Featured product
Customize the Featured product in the template:
1. Begin by customizing the Featured Product within the template.
To begin the customization process, navigate to the "Template" section. Within this section, locate and access the subsection titled "Featured product.

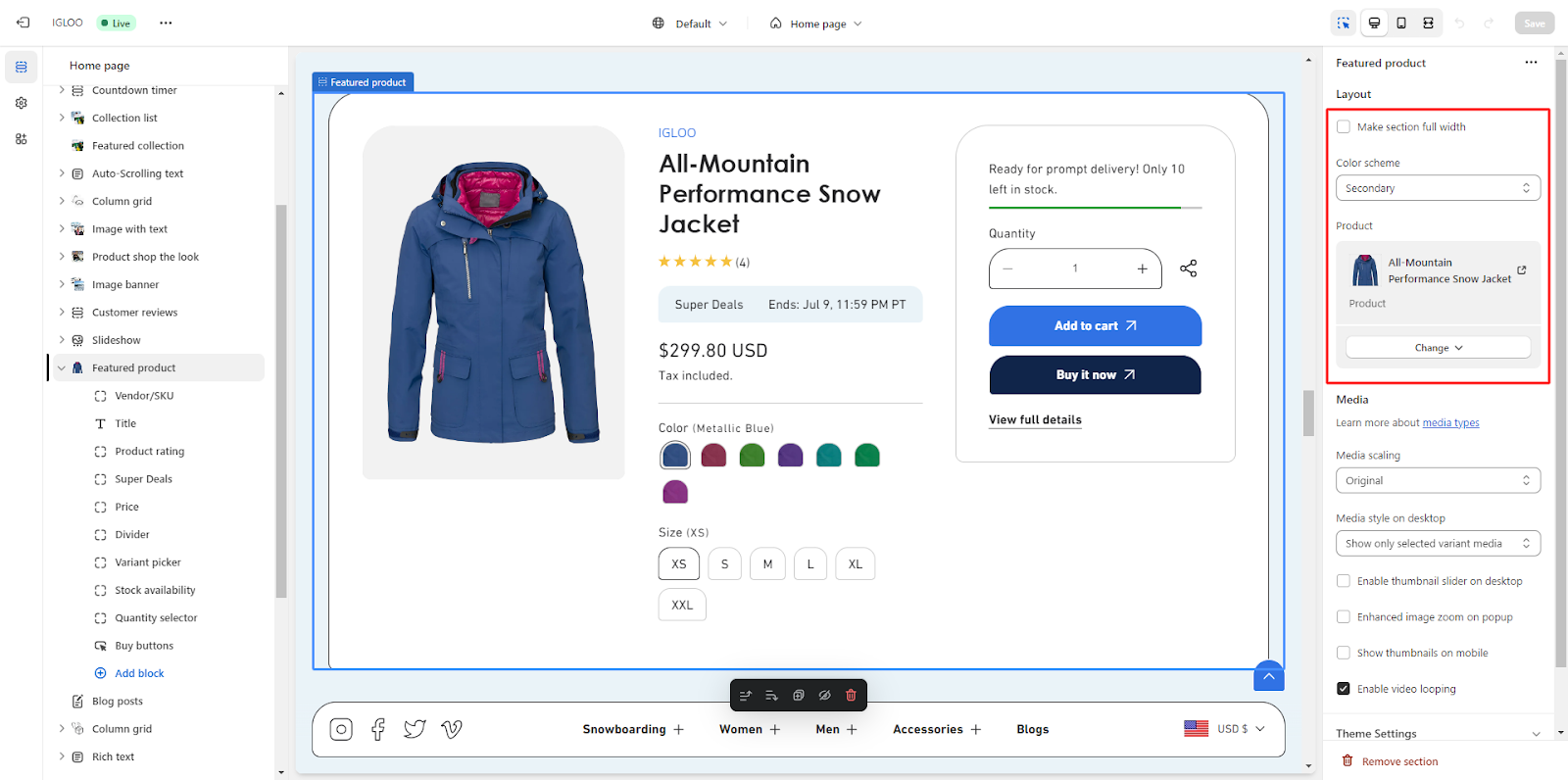
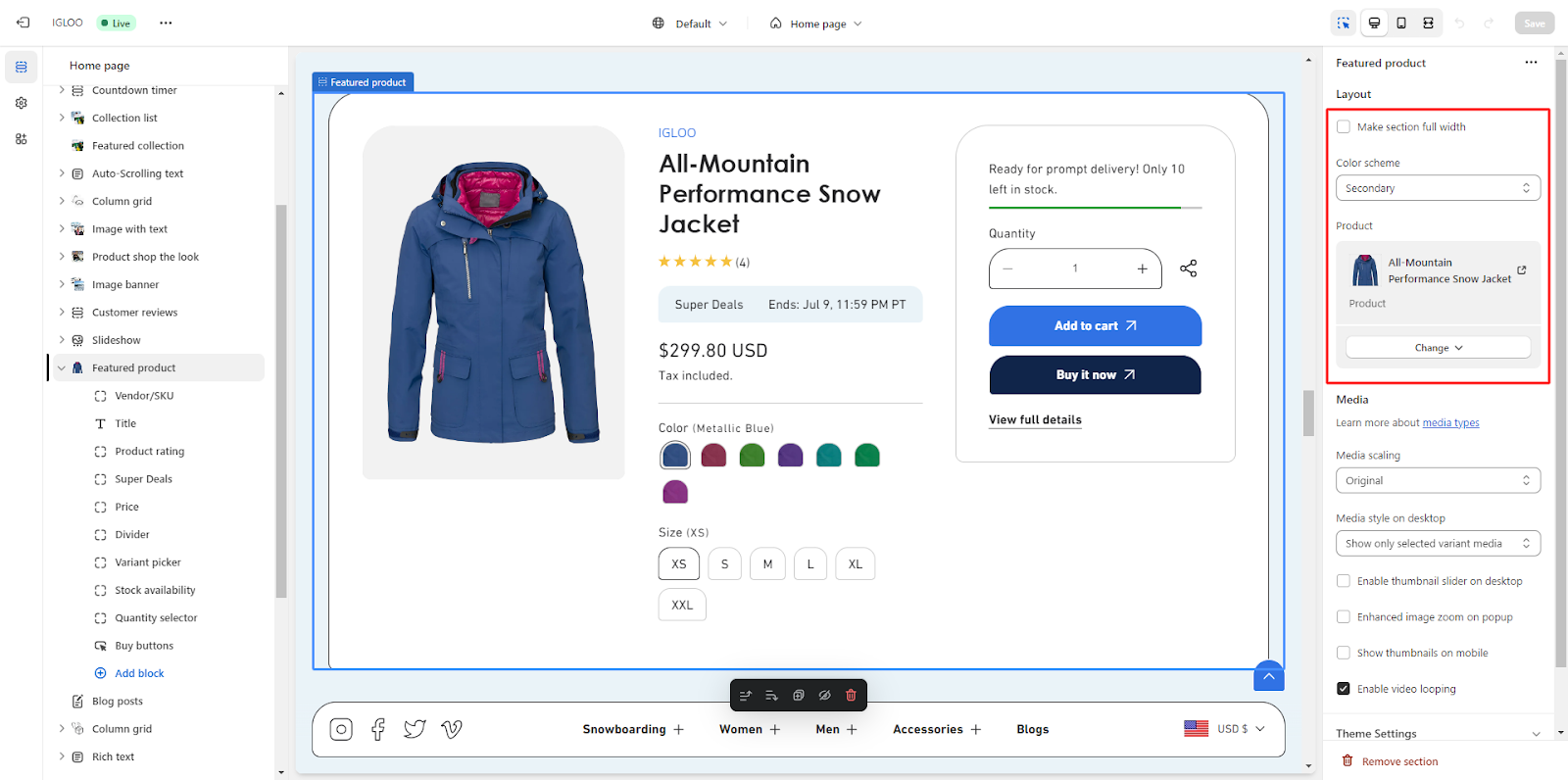
2. Inside the "Featured product" subsection, select the "Featured product" option. Upon