Product page
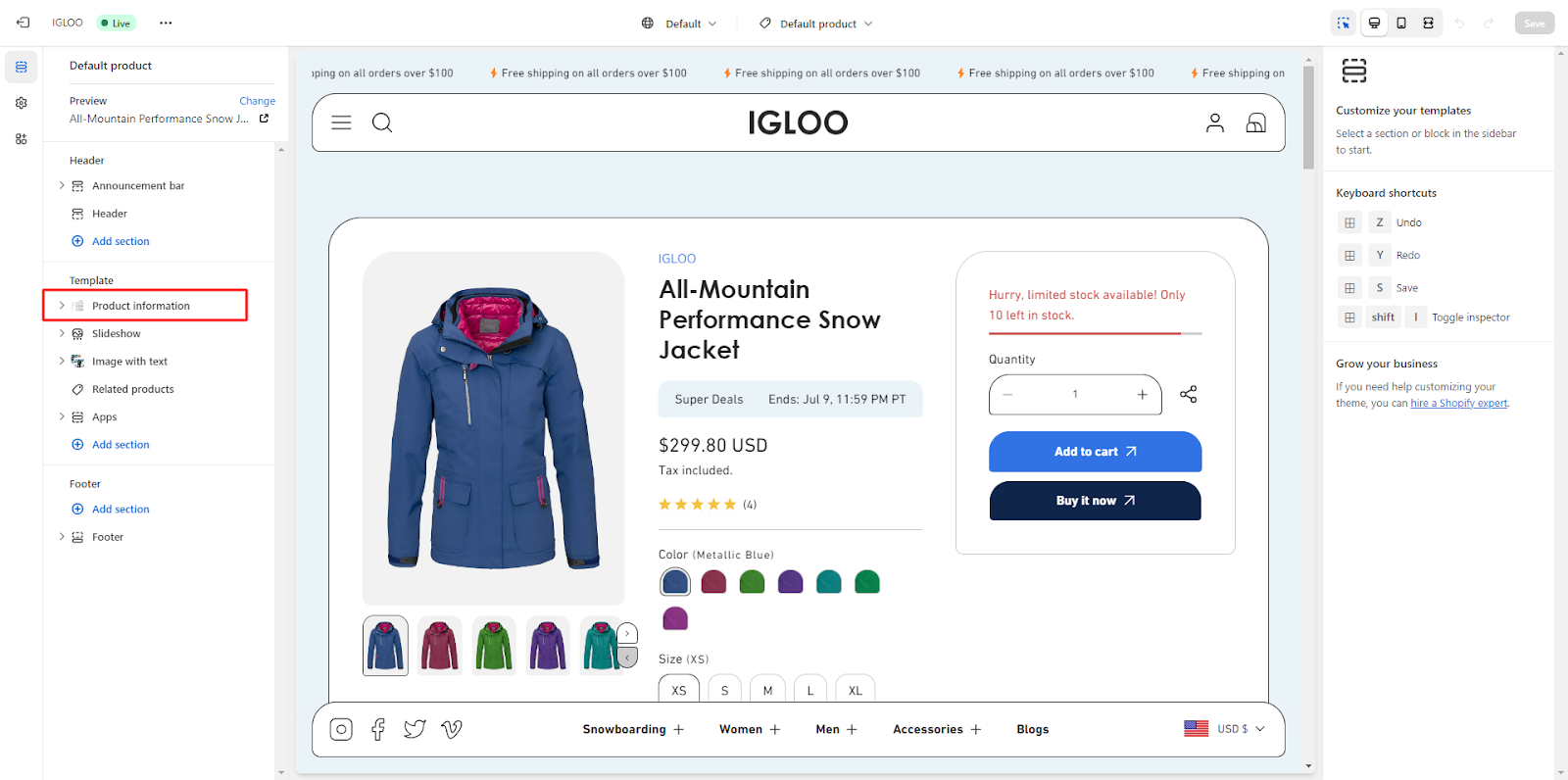
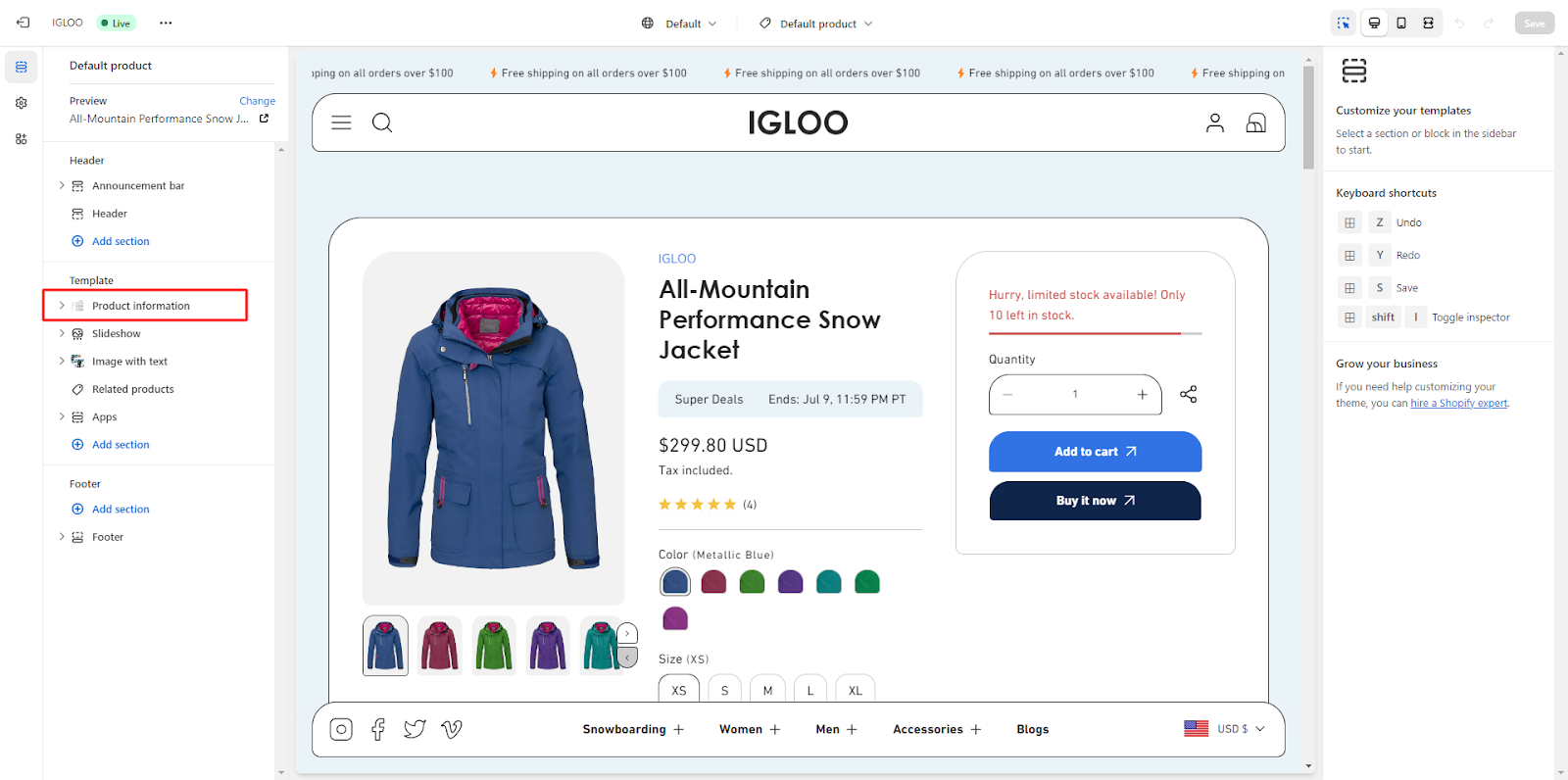
1. Locate the "Home Page" section positioned at the center-top of the interface. Clicking on this will initiate a dropdown menu containing all available theme templates.
Inside the dropdown menu, navigate to the category labeled "Products." Click on this option.

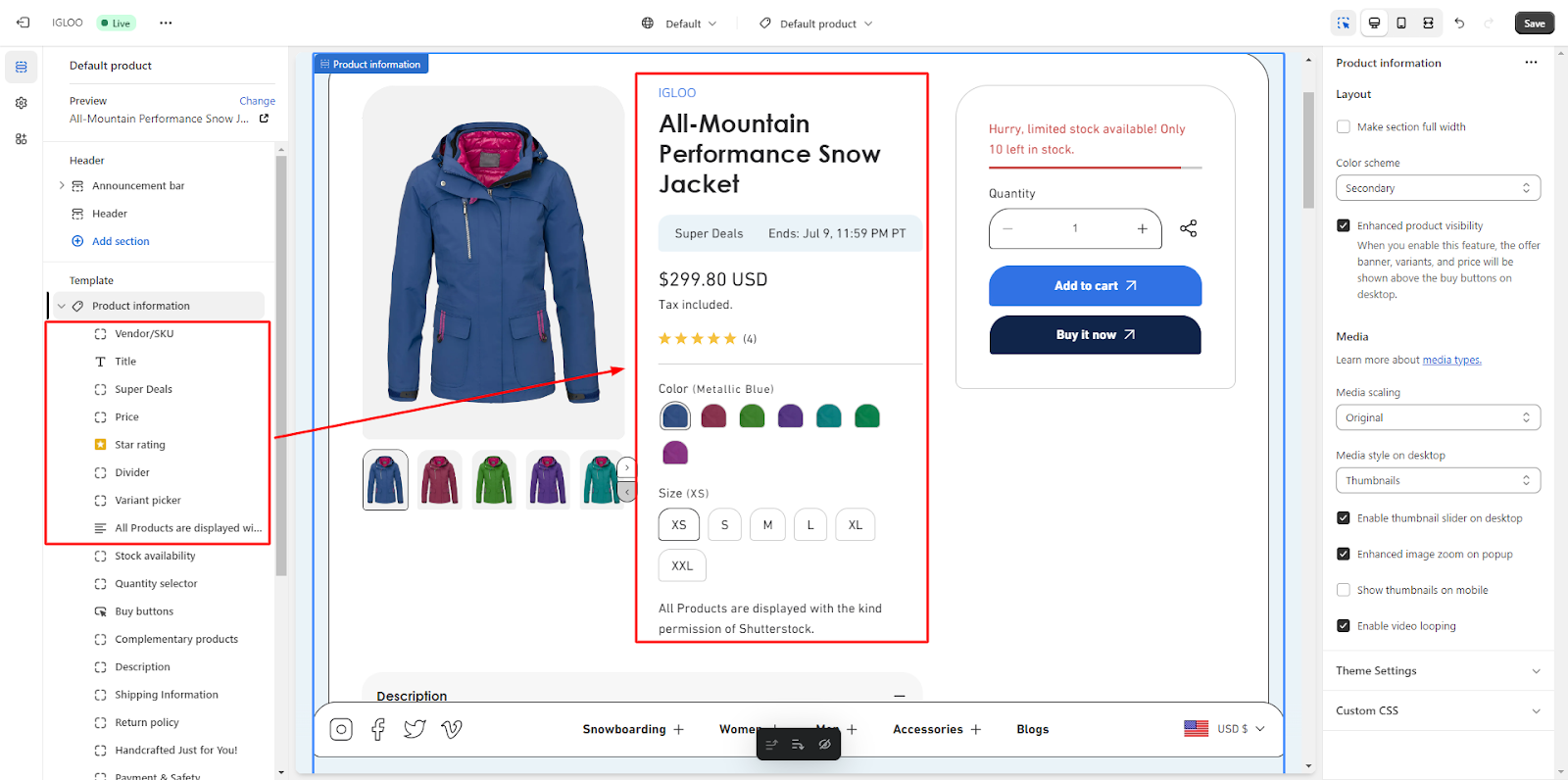
2. Upon selecting the "Products" category, you will be directed to the product information section. Here, you can manage various aspects of your product information.

