Column grid
Customize the Column grid in the template:
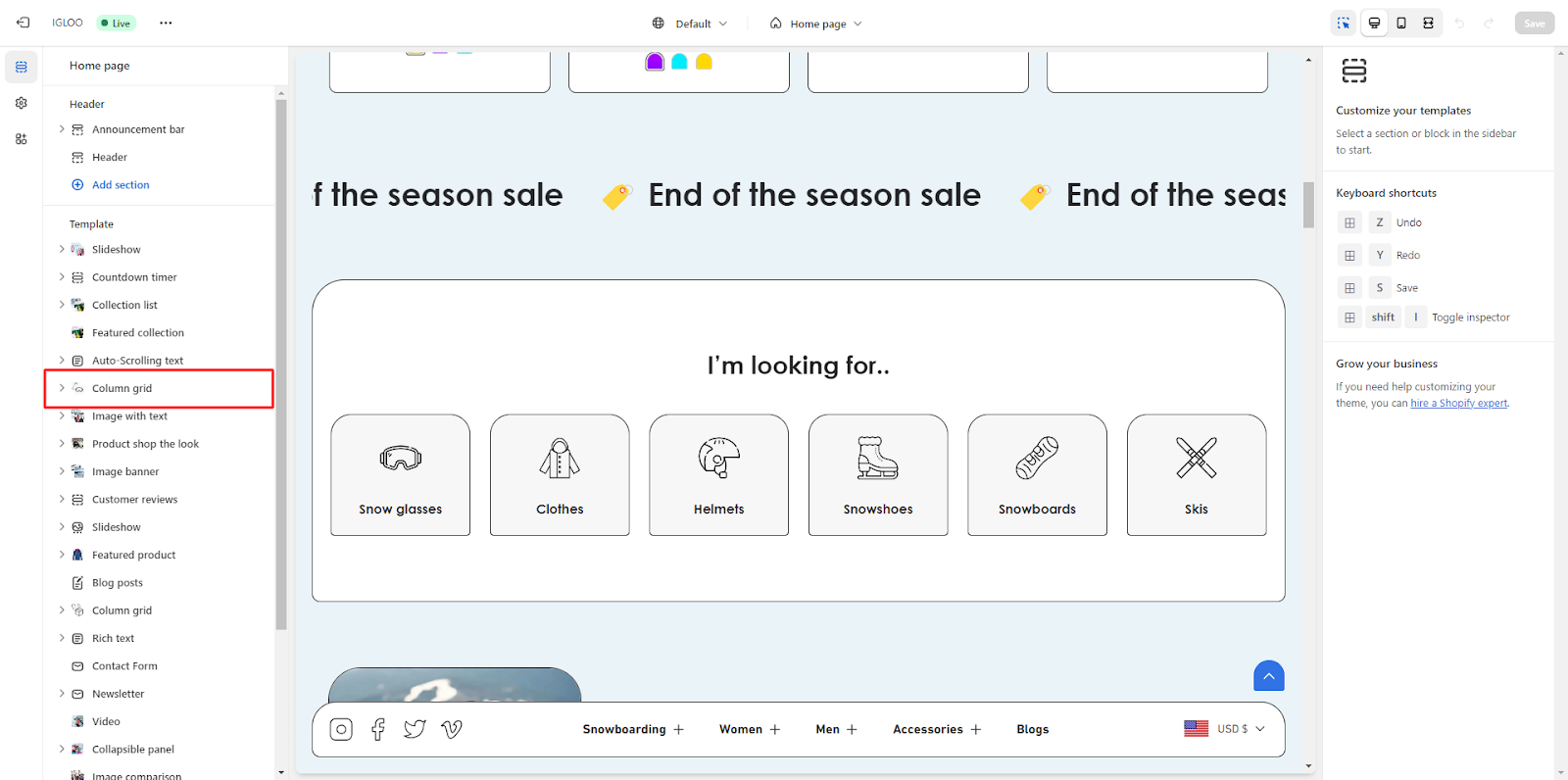
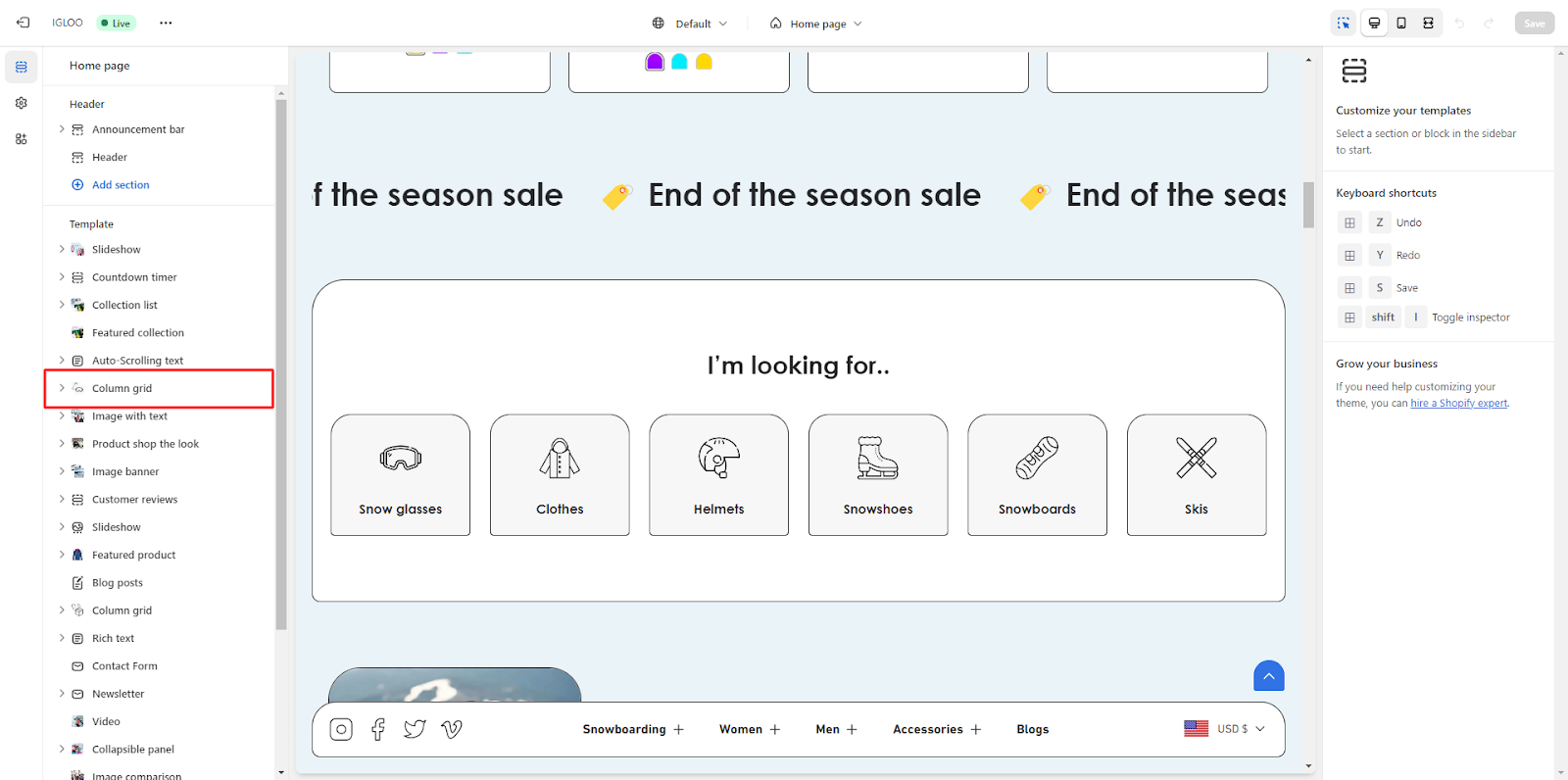
1. Go to the "Template" section, and within this section, locate the "Column grid" option.

2. Click on the "Column grid" option. Upon clicking, you'll find the option to customize the Column grid on the right side.