selection, you will gain access to the tools for personalizing the visual presentation of the Featured product section, which is positioned on the right-hand side of the interface.
3. Within this designated section, you will find several customization options:
- a. Expand the section to full width using the provided option.
- b. Just below this, you'll encounter a dropdown menu that allows you to choose a color scheme for the Customer Reviews section.
- c. Furthermore, you have the capability to designate the specific product that you wish to showcase as the featured product.

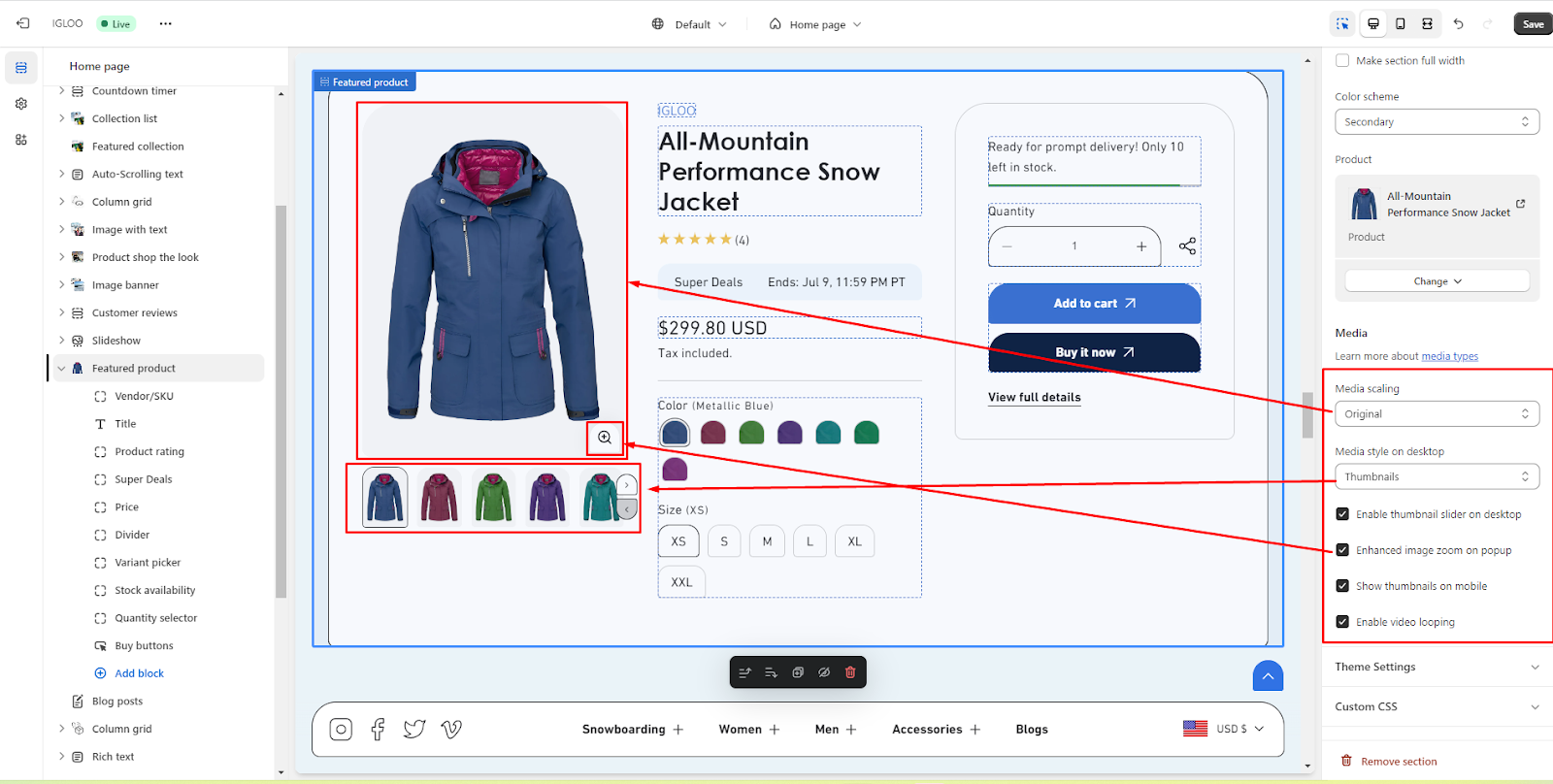
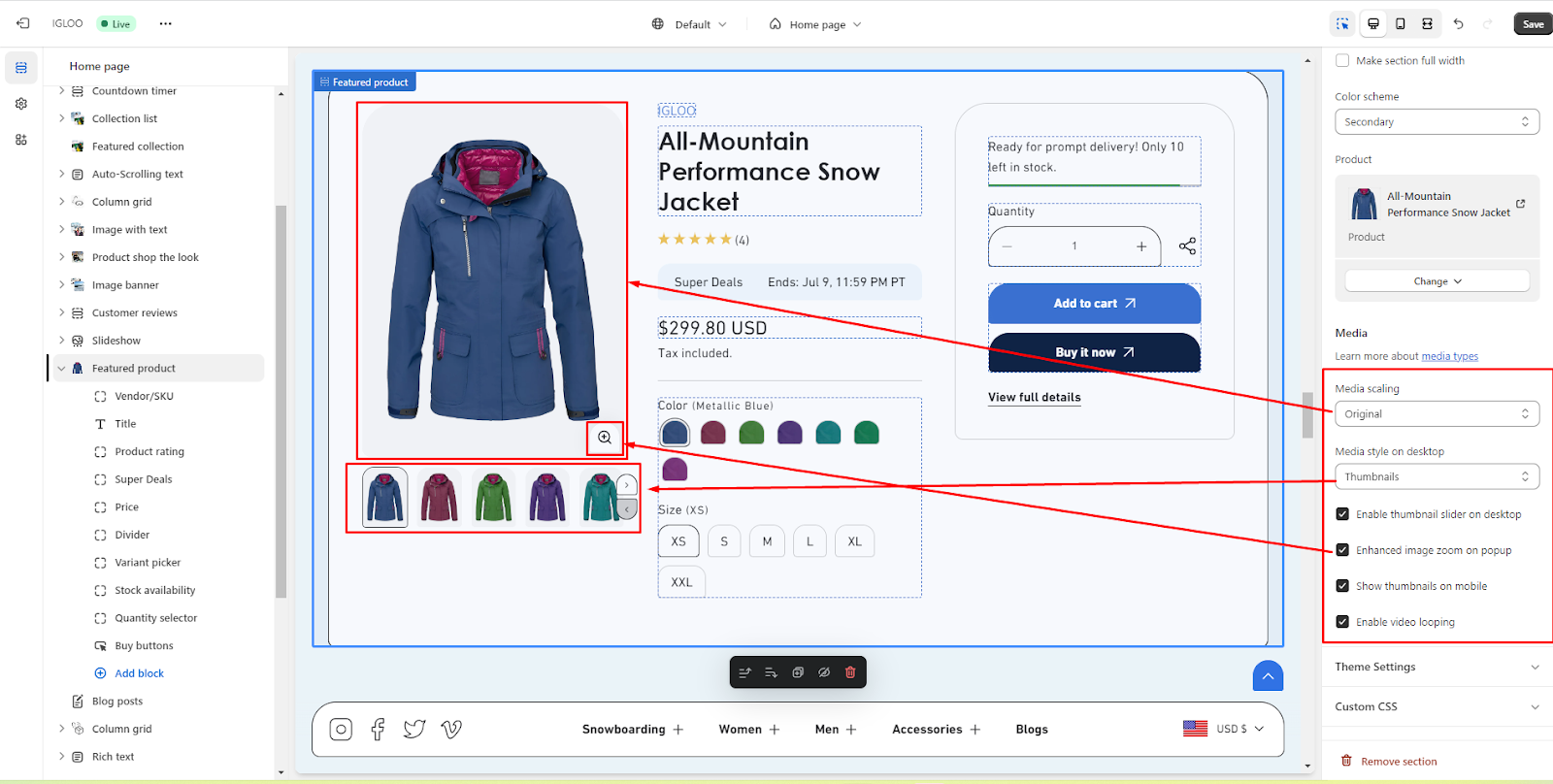
4. Moving on, you will encounter the media settings for the Featured product segment. In this area, you are able to adjust the media scale and select a preferred media style from the assortment of styles available within the dropdown.
