Image banner
Customize the image banner in the template:
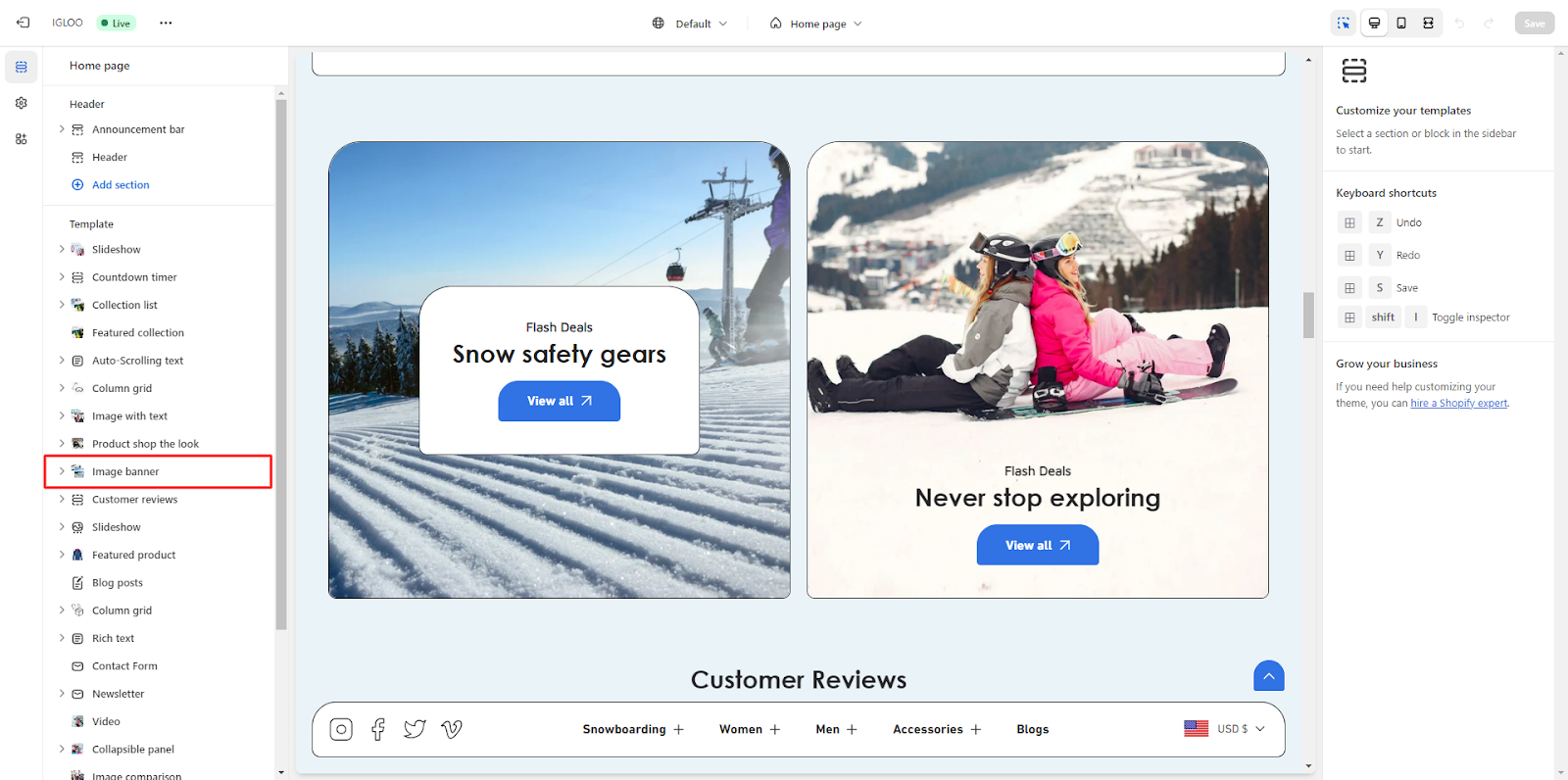
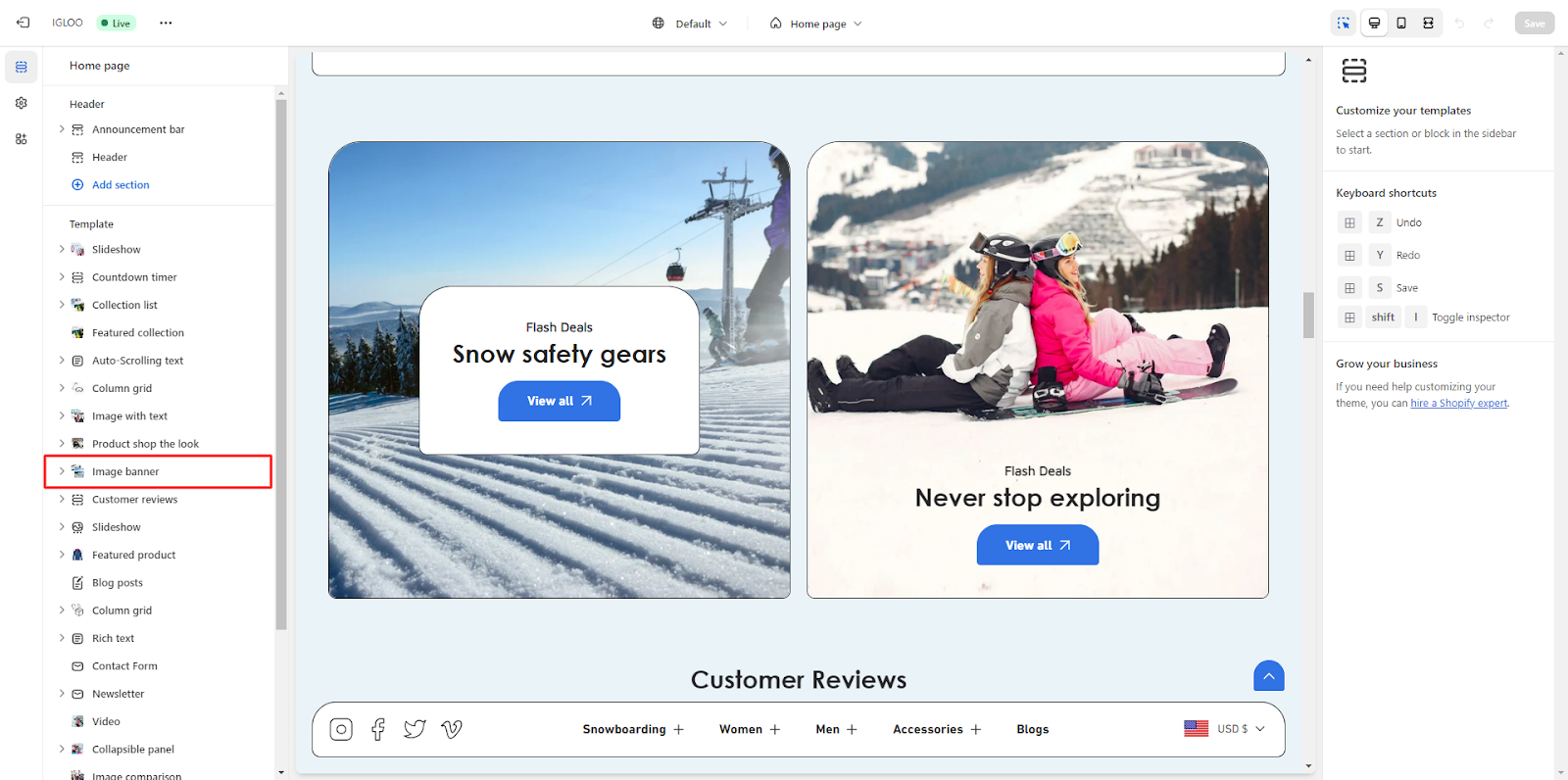
1. Go to the "Template" section, and within this section, locate the Image banner option.

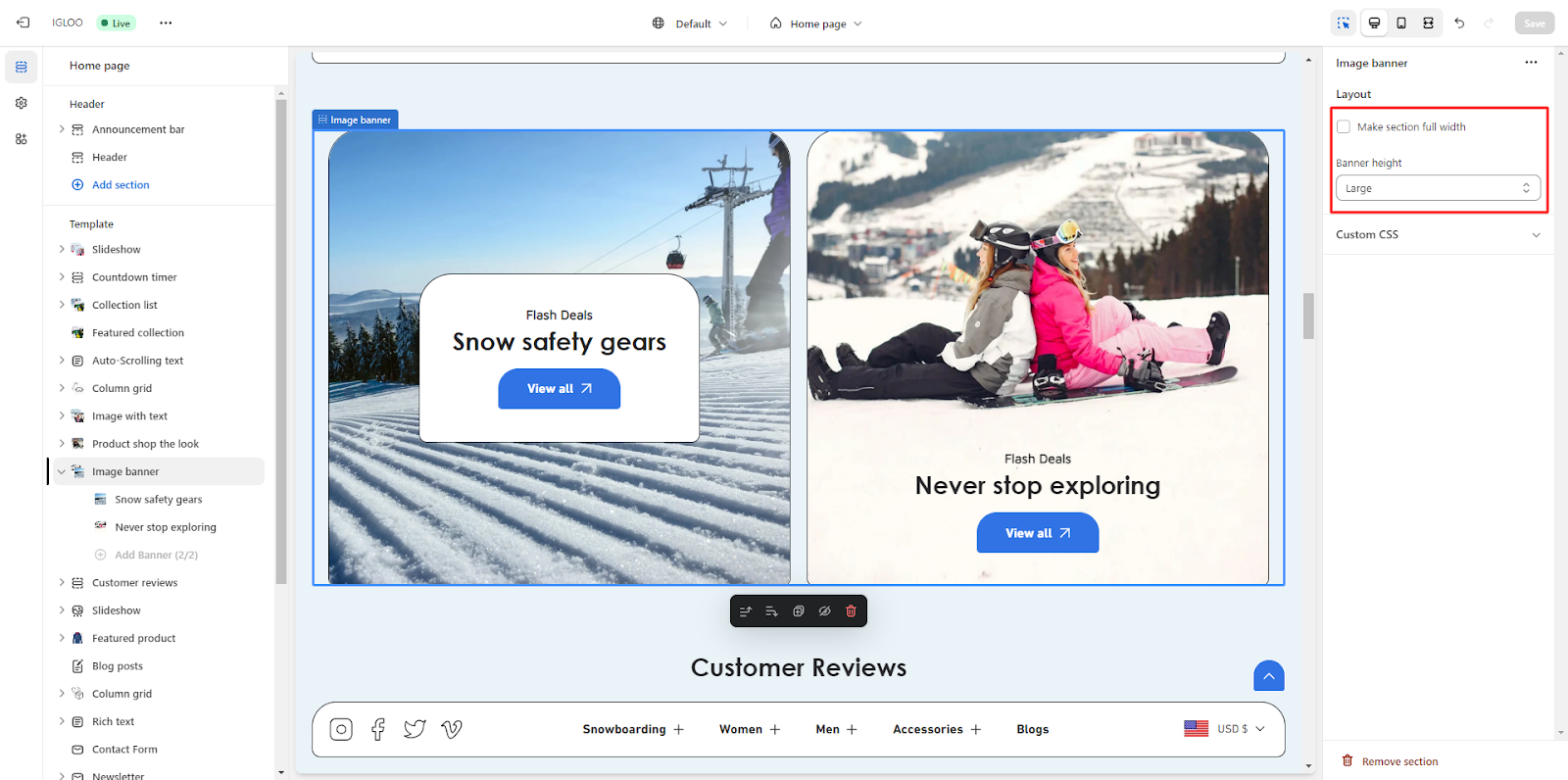
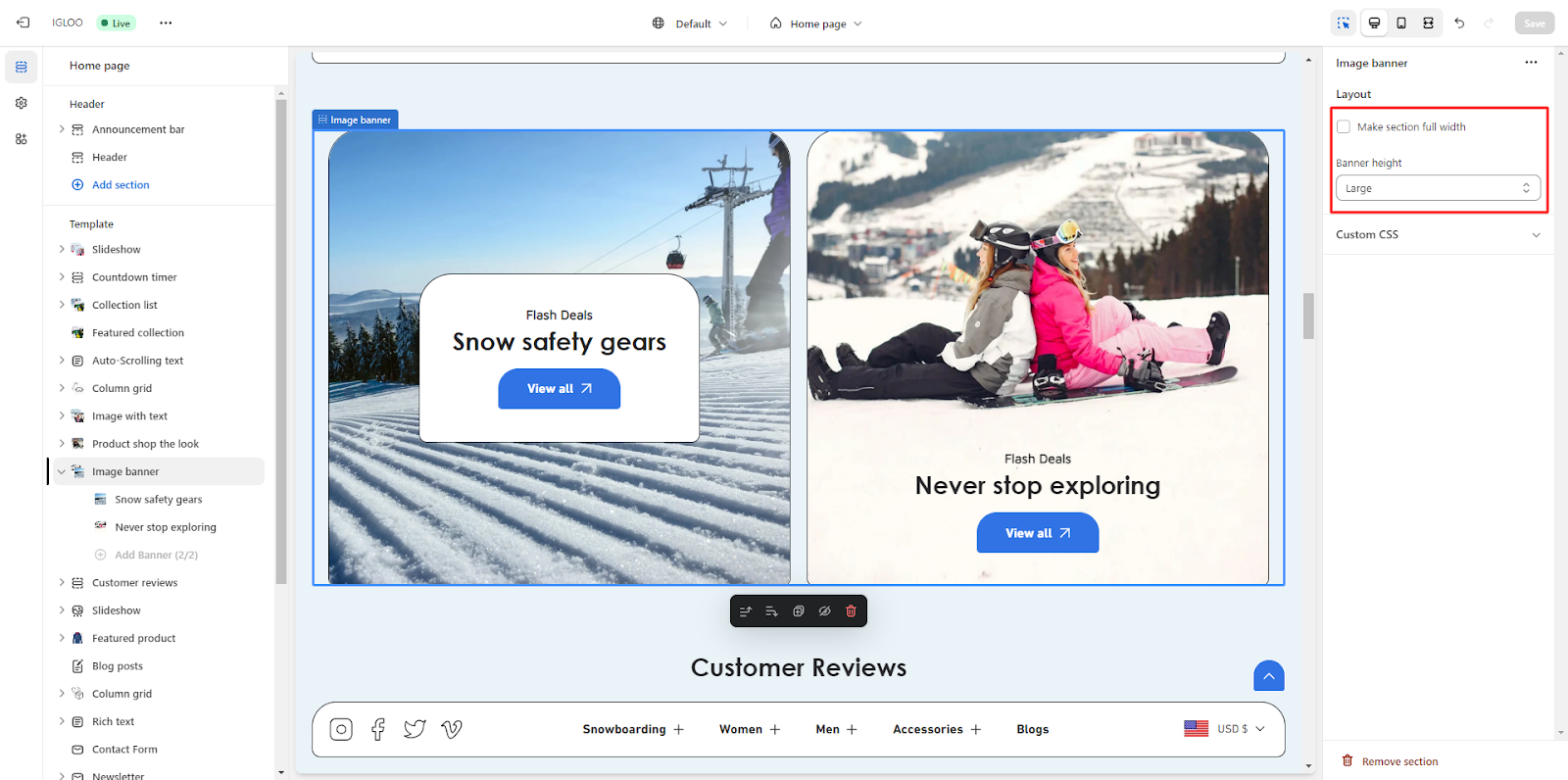
2. Click on that option. Upon clicking, you'll find the option to customize the image banner on the right side.
3. In the Customizations section, you will find the option to make the section full width. Below that, there's an option to select the banner height from the available options in the dropdown.

