Search page
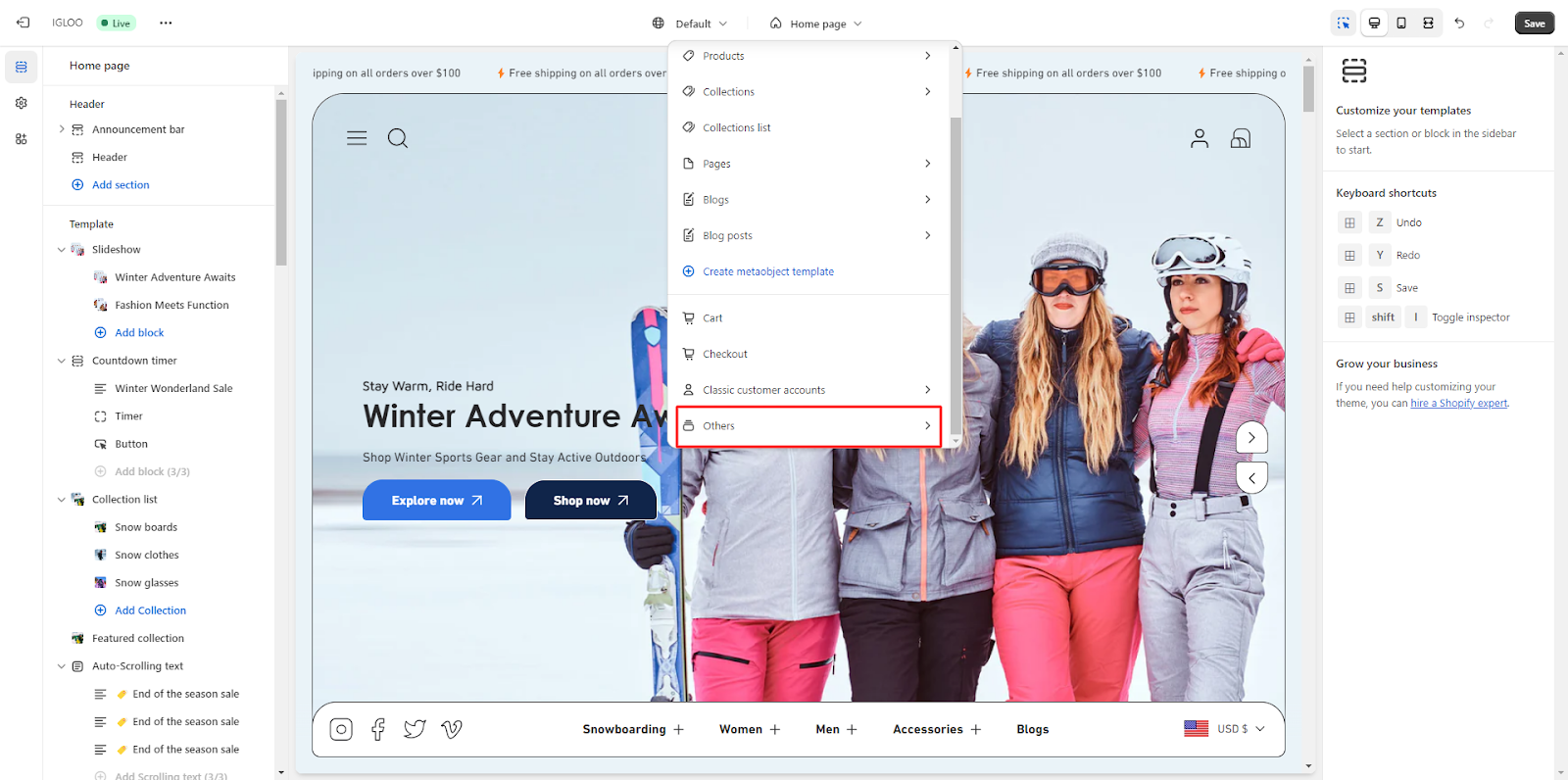
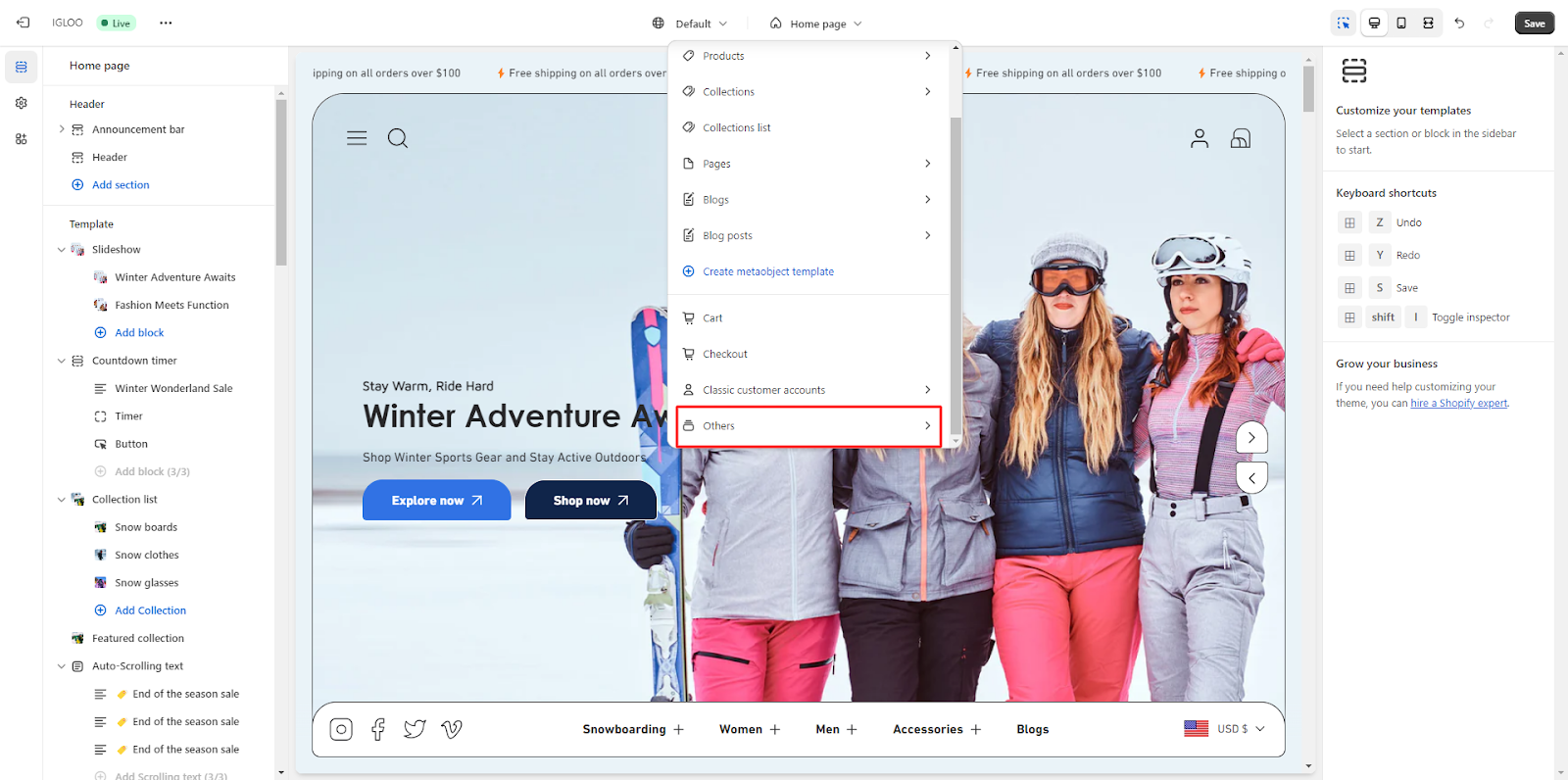
1. Begin by accessing the user interface and navigating to the designated "Home Page" section. Click on this section to unveil a dropdown menu that provides an array of theme templates designed to suit various styles. Within the dropdown menu, locate the "Other" option.

