Collection list page
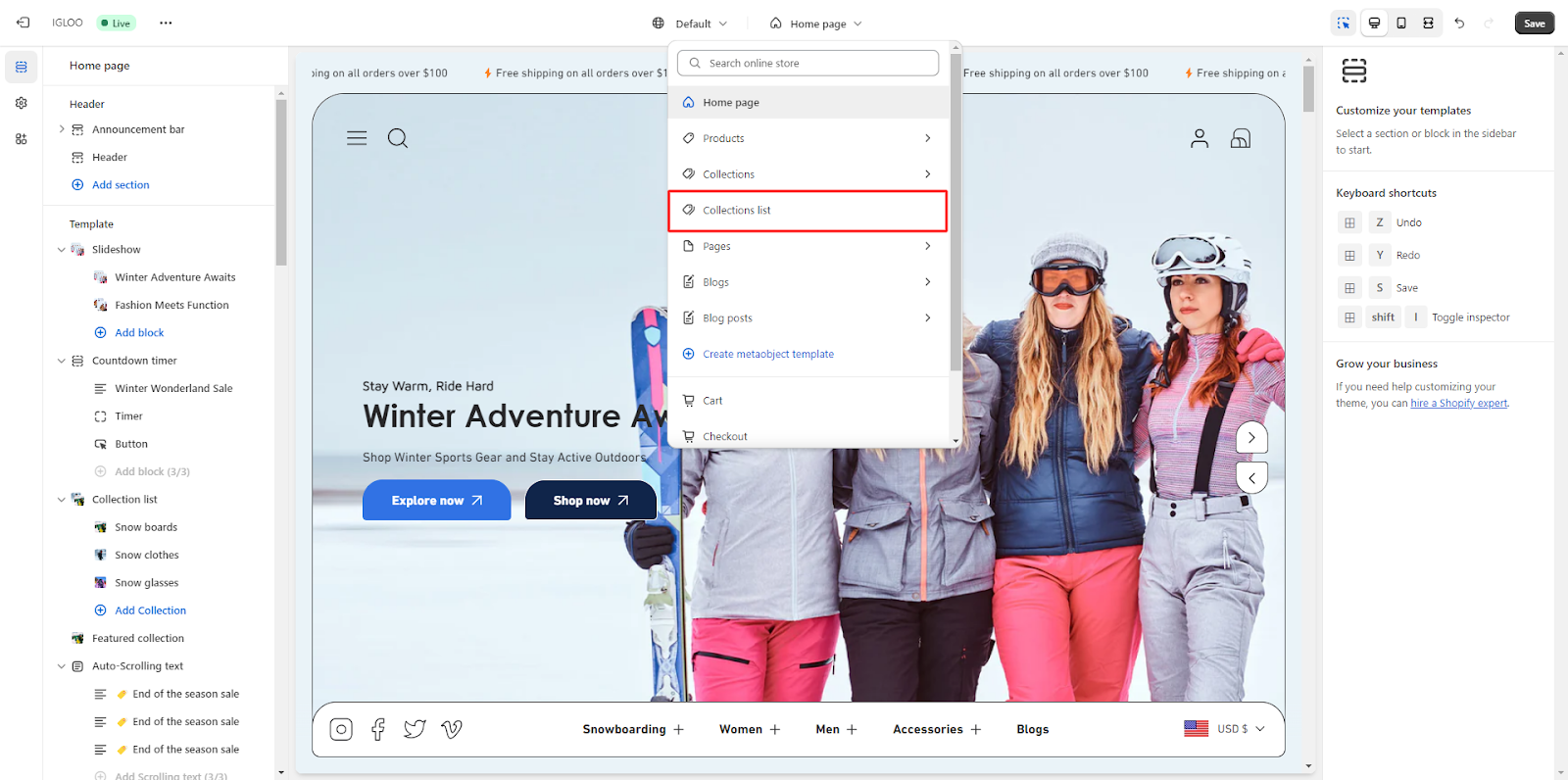
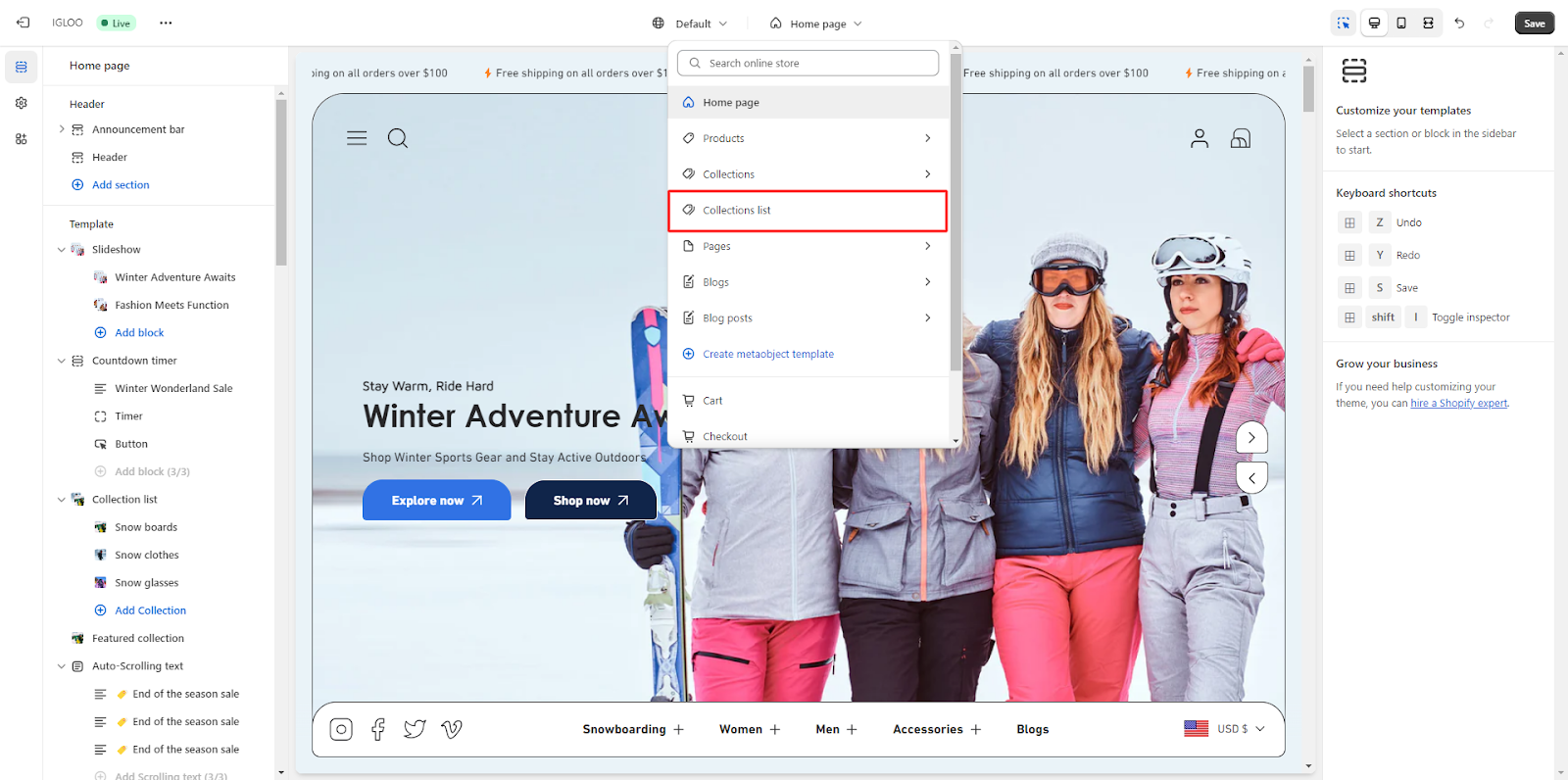
1. Locate the "Home Page" section positioned centrally in the upper interface area. Upon locating, click on this section to reveal a dropdown menu that offers a diverse array of available theme templates.