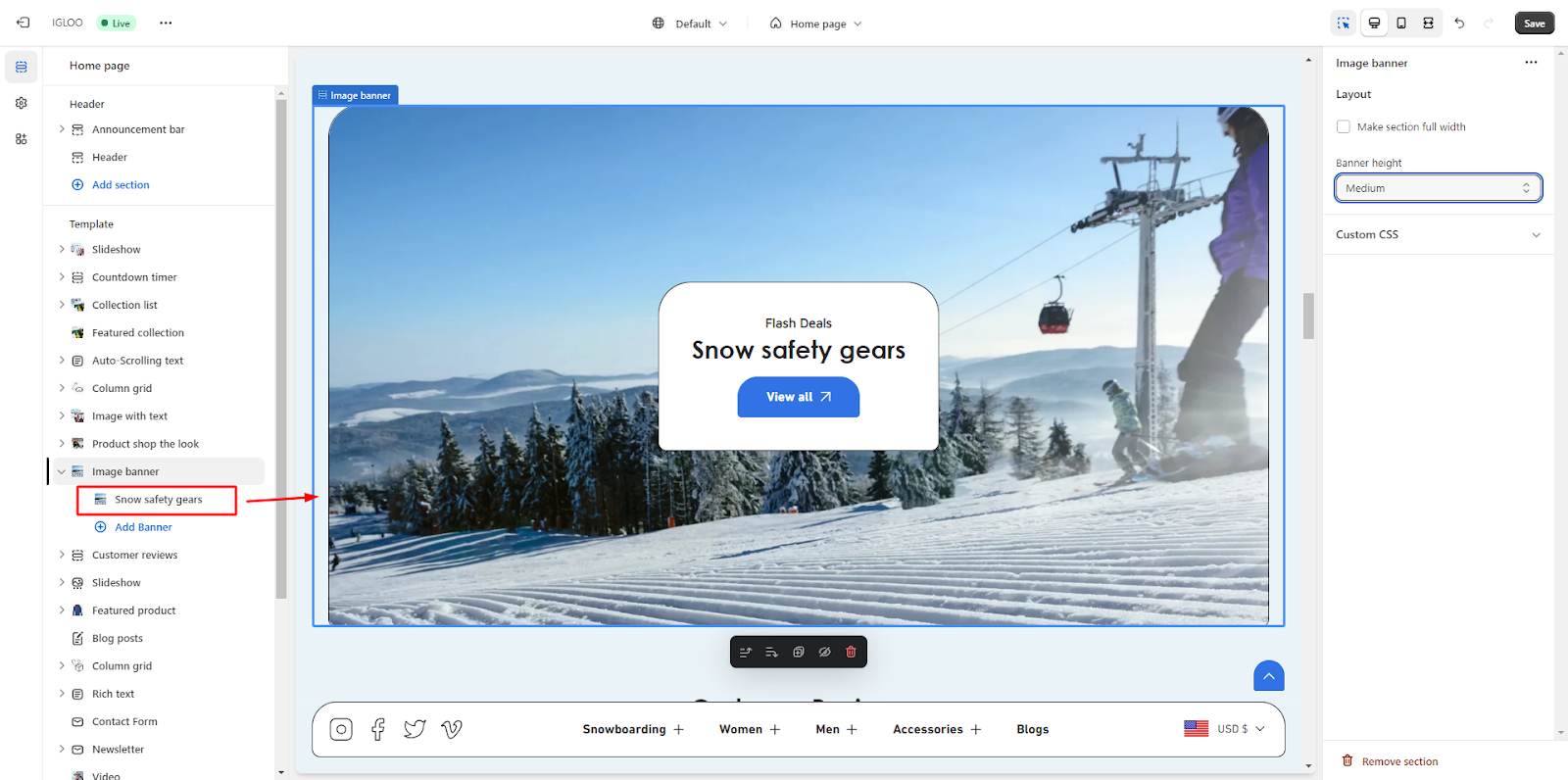
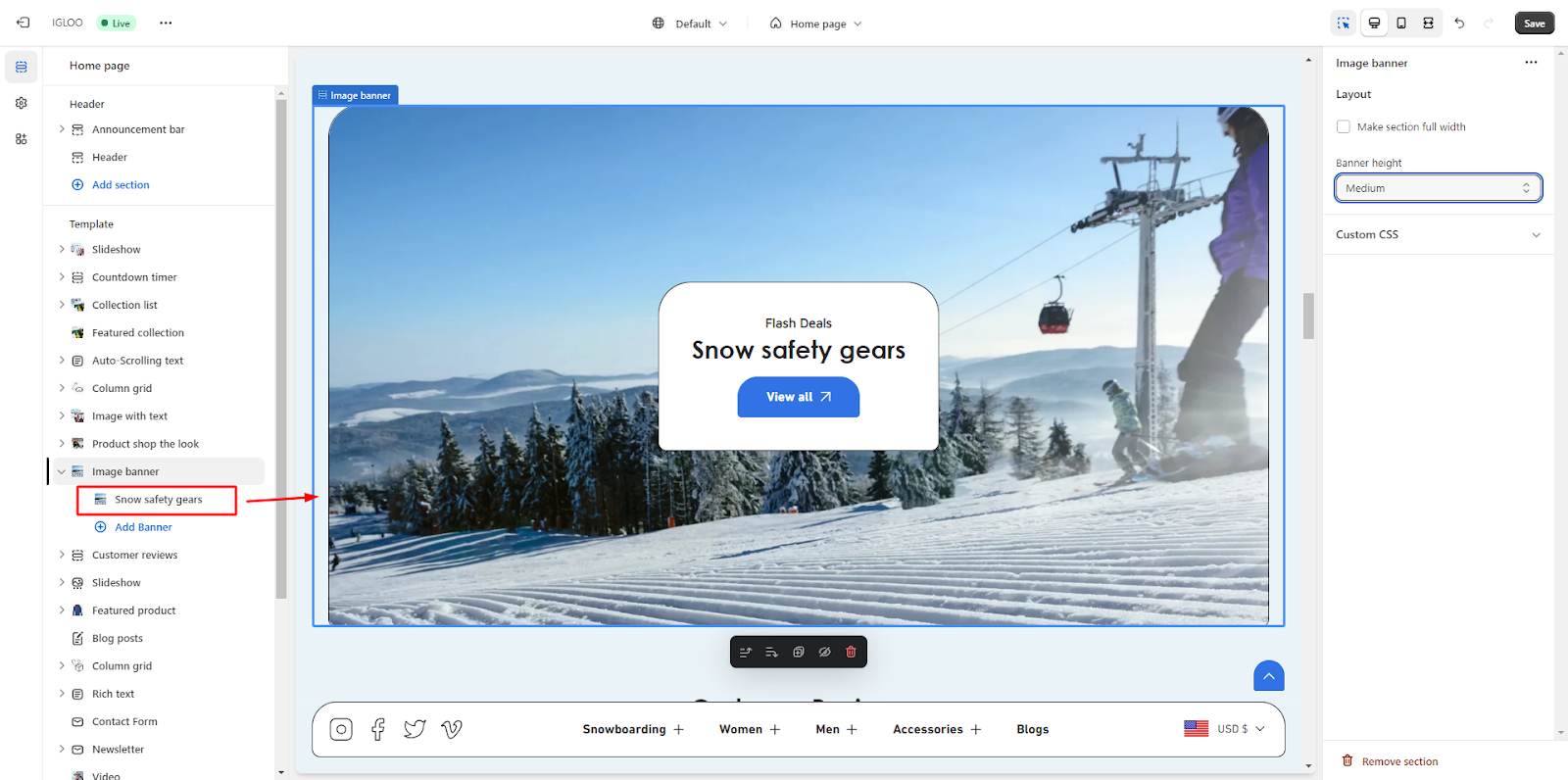
4. Adding a single banner will cause it to be displayed in fullscreen mode.

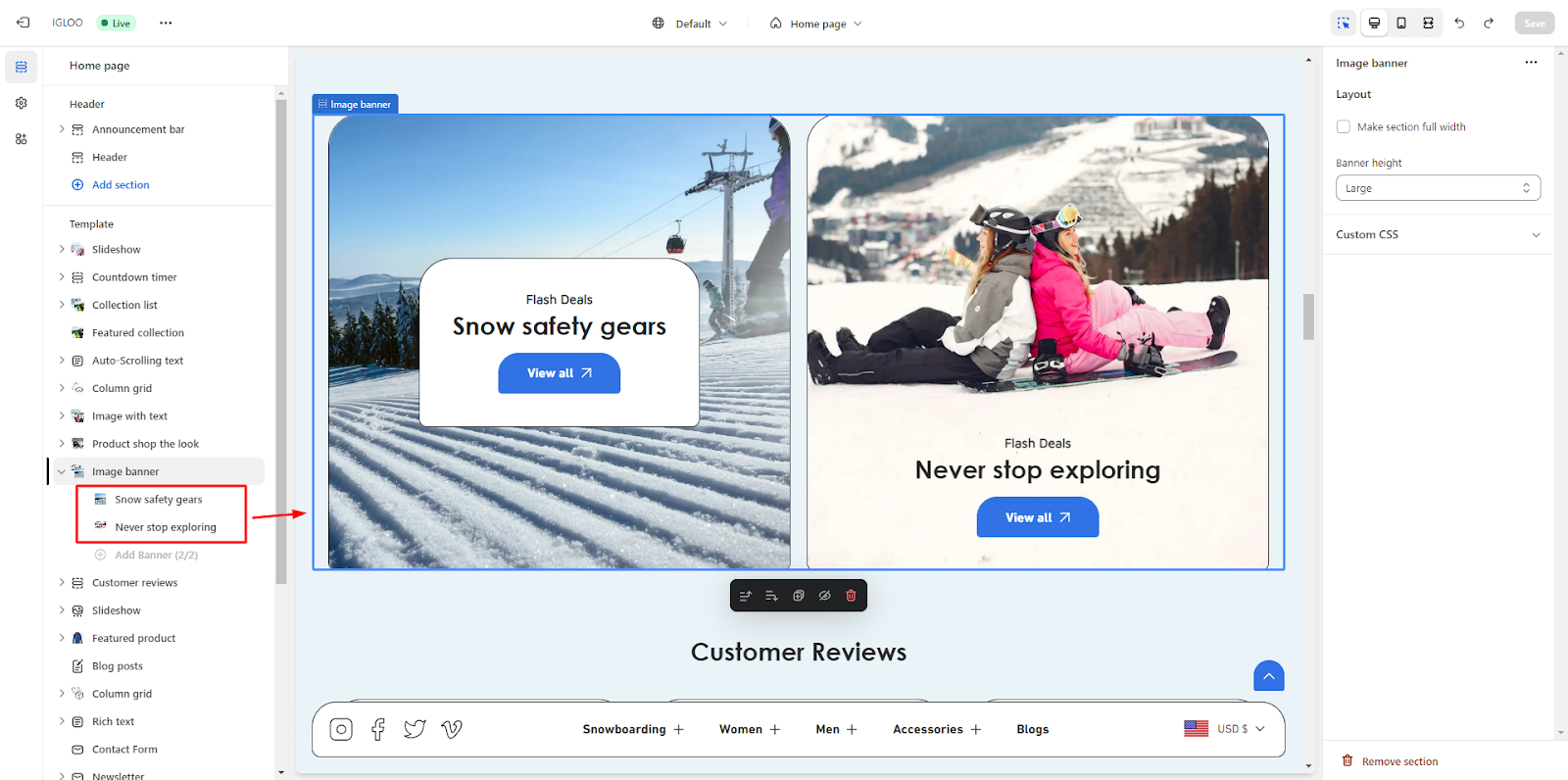