Following this, a series of checkboxes are presented, each corresponding to the following functionalities:
- a. Activating the slider on desktop view.
- b. Enabling image zoom functionality within pop-ups.
- c. Displaying thumbnails when viewed on mobile devices.
- d. Enabling the looping functionality for videos.

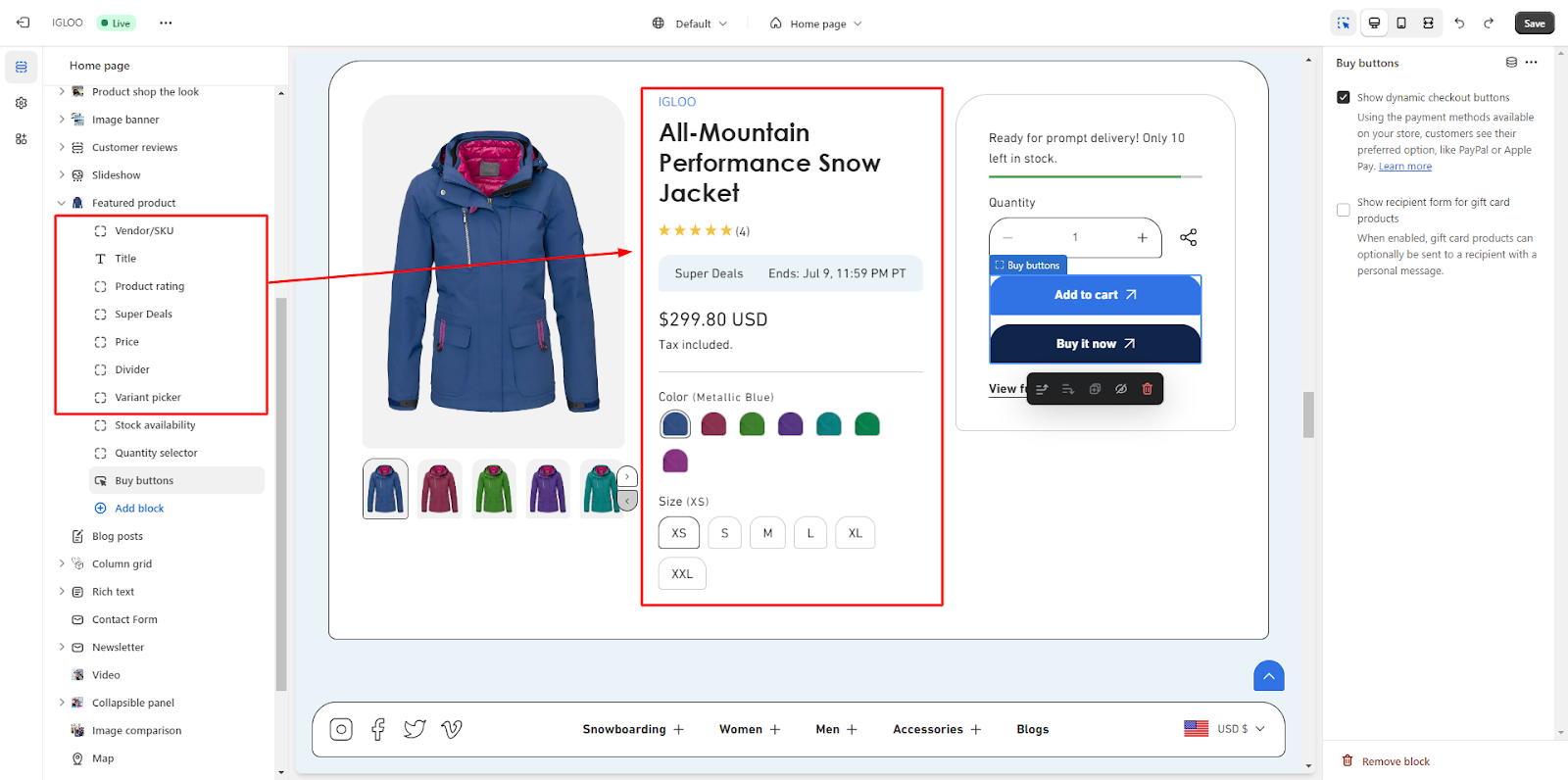
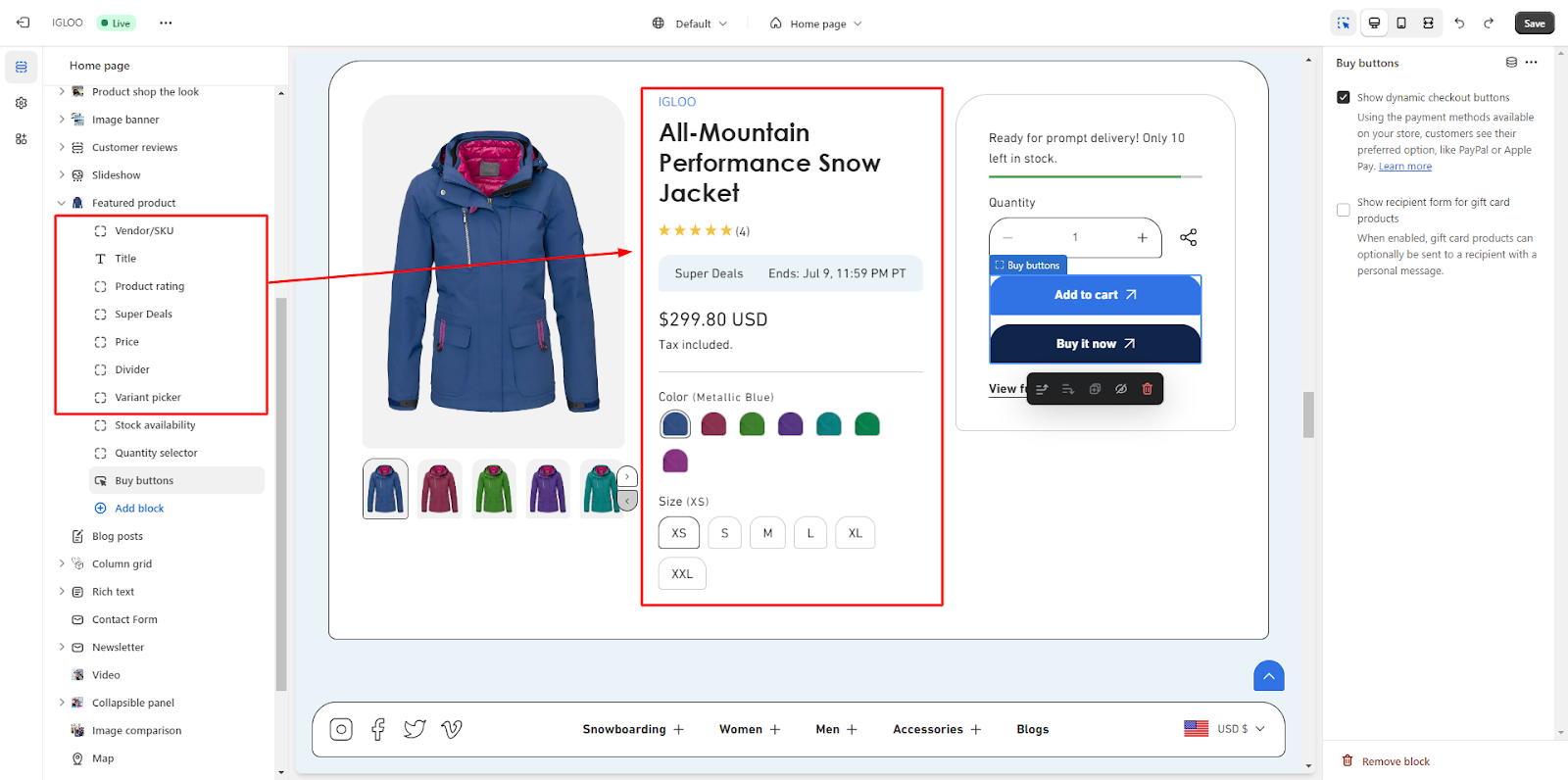
5. In the Featured product section, you will find a set of headings: vendor/sku, title, product rating, super deals, price, divider, and variant picker.
These highlighted elements, visible in the accompanying screenshot, will be located exclusively on the left side of the interface.
Clicking on any of these headings will provide you with the option to customize them on the right-hand side.