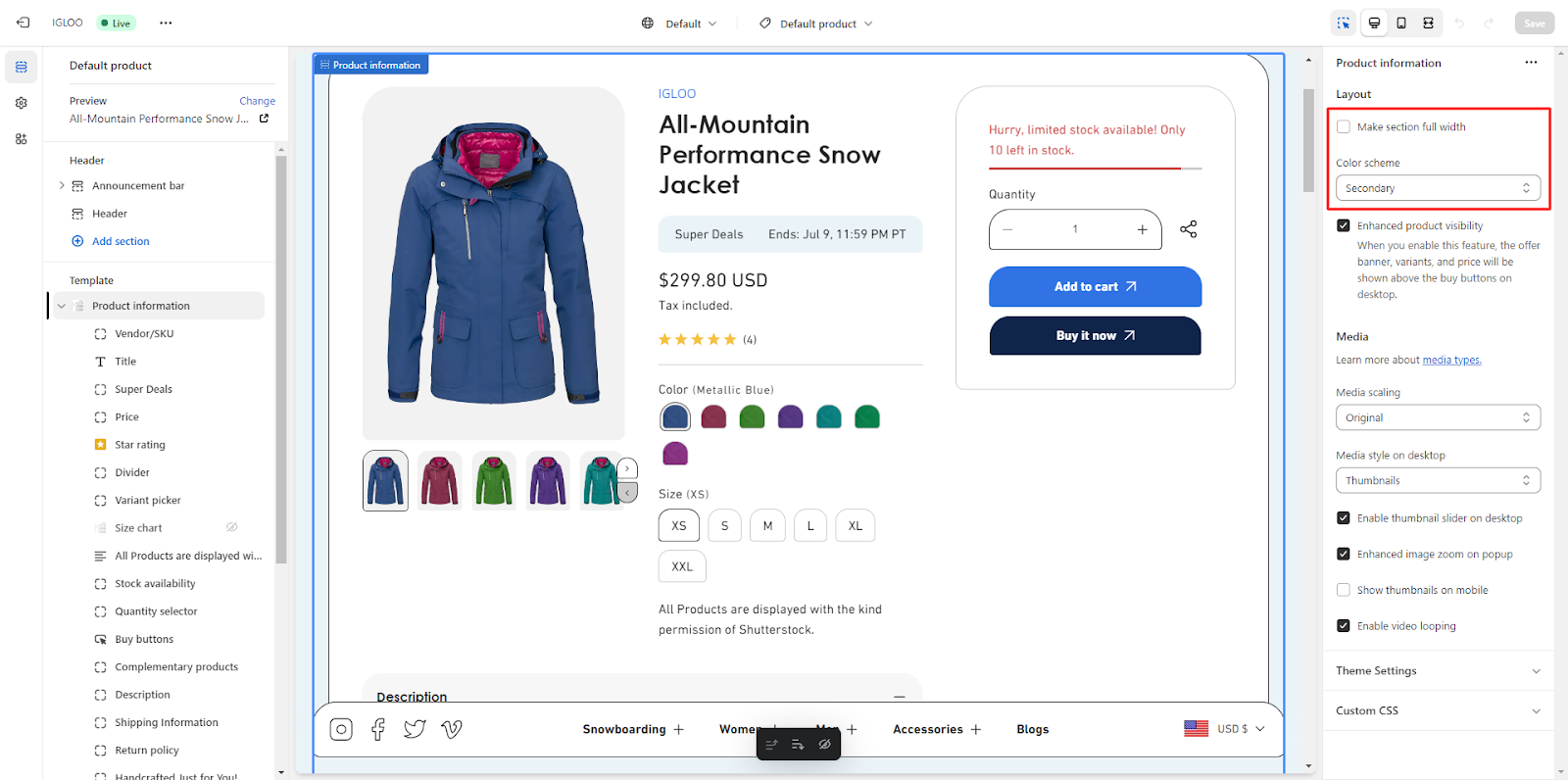
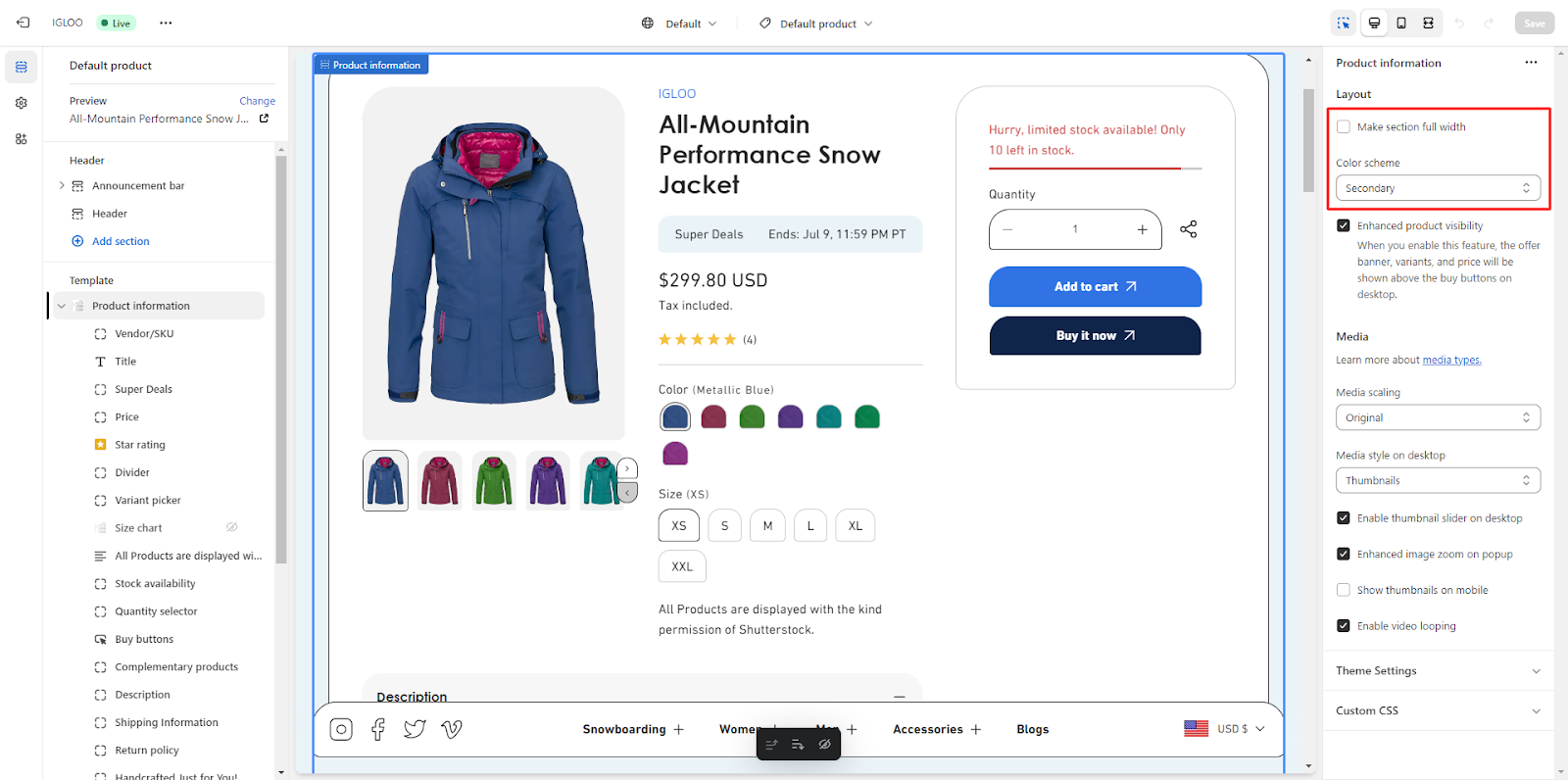
3. Within the product information section, you have the option to customize the layout on the right-hand side.
Begin by enabling the checkbox to expand the section to full width. Additionally, choose the preferred color scheme from the options available.

4. Optimize the visibility of your product details. Enable the " Enhanced product visibility" checkbox to display the offer banner, variants, and price above the buy buttons on desktop view.

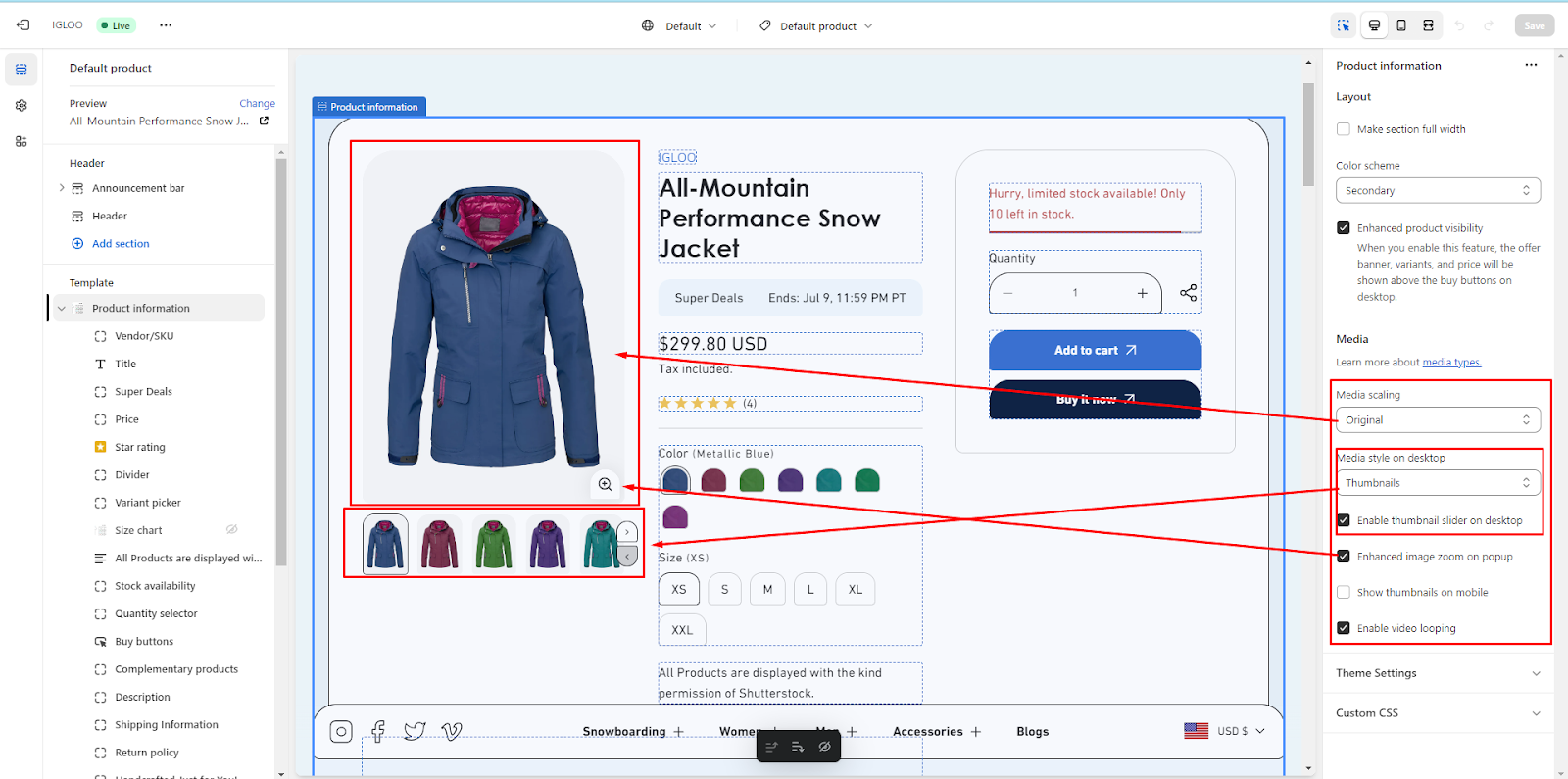
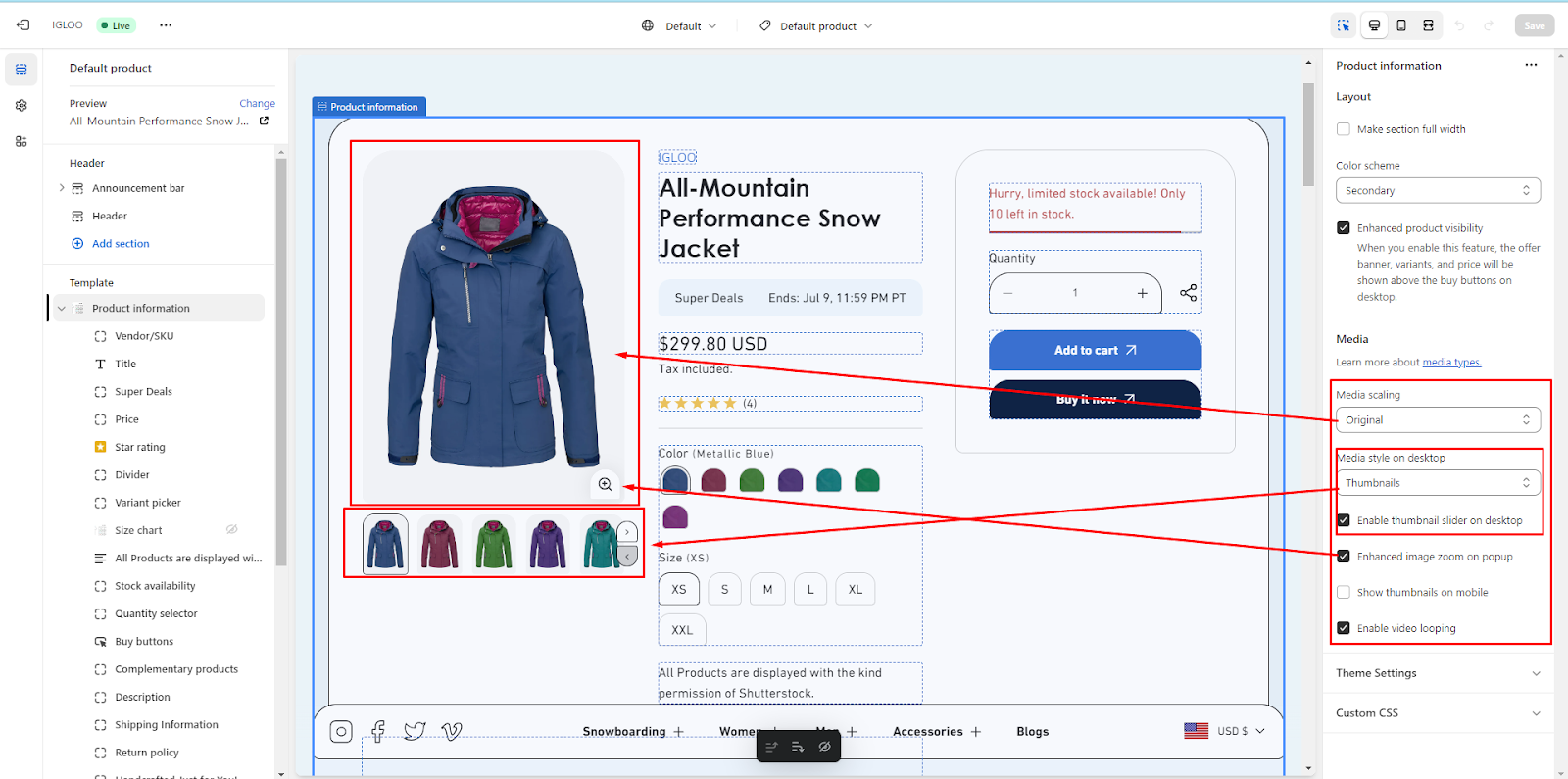
5. Manage media presentation in the product information section. Select the media scale and style for desktop view.
Subsequently, a series of checkboxes will appear, each corresponding to specific functionalities:
- a. Activate the slider for desktop view.
- b. Enable image zoom within pop-ups.
- c. Display thumbnails on mobile devices.
- d. Enable looping functionality for videos.

