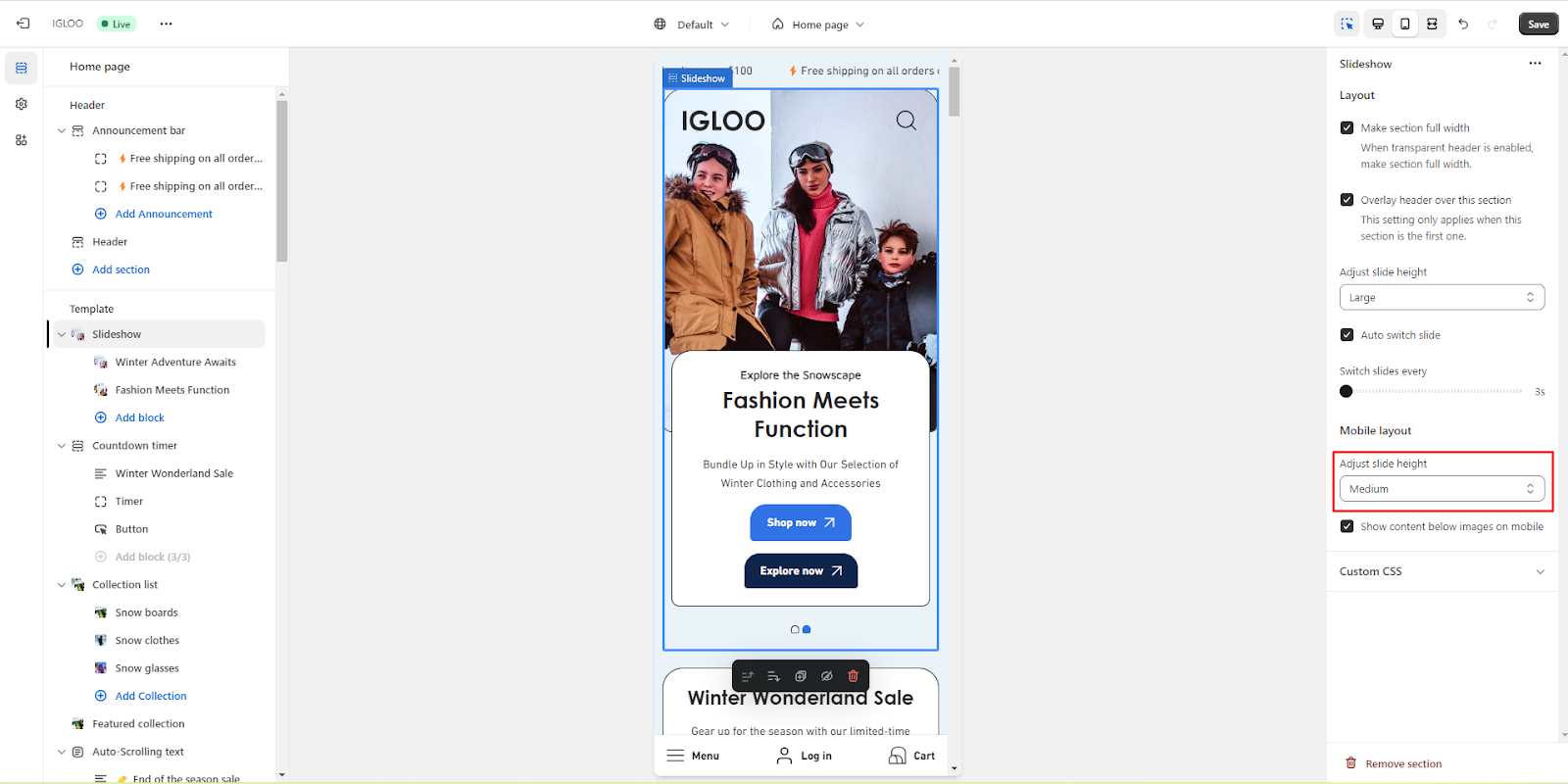
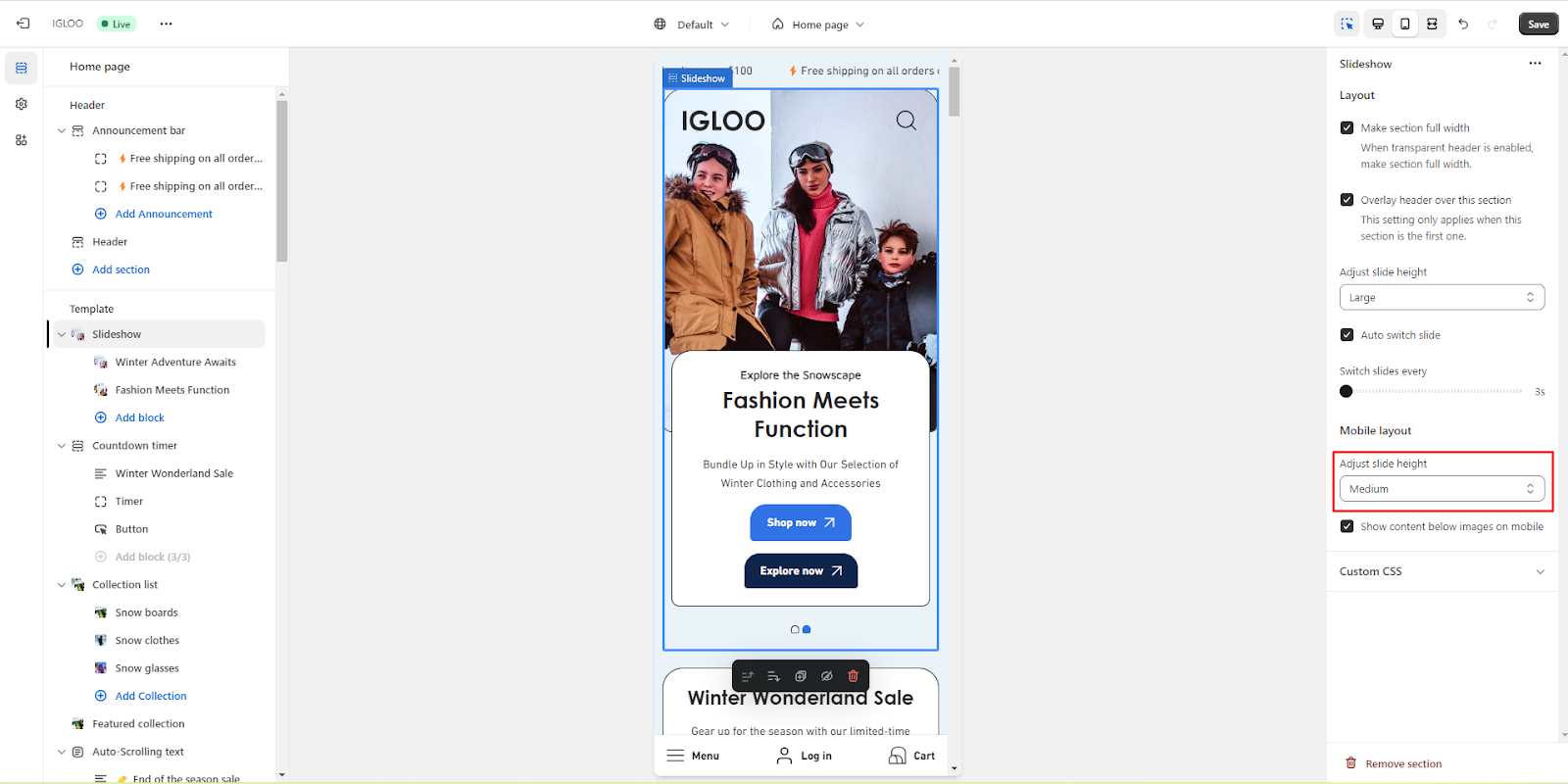
6. To modify slide height for mobile, choose the slide height from the four options available: Adapt to First Image, Small, Medium, and Large.