Within the dropdown menu, identify and proceed to select the designated category labeled as "Collections List."

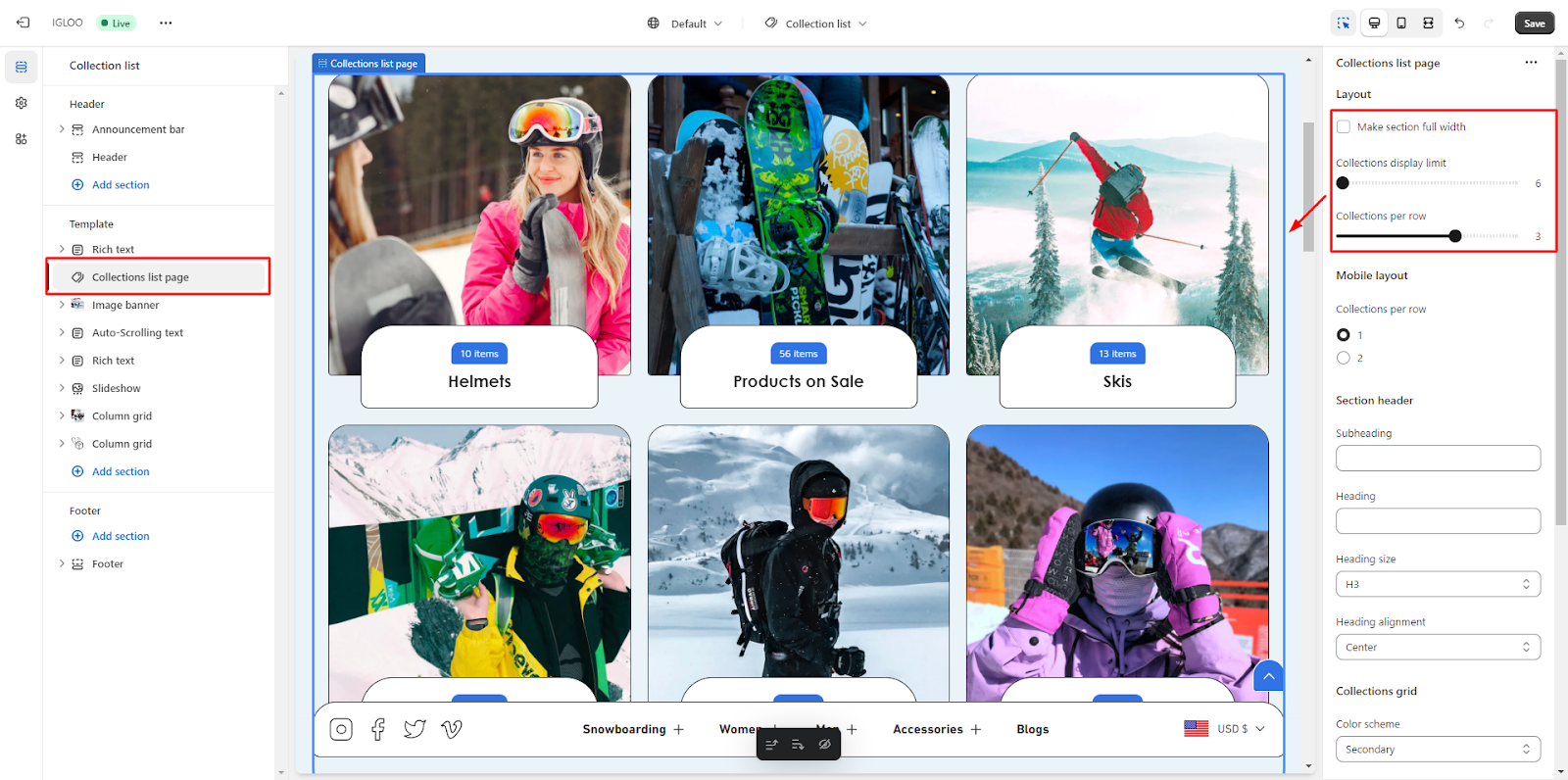
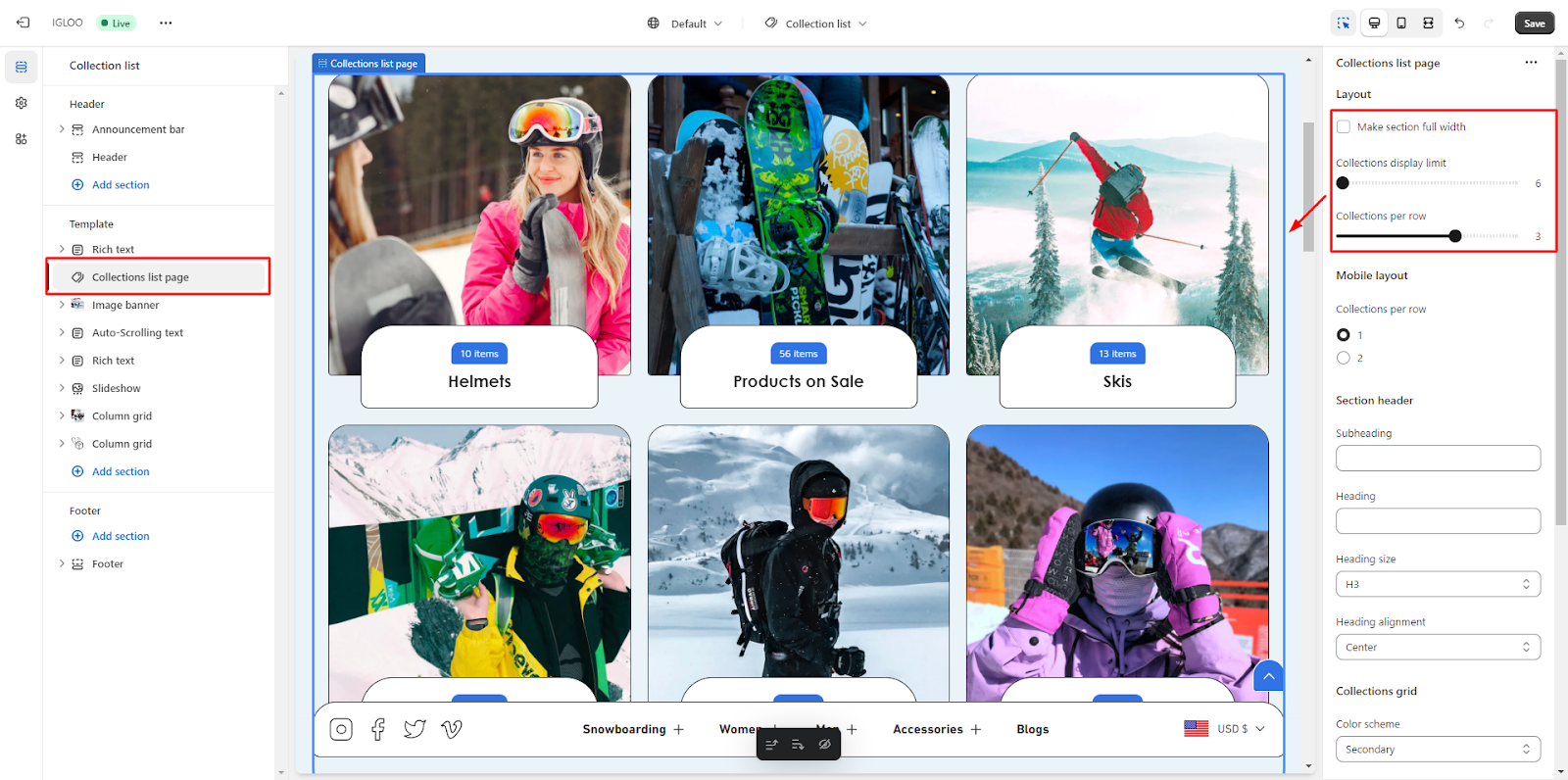
2. Upon clicking the "Collections list page”, you will be presented with options to modify its layout.