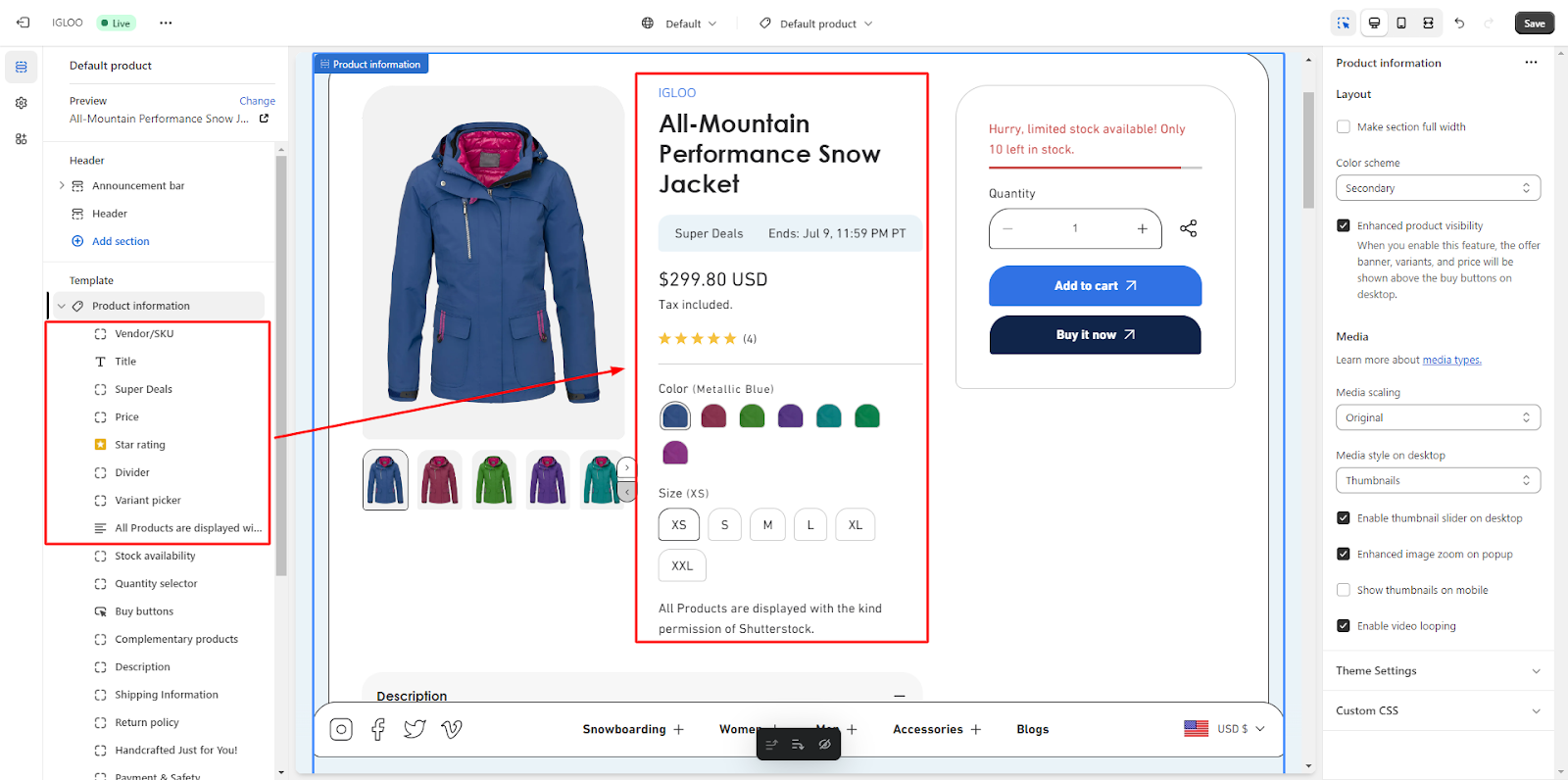
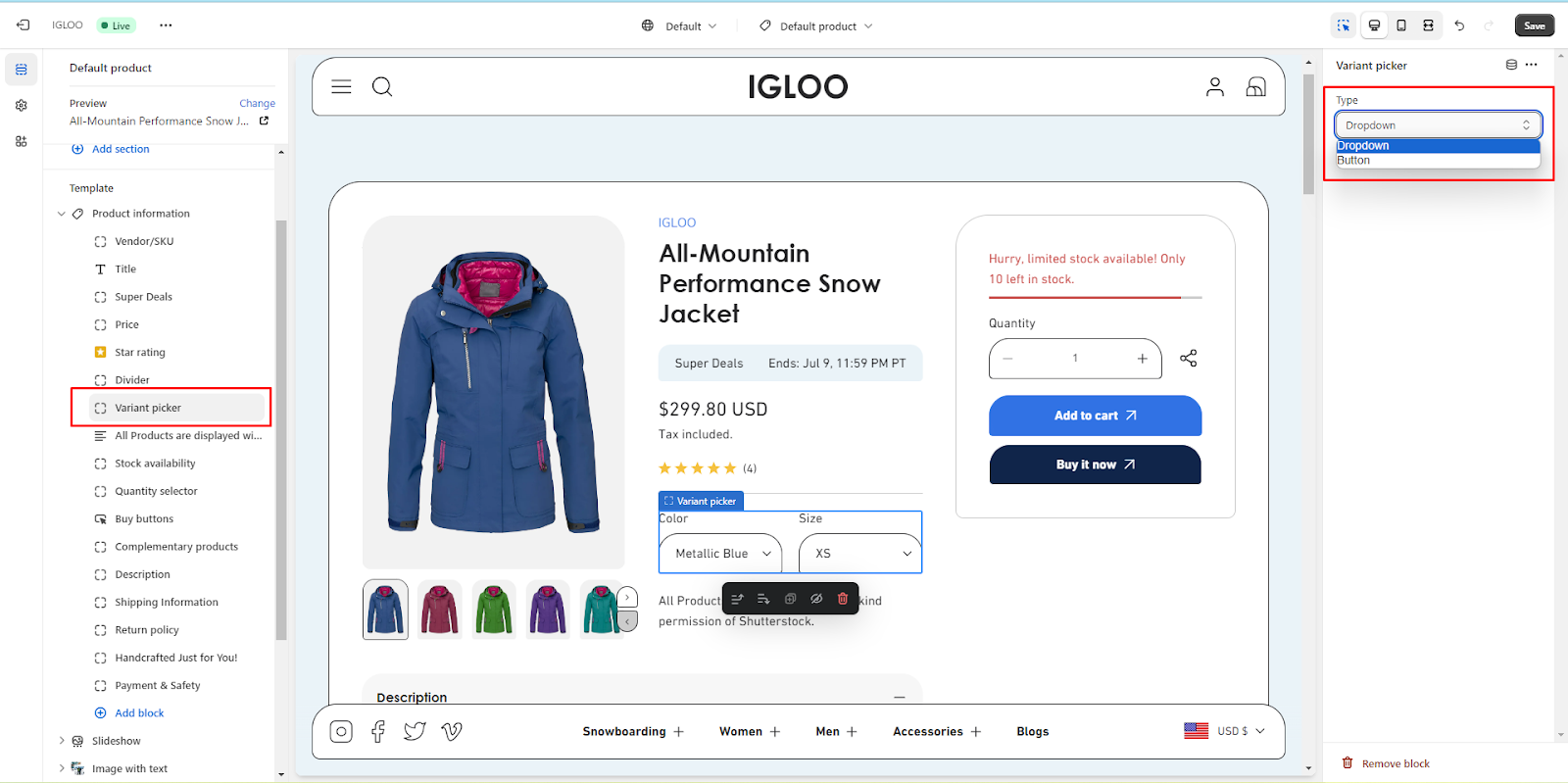
6. In the product information section, you'll encounter a set of headings including vendor/sku, title, product rating, super deals, price, divider, and variant picker.
These elements are exclusively positioned on the left side of the interface. Click on any heading to access customization options on the right-hand side.

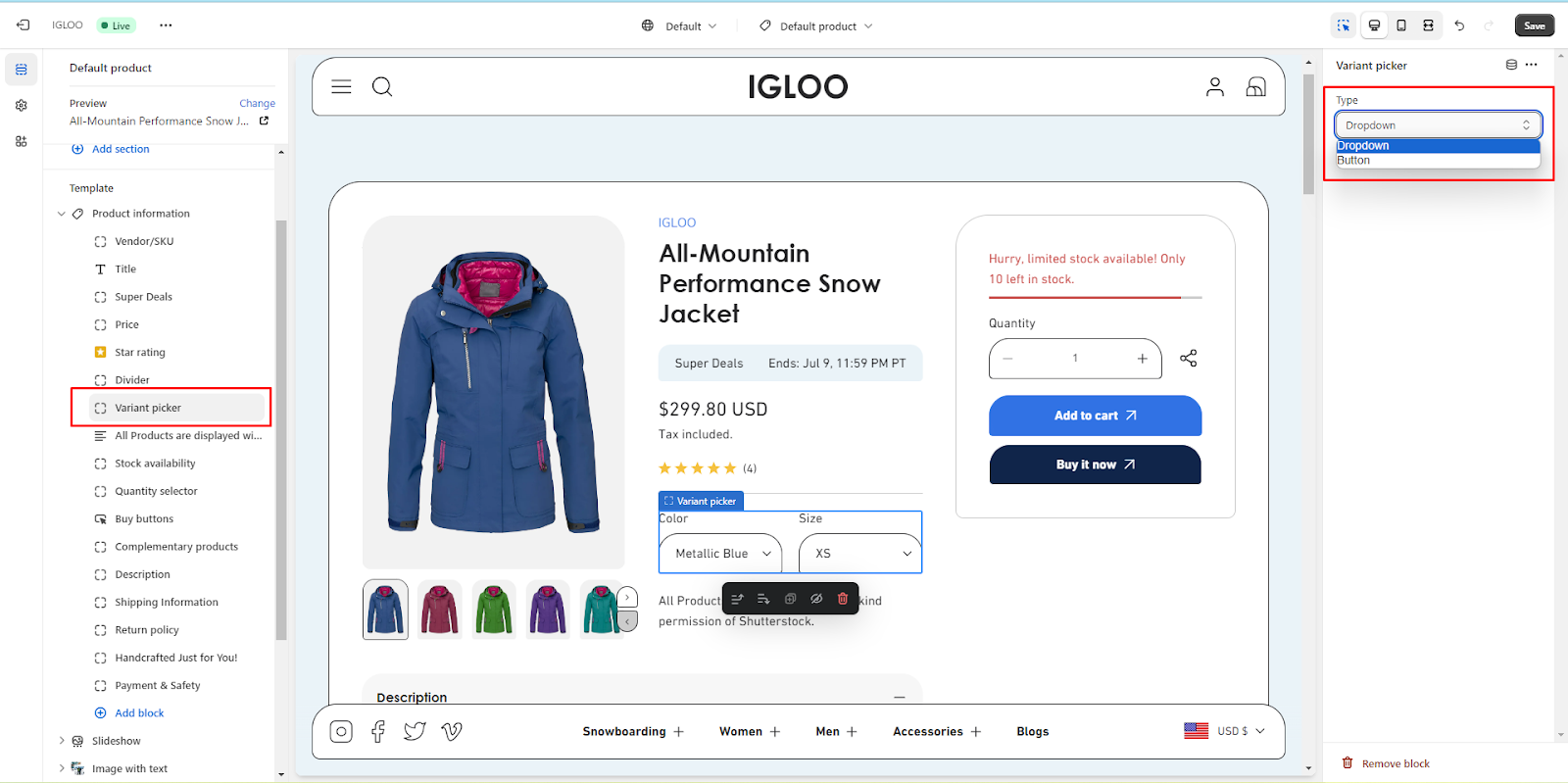
7. Choose the desired variant picker type: Dropdown or button.