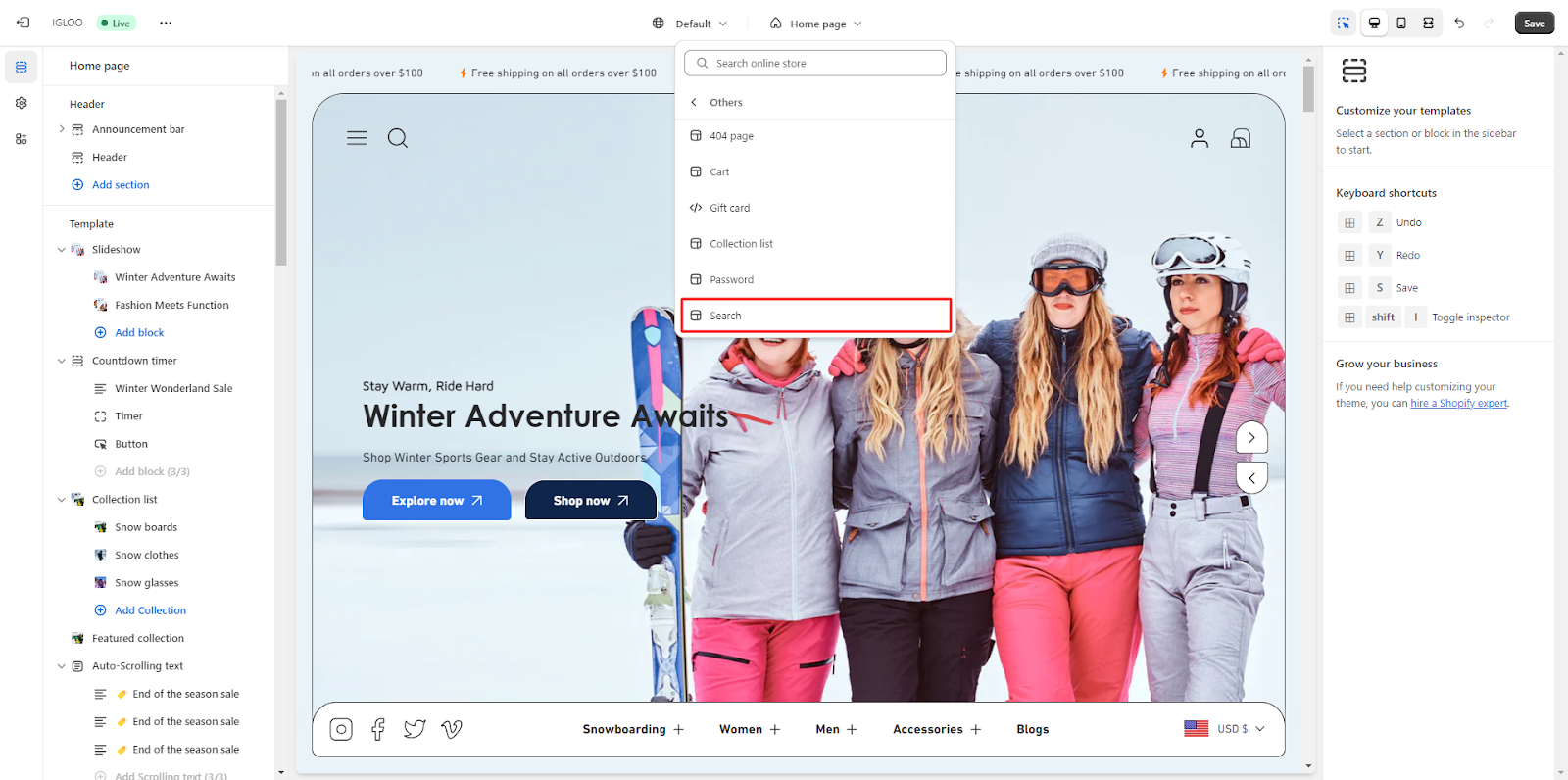
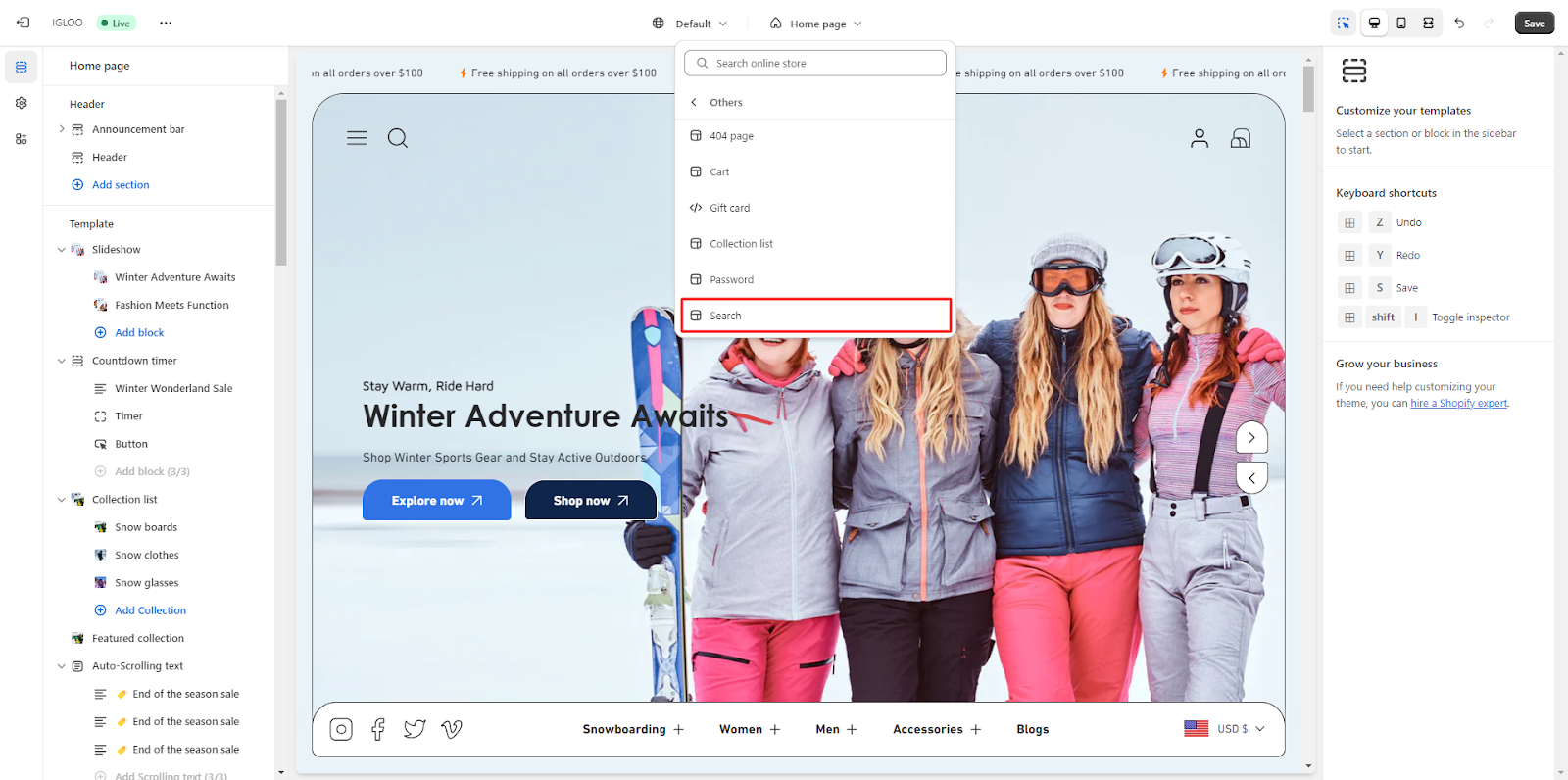
2. Once the "Other" option is selected, an accessible choice labeled as "search" will become available.

3. In the "search" section, you are provided with the opportunity to personalize the layout of the search area positioned on the right-hand side.
To start, you can activate the checkbox to expand the section to full width. Additionally, a range selector is available to determine the number of items displayed per row on desktop view.
You can also specify the quantity of items you wish to appear per row on mobile devices, with a choice between 1 and 2 items.

