Product Shop the Look
Customize the Product shop the look in the template:
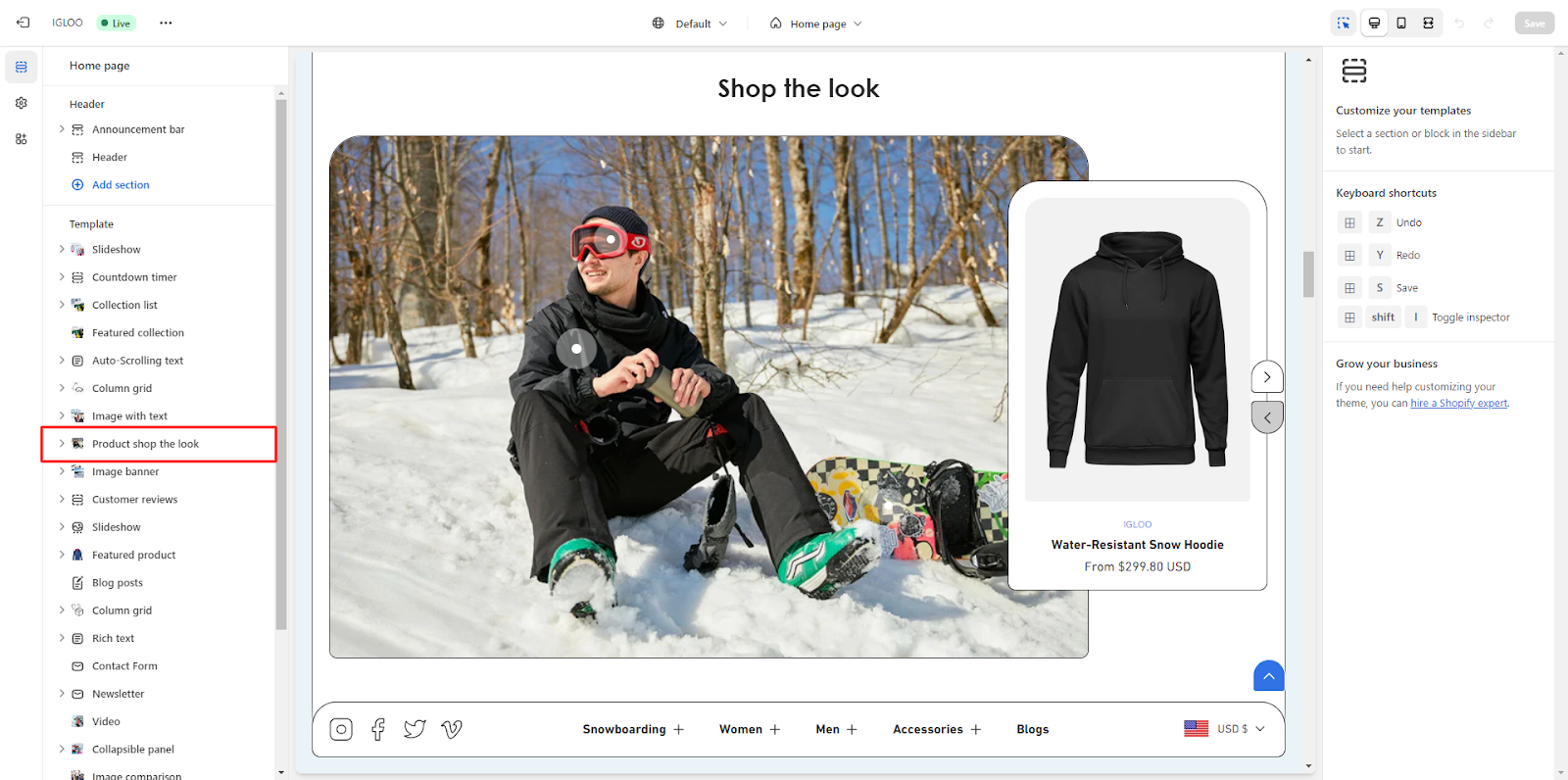
1. Go to the "Template" section, and within this section, locate the Product shop the look option.

2. Click on that option. Upon clicking, you'll find the option to customize the appearance of the Product shop the look on the right side.