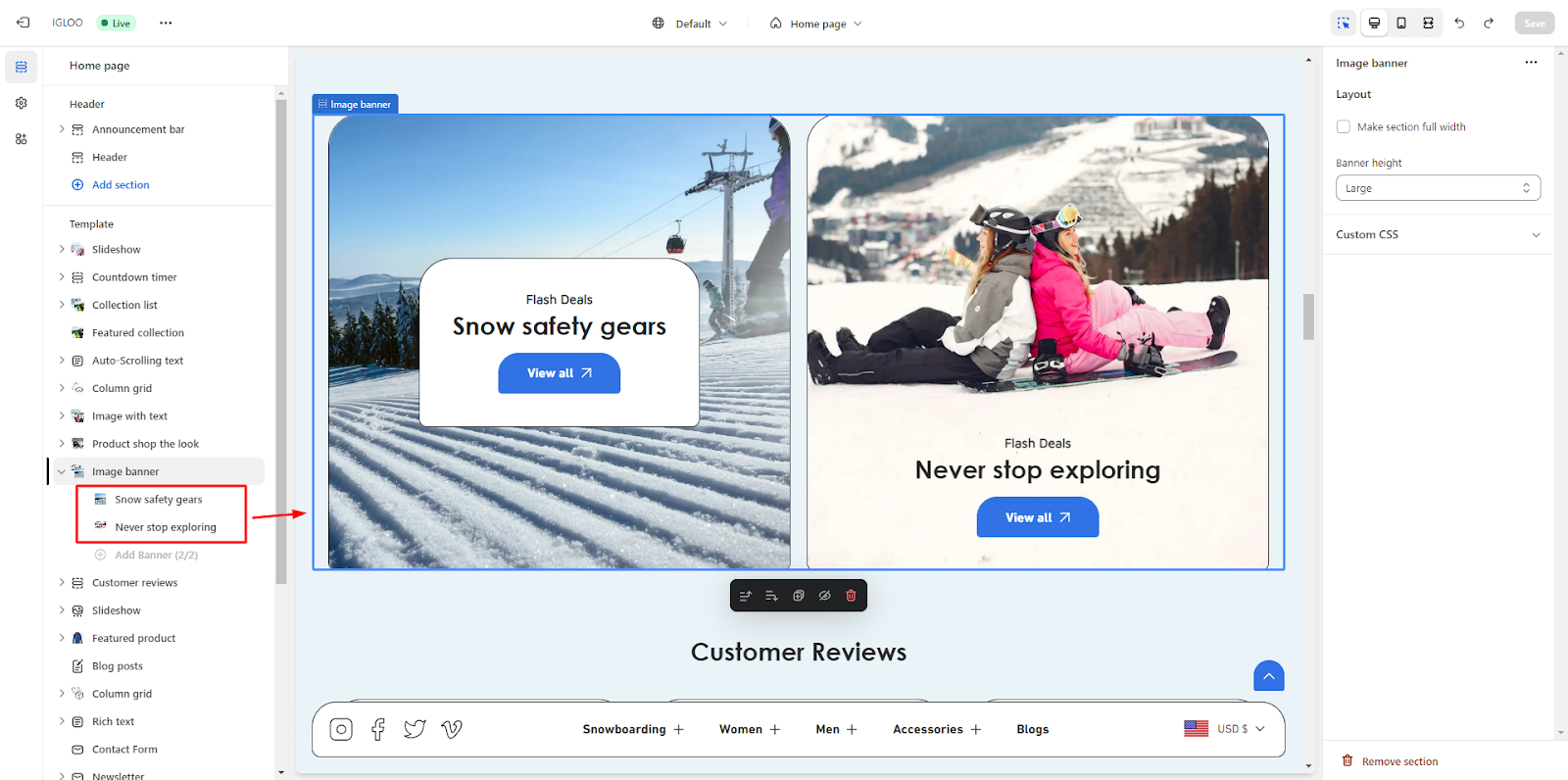
5. Conversely, incorporating two banners will result in their presentation in two distinct sections, as illustrated in the screenshot provided below.