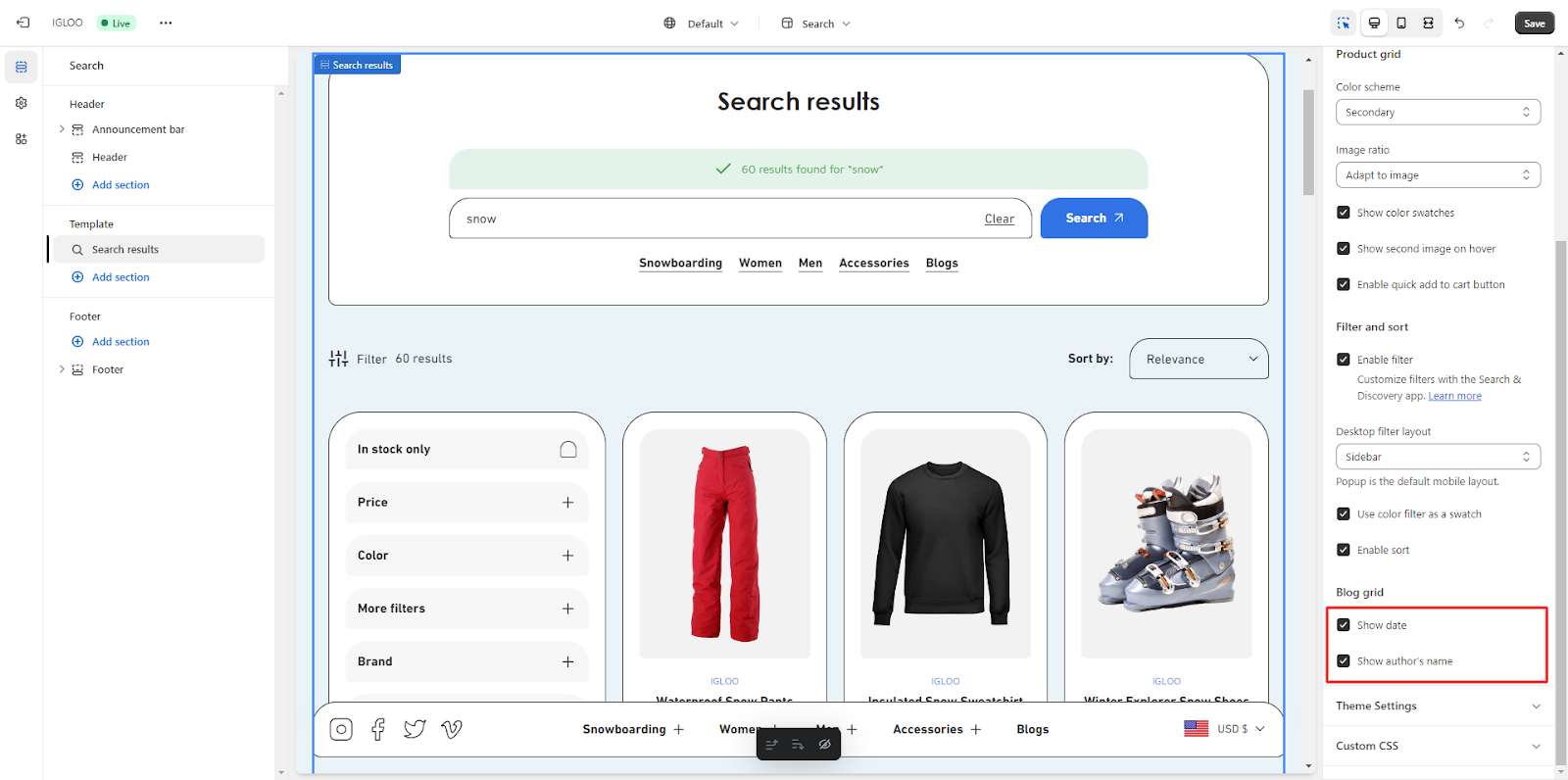
4. Further customization can be achieved by opting for a preferred color scheme for the product grid and specifying the desired image ratio from the provided alternatives. Beneath these choices, three checkboxes offer control over the following functionalities:
- a. Display color swatches.
- b. Show a secondary image upon hovering over a product.
- c. Enable a convenient "Add to Cart" button.