You can choose to enable full-width display using a checkbox.
Additionally, you can set the collection display limit and the number of collections per row using a range selector.

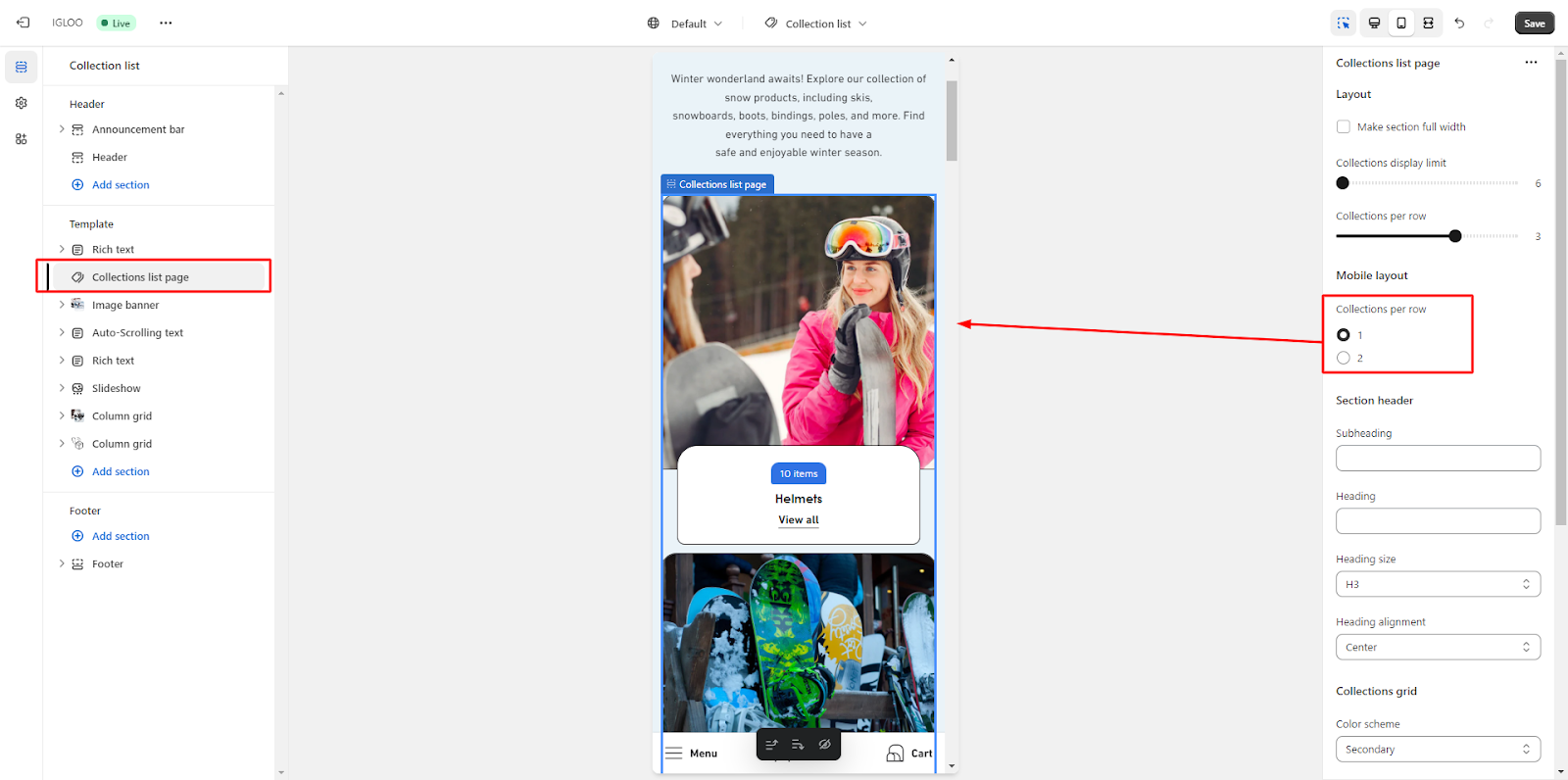
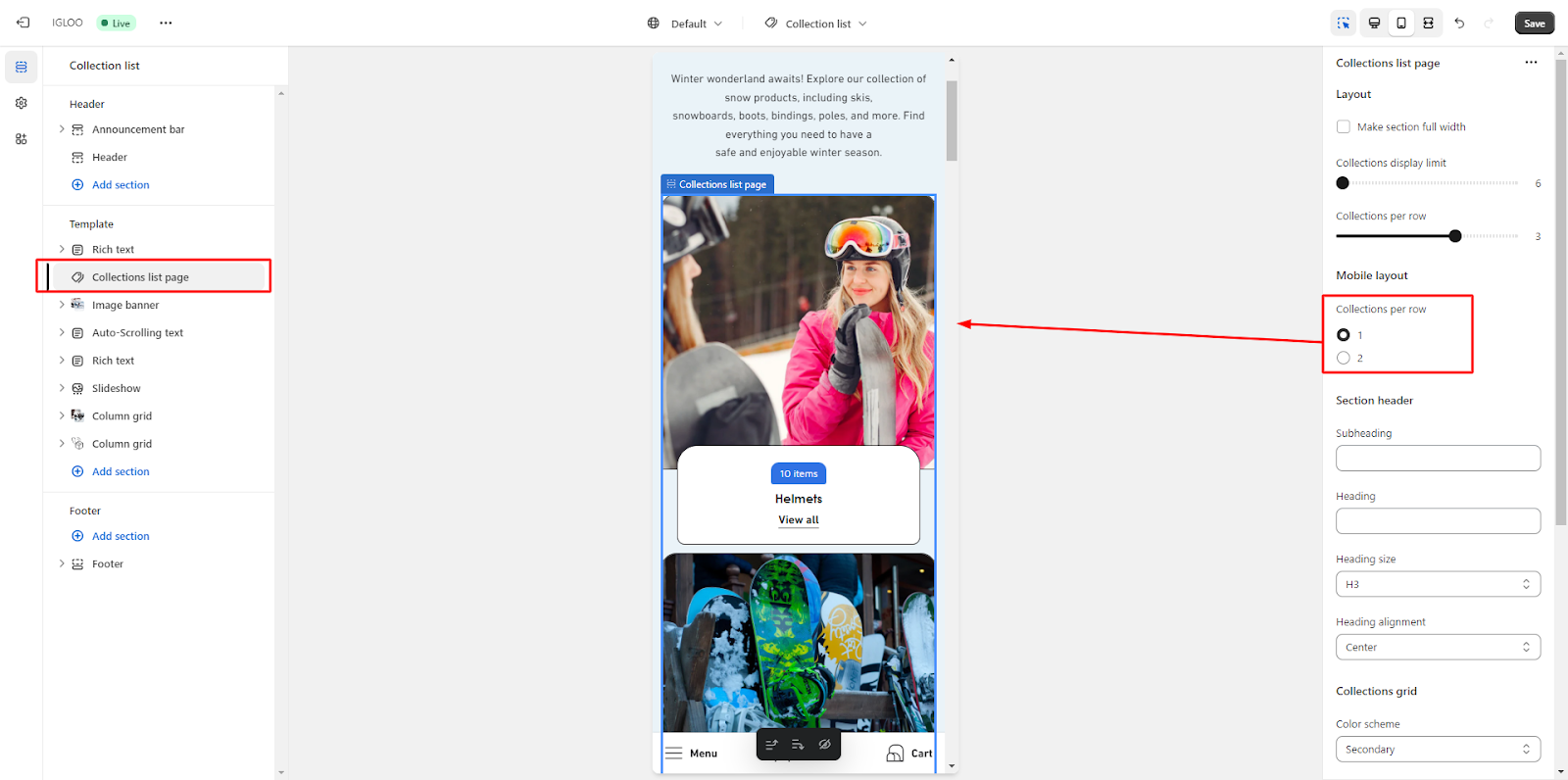