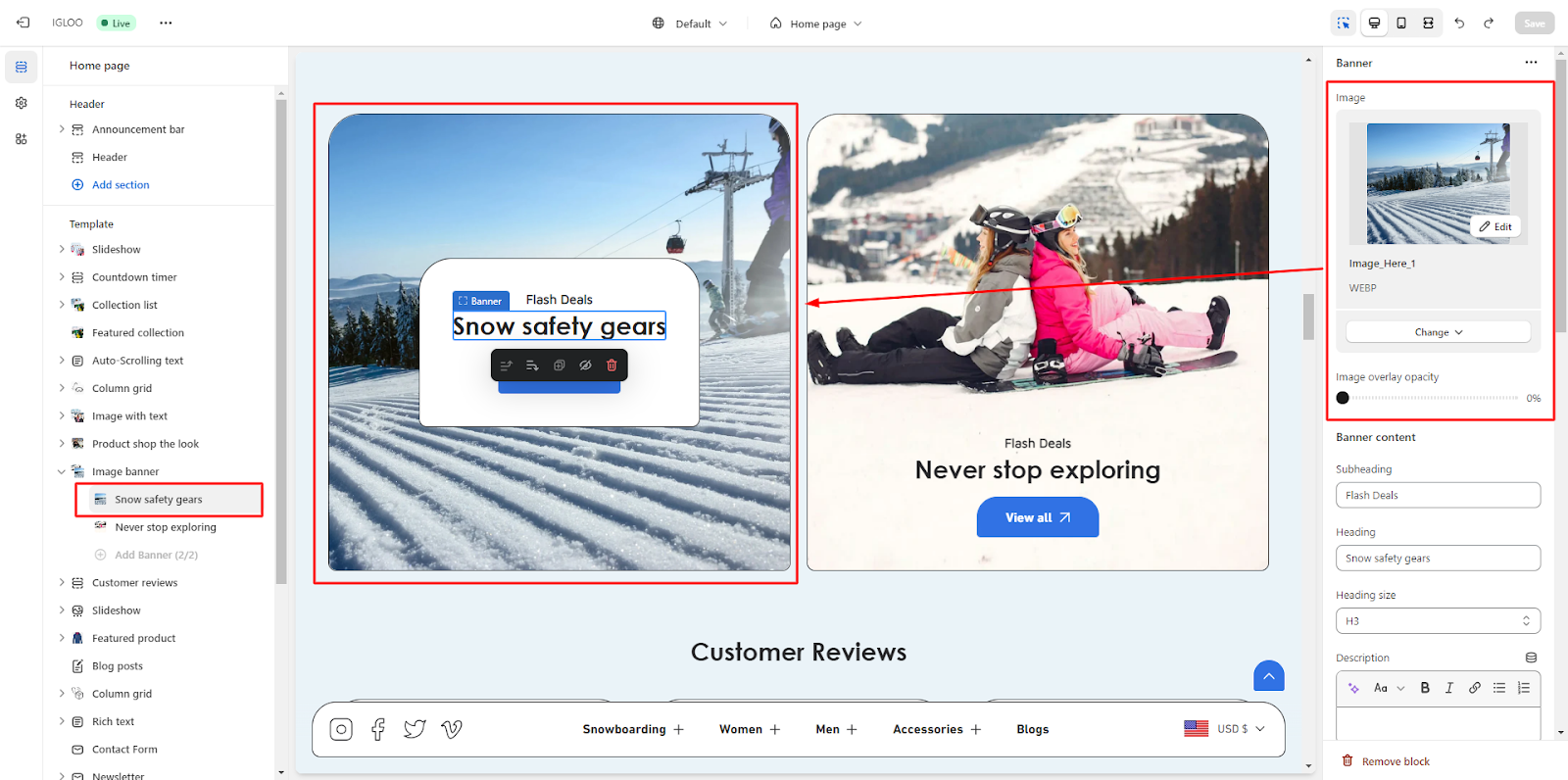
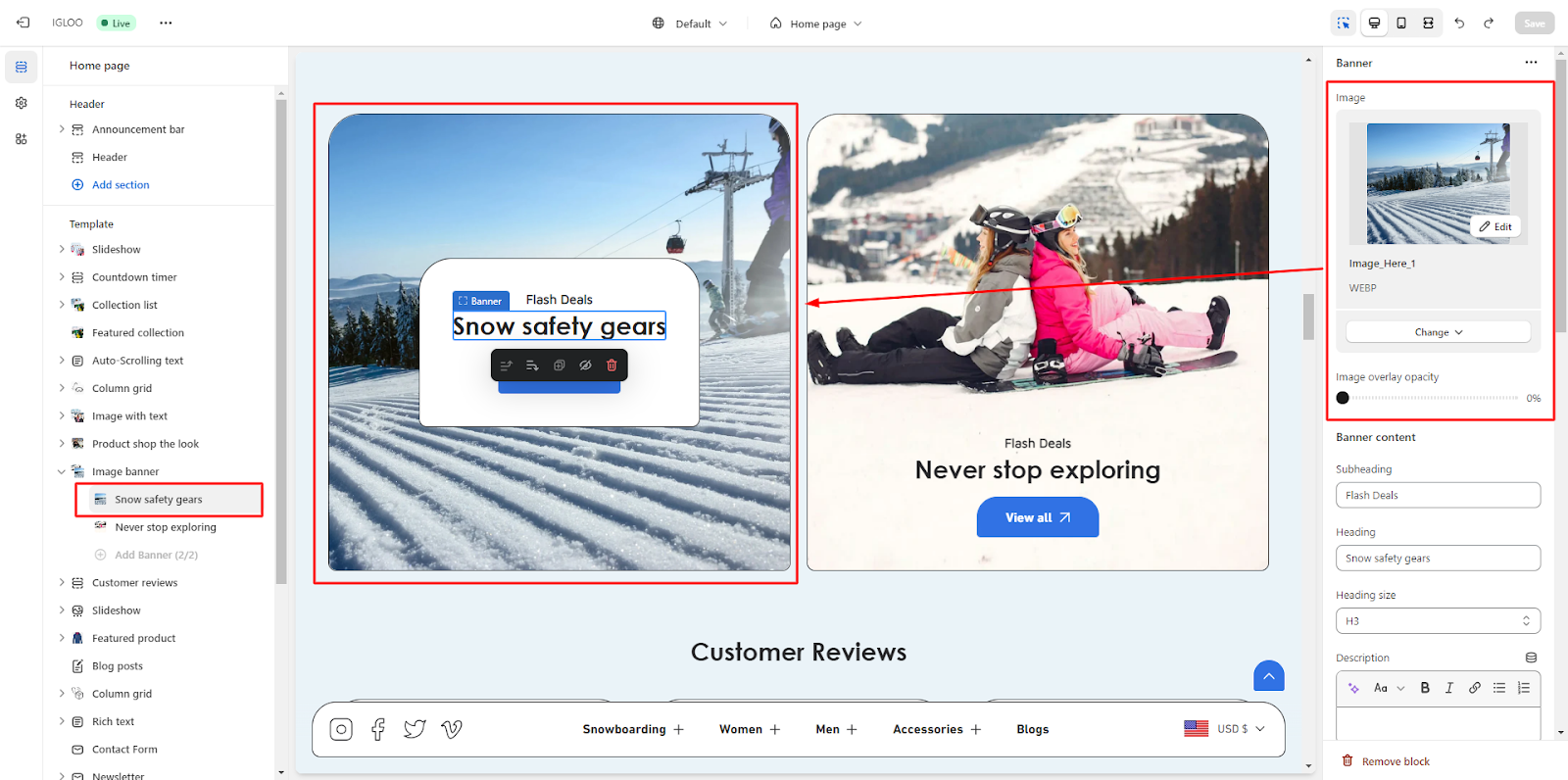
6. Upon clicking the added banner, you will be presented with a range of customization options.
Primarily, you have the capability to incorporate an image of your choice for banner display.
Additionally, you can adjust the opacity of the image overlay.