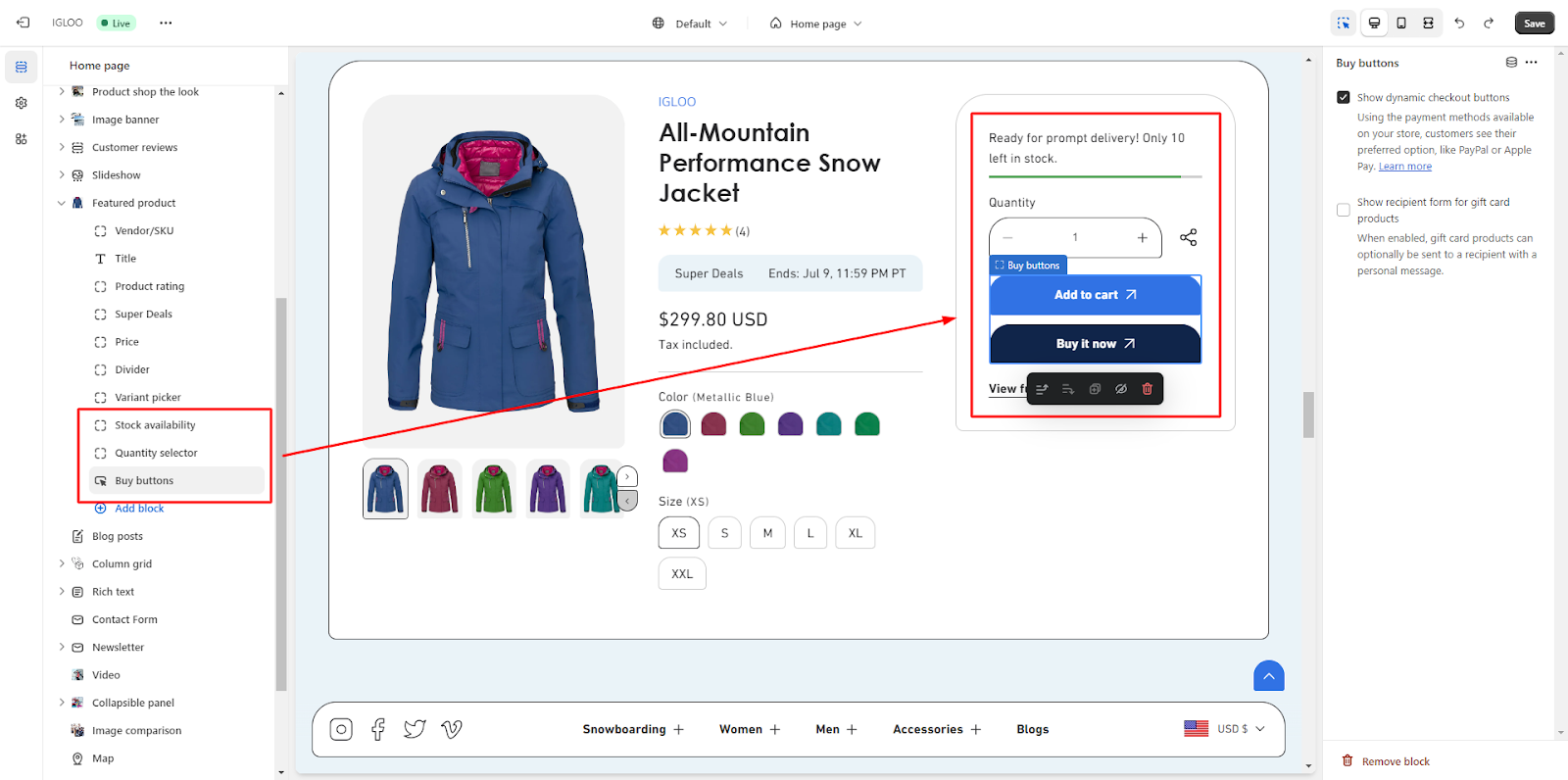
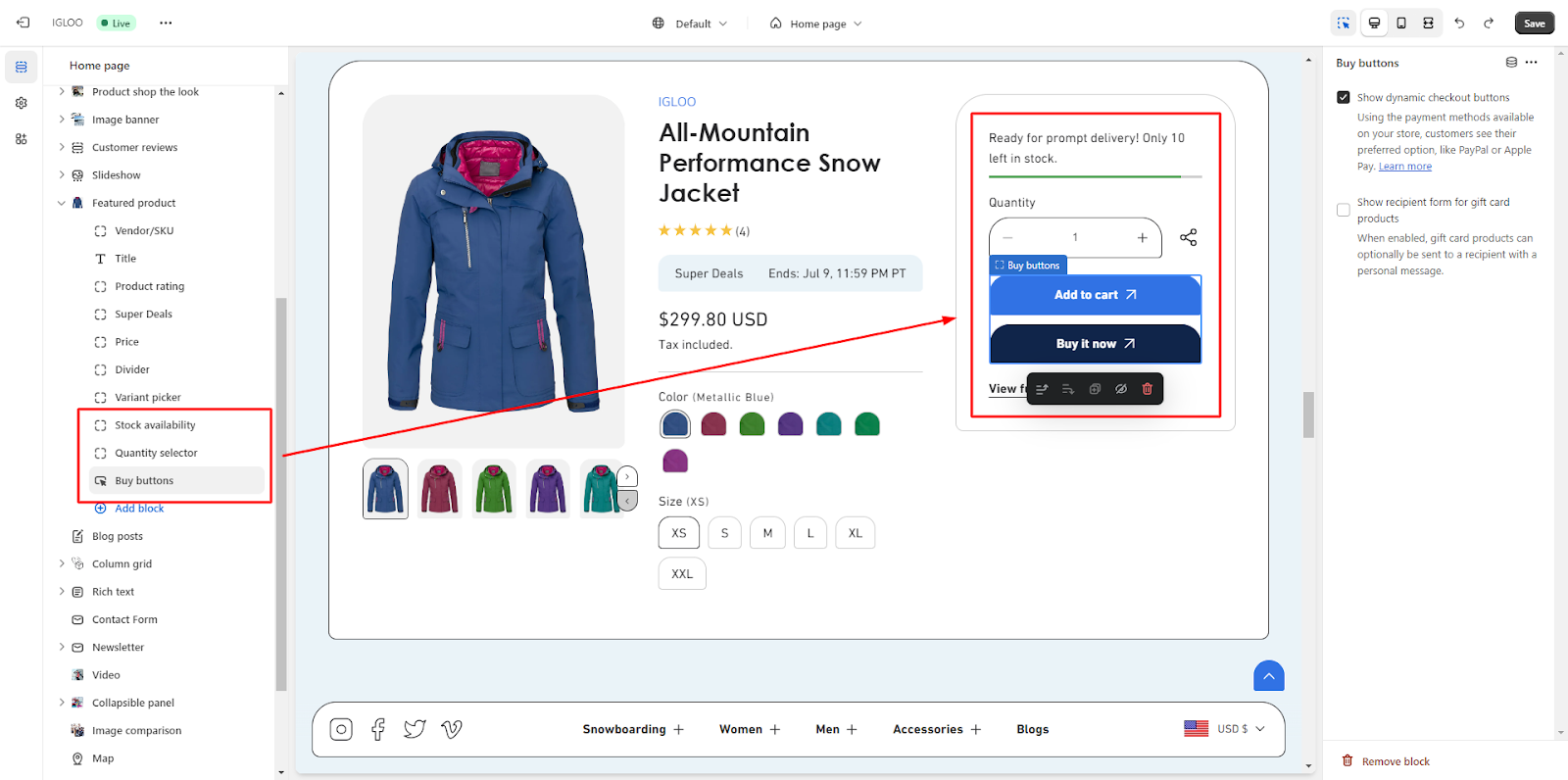
6. Additionally, headings such as stock availability, quality selector, and buy button, as indicated in the screenshot below, will be positioned solely on the right side of the interface. Customization options for these elements are accessible on the right-hand side.

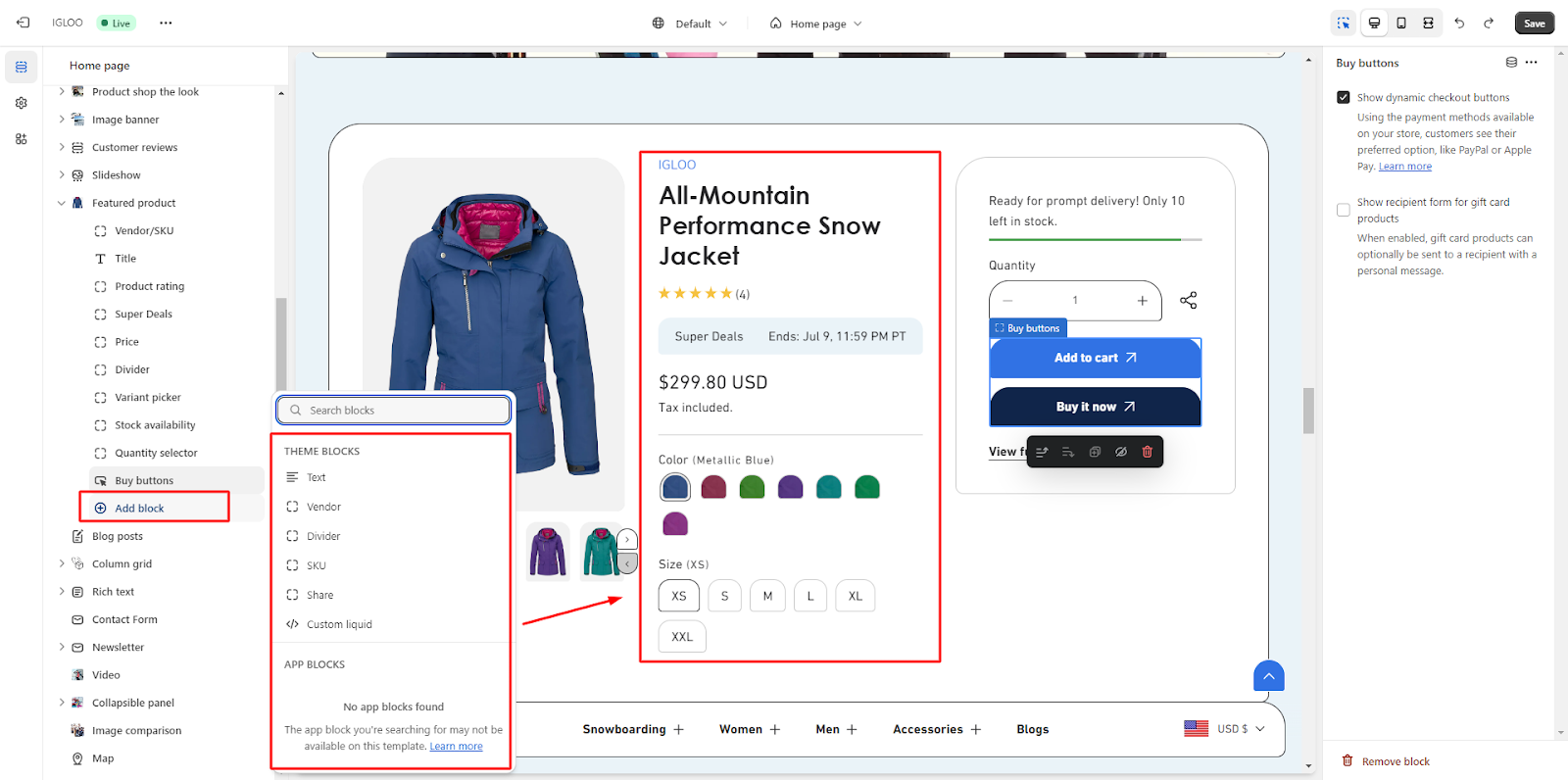
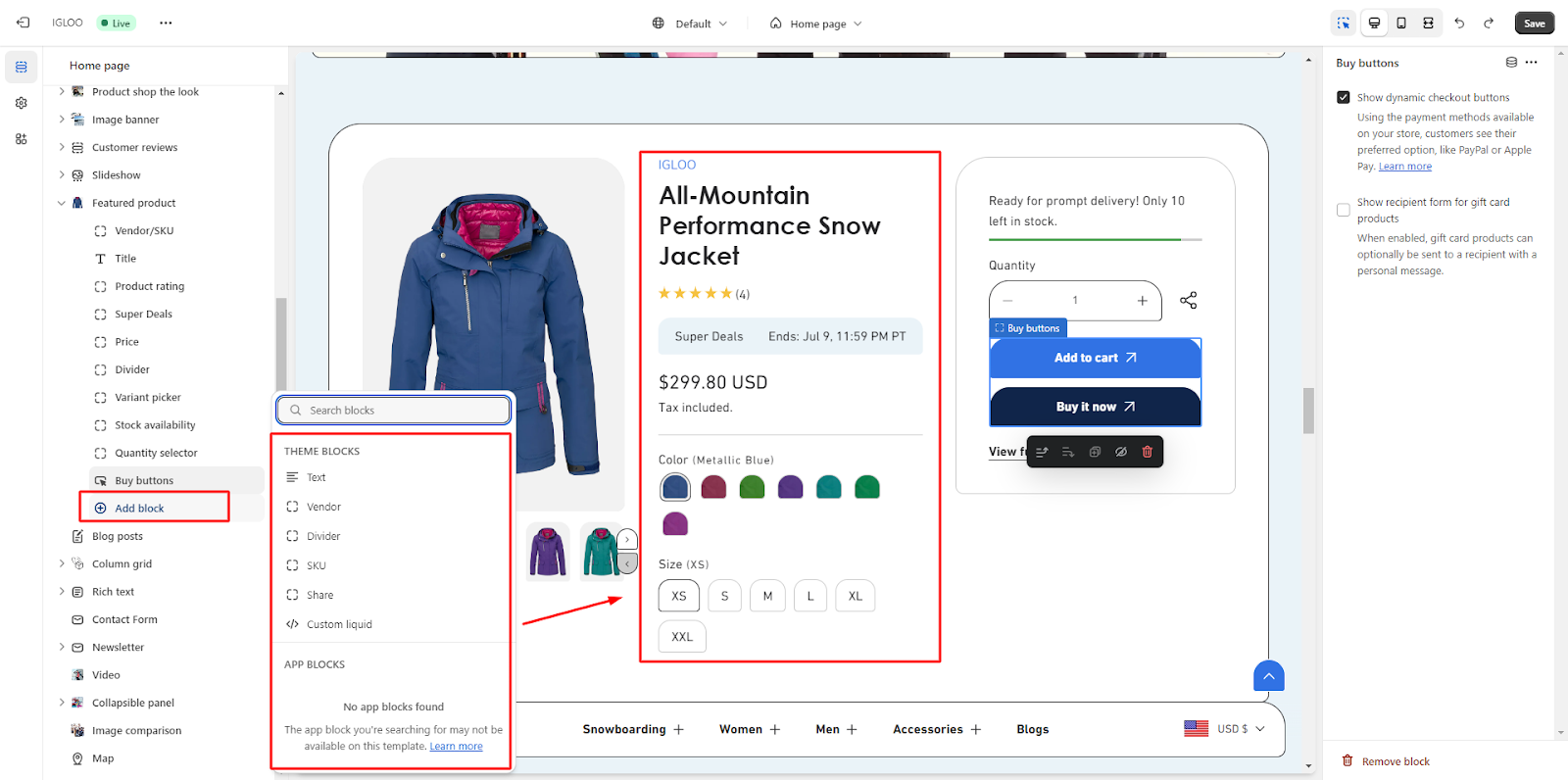
Should you wish to incorporate a block from the "Add Block" feature, please note that all added blocks will be added on the left side of the interface.
Customization settings for these blocks can be accessed and adjusted on the right-hand side of the interface.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.




 Should you wish to incorporate a block from the "Add Block" feature, please note that all added blocks will be added on the left side of the interface.
Customization settings for these blocks can be accessed and adjusted on the right-hand side of the interface.
Should you wish to incorporate a block from the "Add Block" feature, please note that all added blocks will be added on the left side of the interface.
Customization settings for these blocks can be accessed and adjusted on the right-hand side of the interface.