In the Customizations section, you will find the option to make the section full width. Below that, there's an option to select the color scheme from the available options in the dropdown.

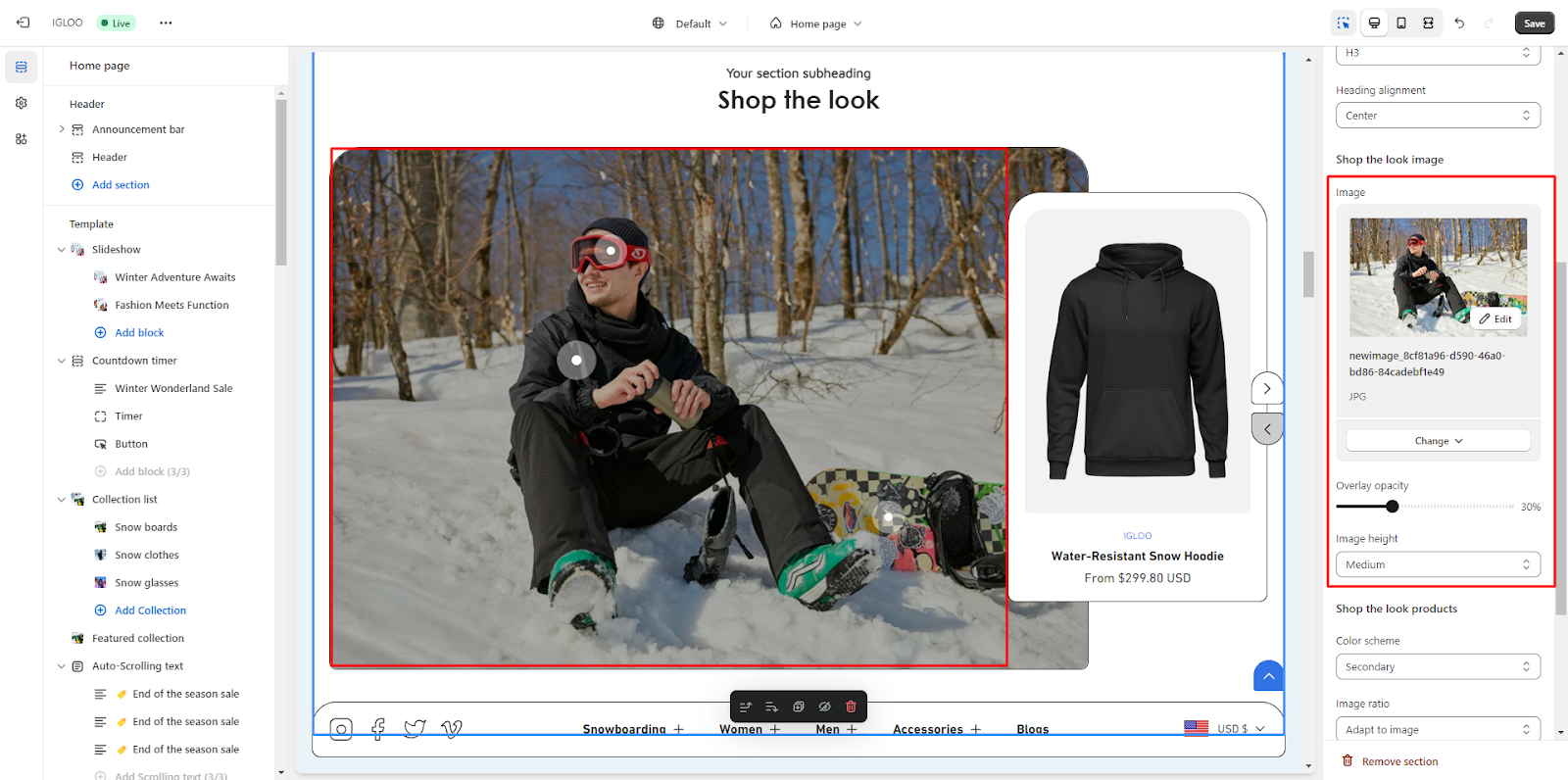
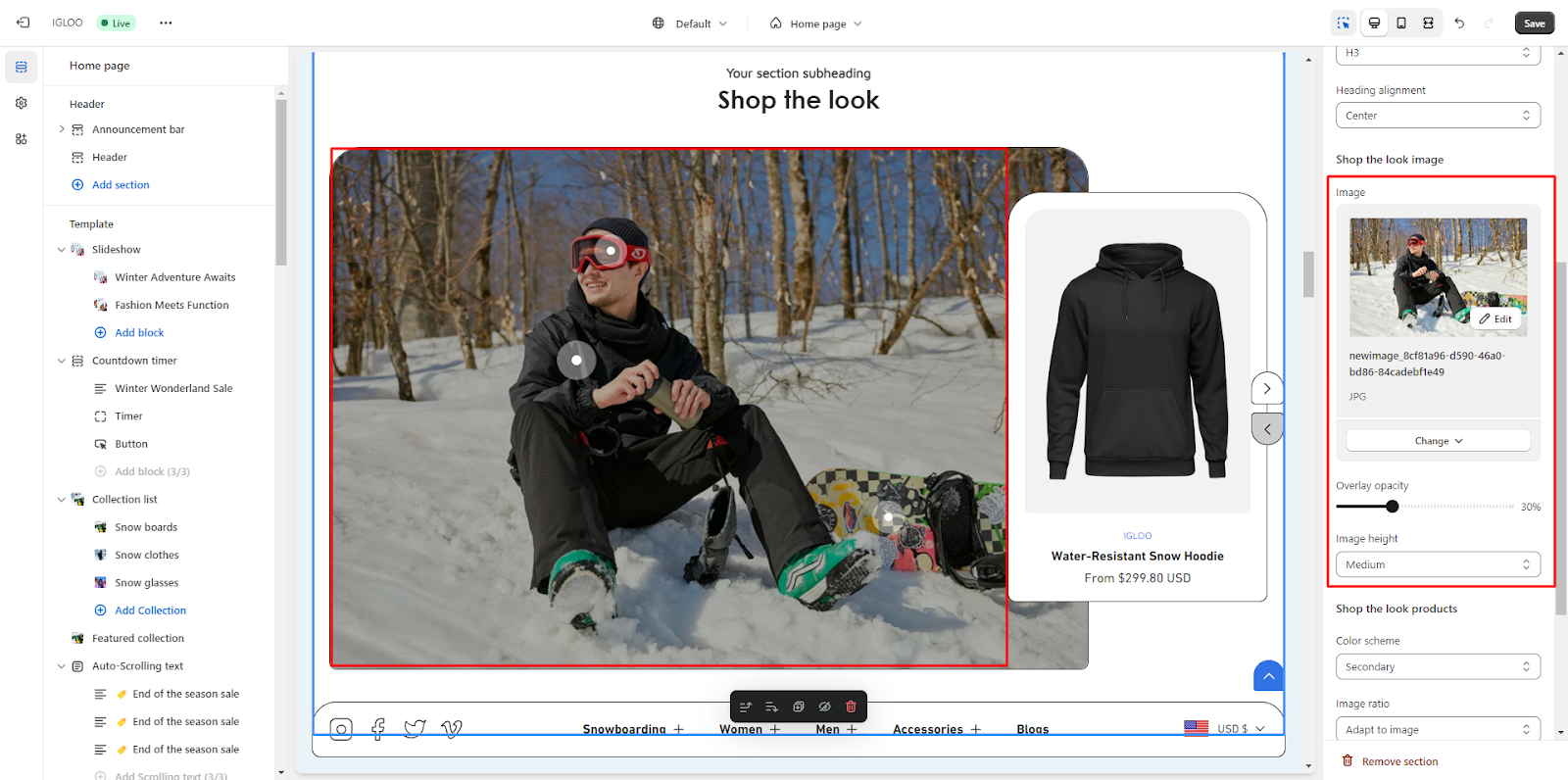
3. Now, you can customize the section header of this section. This is where you can set the subheading and heading text.
You also have the ability to adjust the heading size and its alignment

4. Subsequently, you will encounter the choice to designate the image for the "Shop the Look" section, along with the ability to fine-tune the overlay opacity and image height parameters.