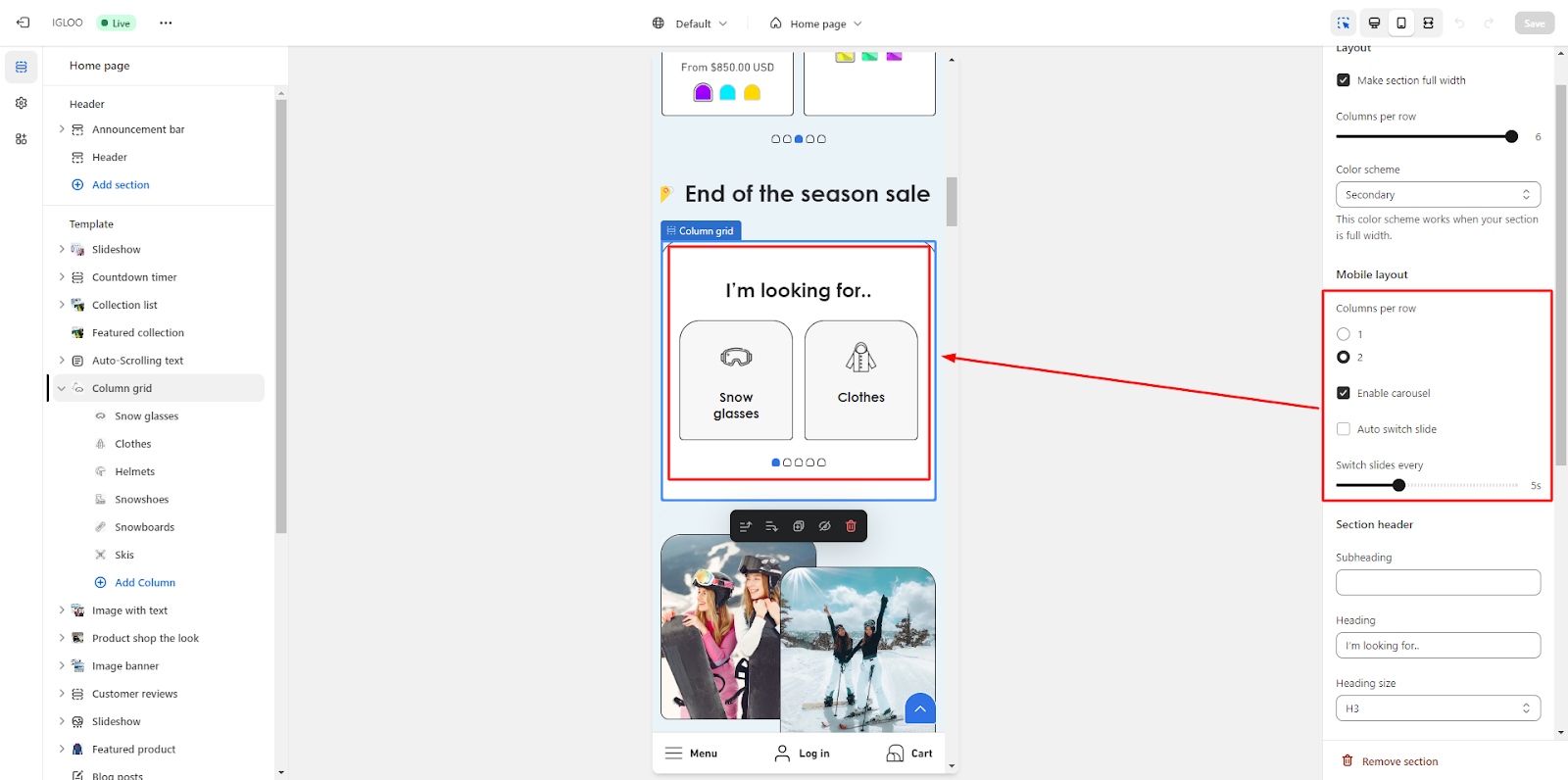
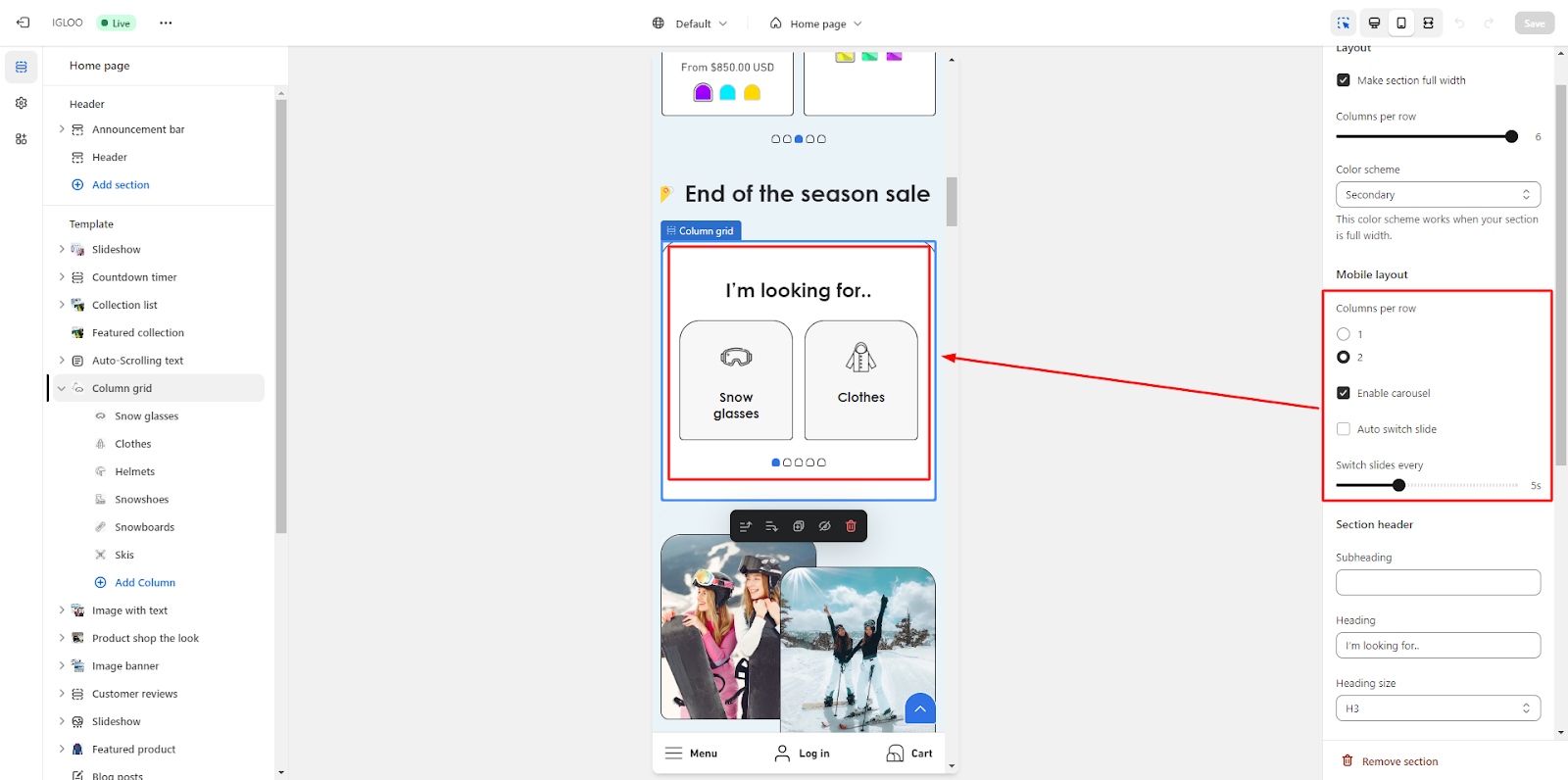
3. In the section, you will find the option to make the section full width. Below that, there's a range selector to determine the number of columns you want to display per row.
From the color scheme dropdown you can set the color of the column grid.

4. Moving on, you can set up the layout for mobile devices.
You have the choice to display one or two columns per row. Additionally, you can enable a carousel for the column grid on mobile devices.
If desired, you can activate the "Auto switch slide" feature by checking the corresponding checkbox and if you choose to enable auto slide switching, you can set the interval at which the slides switch.

5. Now, you can customize the section header of the column grid. This is where you can set the subheading and heading text.