8. Configure stock availability settings by specifying the minimum inventory point and adding low inventory notices.
Customize available messages as required.

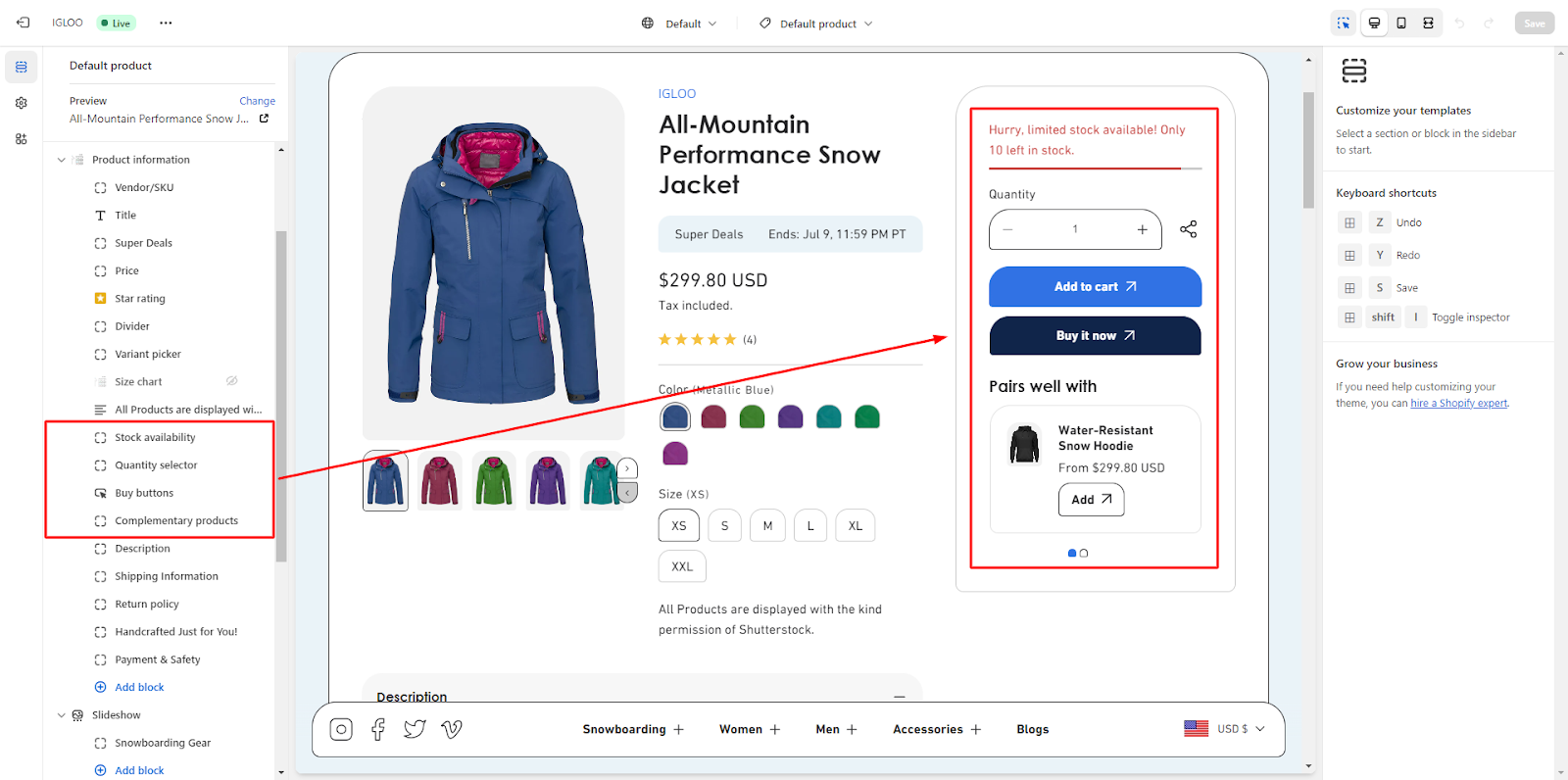
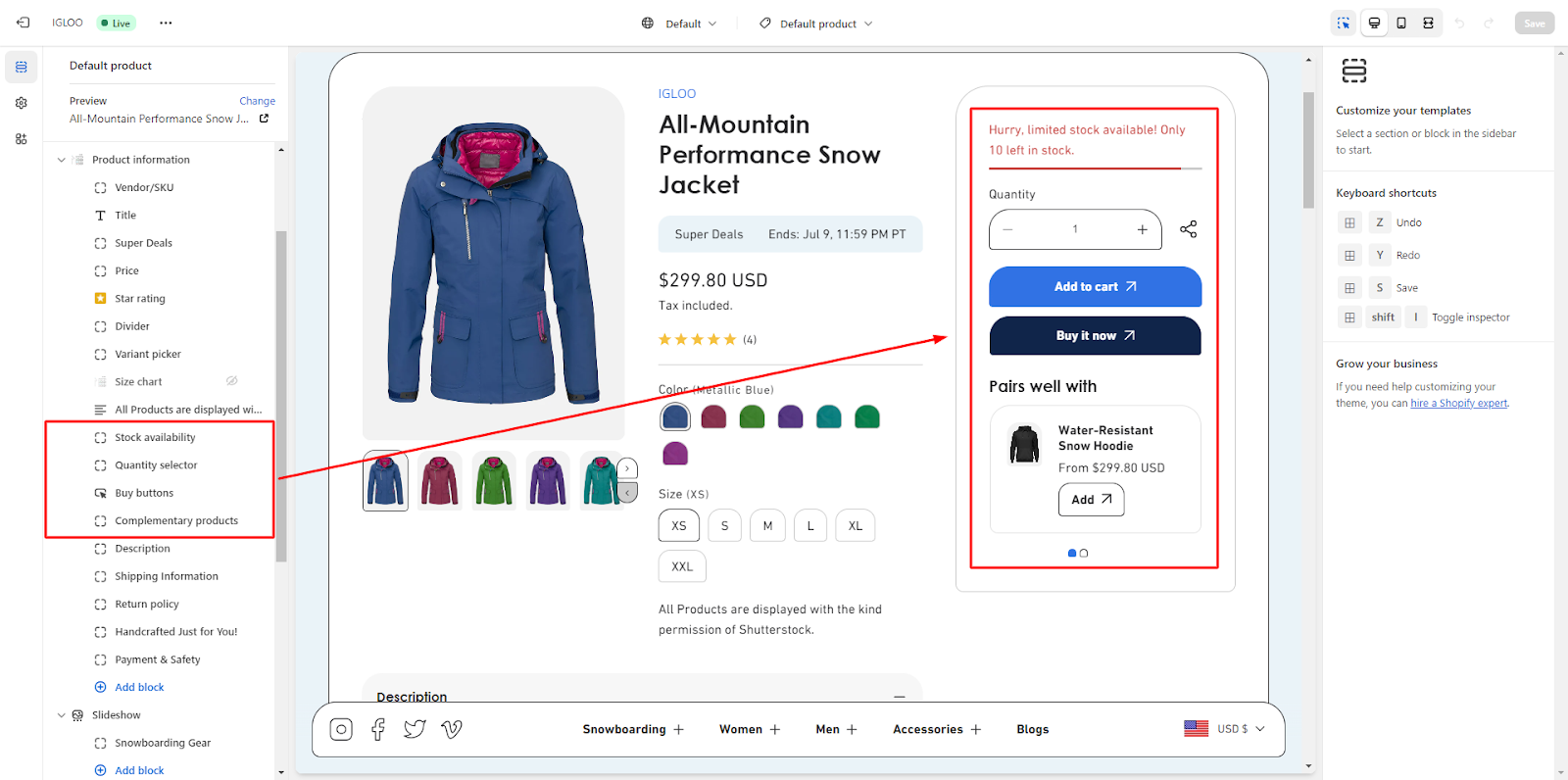
9. Certain headings such as stock availability, quality selector, buy button, and complementary products are positioned on the right side of the interface. Access customization options for these elements on the right-hand side.

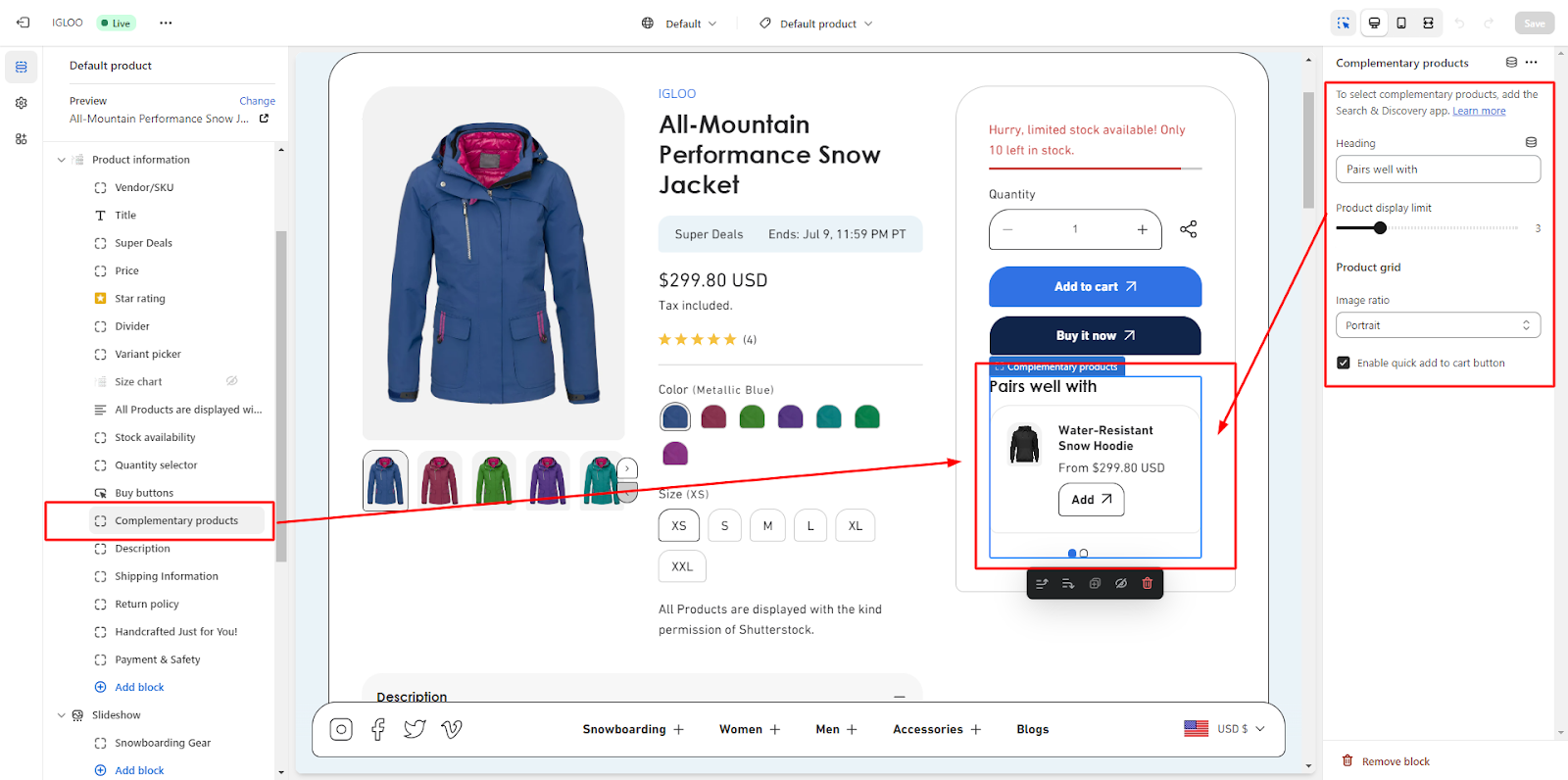
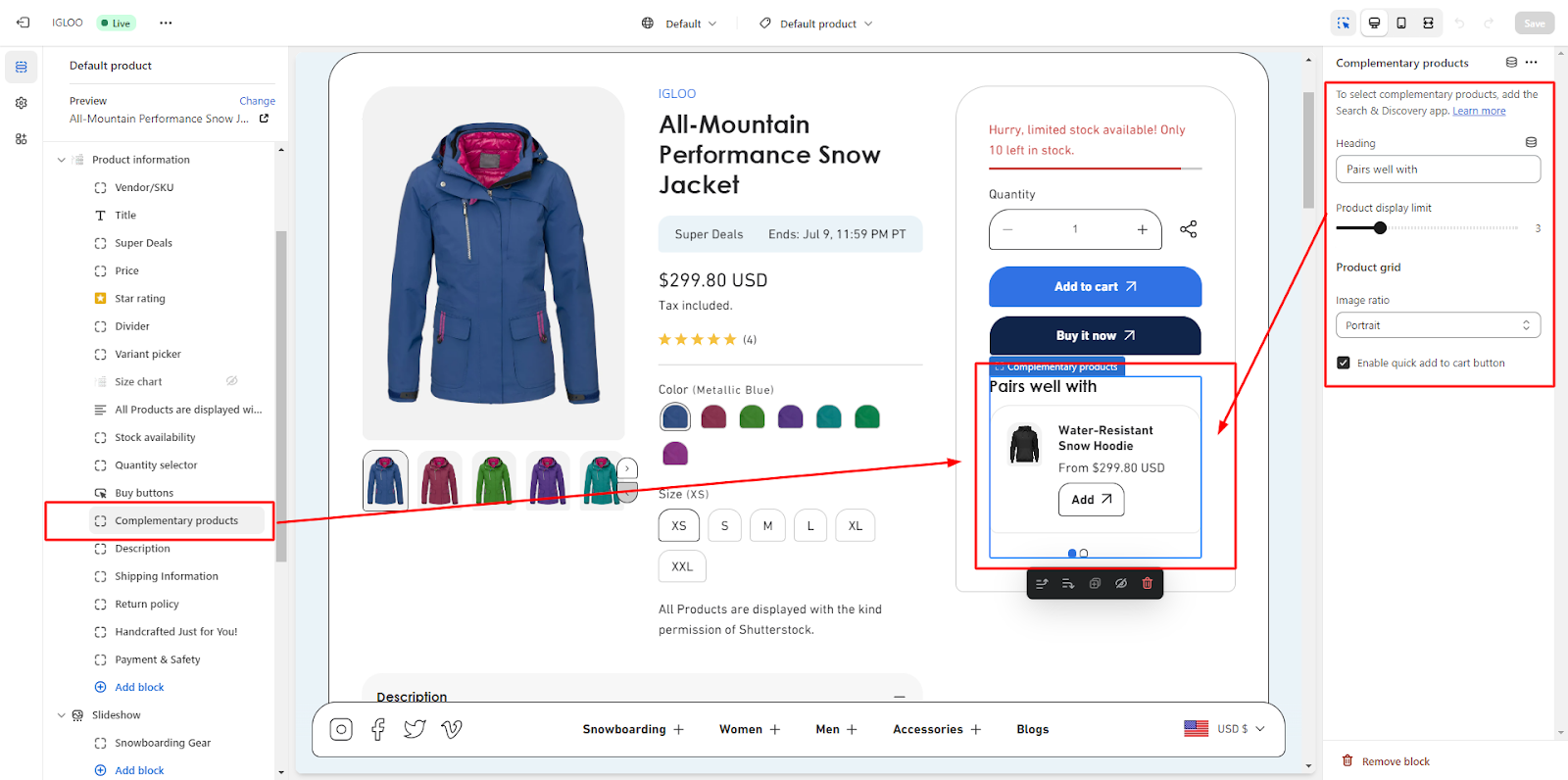
10. Personalize the complementary products section by adding a heading and selecting the product display limit.
Adjust the product grid by selecting the image ratio and enabling the quick add to cart button.