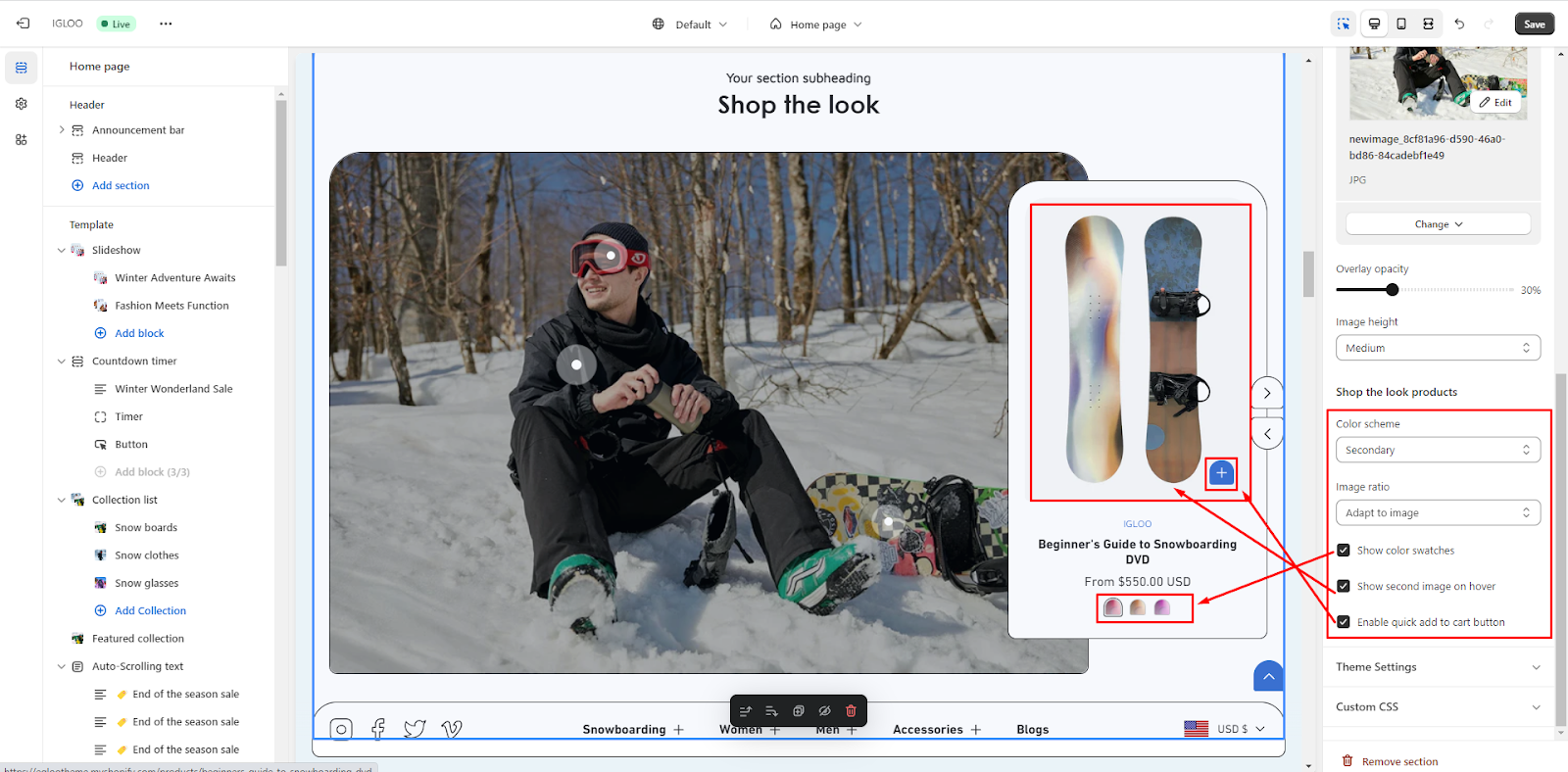
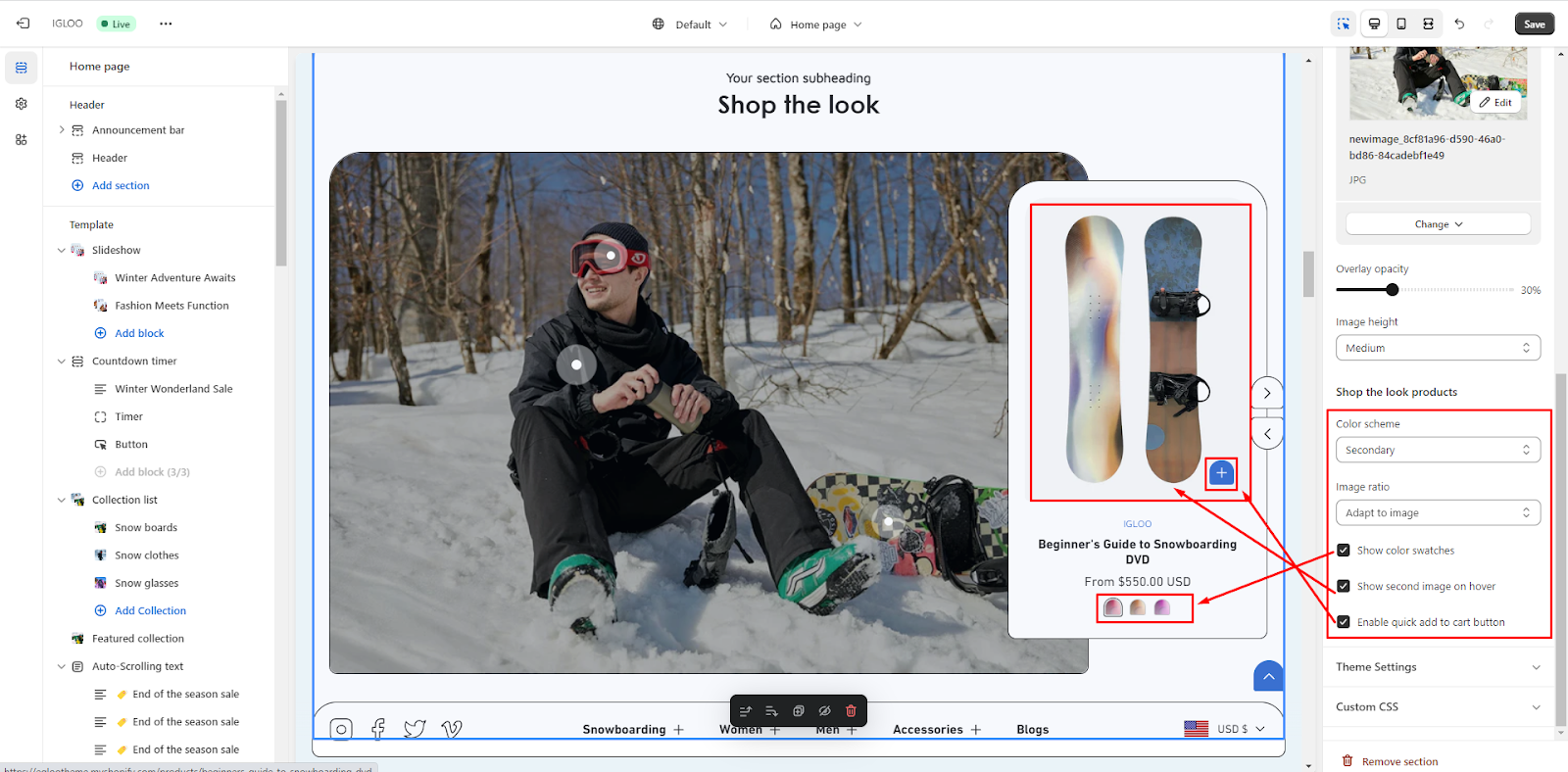
5. Upon successfully adding the image, you are provided with the opportunity to fine-tune the settings for the "Shop the Look" products section.
Within this context, you can exercise the choice to select a preferred color scheme, define the image ratio, and interact with three distinct checkboxes that offer specific functionalities:
- Activate the display of color swatches.