You also have the ability to adjust the heading size and its alignment.

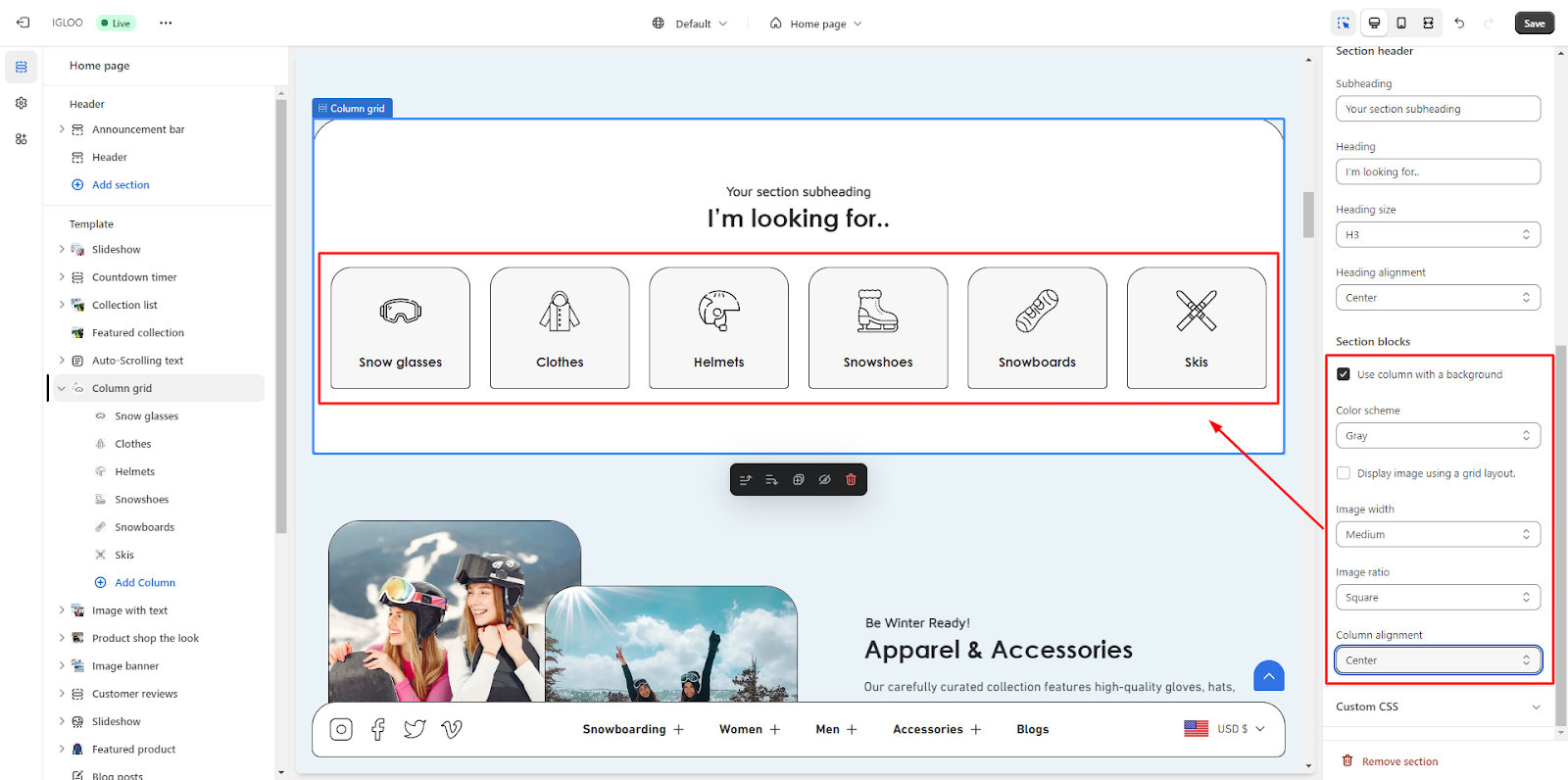
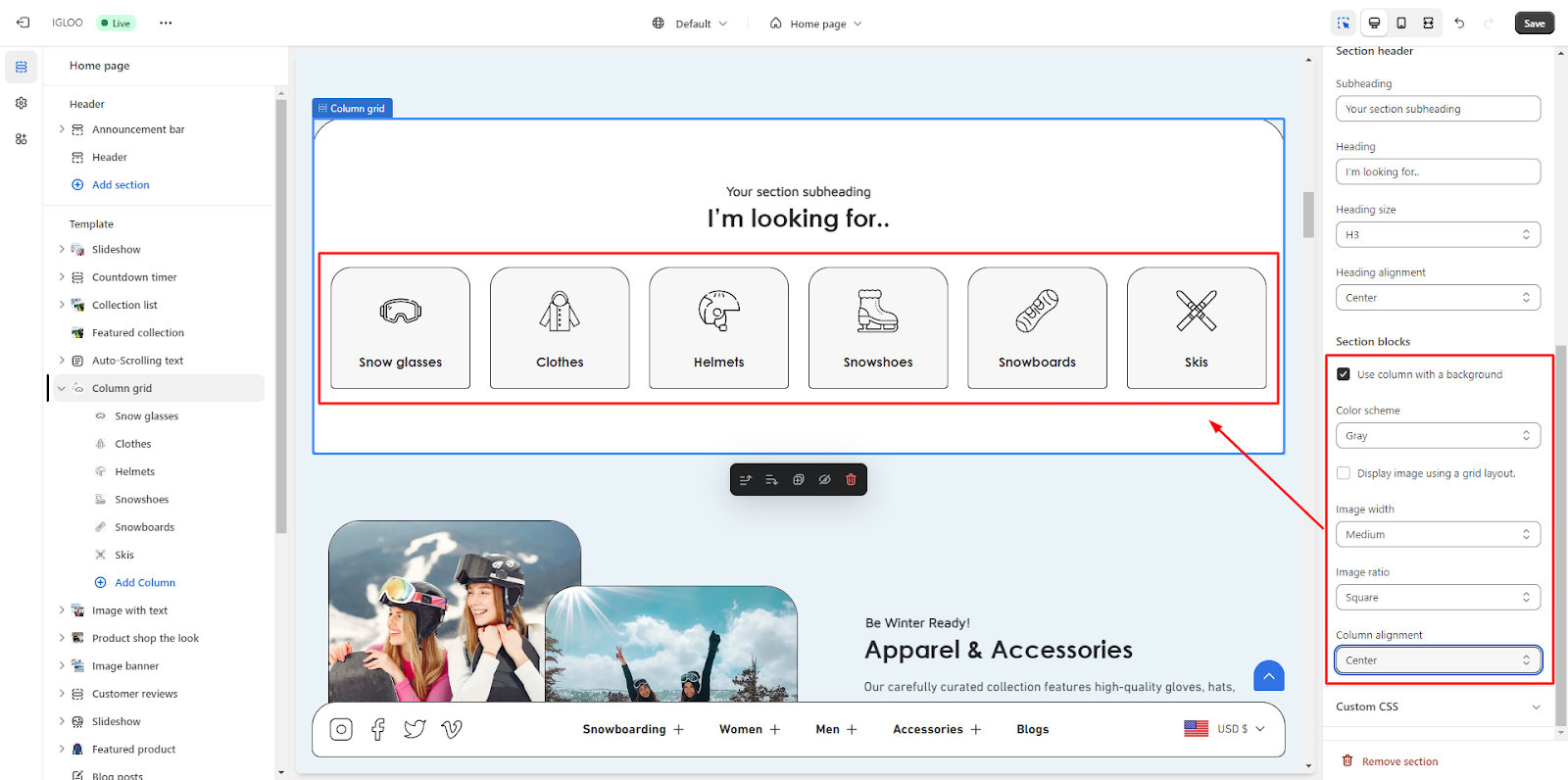
6. Modify the attributes of the Section blocks.
Initially, you will encounter a checkbox that allows you to activate the utilization of a background for the columns.
Additionally, you have the capability to select a specific color scheme for the section blocks.
Adjacent to these options, there is a checkbox that permits you to exhibit images using a grid layout arrangement.
Concluding this section, you are provided with the flexibility to define parameters such as Image width, Image ratio, and Column alignment.