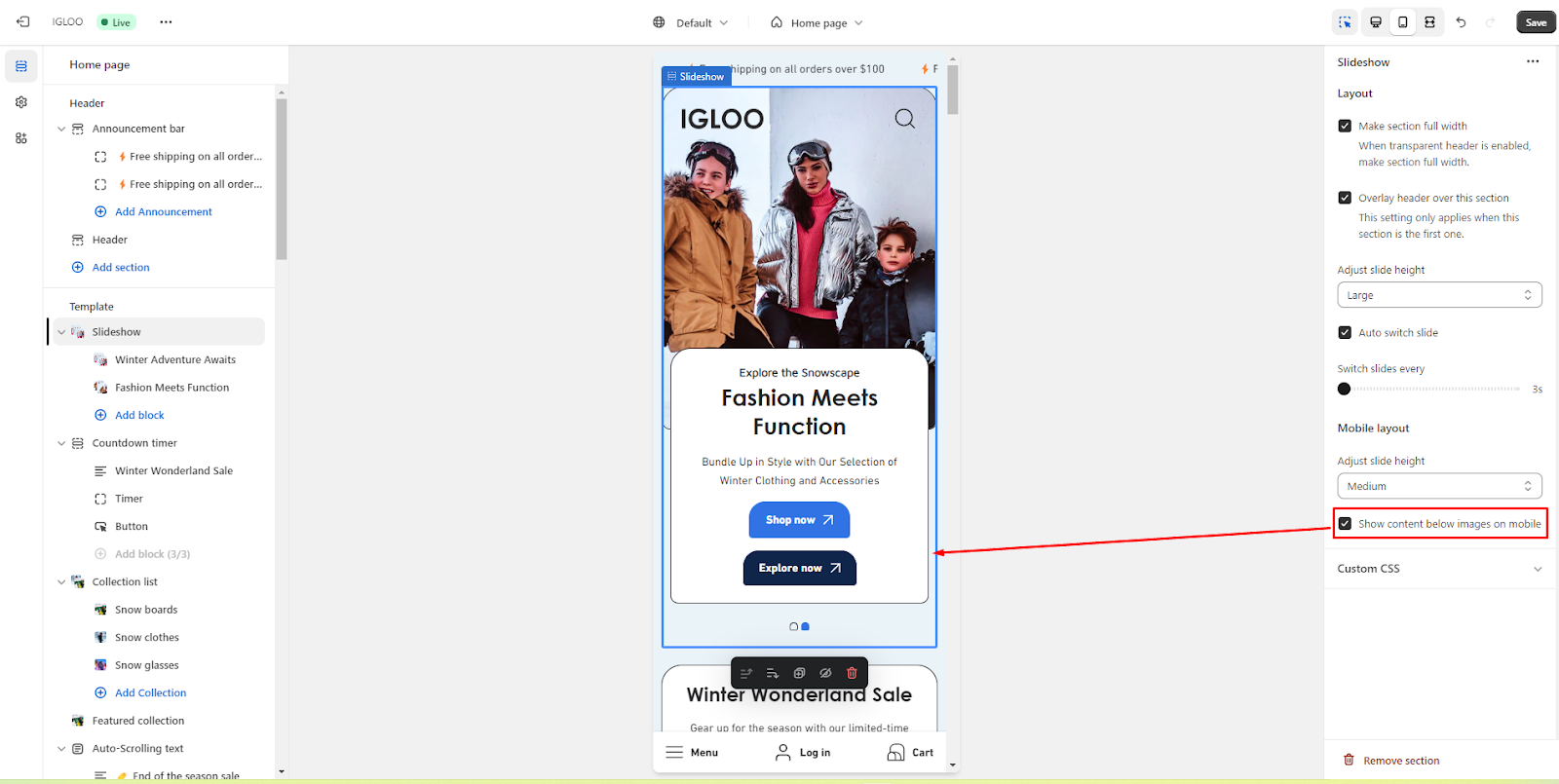
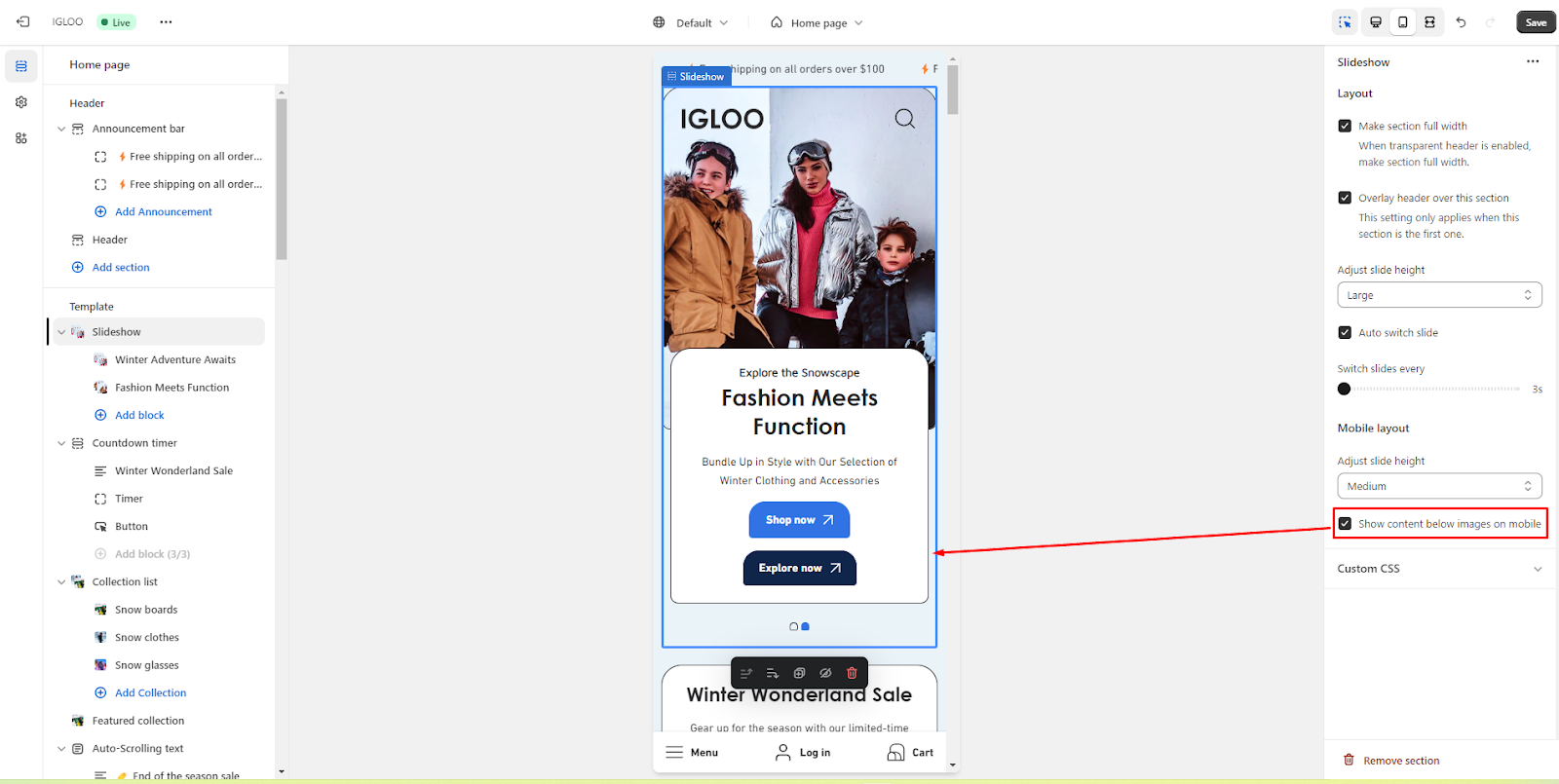
7. There's a checkbox named "Show content below images on mobile." When marked, any additional content linked with each slide will