3. Customize the layout for mobile devices by selecting the desired number of collections per row, choosing between 1 or 2 collections per row.

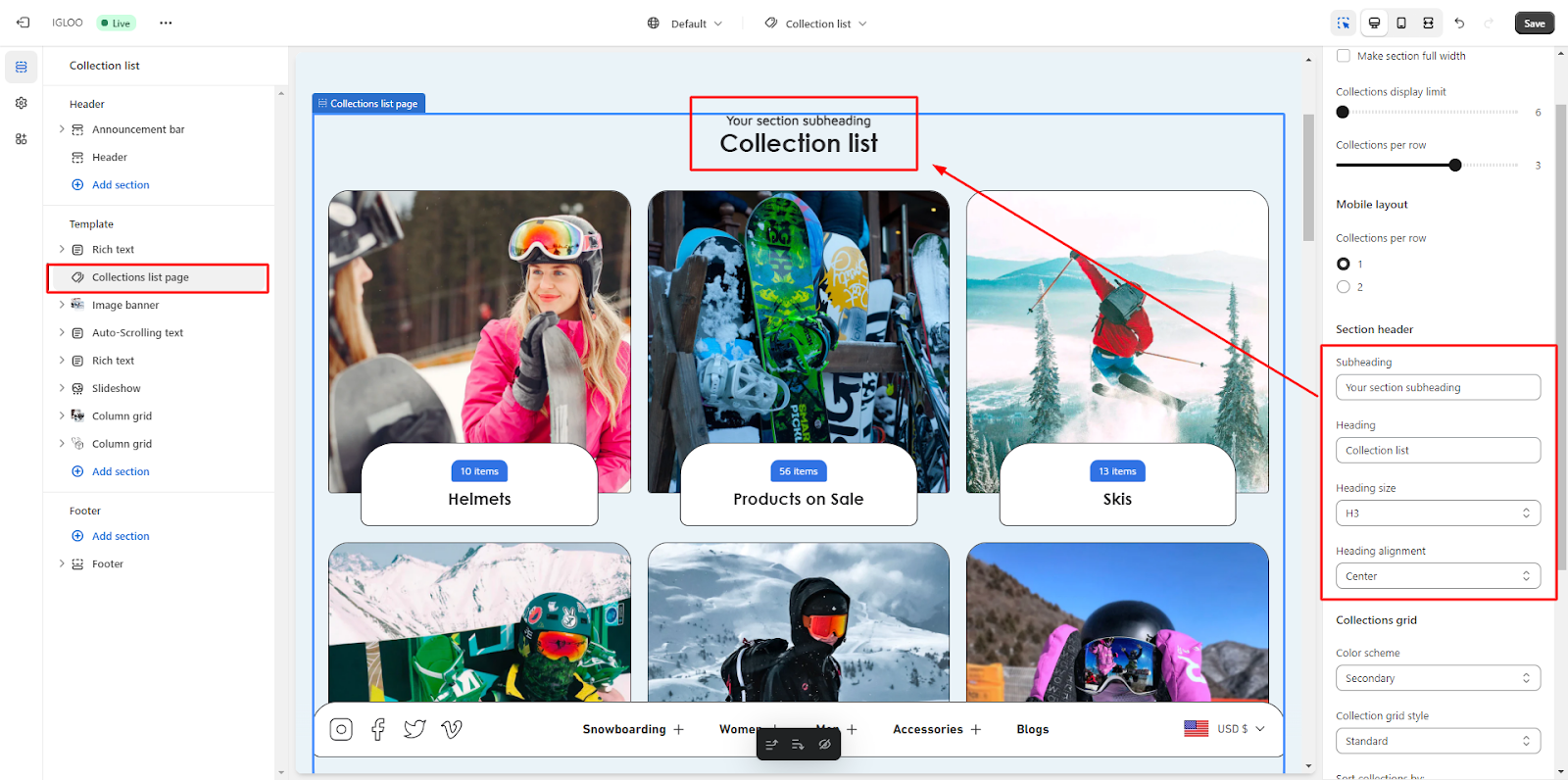
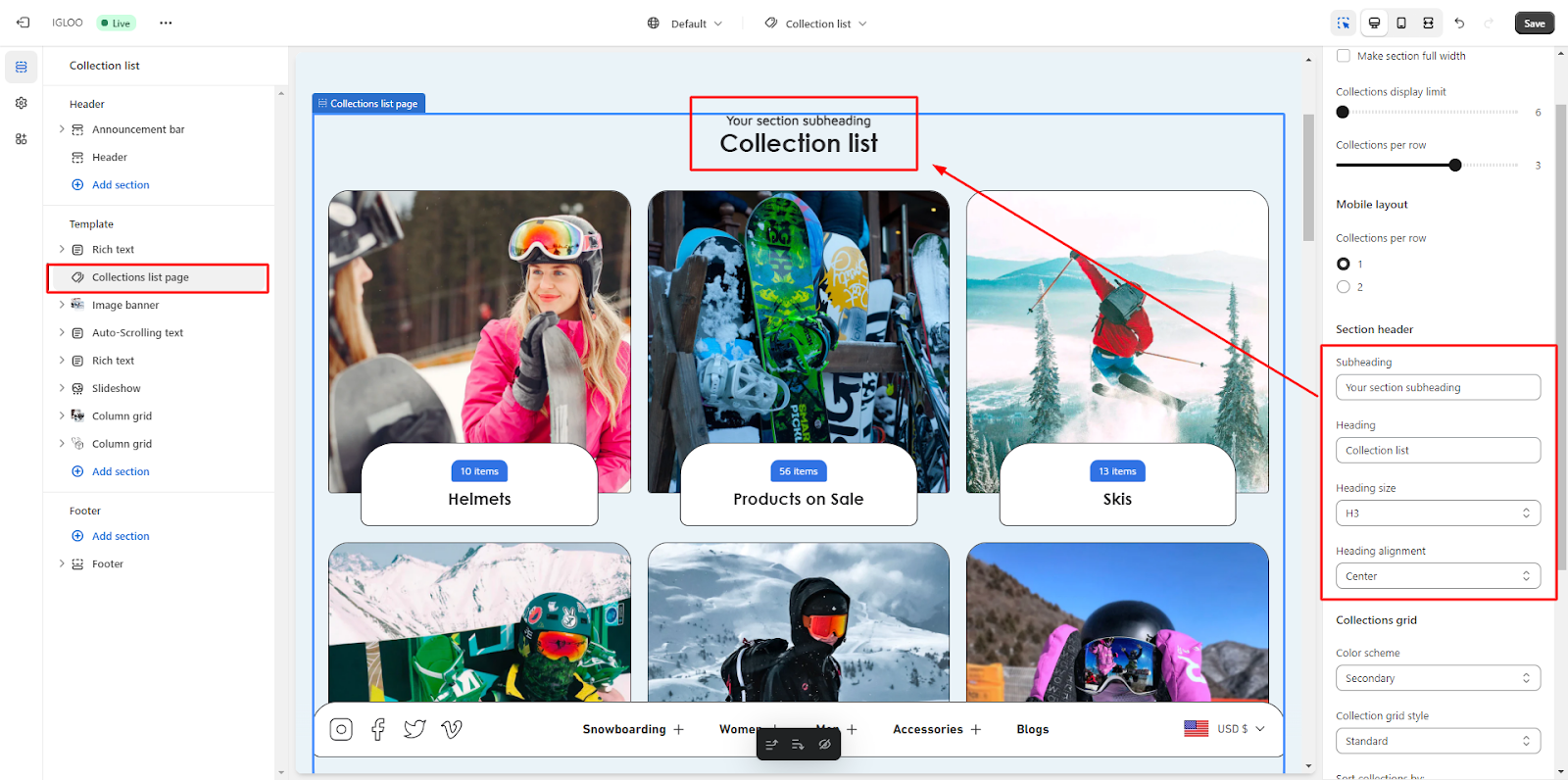
4. Take control of the section header for the collection list page.