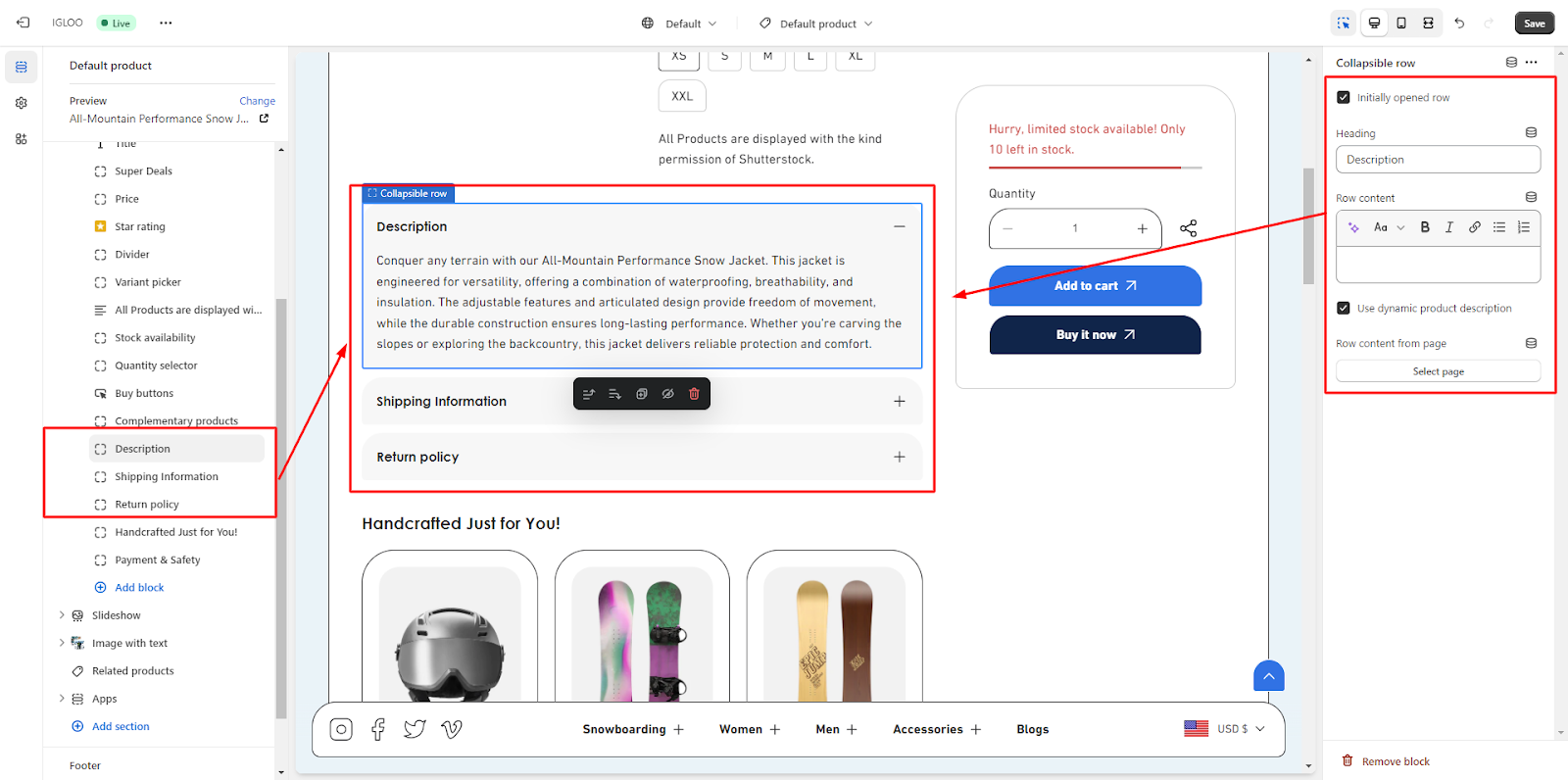
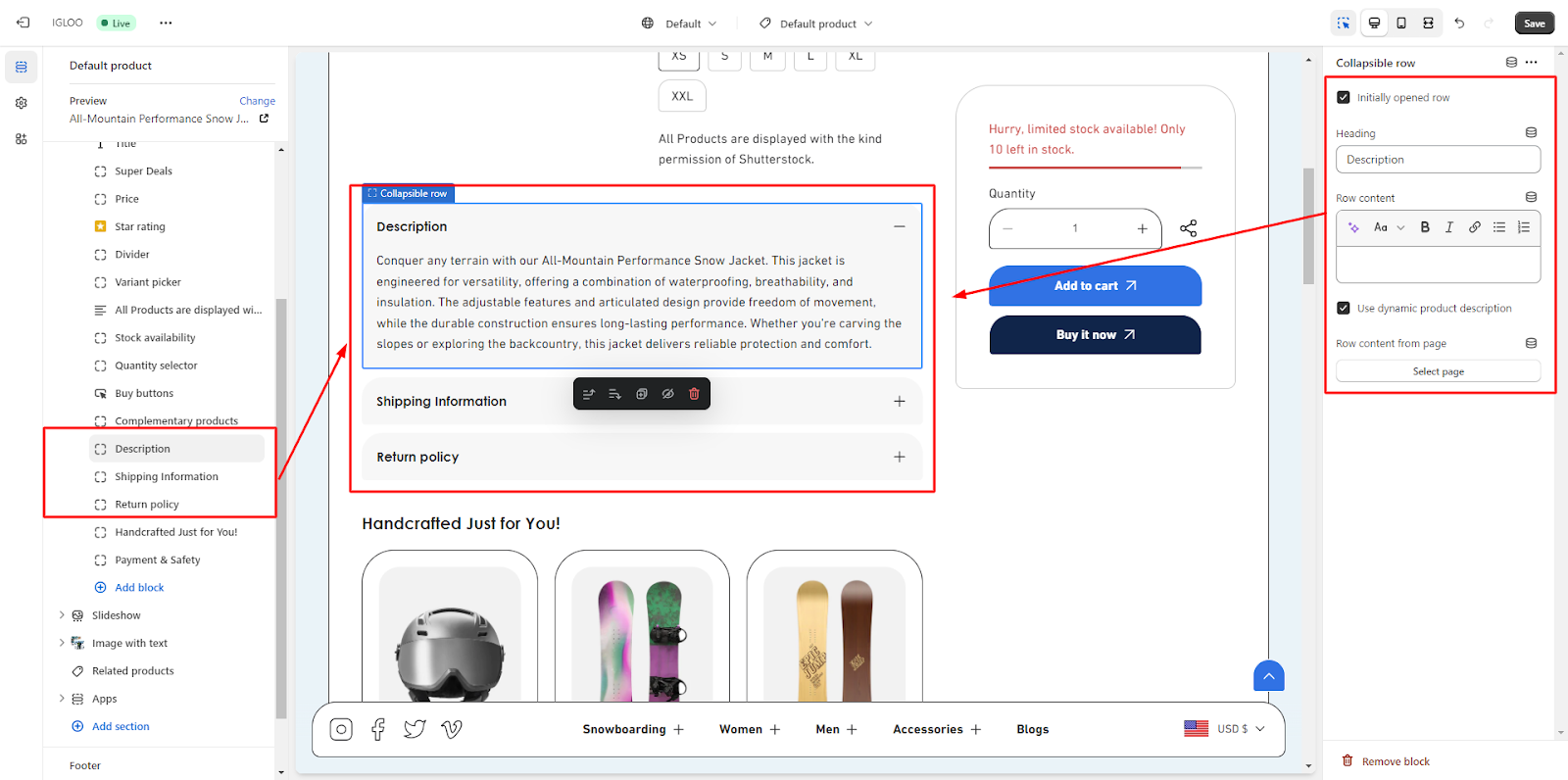
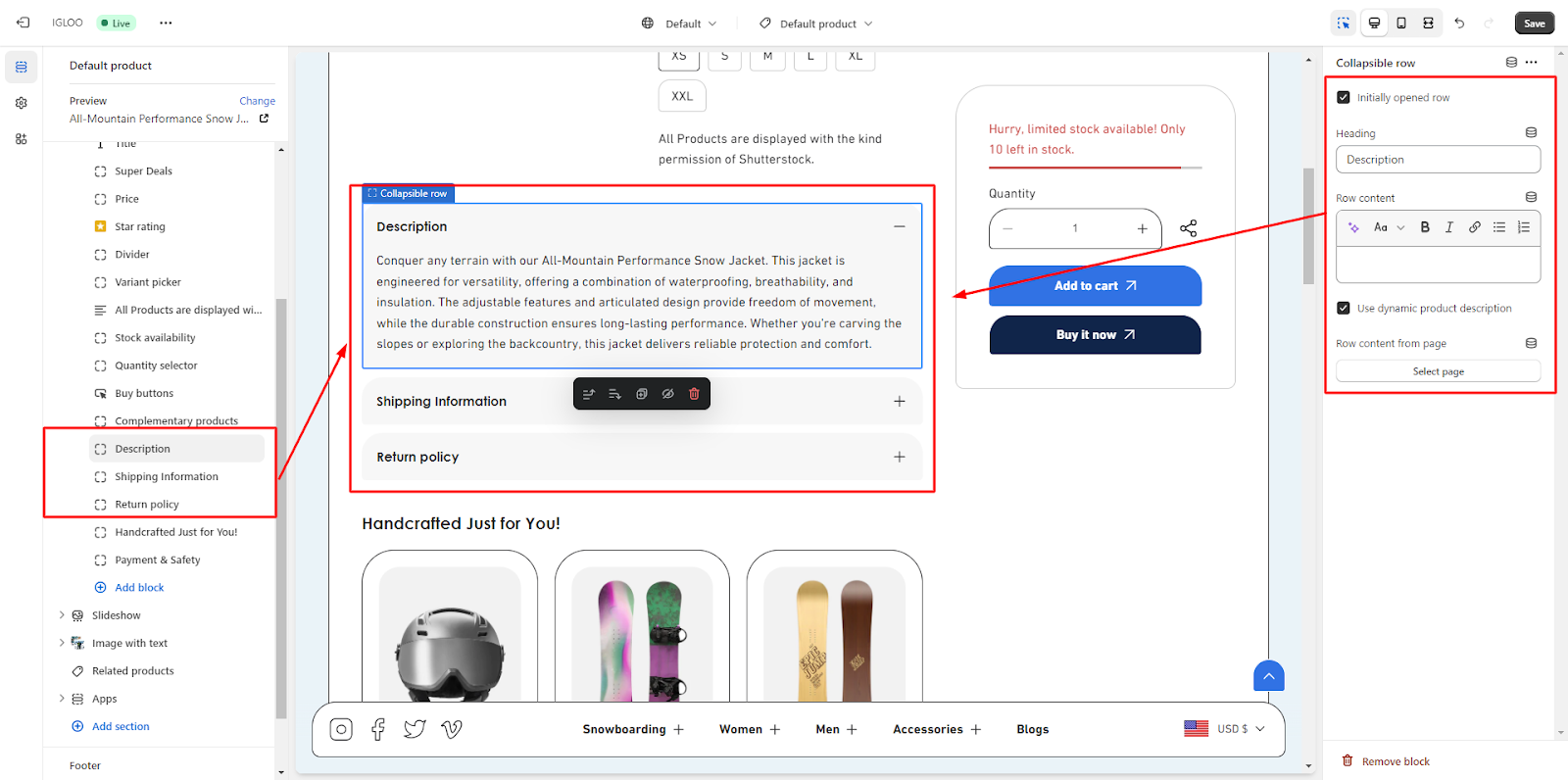
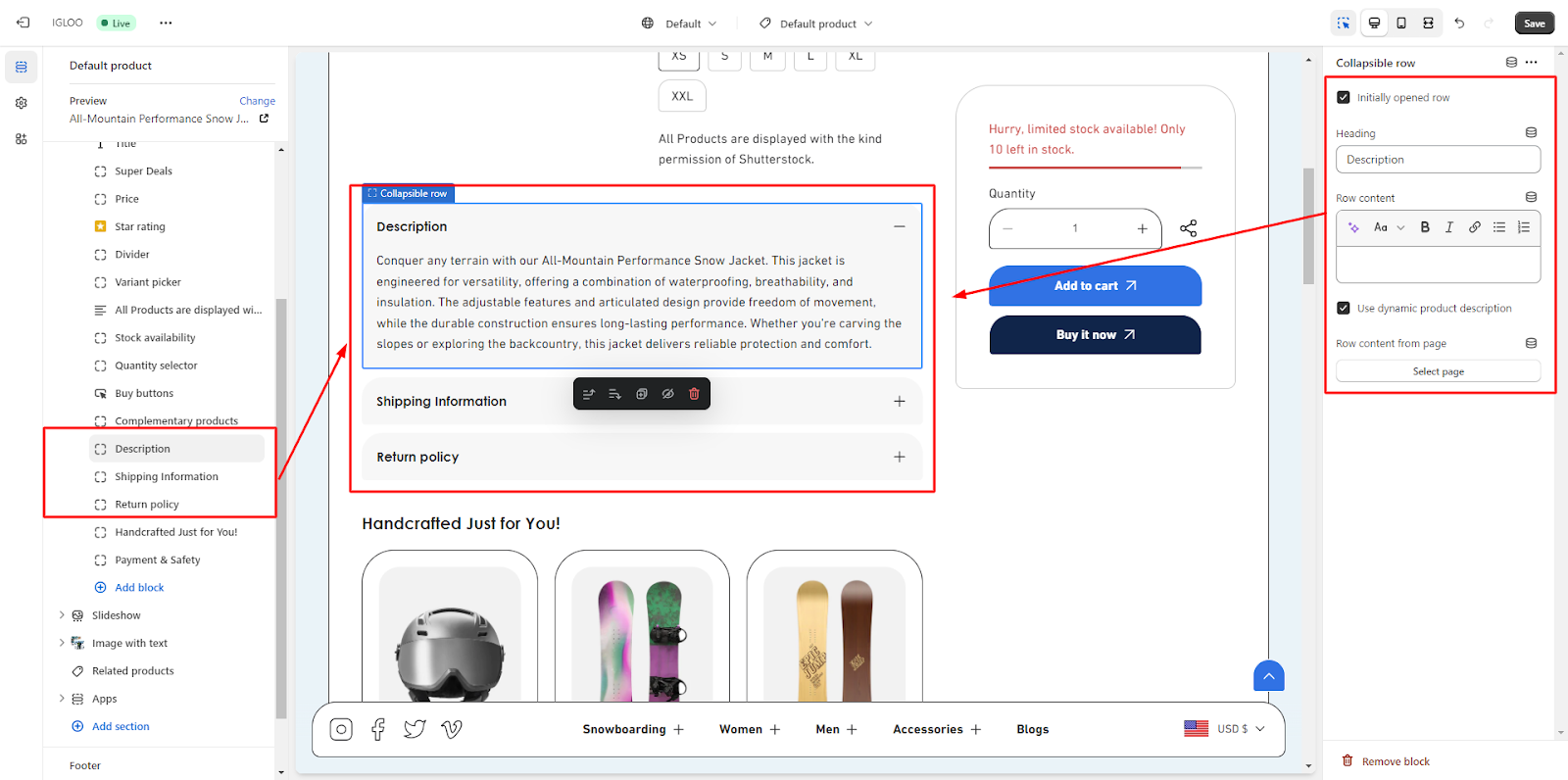
11. Add collapsible rows for description, shipping information, and return policy. Customize the "Handcrafted Just for You" and payment and safety sections as well.