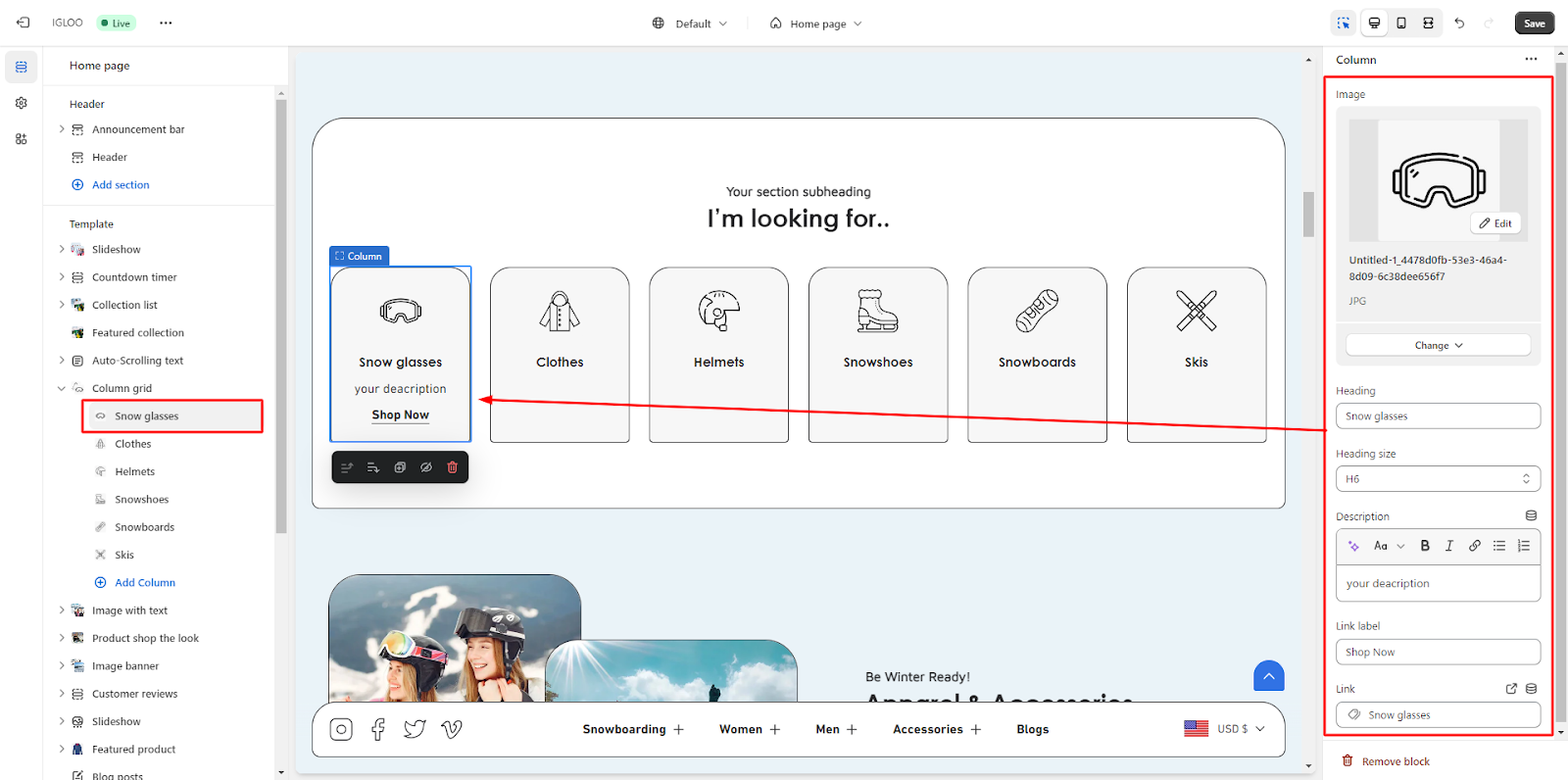
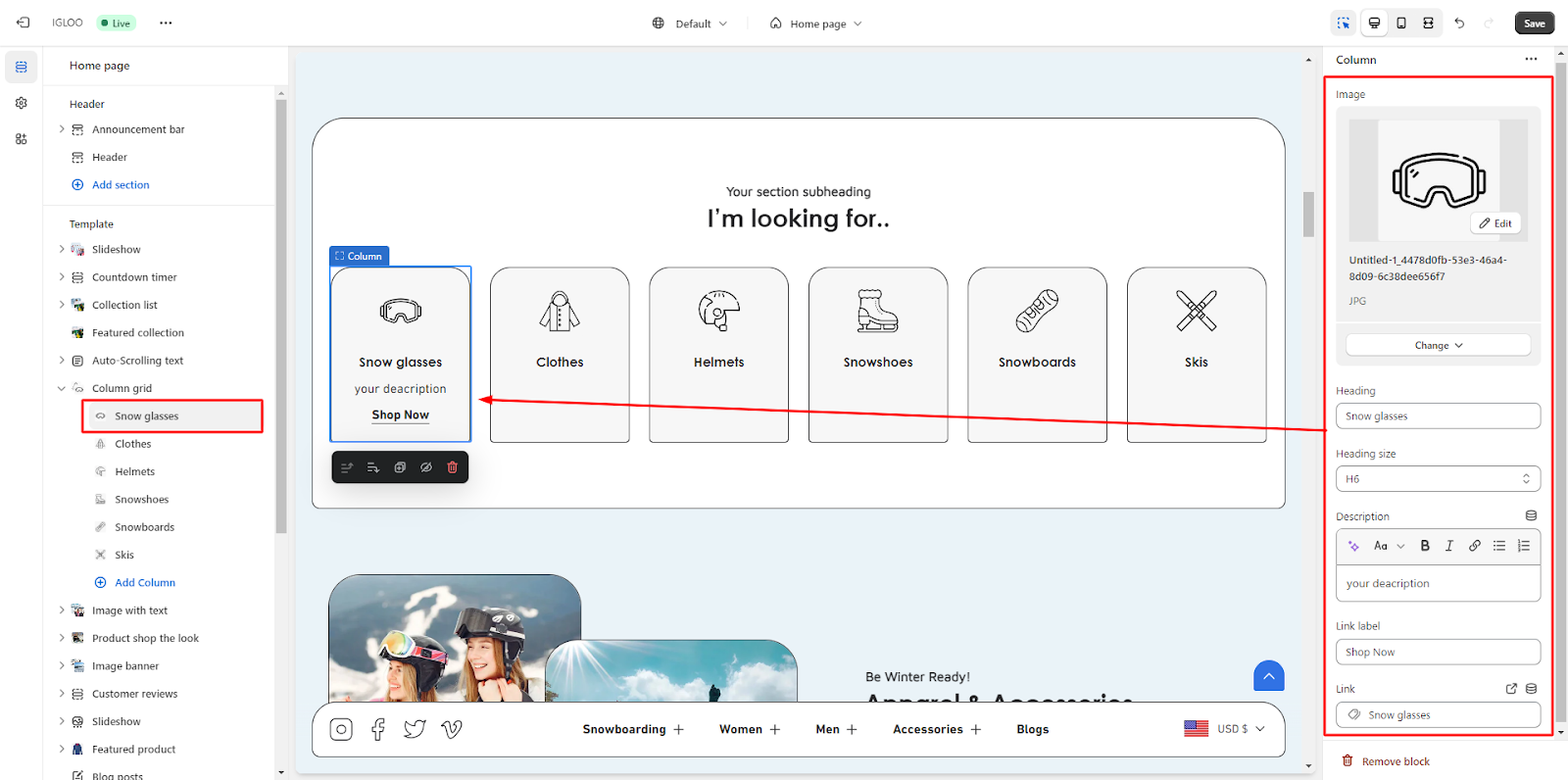
7. In this section, you are given the ability to personalize each individual column within the layout.
You have the option to insert an image and a heading for each column. Furthermore, there is a provision to adjust the size of the heading according to your preference.
Additionally, you can provide a description for each of the columns, detailing their content or purpose.
To complete the customization, you can also affix a link label in the field and specify the URL that the column's link leads to.

Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.