Configure subheading and heading text according to your preference. Adjust heading size and alignment to achieve the desired appearance.

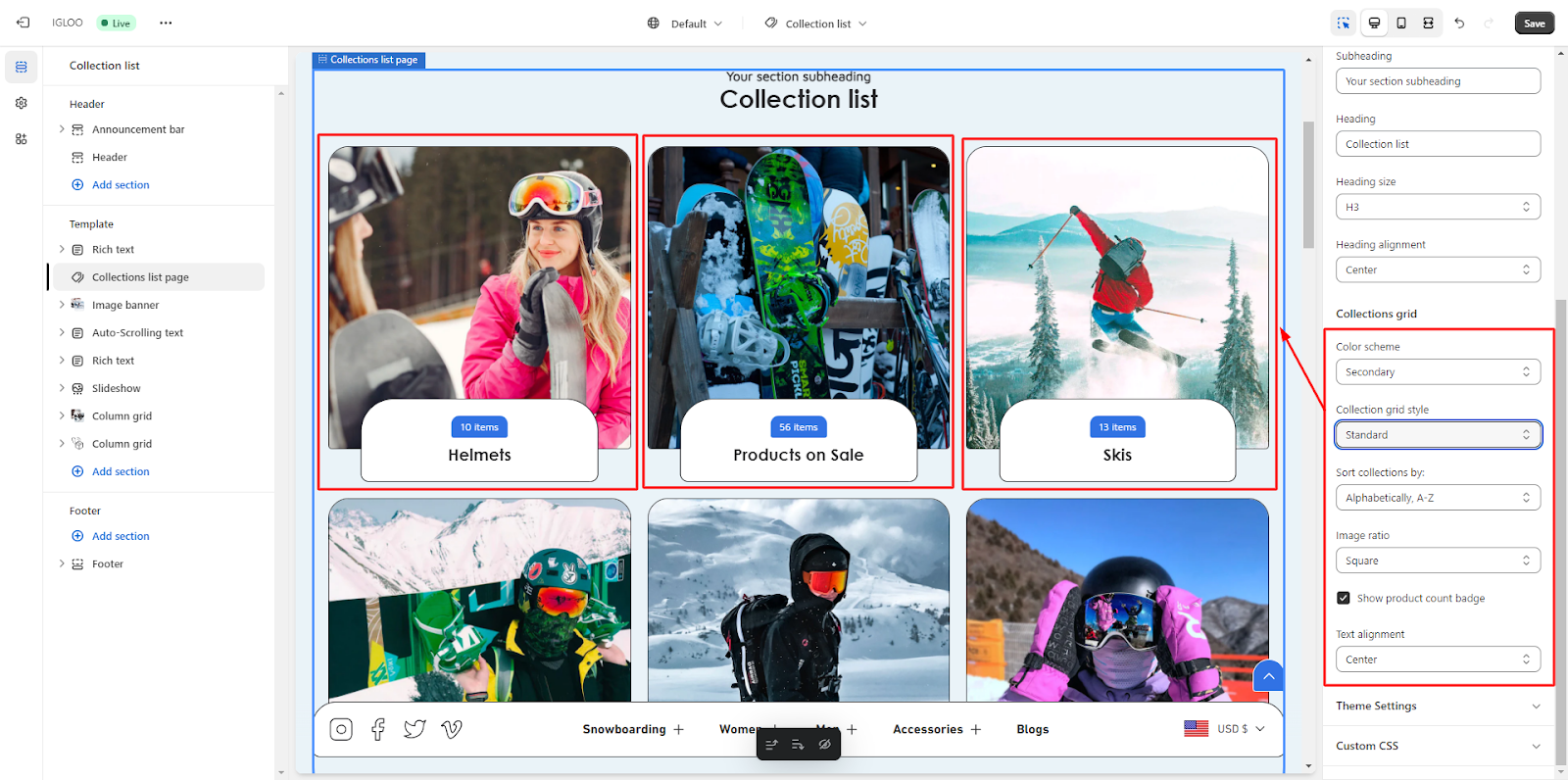
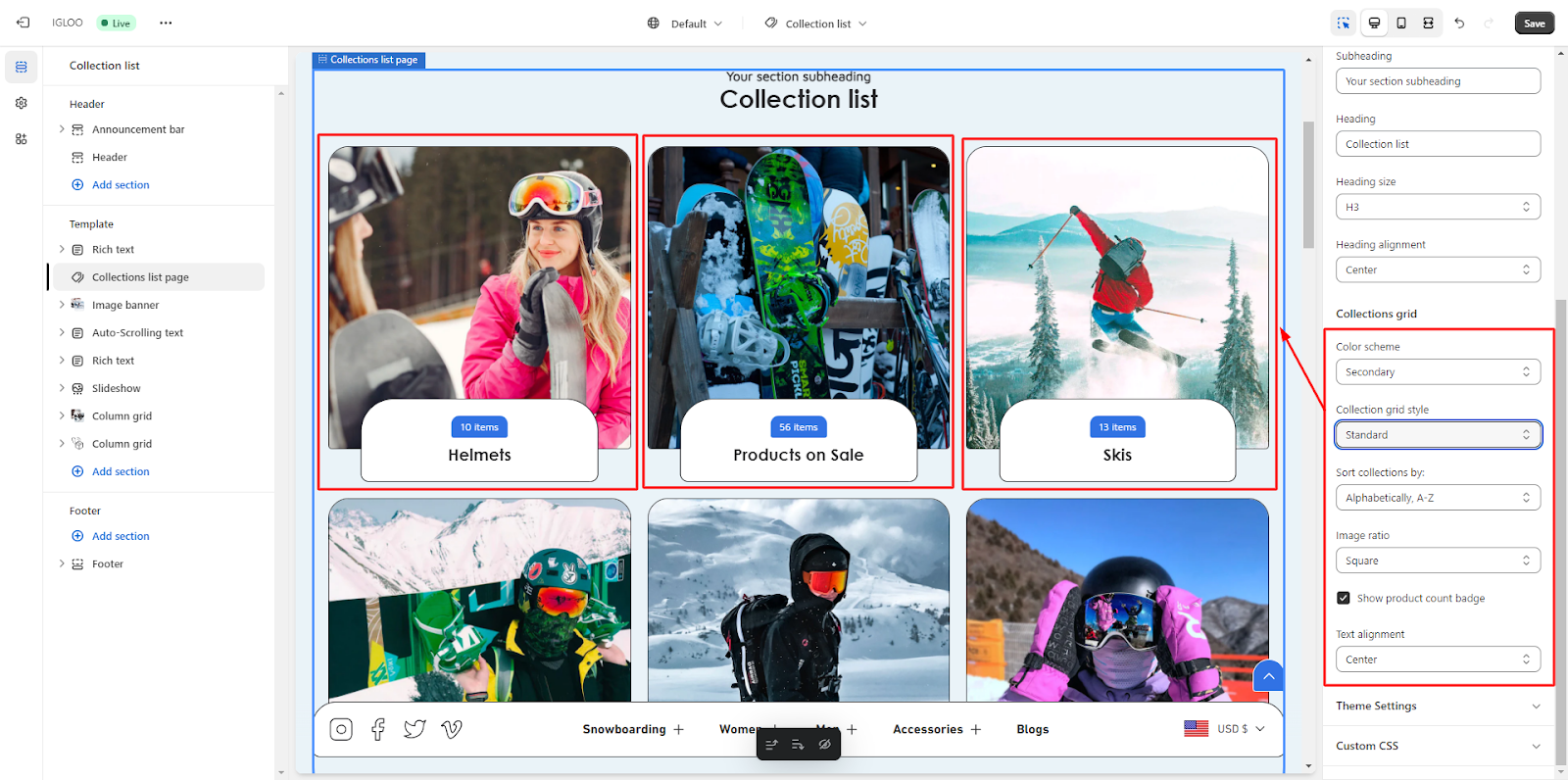
5. From this section, manage the collection grid's visual aspects.
You can select a suitable color scheme and collection grid style.
Additionally, the "Sort Collection By" option can be set from available dropdown choices.
Further customization options include setting the image ratio, displaying the product count badge, and adjusting text alignment.