5. Moving forward, you have the ability to activate filter and sorting options.


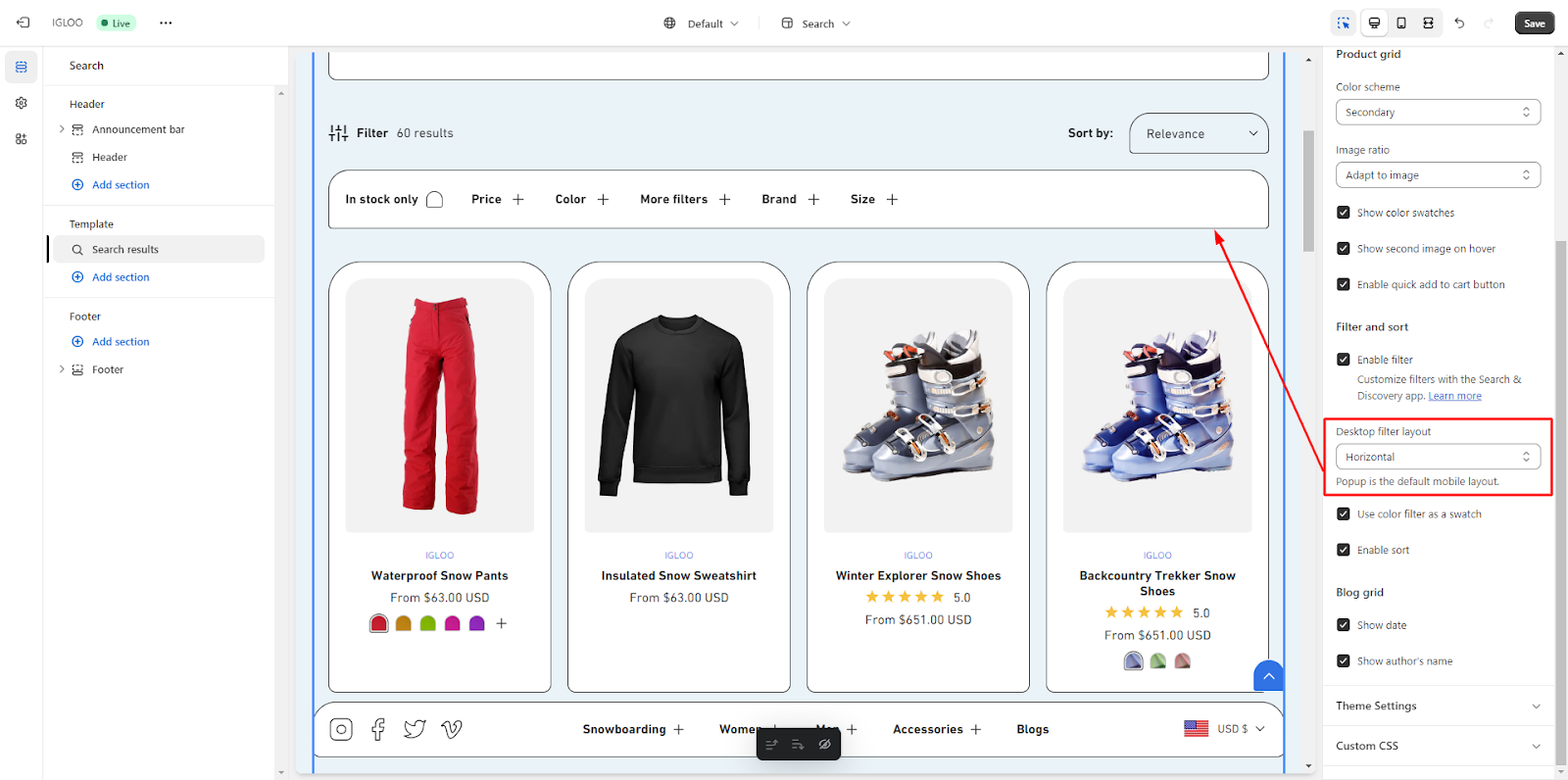
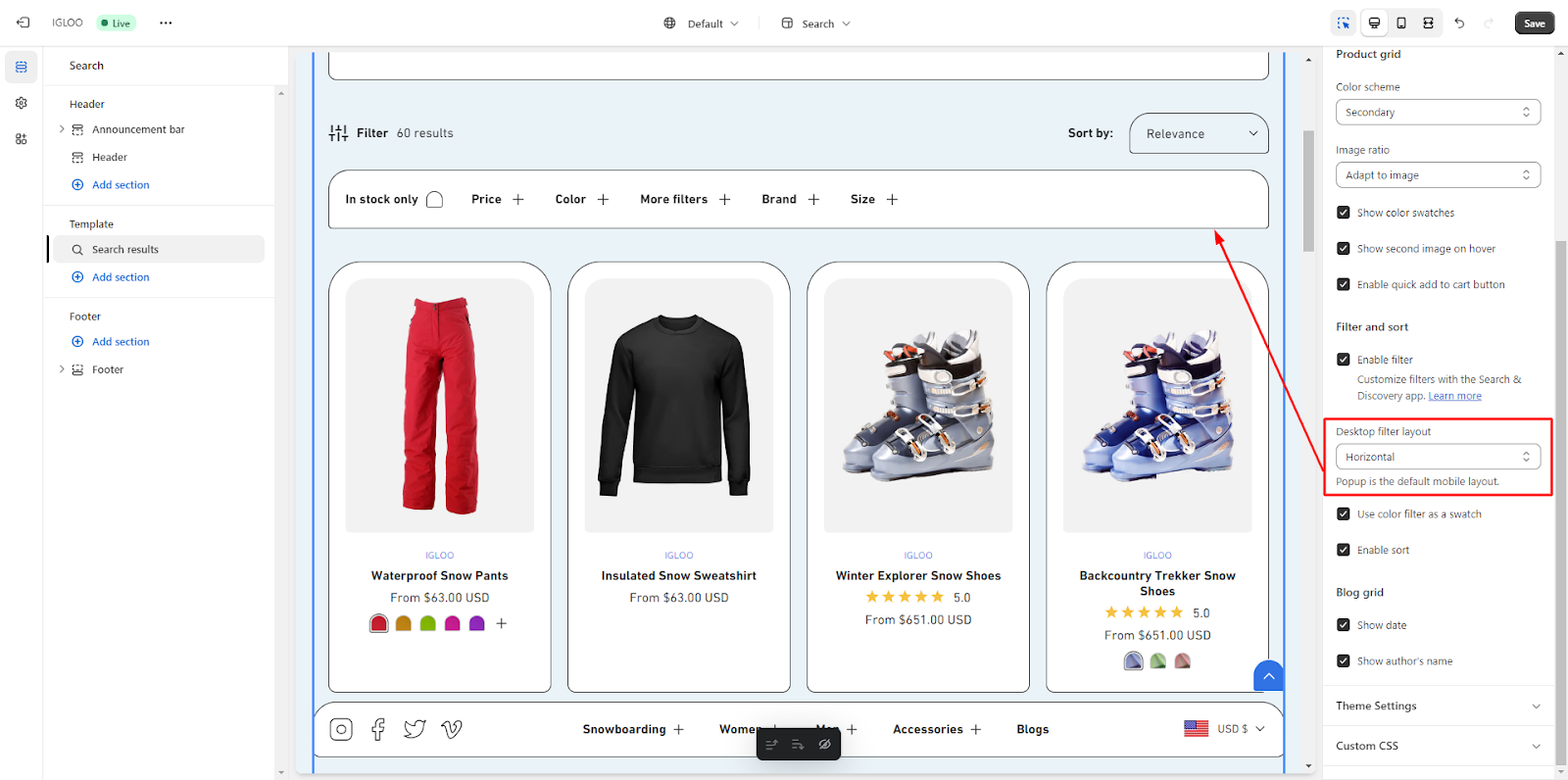
6. Once the filter feature is enabled, you can proceed to select the desired layout for desktop use. The available options encompass Horizontal, Sidebar, and Popup layouts.
For visual reference, an accompanying screenshot illustrates the appearance of the chosen horizontal filter layout.

Similarly, a provided screenshot showcases the visual representation of the sidebar filter layout.