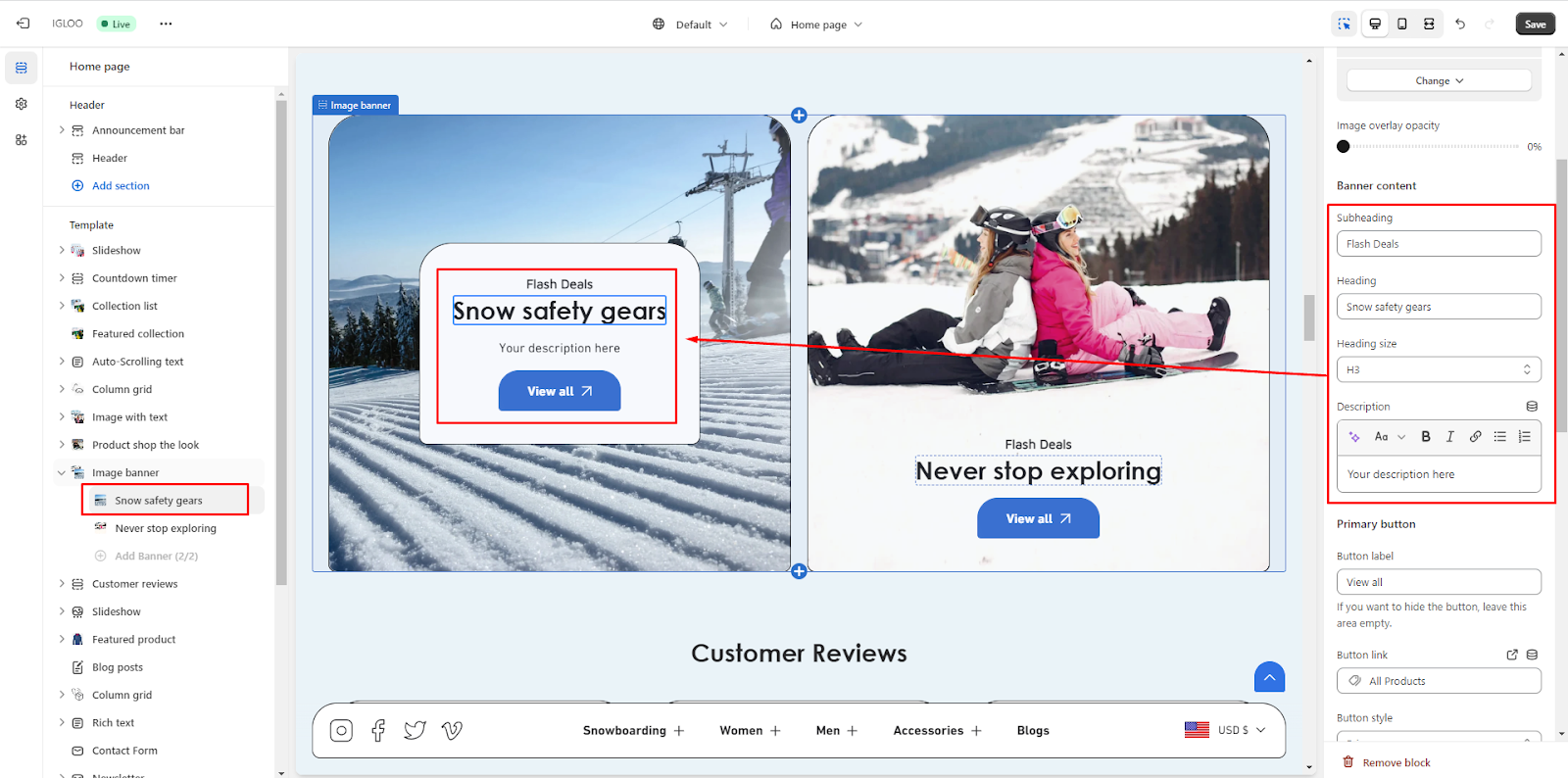
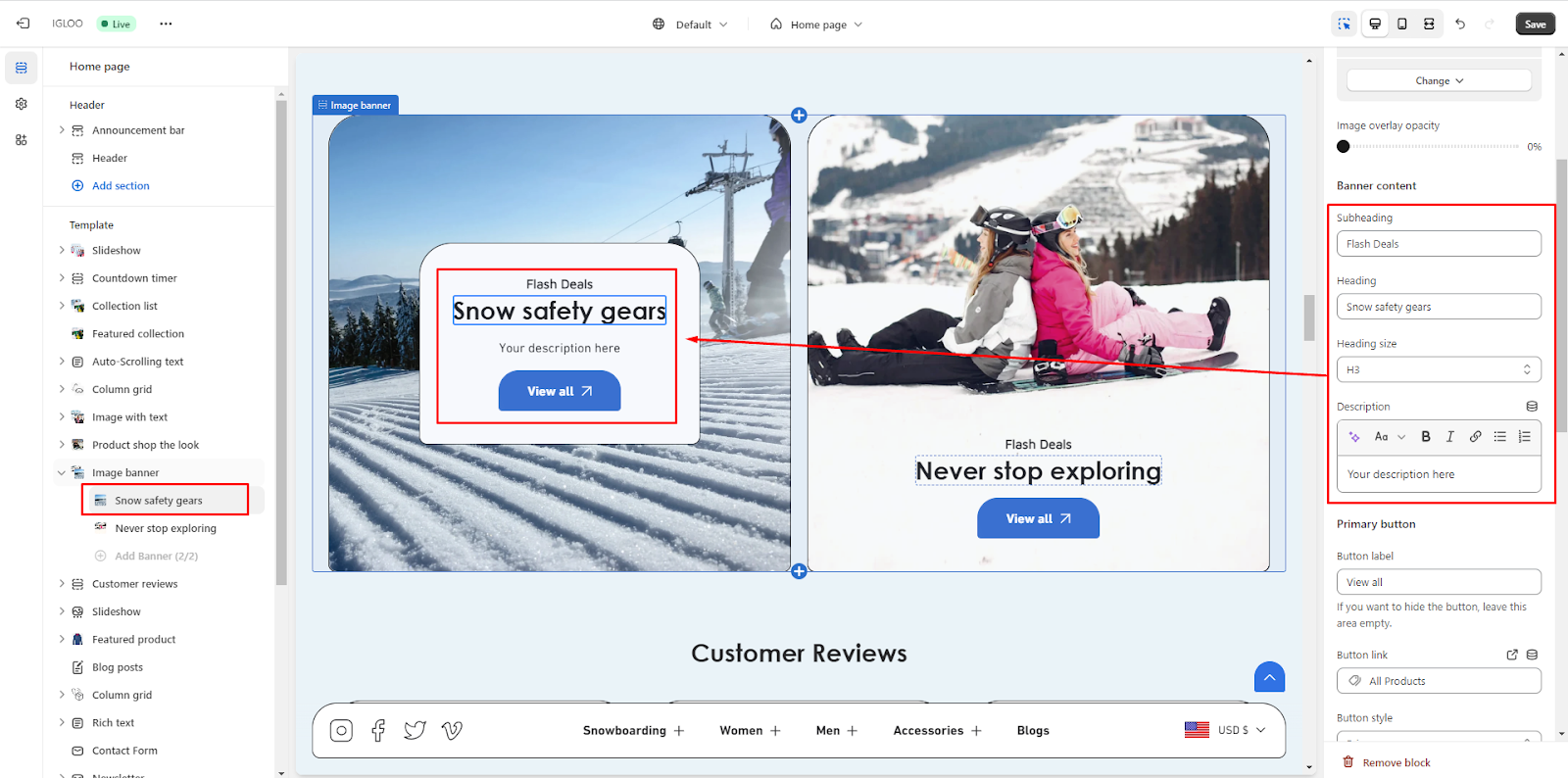
7. Adjacent to this, you are provided with the opportunity to configure the content of the banner.
This can be achieved by entering the appropriate subheading and heading into the designated fields, followed by the selection of the desired heading size from the available options.
Once the heading size has been chosen, you have the ability to input a description pertaining to the newly added heading.