12. Customize collapsible rows by setting the first row to open and adding headings and content for subsequent rows

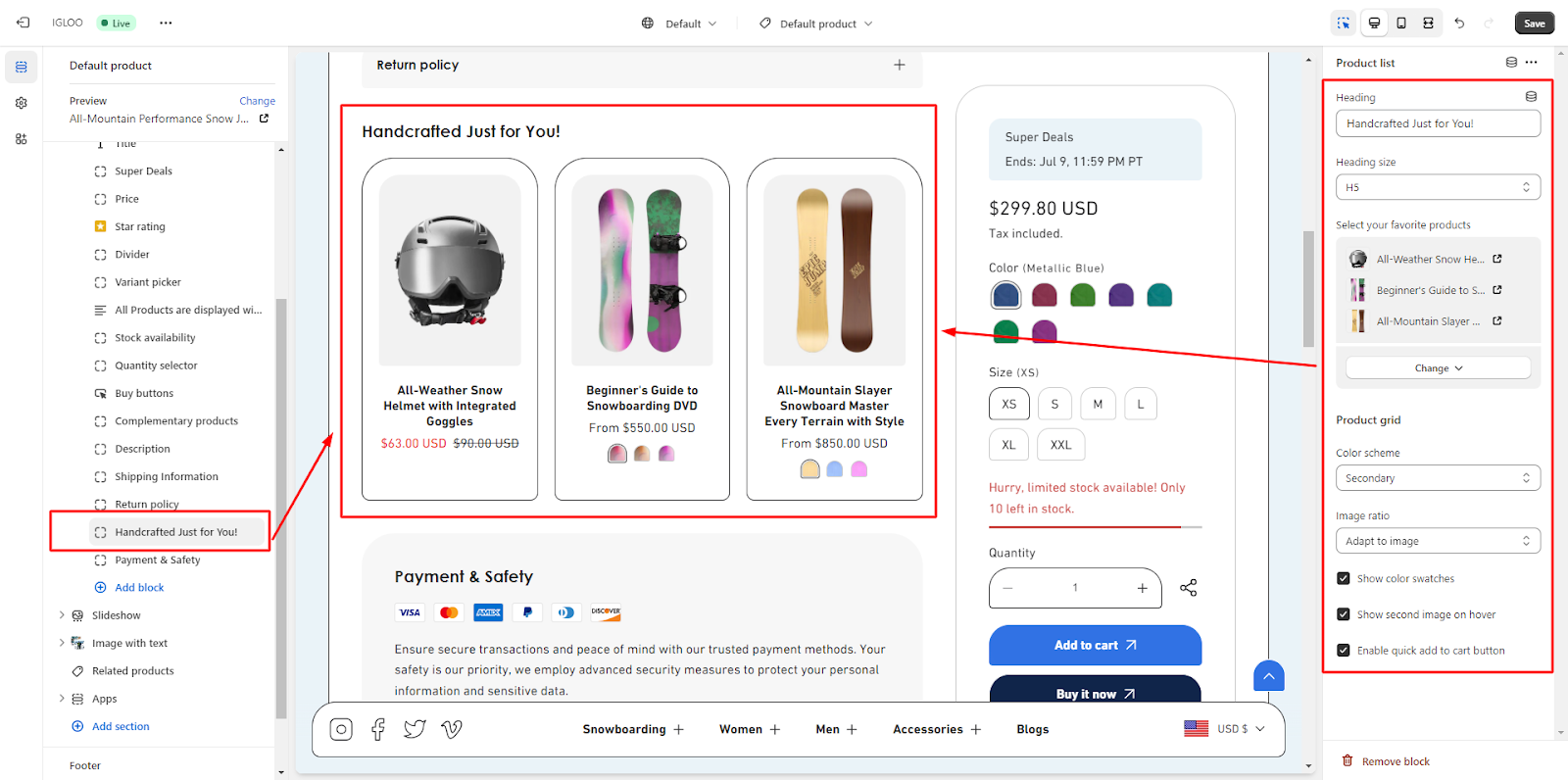
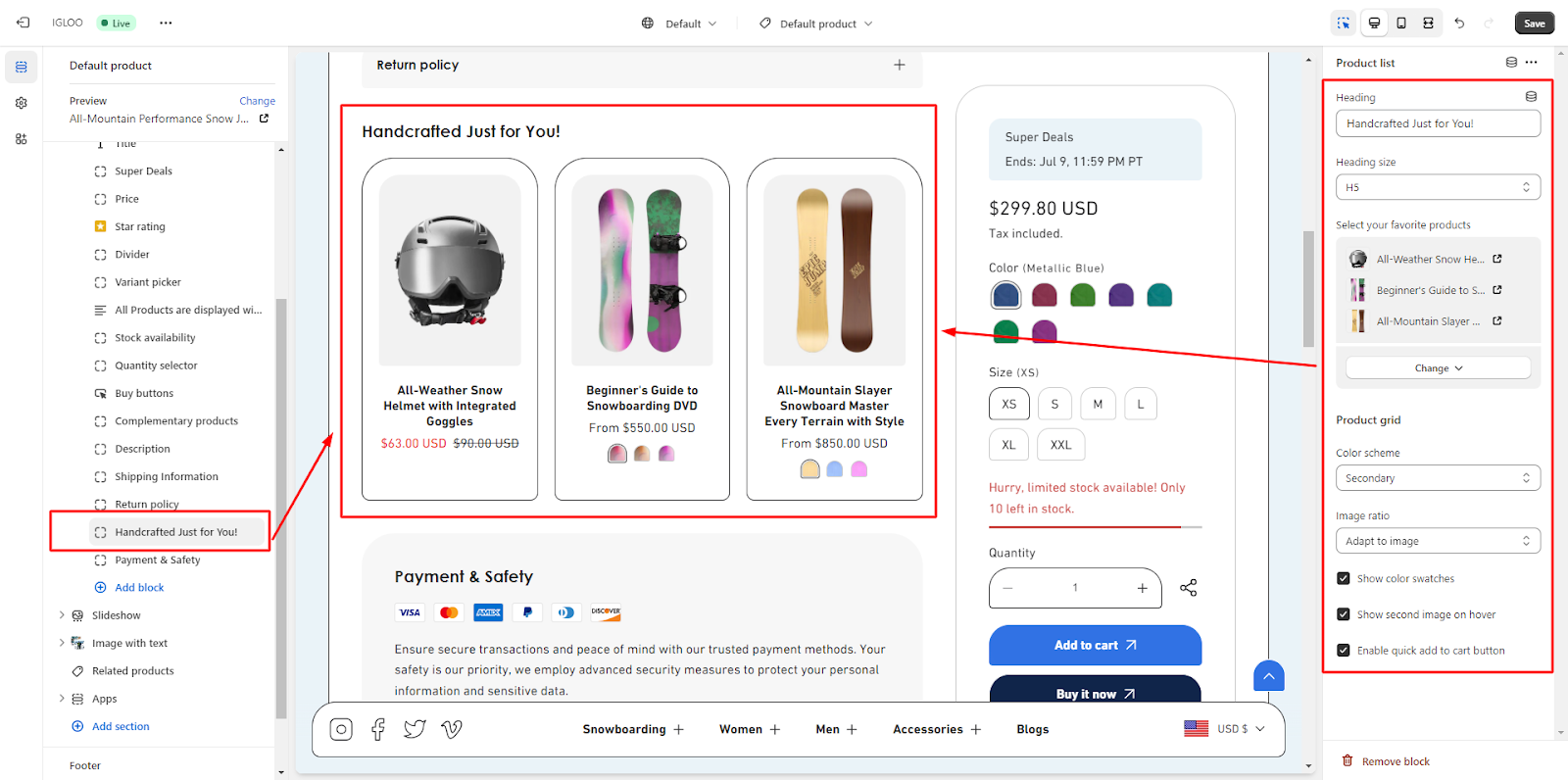
13. Customize the "Handcrafted Just for You" section by adding a heading, selecting the heading size, and adding desired products. Customize the product grid by choosing a color scheme and image ratio.
Enable checkboxes to display color swatches, show a second image on hover, and enable the quick add to cart button.