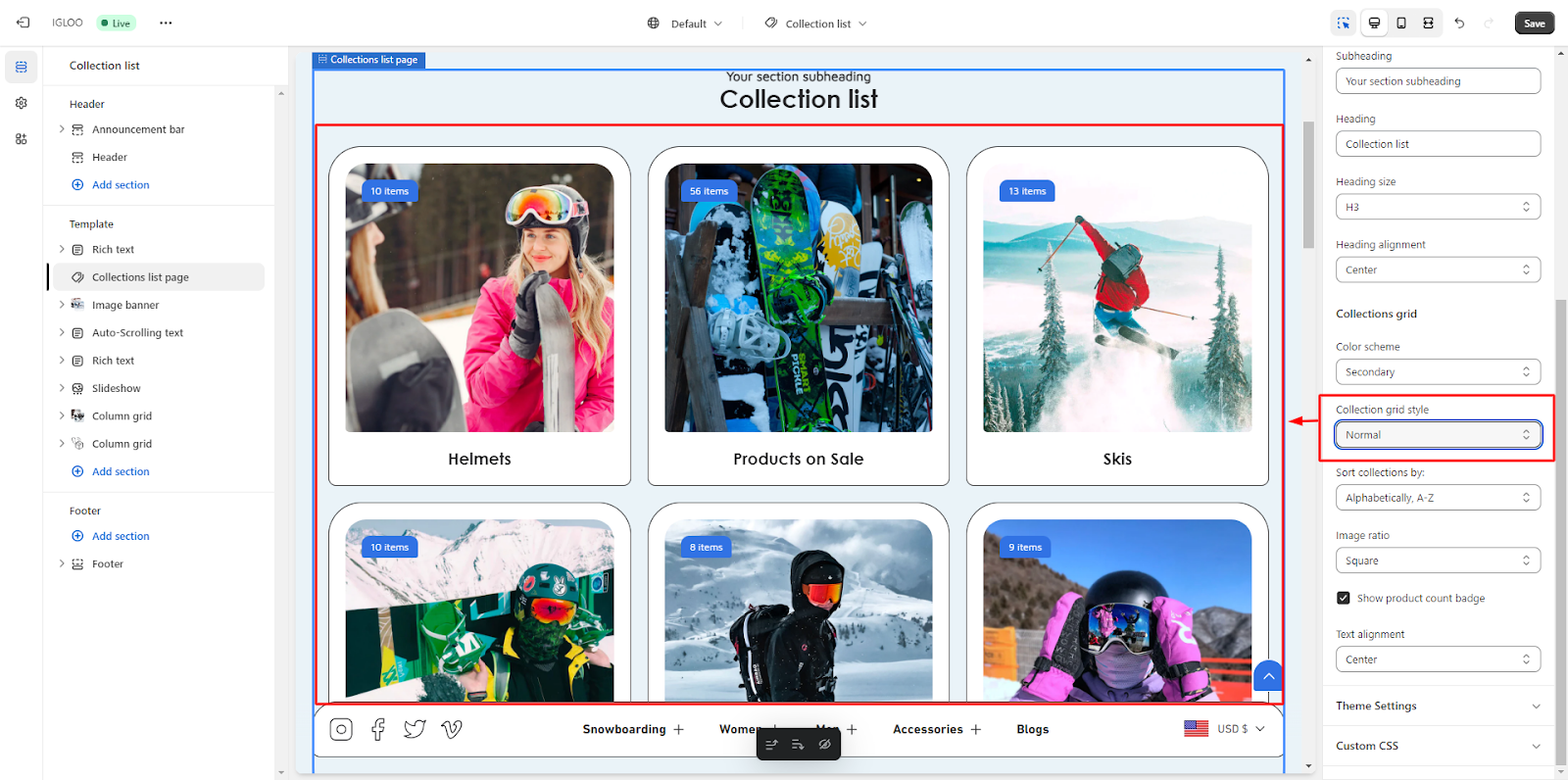
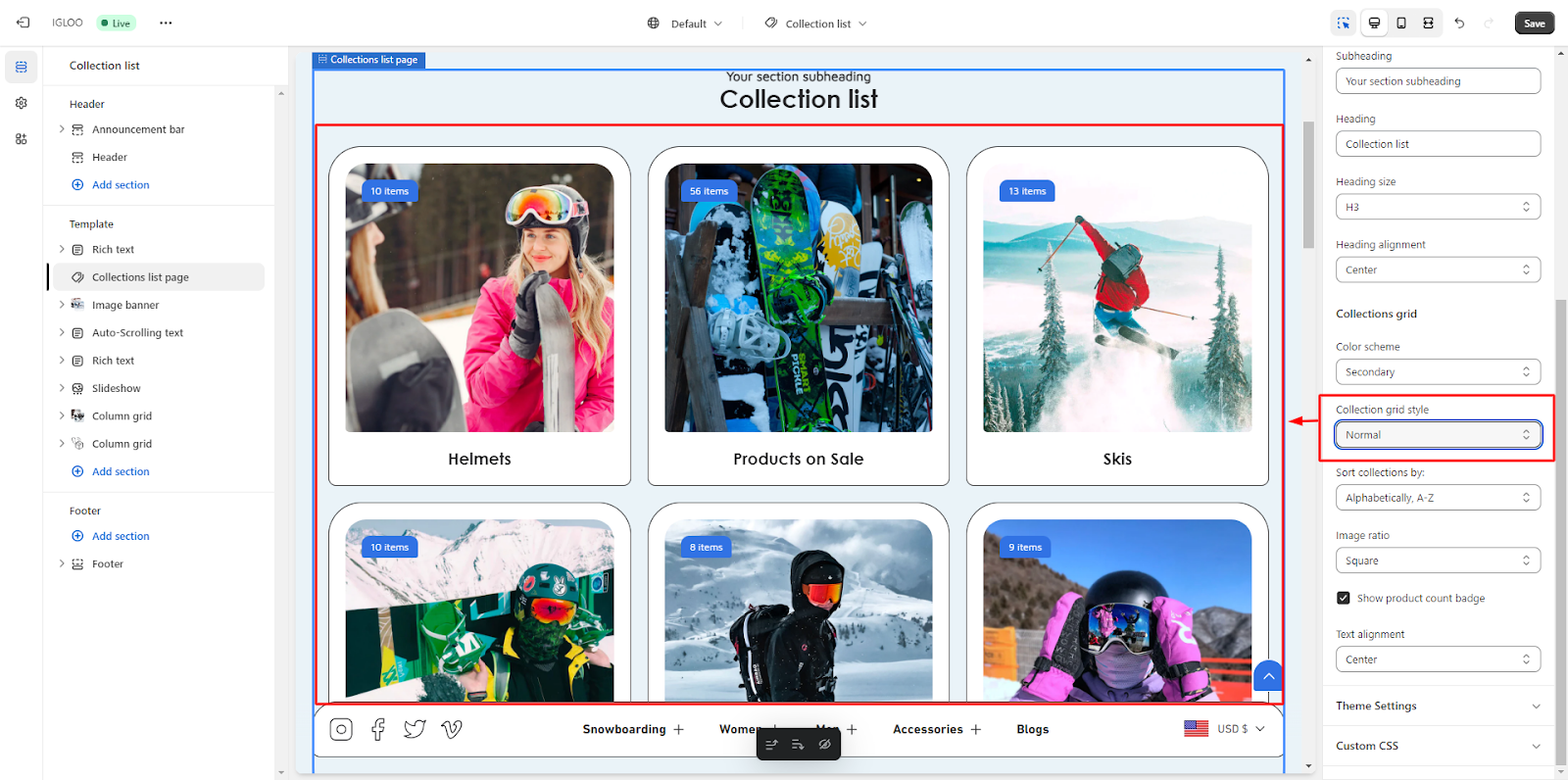
6. You can set the collection grid style by selecting from the available options in the dropdown menu.

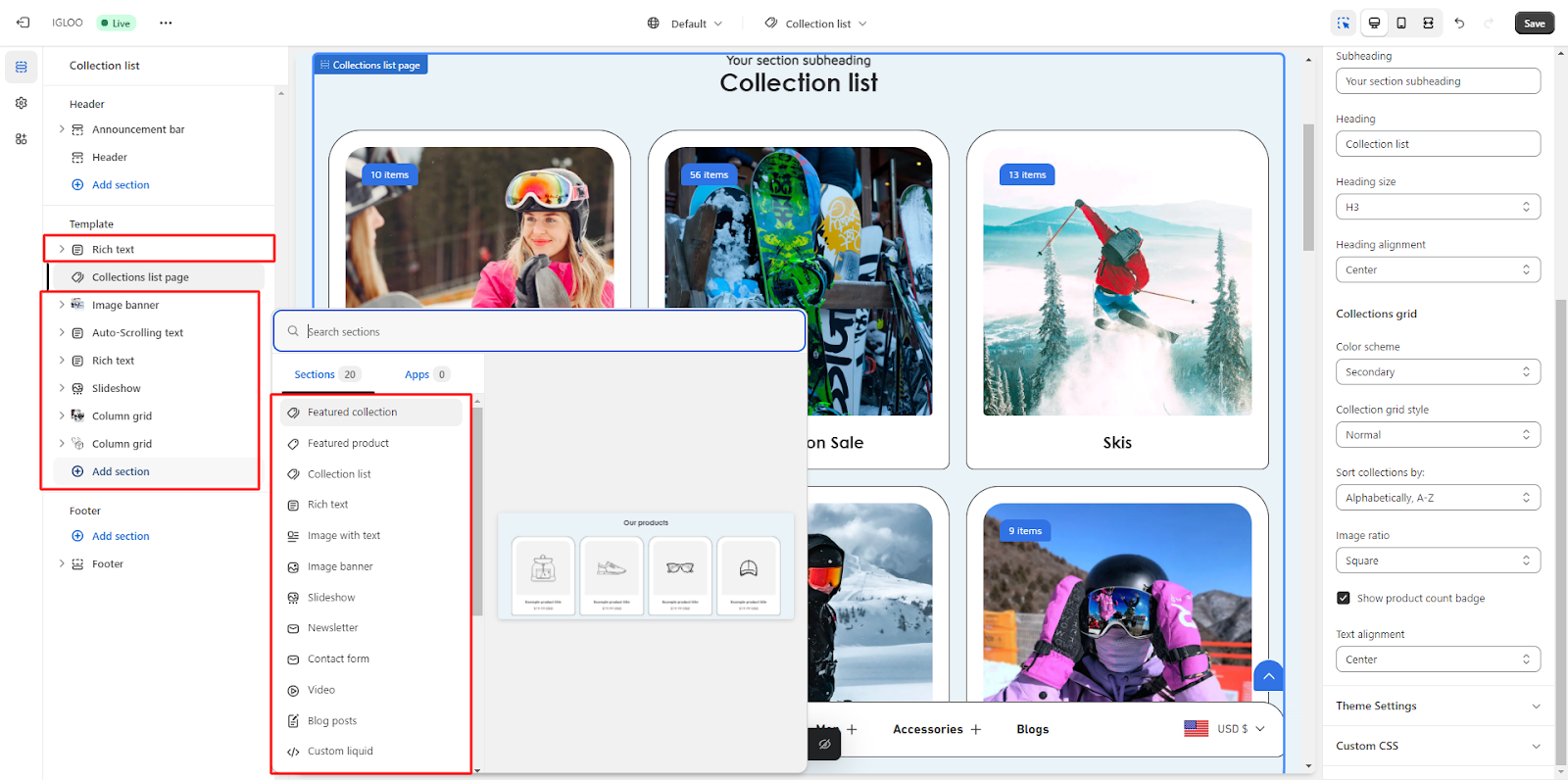
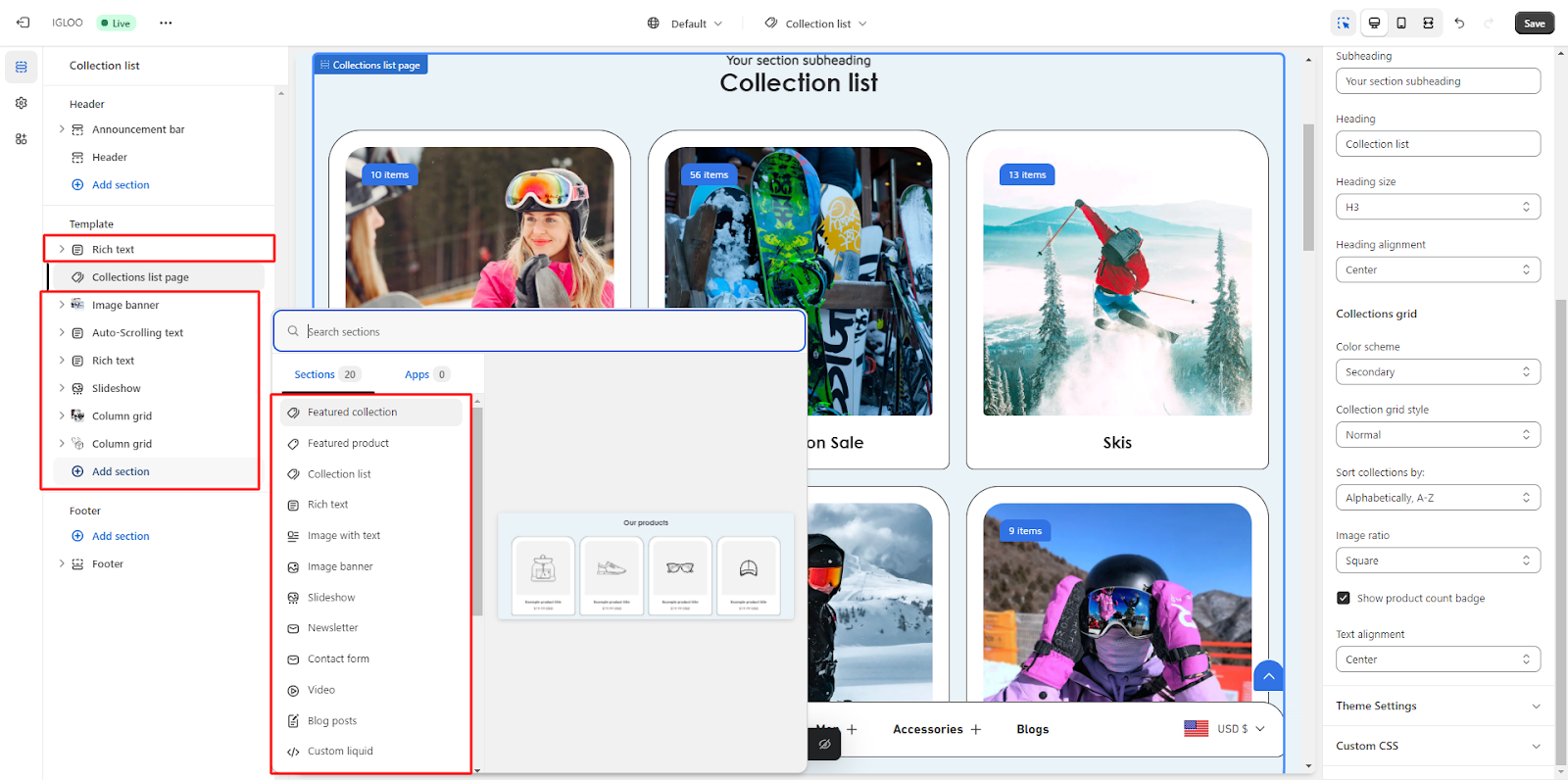
If you wish to incorporate additional sections, utilize the "Add Section" button to seamlessly integrate them into your theme layout.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.





 If you wish to incorporate additional sections, utilize the "Add Section" button to seamlessly integrate them into your theme layout.
If you wish to incorporate additional sections, utilize the "Add Section" button to seamlessly integrate them into your theme layout.