Recently viewed products
1. Navigate to the template section and locate the "Add Section" function situated directly above the Footer section.
Upon activating the "Add Section" feature, a submenu will become visible, presenting an array of options, including the "Recently viewed products".

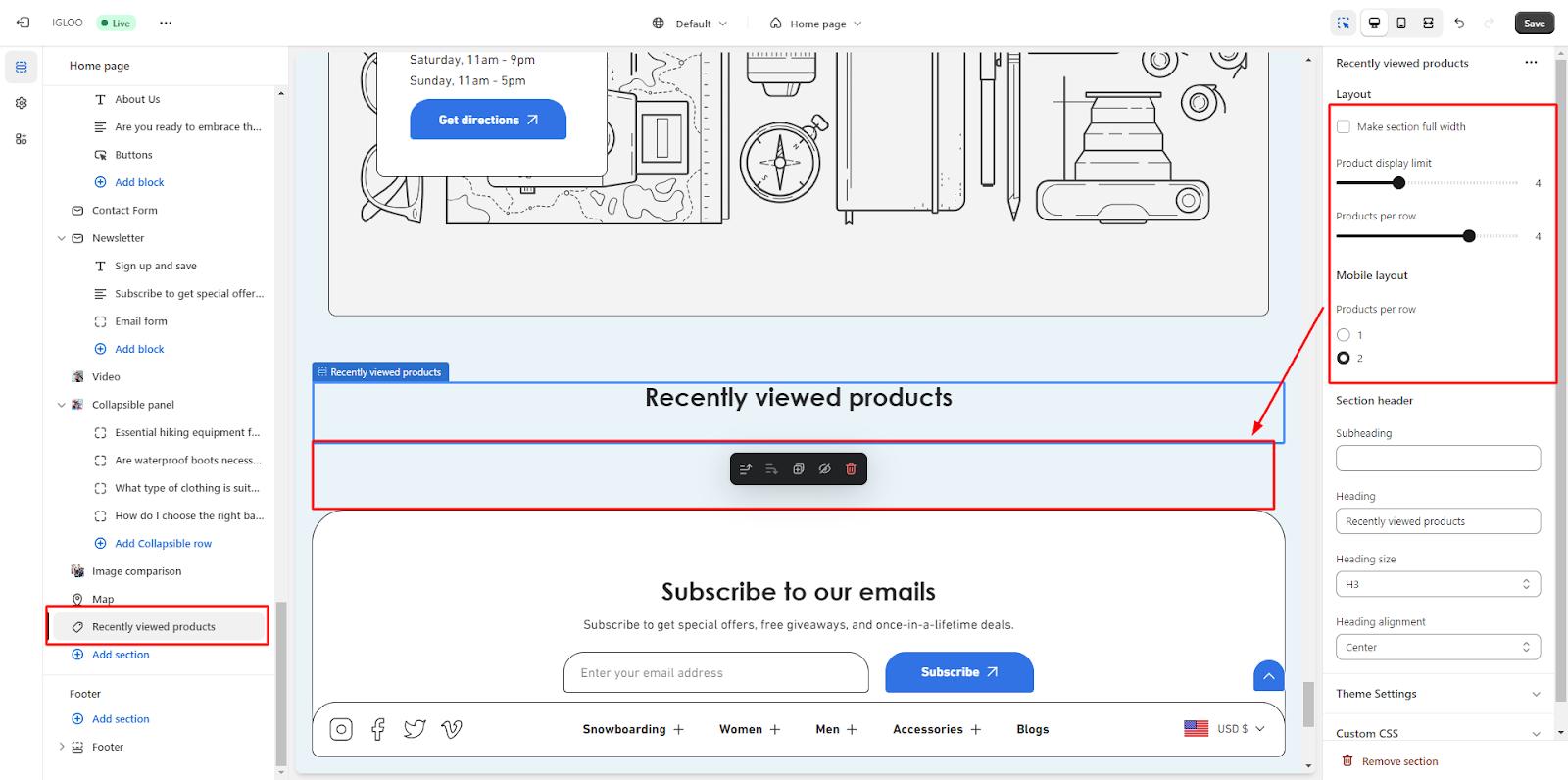
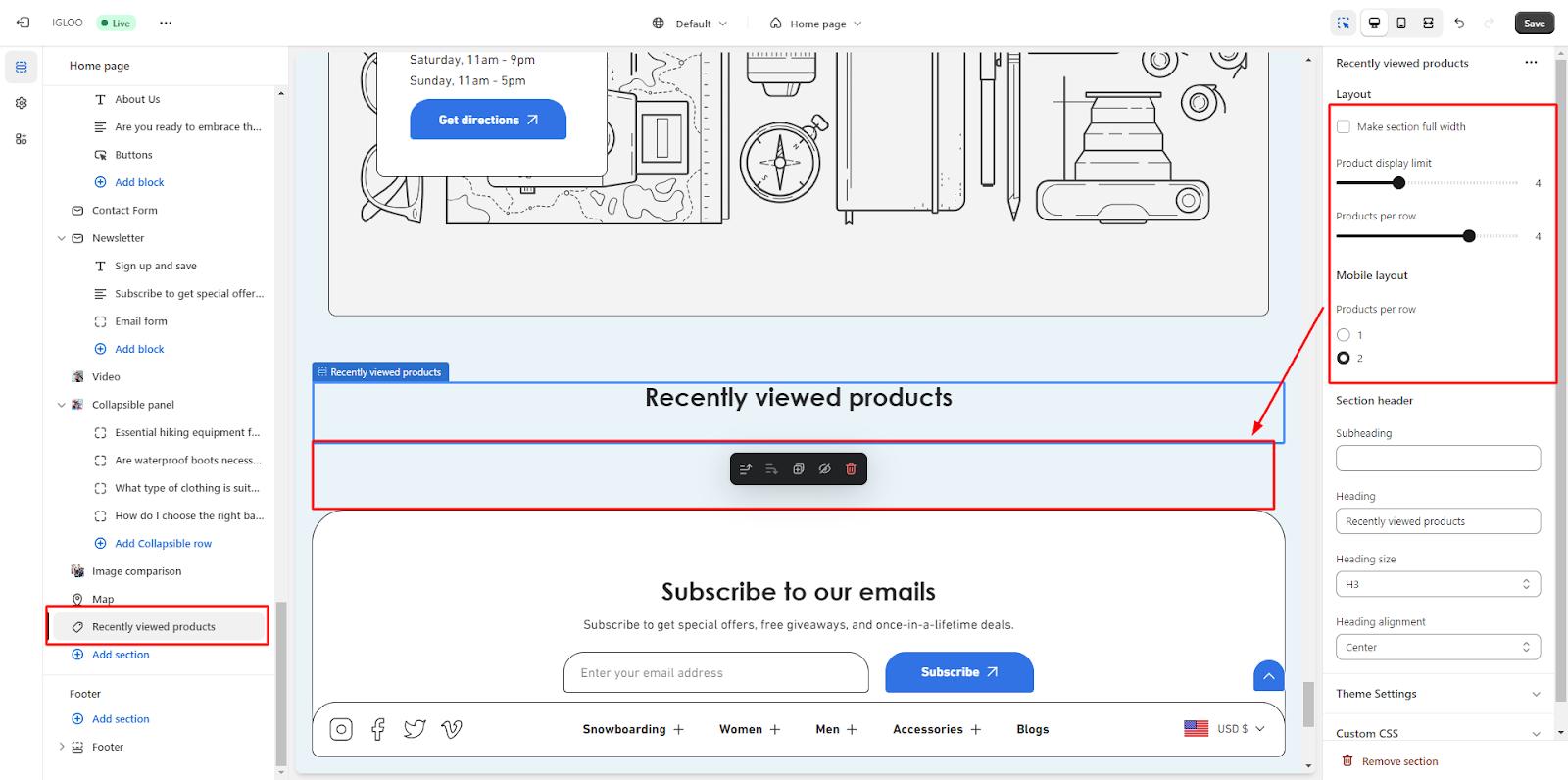
2. Subsequent to the successful inclusion of the "Recently viewed products" section within the template, proceed by selecting it.
Within the "Recently viewed products" section, you will find a checkbox to enable the option for making the section full width.
Additionally, there is an option for selecting the product display limit and products per row.
You also have the option to select the number of products per row for mobile devices.

3. Lastly, you can customize the section header of the column grid. This is where you can define the subheading and heading text.
Additionally, you possess the capability to adjust the heading's size and alignment.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.
 2. Subsequent to the successful inclusion of the "Recently viewed products" section within the template, proceed by selecting it.
Within the "Recently viewed products" section, you will find a checkbox to enable the option for making the section full width.
Additionally, there is an option for selecting the product display limit and products per row.
You also have the option to select the number of products per row for mobile devices.
2. Subsequent to the successful inclusion of the "Recently viewed products" section within the template, proceed by selecting it.
Within the "Recently viewed products" section, you will find a checkbox to enable the option for making the section full width.
Additionally, there is an option for selecting the product display limit and products per row.
You also have the option to select the number of products per row for mobile devices.
 3. Lastly, you can customize the section header of the column grid. This is where you can define the subheading and heading text.
Additionally, you possess the capability to adjust the heading's size and alignment.
3. Lastly, you can customize the section header of the column grid. This is where you can define the subheading and heading text.
Additionally, you possess the capability to adjust the heading's size and alignment.