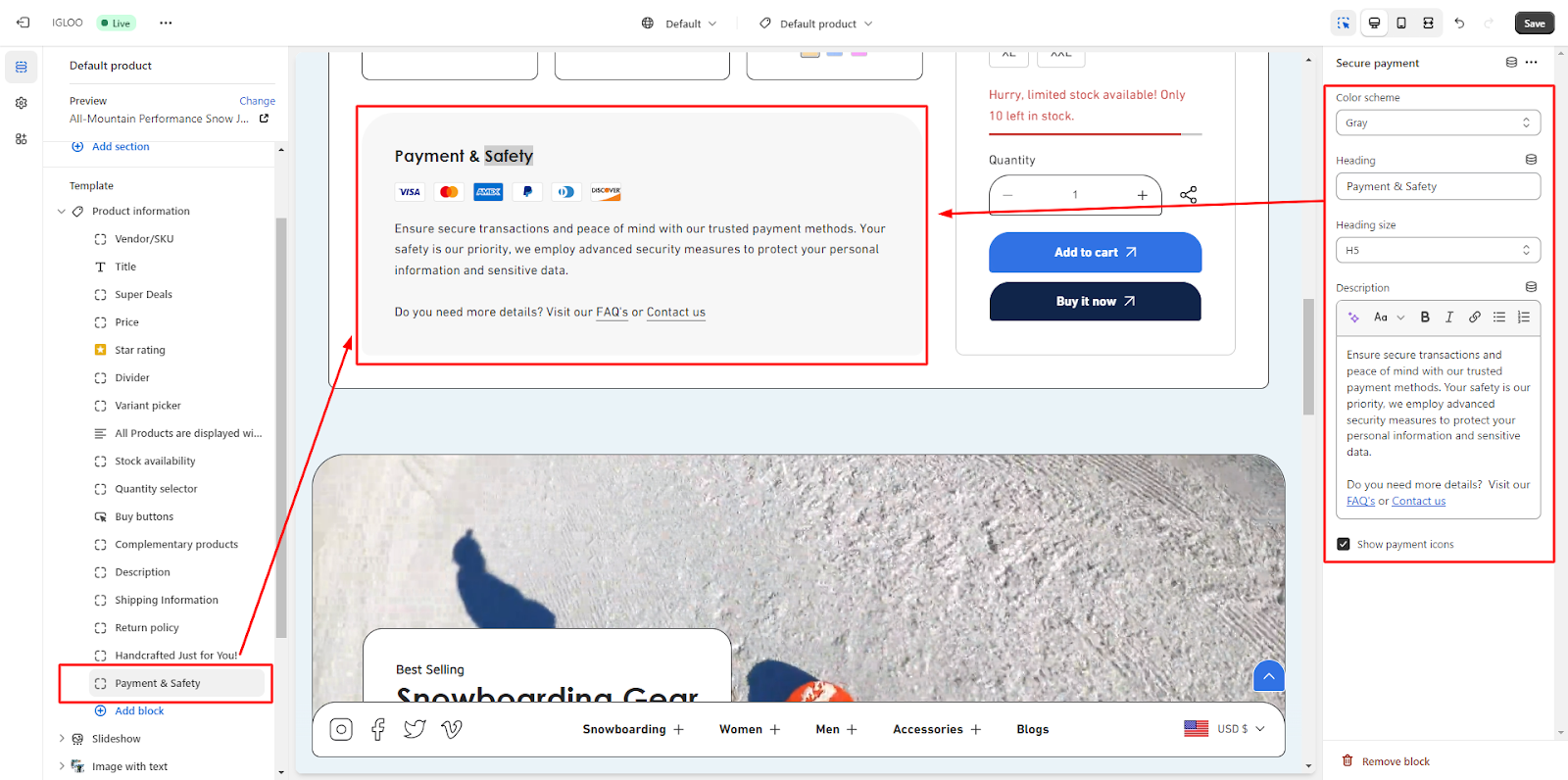
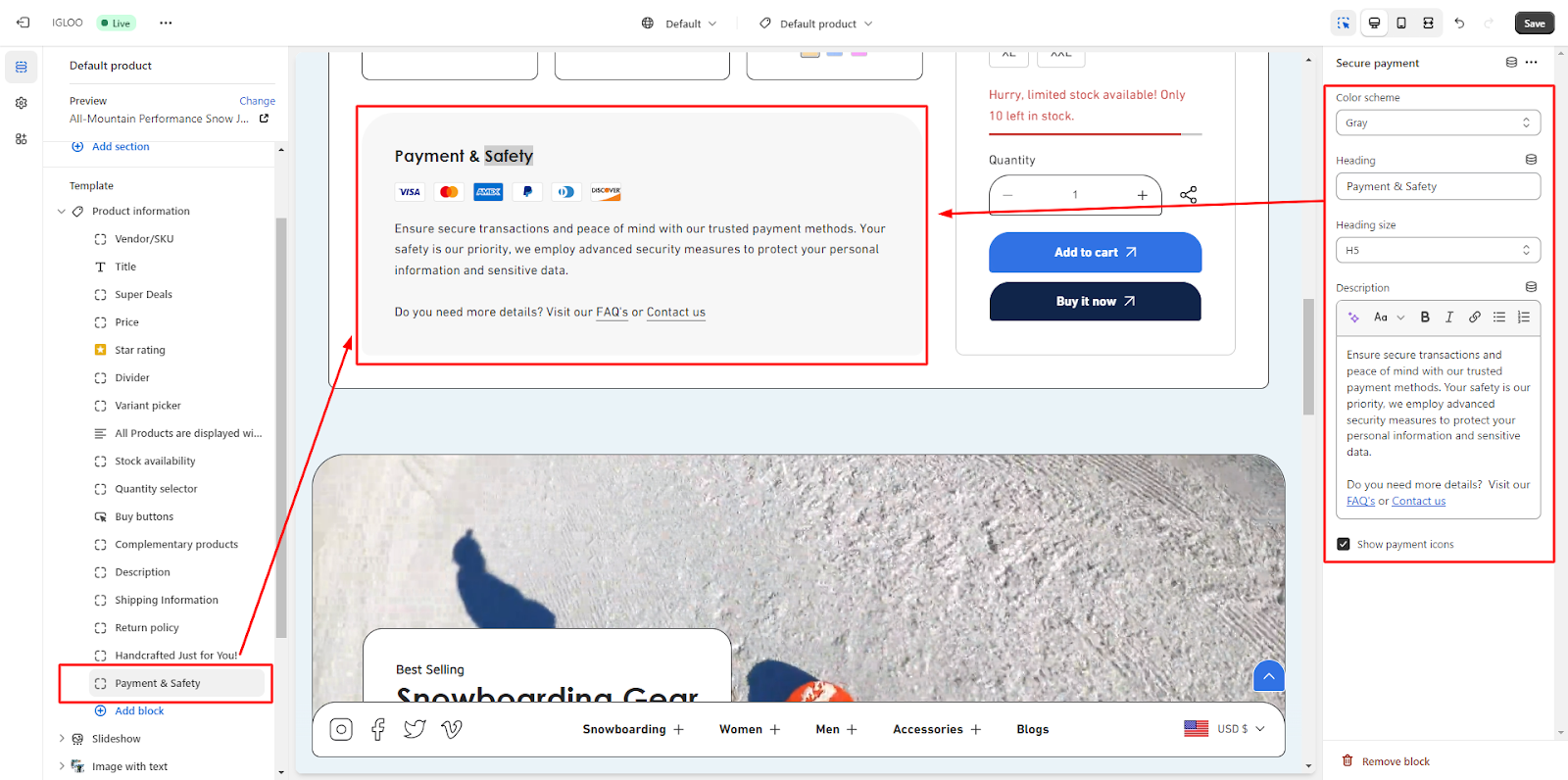
14. Customize the secure payment section by selecting the color scheme, adding a heading and heading size, and providing a description. Optionally, enable the checkbox to display payment icons.

To include additional sections, utilize the "Add Section" button. Customize these sections in the same manner as explained earlier.