appear beneath the slide's images on mobile devices.

8. In the slideshow section you have the option to add 2 types of blocks: Banner and Video.

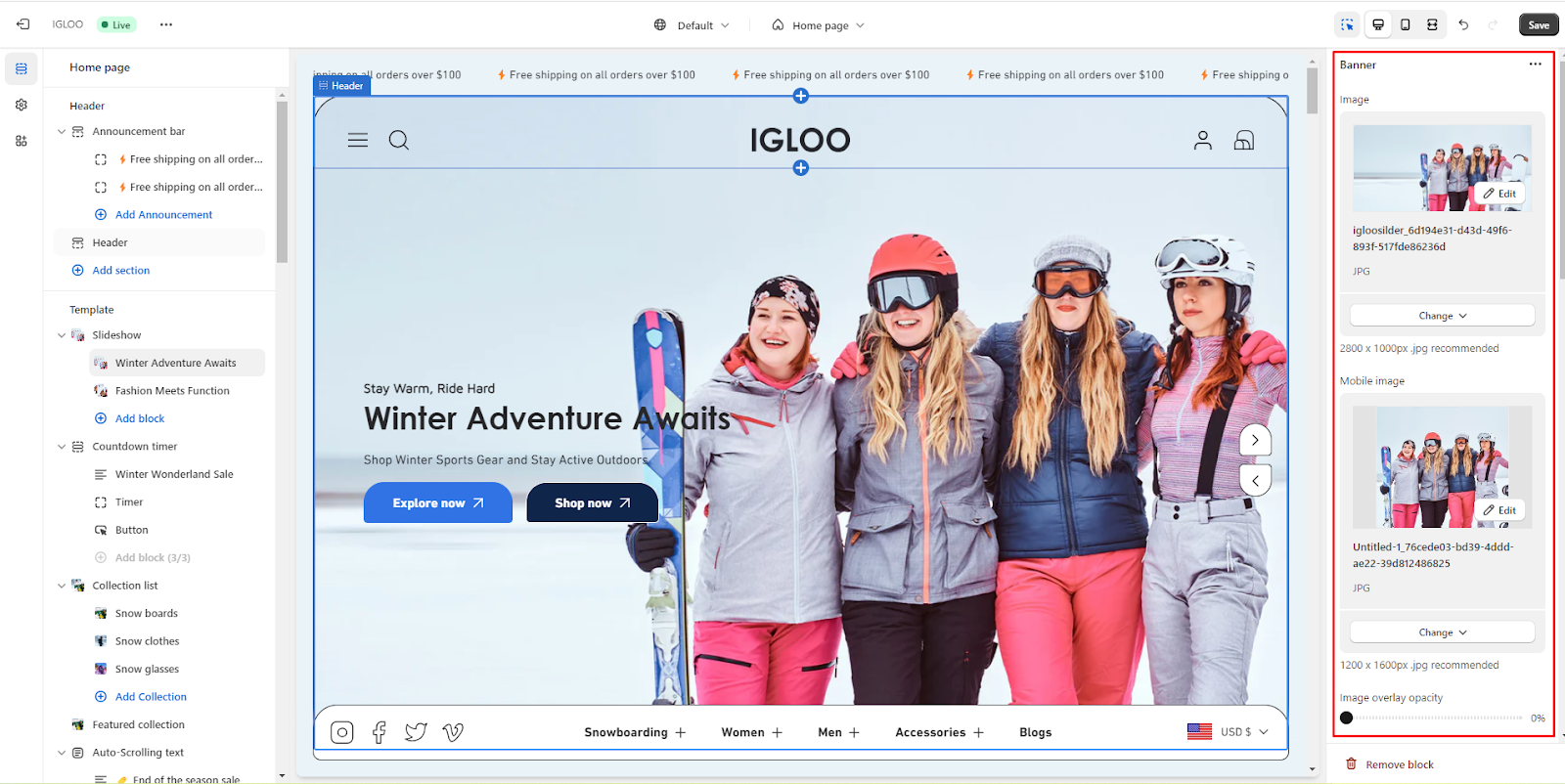
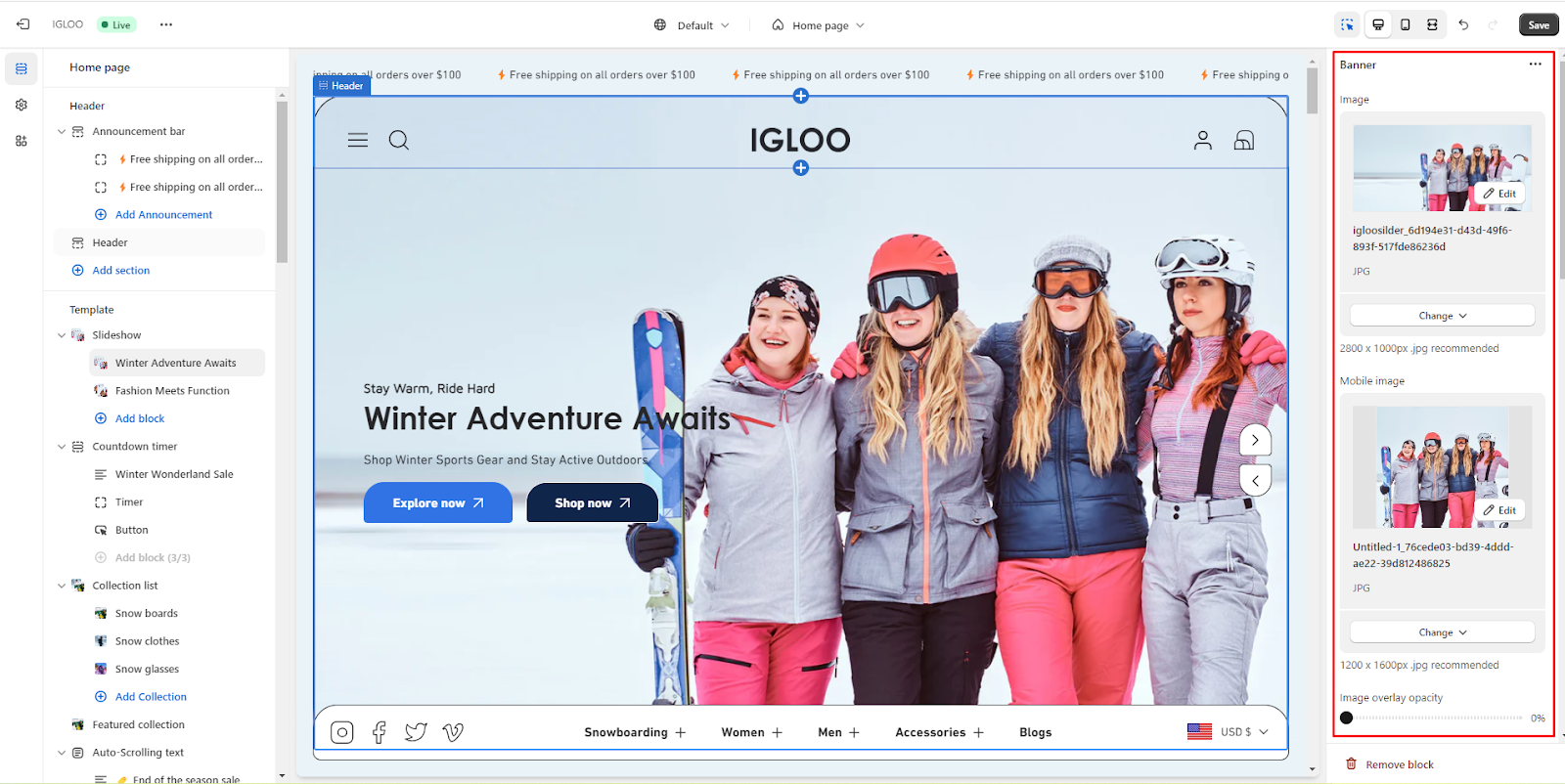
If you choose the banner as your block you have the following options:
Add the banner image for desktop and mobile from the options available on the right hand side and manage the image overlay opacity.