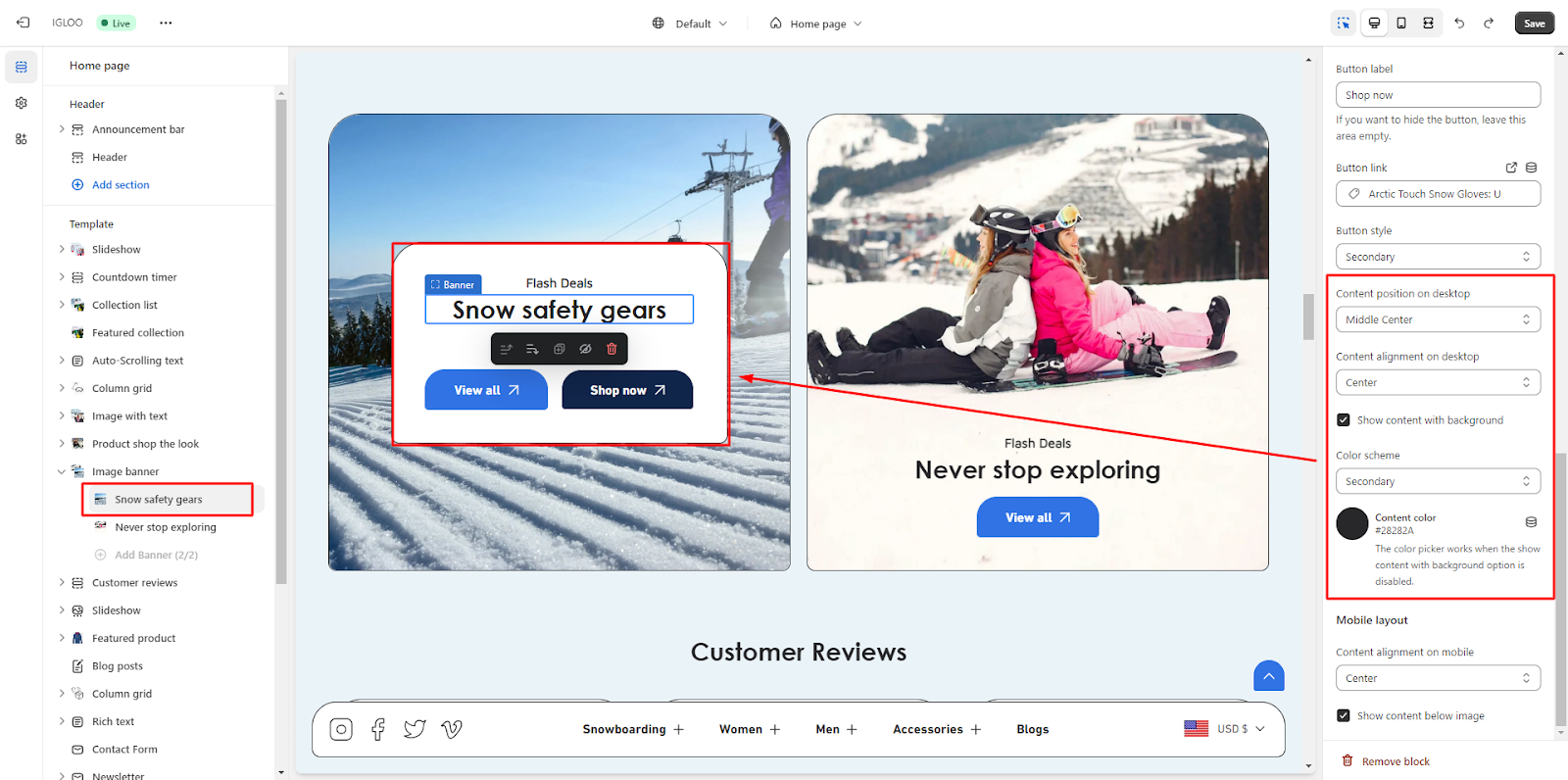
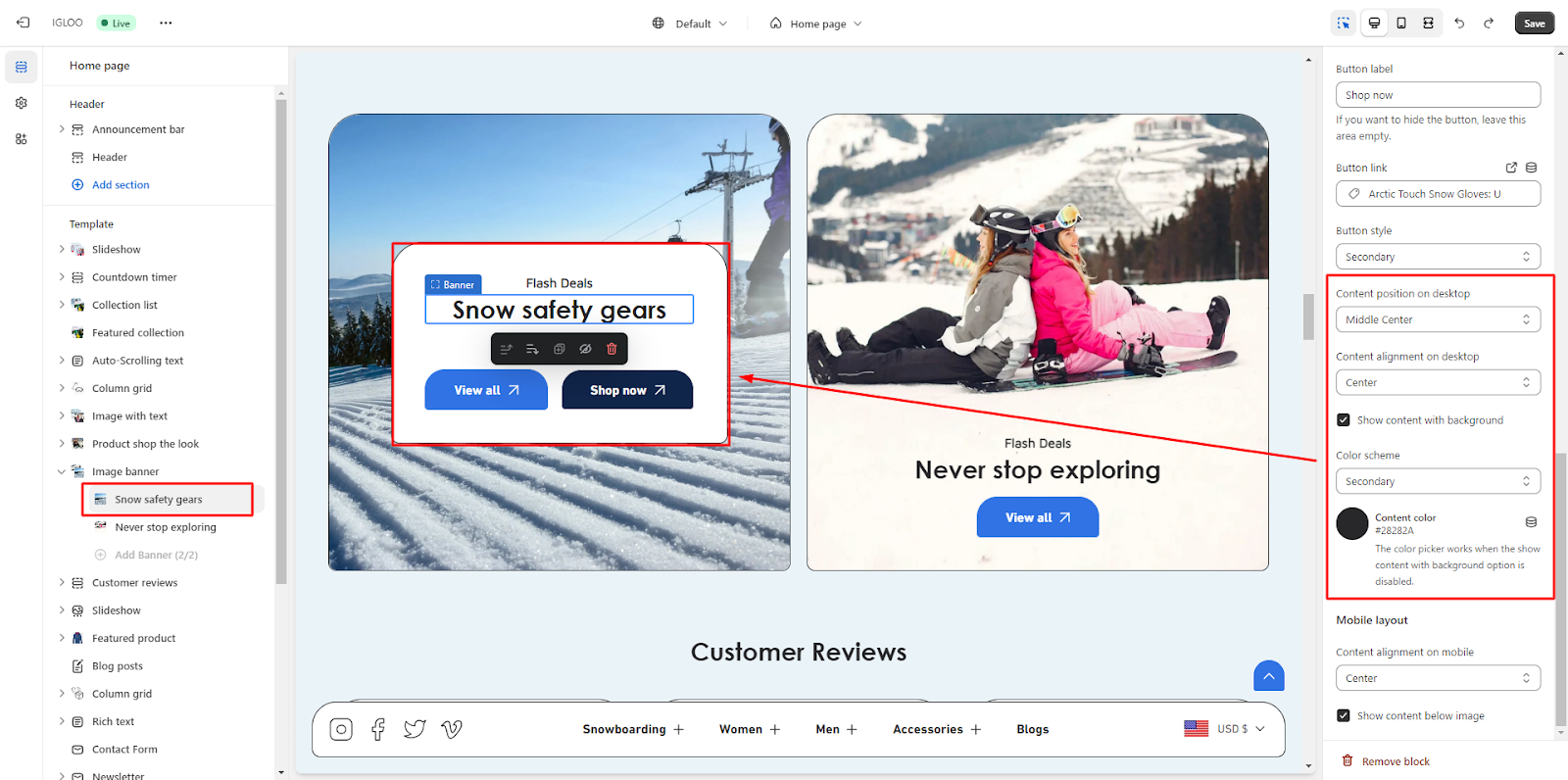
8. Presently, you are afforded the opportunity to personalize both the primary and secondary buttons featured on the banner. This entails the ability to input the button label and link, while also selecting a preferred button style from the provided options.

9. After implementing the modification to the button, you will now have the ability to adjust the content's position and alignment specifically for the desktop view.
Within the options, there is a checkbox that allows you to display the content along with its background.
Additionally, a dropdown menu is provided to facilitate the selection of a preferred color scheme.