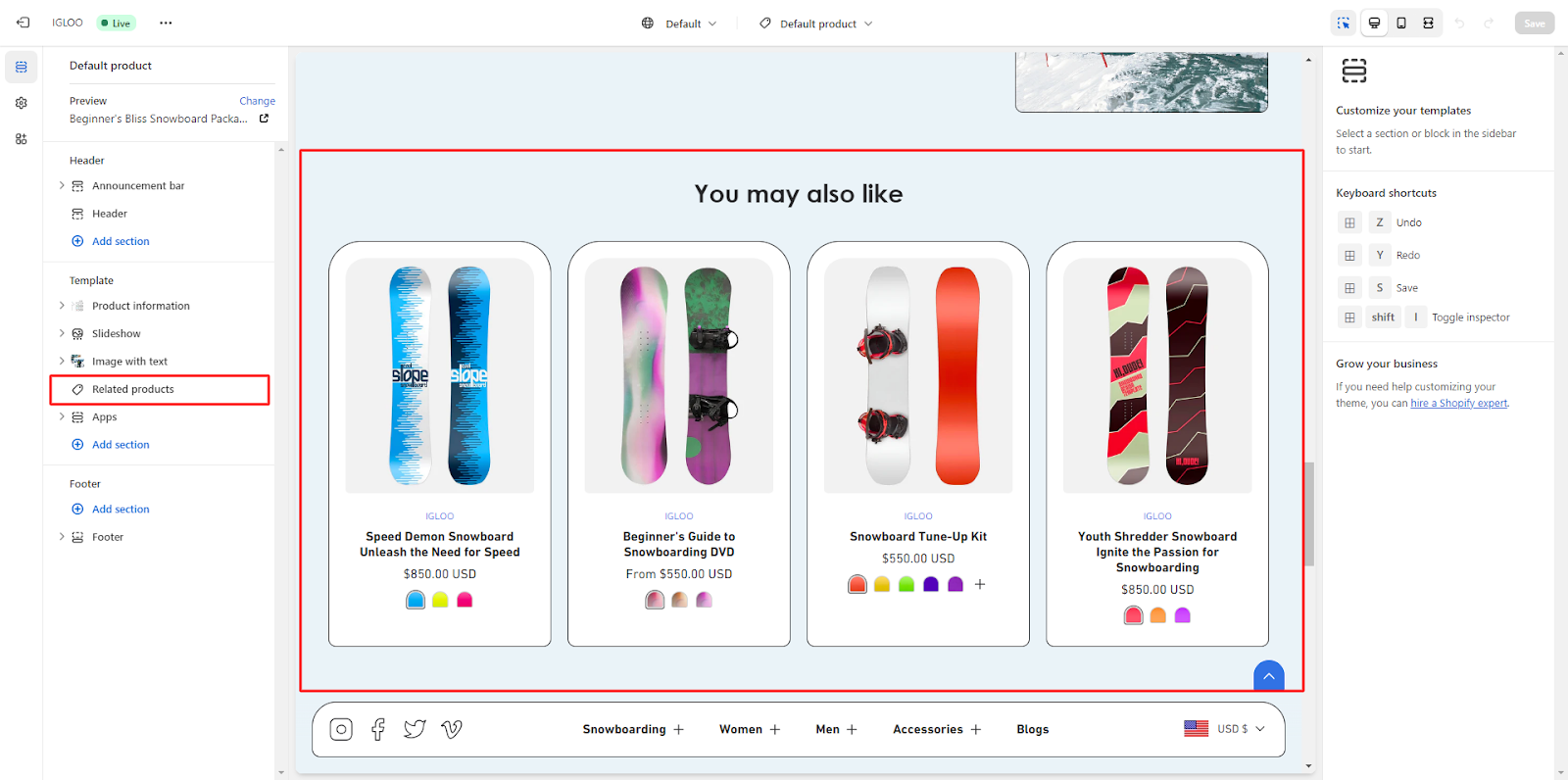
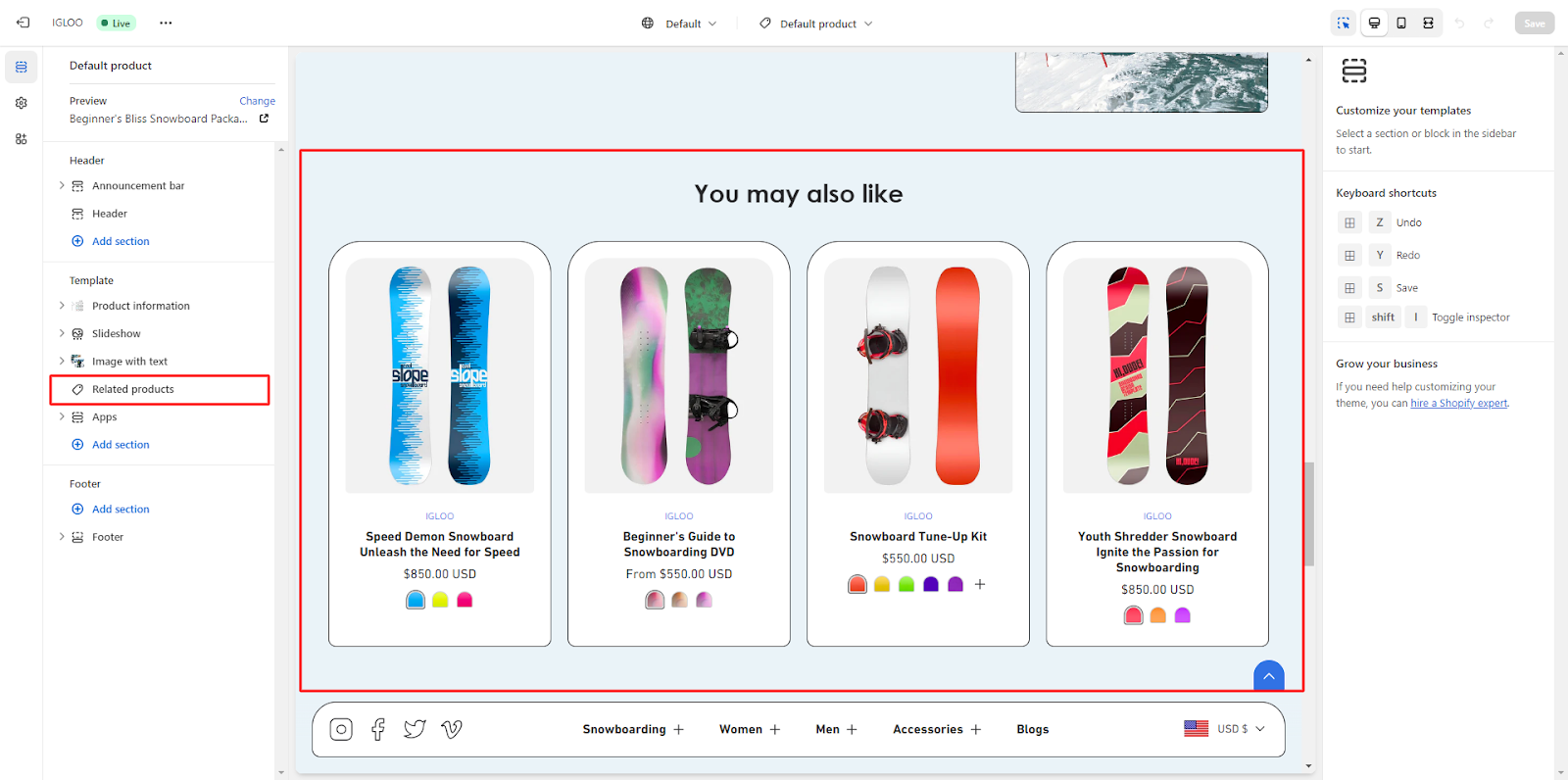
Within the Product page section, you have the option to modify the Related Product section
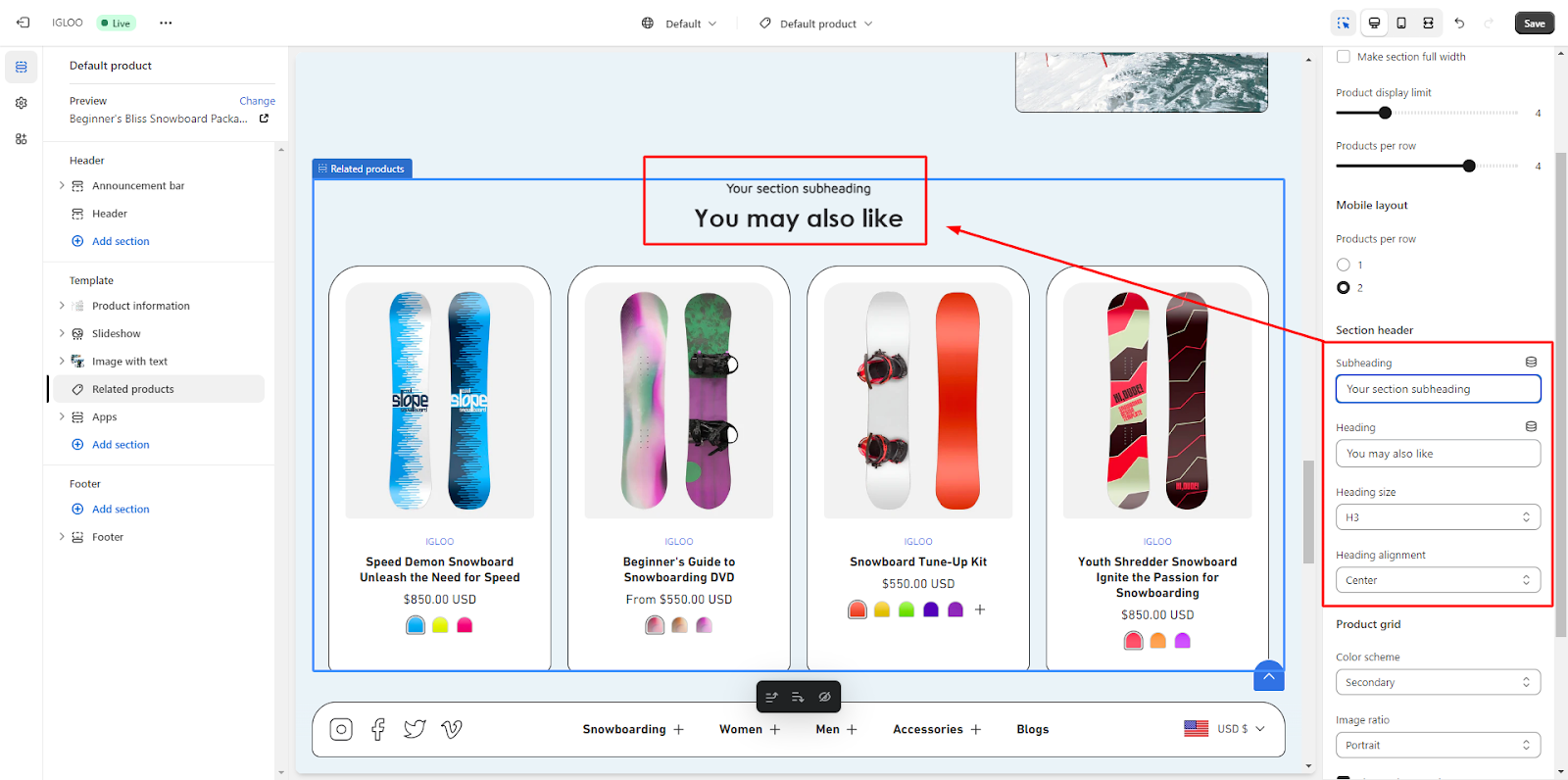
6.1. Click on the related products subheadings under the product section.

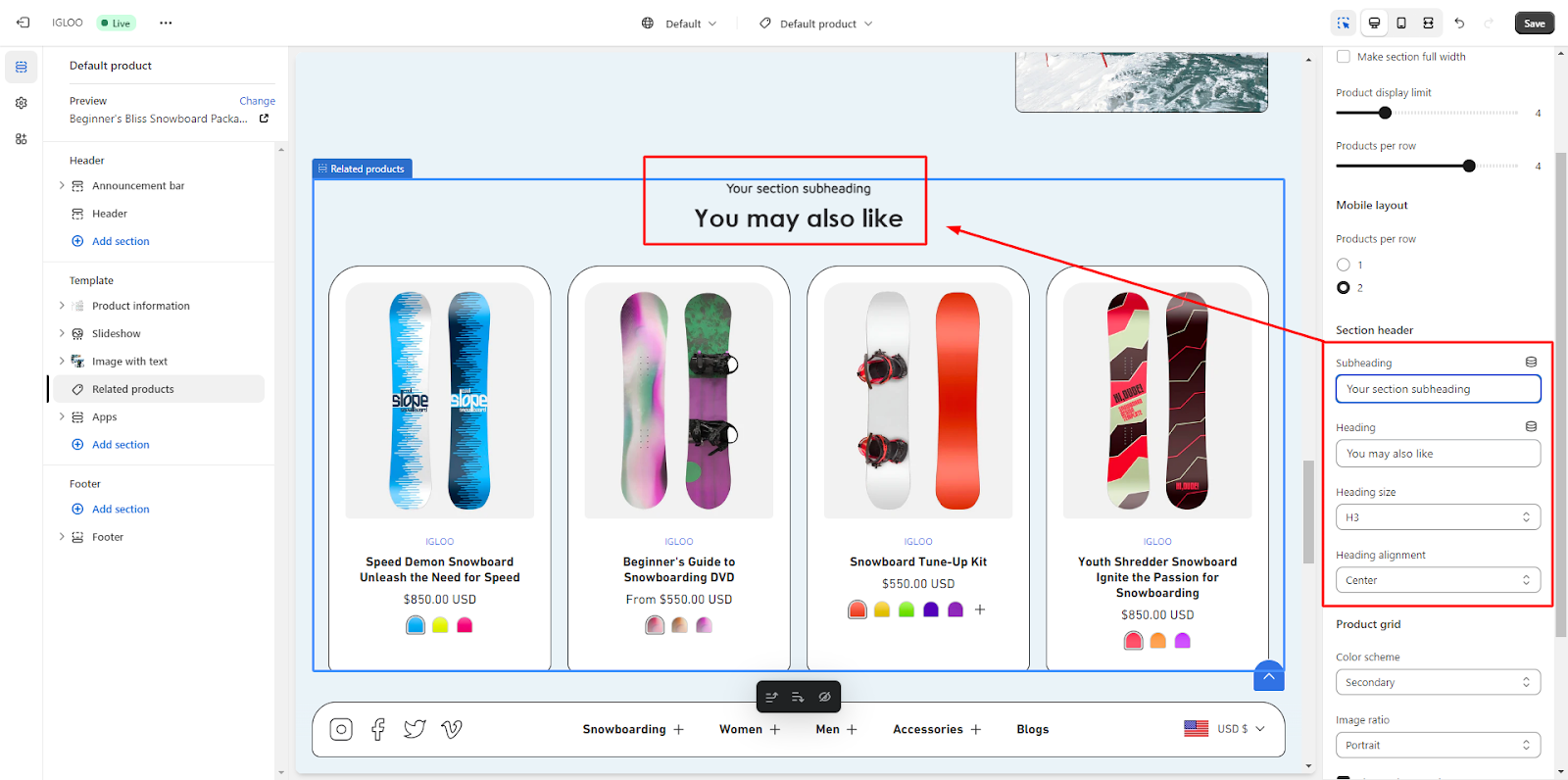
6.2. You can choose to enable full-width display using a checkbox.
Additionally, you can set the product display limit and the number of products per row using a range selector.
Customize the layout for mobile devices by selecting the desired number of product per row, choosing between 1 or 2 collections per row.

6.3. Take control of the section header for the related products.
Configure subheading and heading text according to your preference. Adjust heading size and alignment to achieve the desired appearance.

By following these steps, you can comprehensively customize your theme's product information and layout to align with your preferences and branding.
Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.














 To include additional sections, utilize the "Add Section" button. Customize these sections in the same manner as explained earlier.
To include additional sections, utilize the "Add Section" button. Customize these sections in the same manner as explained earlier.

 6.2. You can choose to enable full-width display using a checkbox.
Additionally, you can set the product display limit and the number of products per row using a range selector.
Customize the layout for mobile devices by selecting the desired number of product per row, choosing between 1 or 2 collections per row.
6.2. You can choose to enable full-width display using a checkbox.
Additionally, you can set the product display limit and the number of products per row using a range selector.
Customize the layout for mobile devices by selecting the desired number of product per row, choosing between 1 or 2 collections per row.
 6.3. Take control of the section header for the related products.
Configure subheading and heading text according to your preference. Adjust heading size and alignment to achieve the desired appearance.
6.3. Take control of the section header for the related products.
Configure subheading and heading text according to your preference. Adjust heading size and alignment to achieve the desired appearance.
 By following these steps, you can comprehensively customize your theme's product information and layout to align with your preferences and branding.
By following these steps, you can comprehensively customize your theme's product information and layout to align with your preferences and branding.