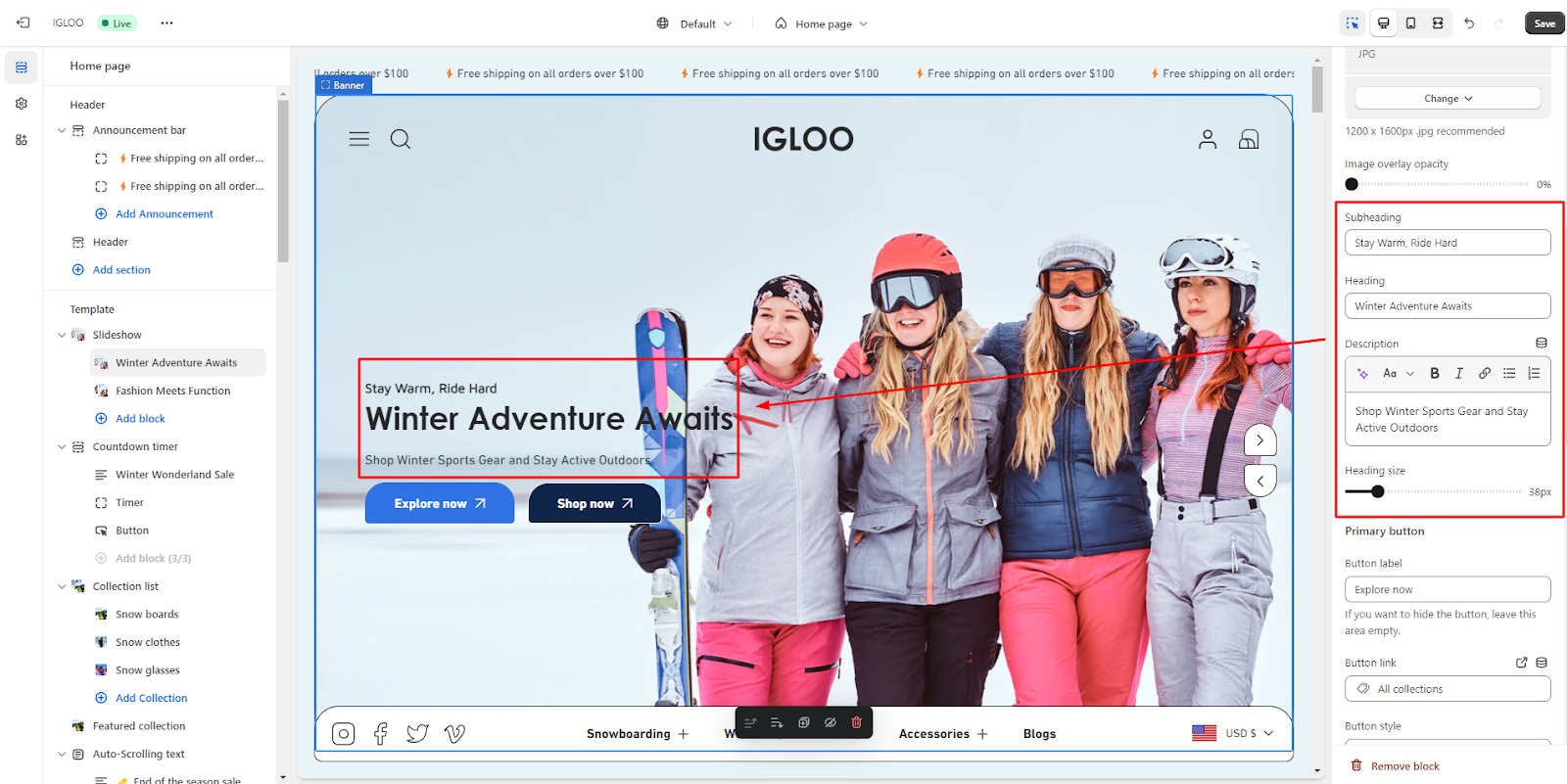
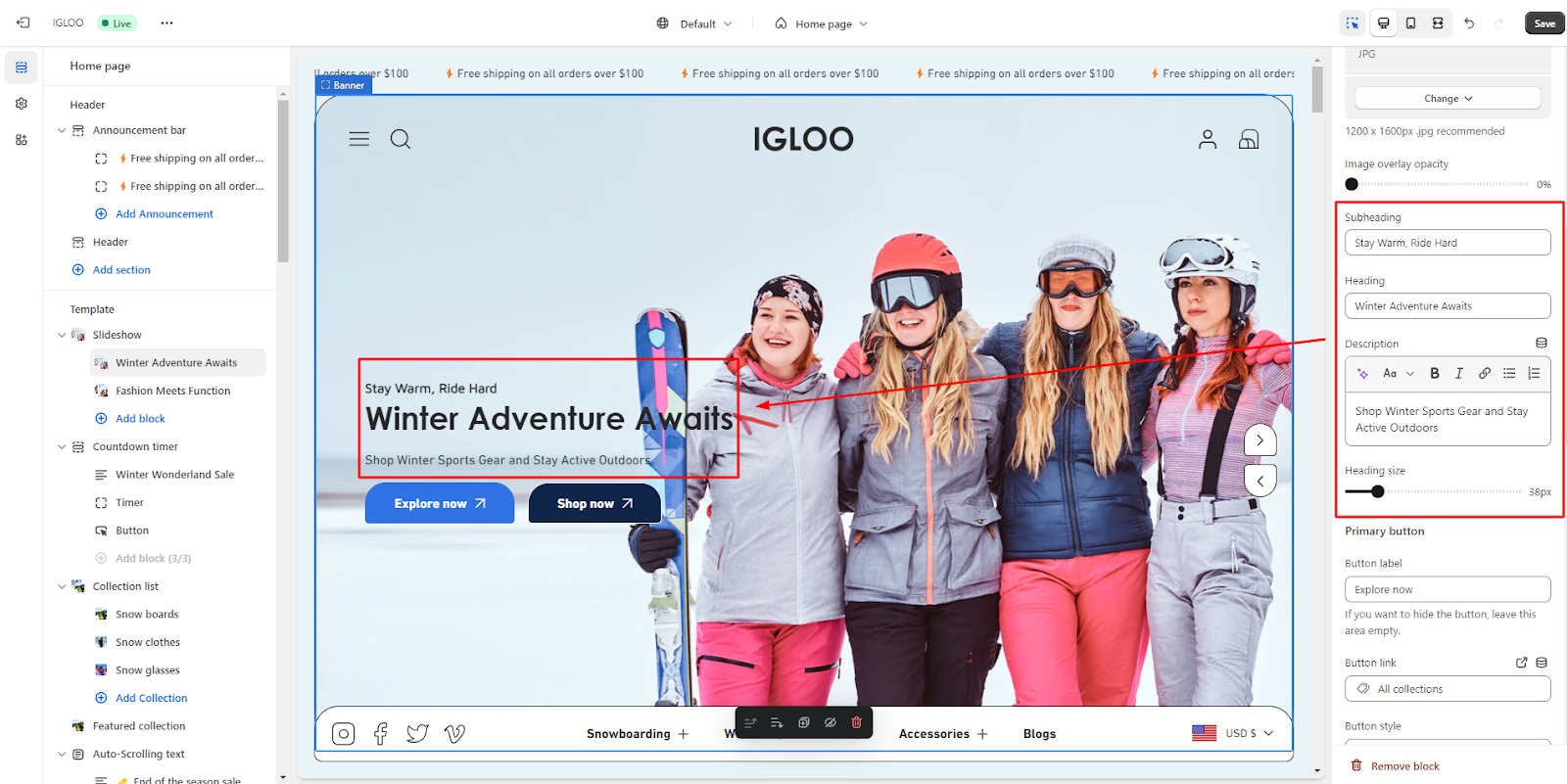
Here you can add the Subheading, Heading, and Description for the banner and manage the heading size from the option available below description.