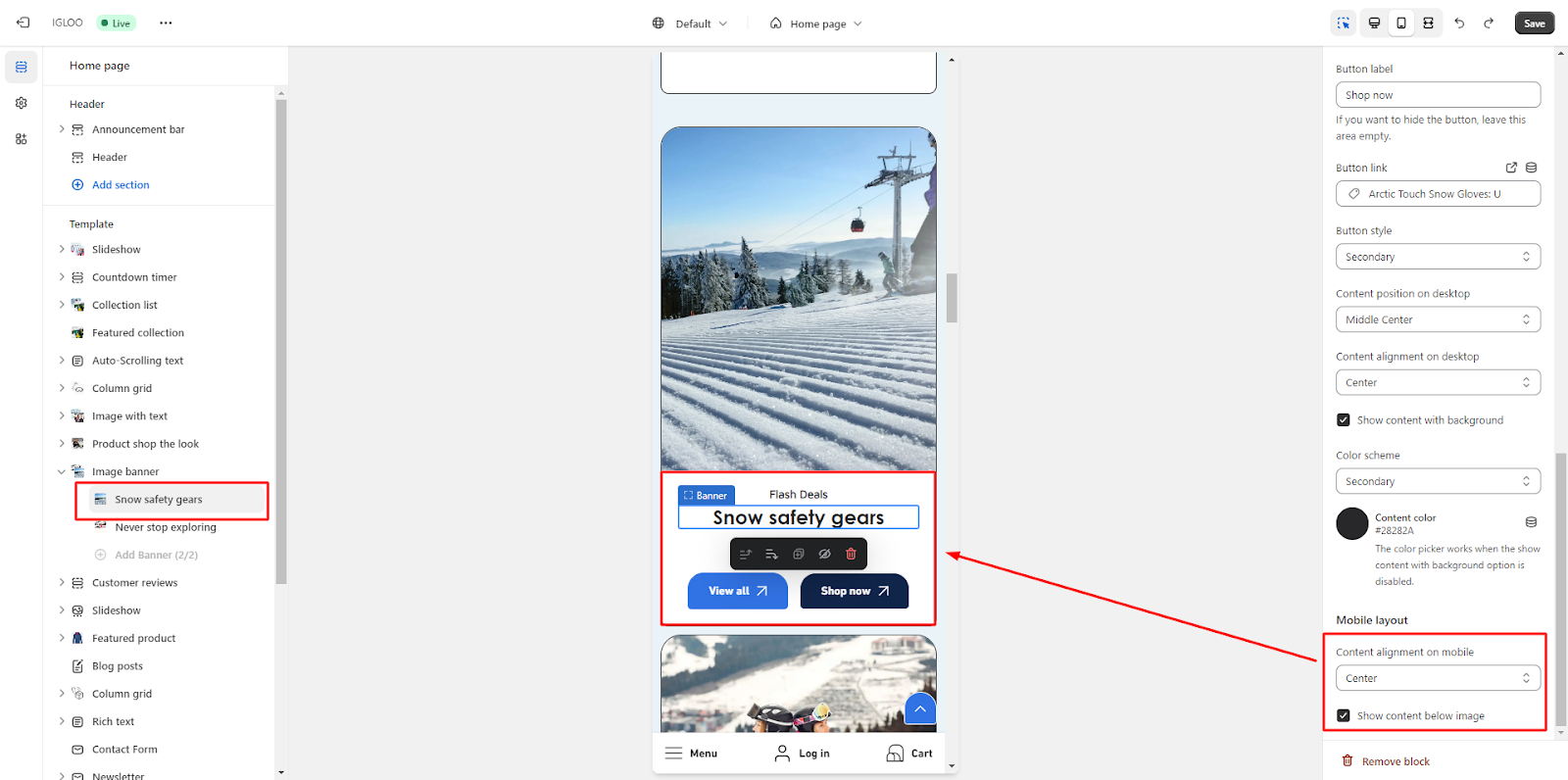
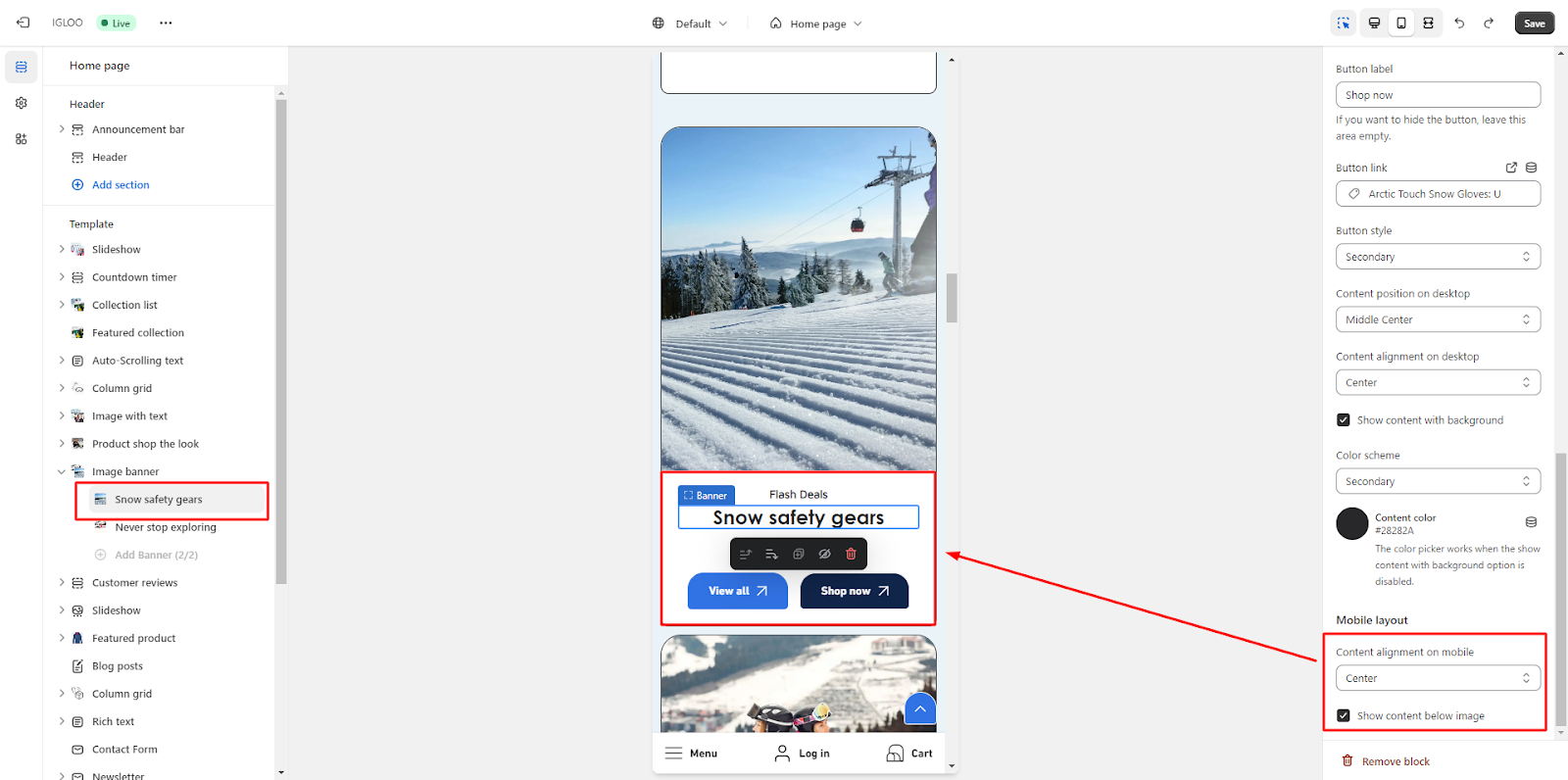
10. Finally, you are presented with the choice to configure content alignment specifically for mobile devices. Additionally, there is a checkbox that allows you to display the content below the image on mobile view.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.