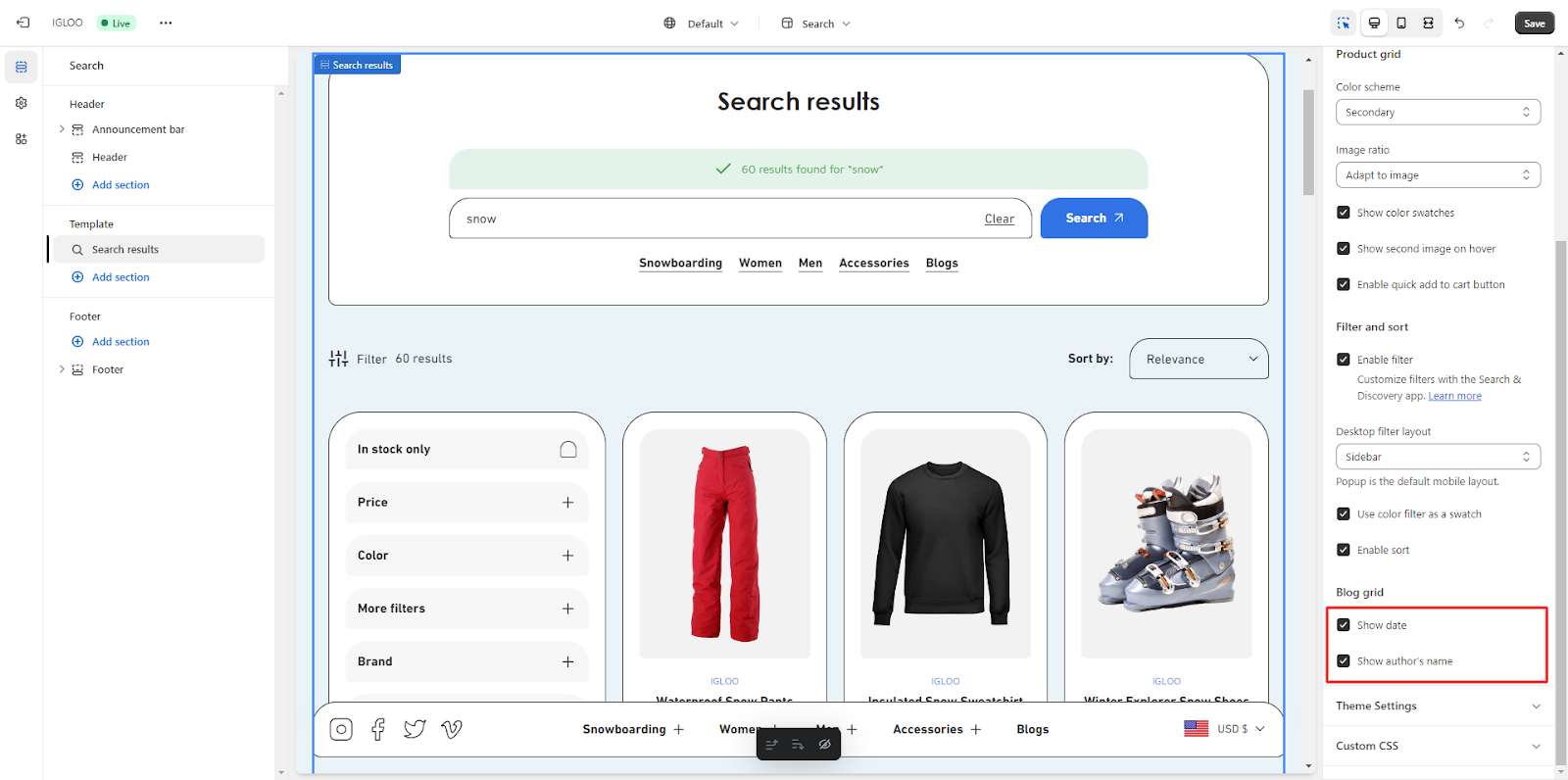
Lastly, a final customization allows you to opt for the display of publication date and author's name within the blog grid.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.






 Similarly, a provided screenshot showcases the visual representation of the sidebar filter layout.
Similarly, a provided screenshot showcases the visual representation of the sidebar filter layout.
 Lastly, a final customization allows you to opt for the display of publication date and author's name within the blog grid.
Lastly, a final customization allows you to opt for the display of publication date and author's name within the blog grid.