- Enable the presentation of a second image when hovering over an item.
- Enable the inclusion of a "Quick Add to Cart" button.

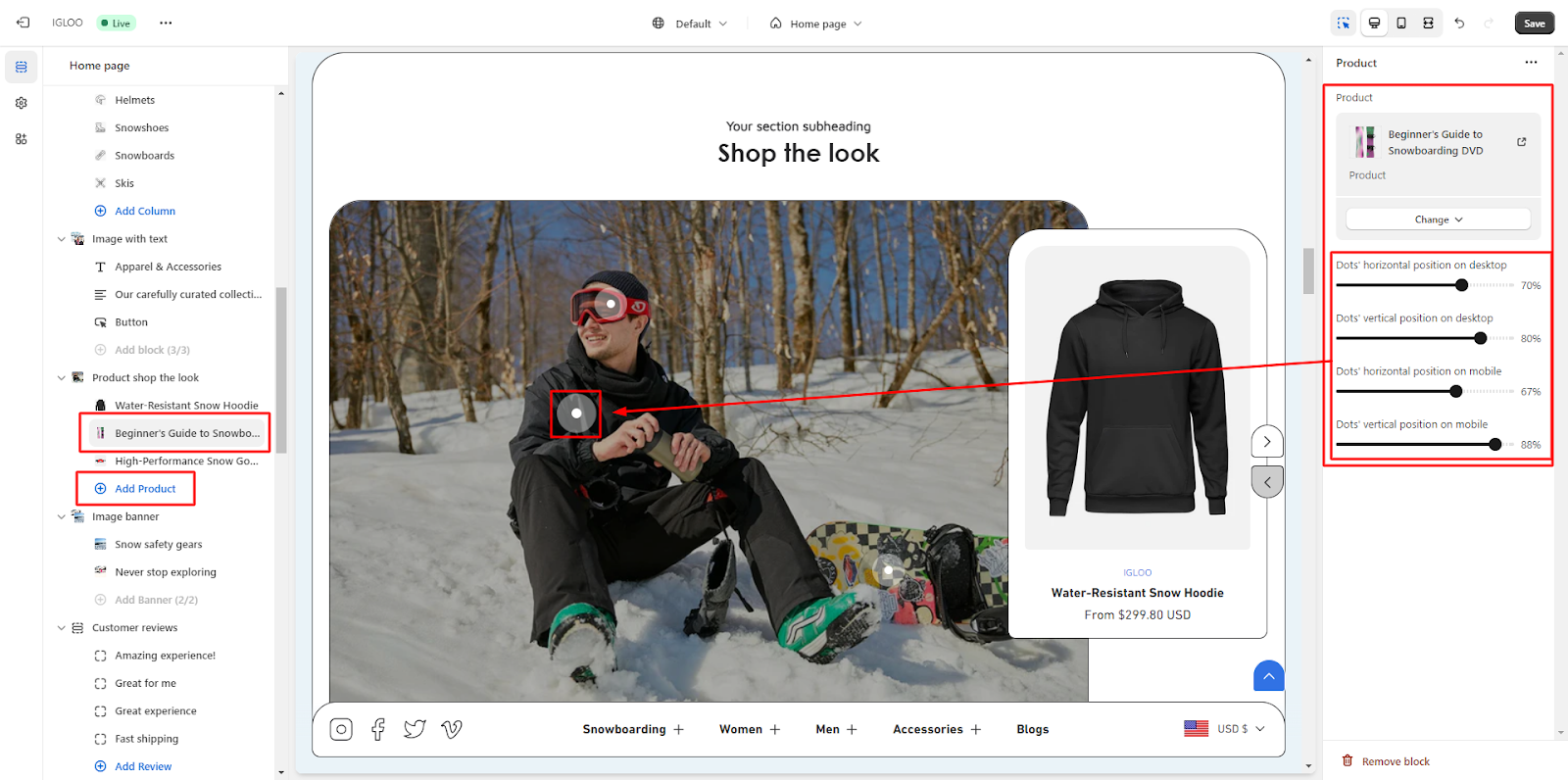
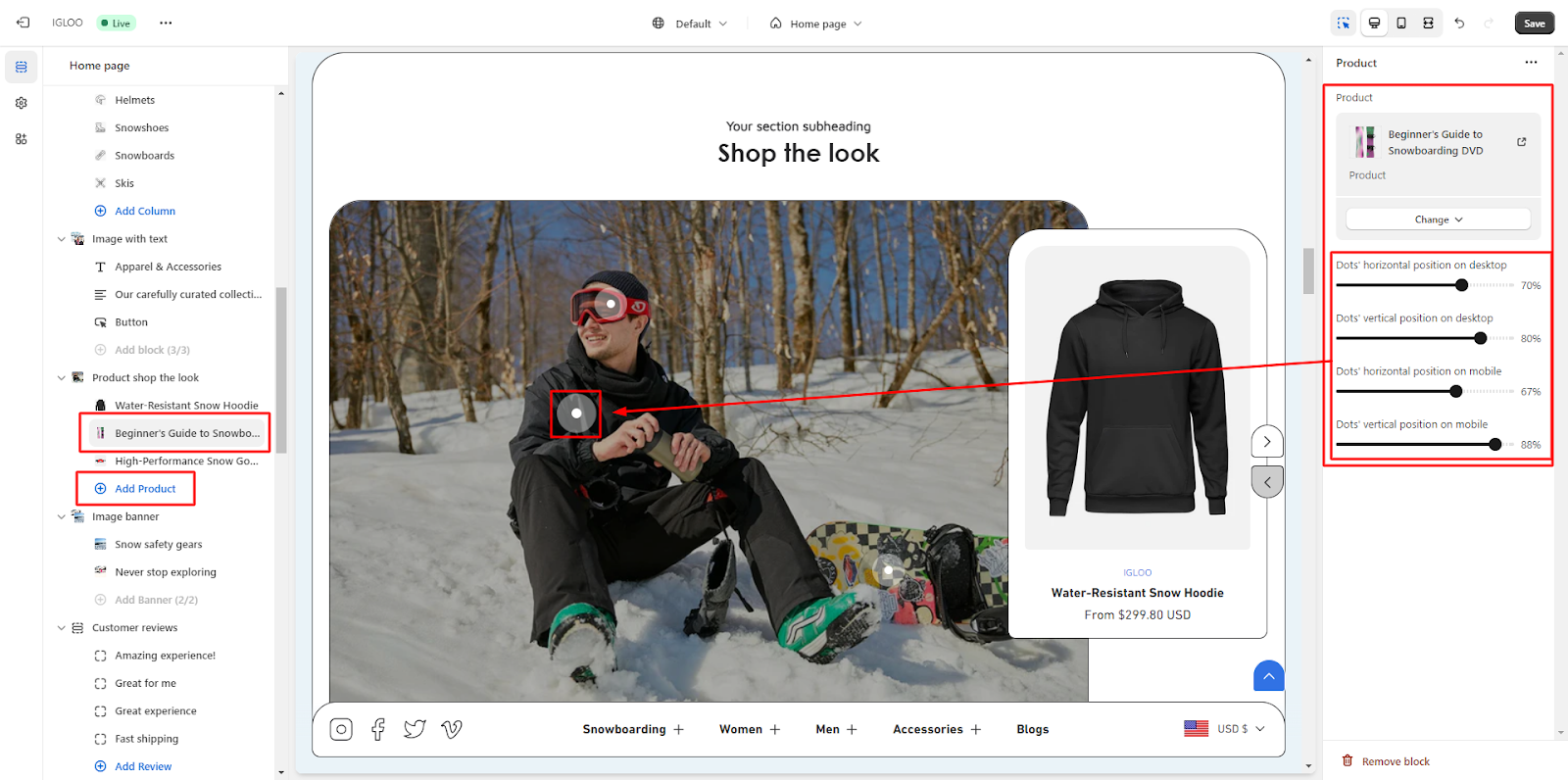
6. Within this section, you possess the capability to fine-tune product settings, allowing you to control the positioning of dots both on desktop and mobile interfaces. This includes specifying the horizontal and vertical placement of dots for both desktop and mobile views.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.