Now you have the option to manage the button settings for the Primary button and the Secondary button, where you can add the button label and button link.
There is also an option to choose the button style.

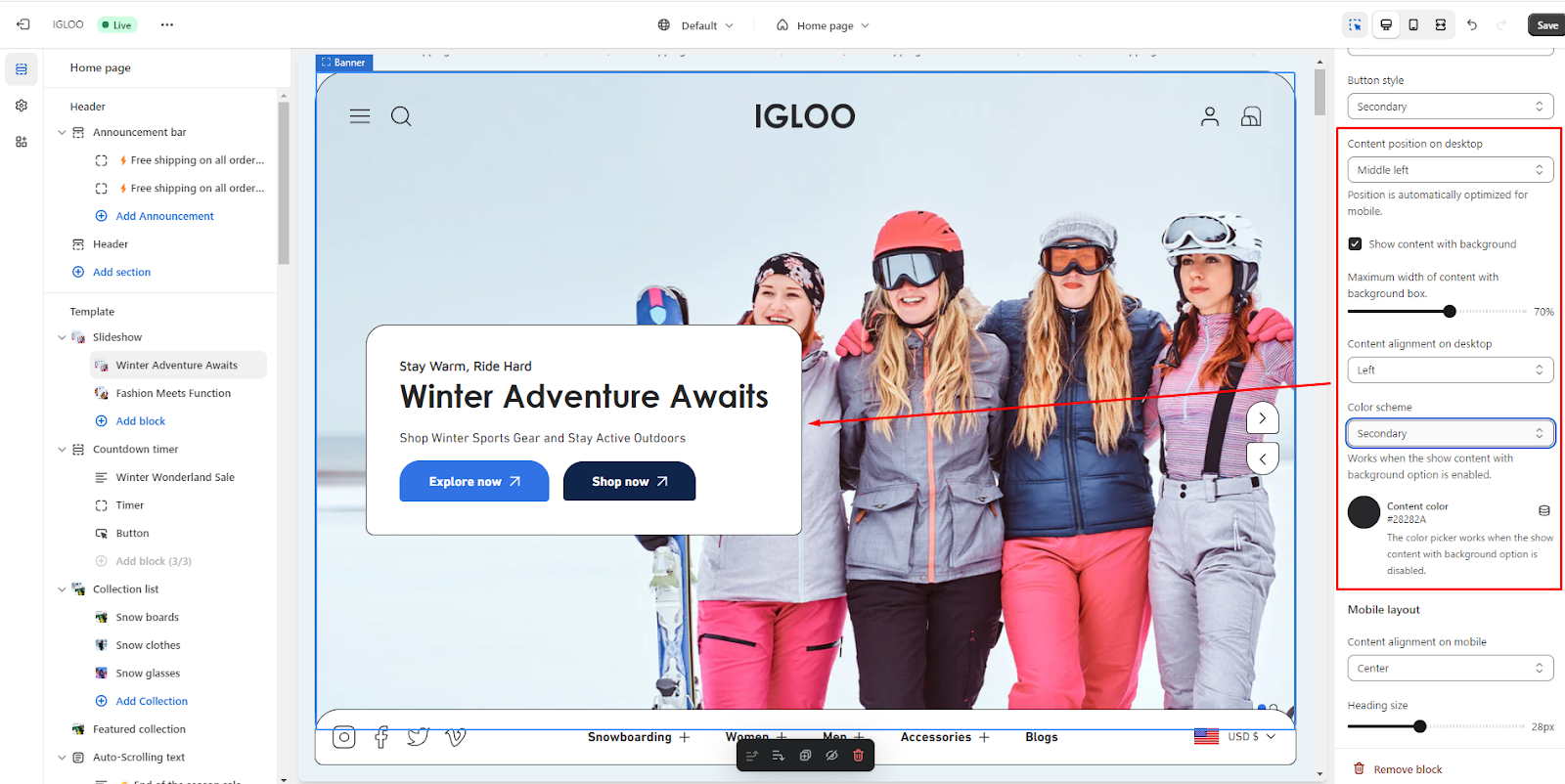
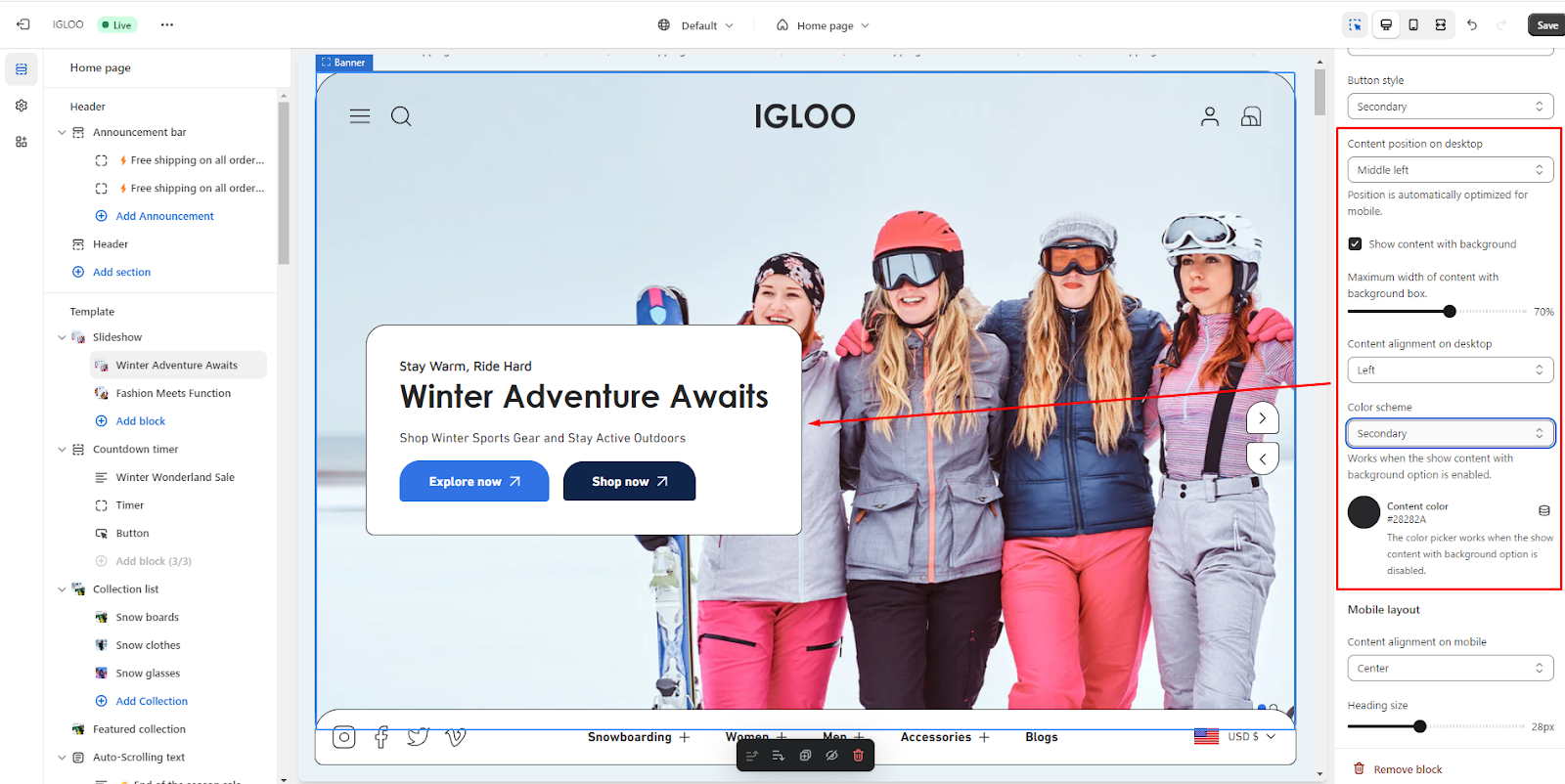
To manage the content position on the desktop, you have to available option in the dropdown from where you can choose the content position.
Below you have the checkbox to enable the option to show the content with a background with an option to set the maximum width of that content and its alignment on the desktop.
You can also choose the color scheme from the options available in the dropdown.

To manage the content alignment on mobile devices you can choose the alignment options available in the dropdown
Below the dropdown there is an option to set the heading size on mobile.

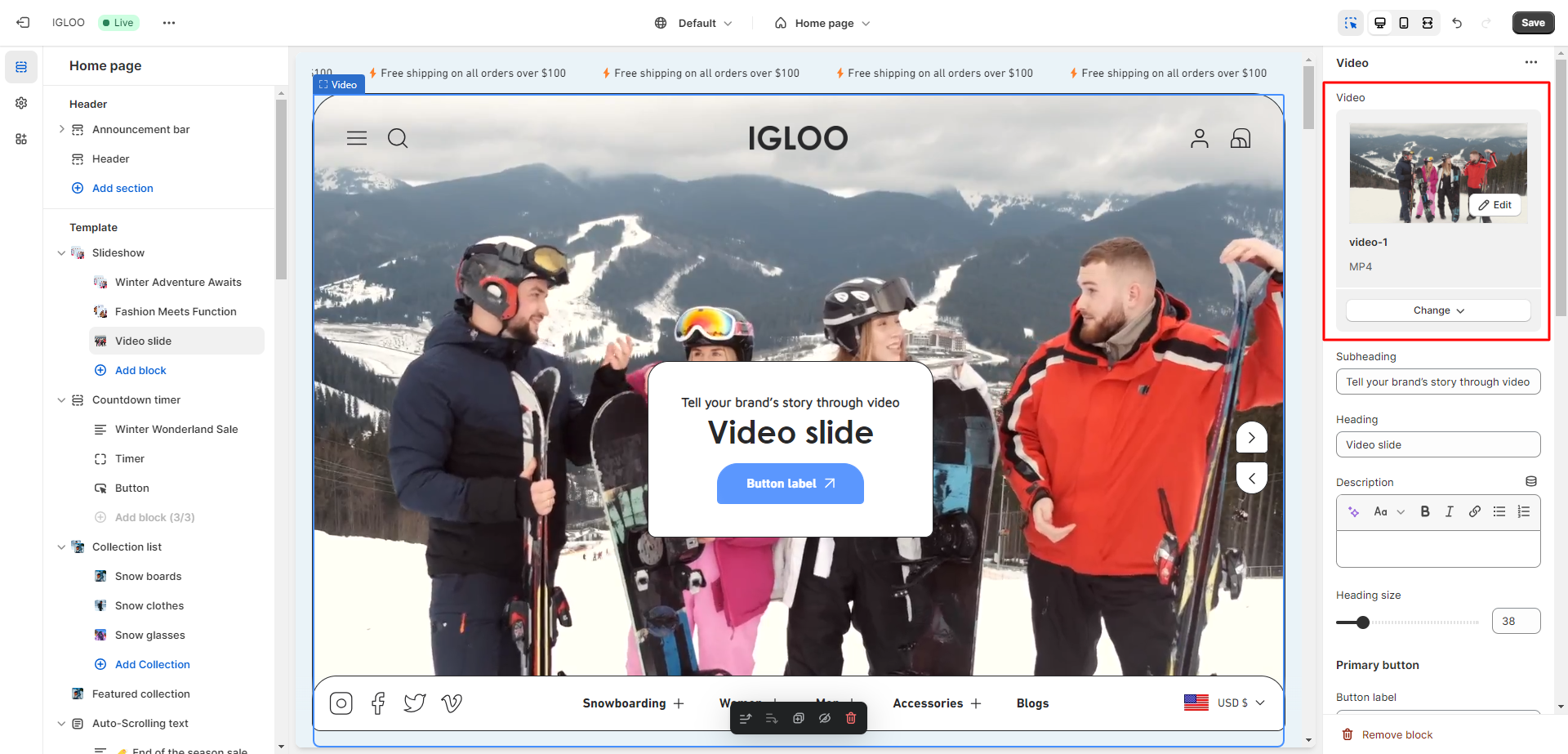
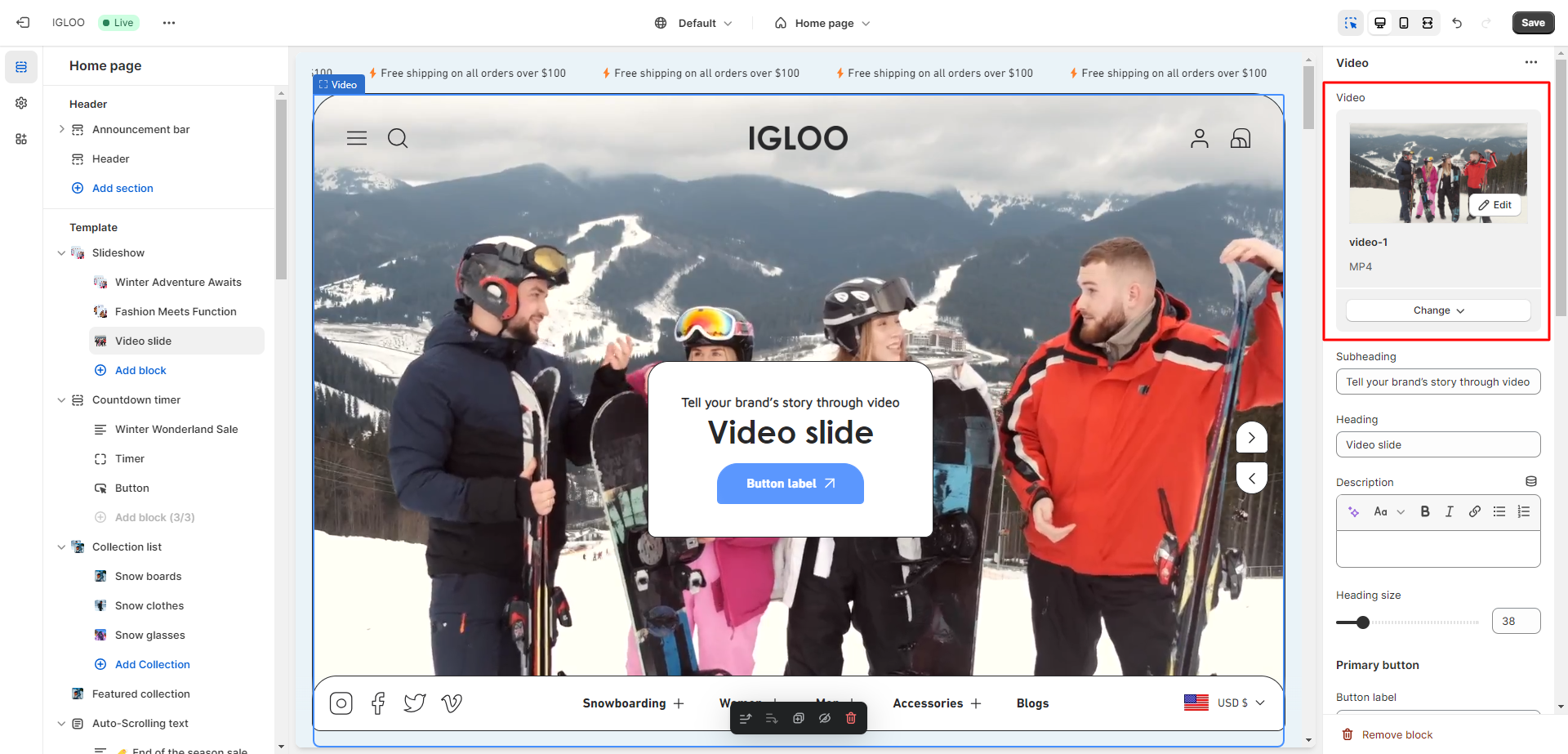
Additionally, if you choose the video as your block you have the option to add the video on the right hand side.
Note: The video link you add must be in the MP4 format.

For additional customization options within the video section, you can utilize the guide provided above for the banner section, as both of these sections share similar features.
By adjusting these settings, you can precisely tailor the appearance and behavior of the slideshow section according to your preferences and design requirements.
Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.








 Here you can add the Subheading, Heading, and Description for the banner and manage the heading size from the option available below description.
Here you can add the Subheading, Heading, and Description for the banner and manage the heading size from the option available below description.
 Now you have the option to manage the button settings for the Primary button and the Secondary button, where you can add the button label and button link.
There is also an option to choose the button style.
Now you have the option to manage the button settings for the Primary button and the Secondary button, where you can add the button label and button link.
There is also an option to choose the button style.
 To manage the content position on the desktop, you have to available option in the dropdown from where you can choose the content position.
Below you have the checkbox to enable the option to show the content with a background with an option to set the maximum width of that content and its alignment on the desktop.
You can also choose the color scheme from the options available in the dropdown.
To manage the content position on the desktop, you have to available option in the dropdown from where you can choose the content position.
Below you have the checkbox to enable the option to show the content with a background with an option to set the maximum width of that content and its alignment on the desktop.
You can also choose the color scheme from the options available in the dropdown.
 To manage the content alignment on mobile devices you can choose the alignment options available in the dropdown
Below the dropdown there is an option to set the heading size on mobile.
To manage the content alignment on mobile devices you can choose the alignment options available in the dropdown
Below the dropdown there is an option to set the heading size on mobile.
 Additionally, if you choose the video as your block you have the option to add the video on the right hand side.
Note: The video link you add must be in the MP4 format.
Additionally, if you choose the video as your block you have the option to add the video on the right hand side.
Note: The video link you add must be in the MP4 format.
 For additional customization options within the video section, you can utilize the guide provided above for the banner section, as both of these sections share similar features.
By adjusting these settings, you can precisely tailor the appearance and behavior of the slideshow section according to your preferences and design requirements.
For additional customization options within the video section, you can utilize the guide provided above for the banner section, as both of these sections share similar features.
By adjusting these settings, you can precisely tailor the appearance and behavior of the slideshow section according to your preferences and design requirements.
