Header
Customizing the Header in the Header Group
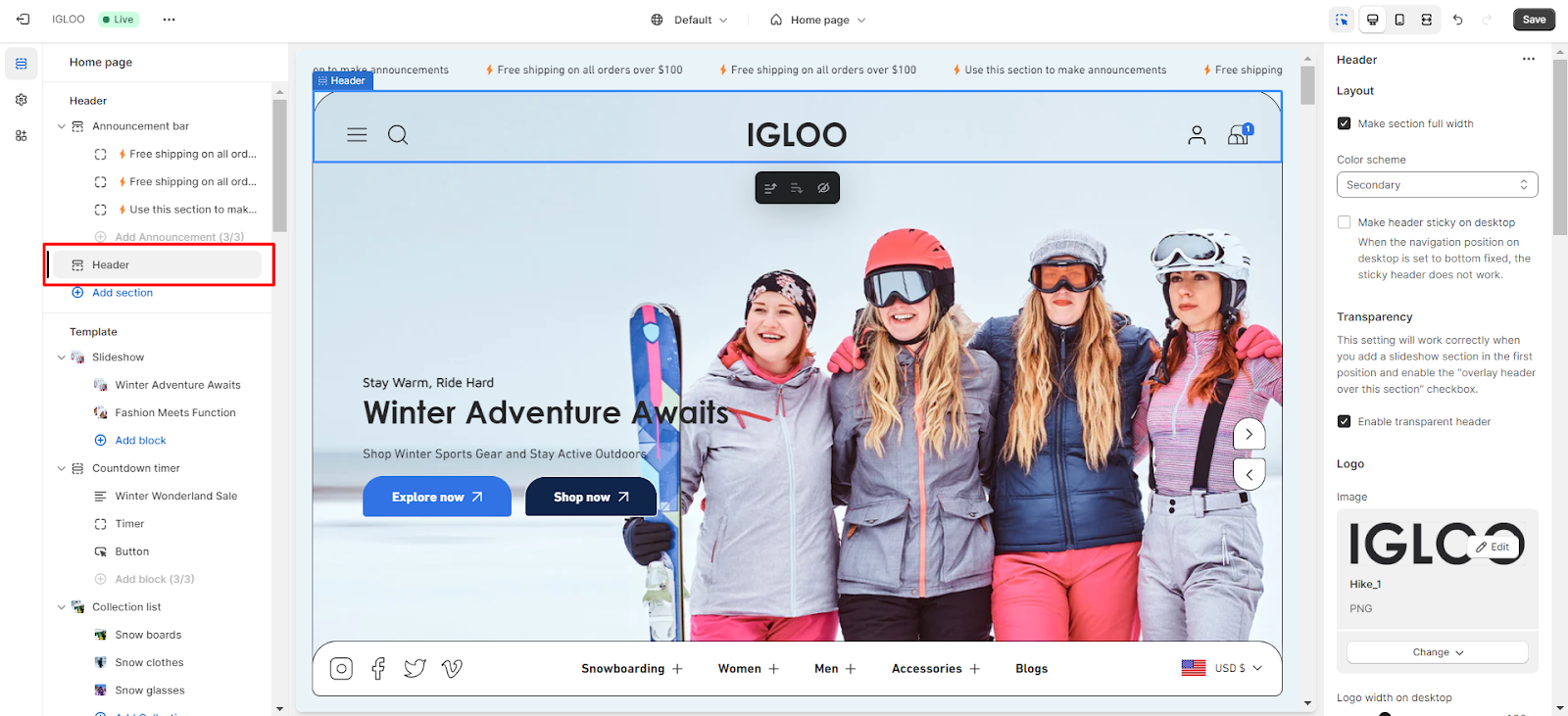
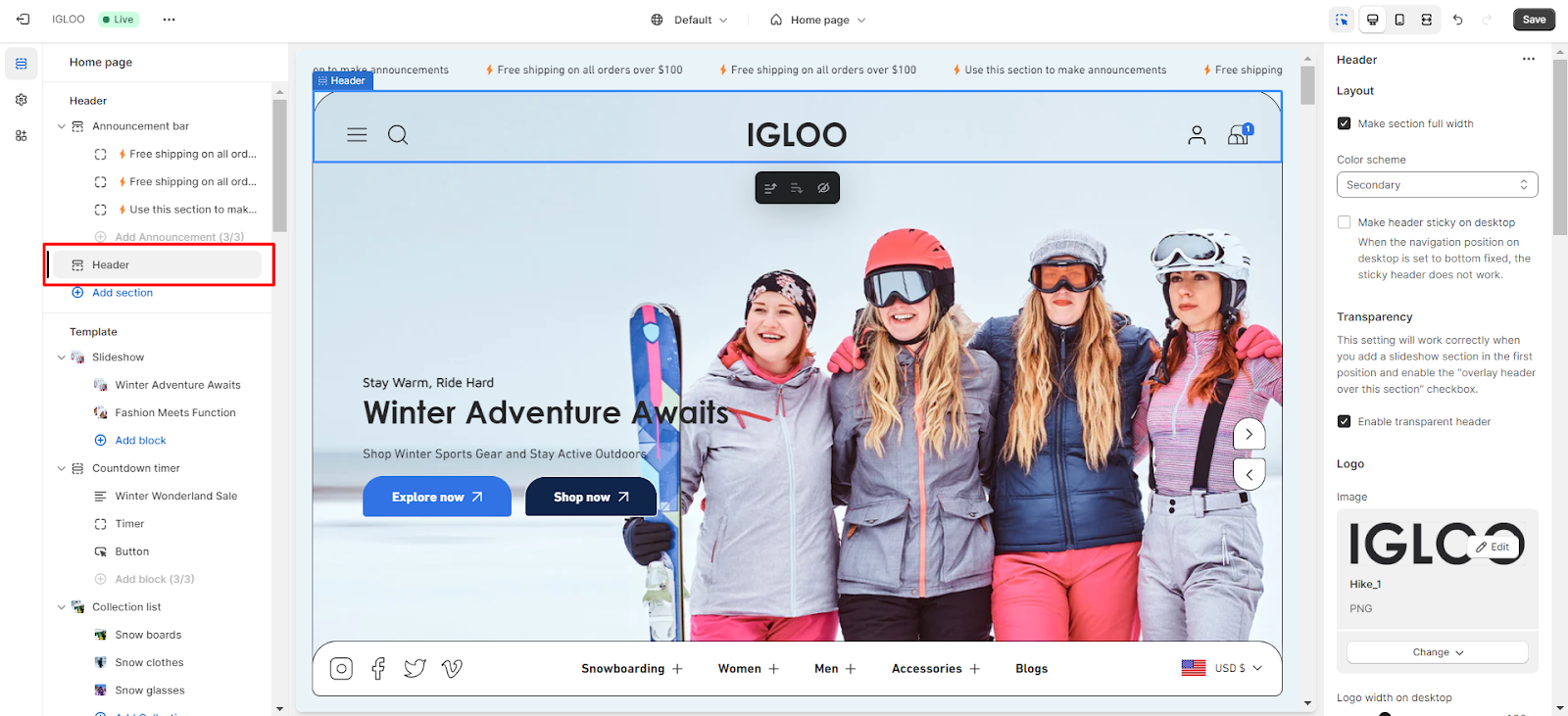
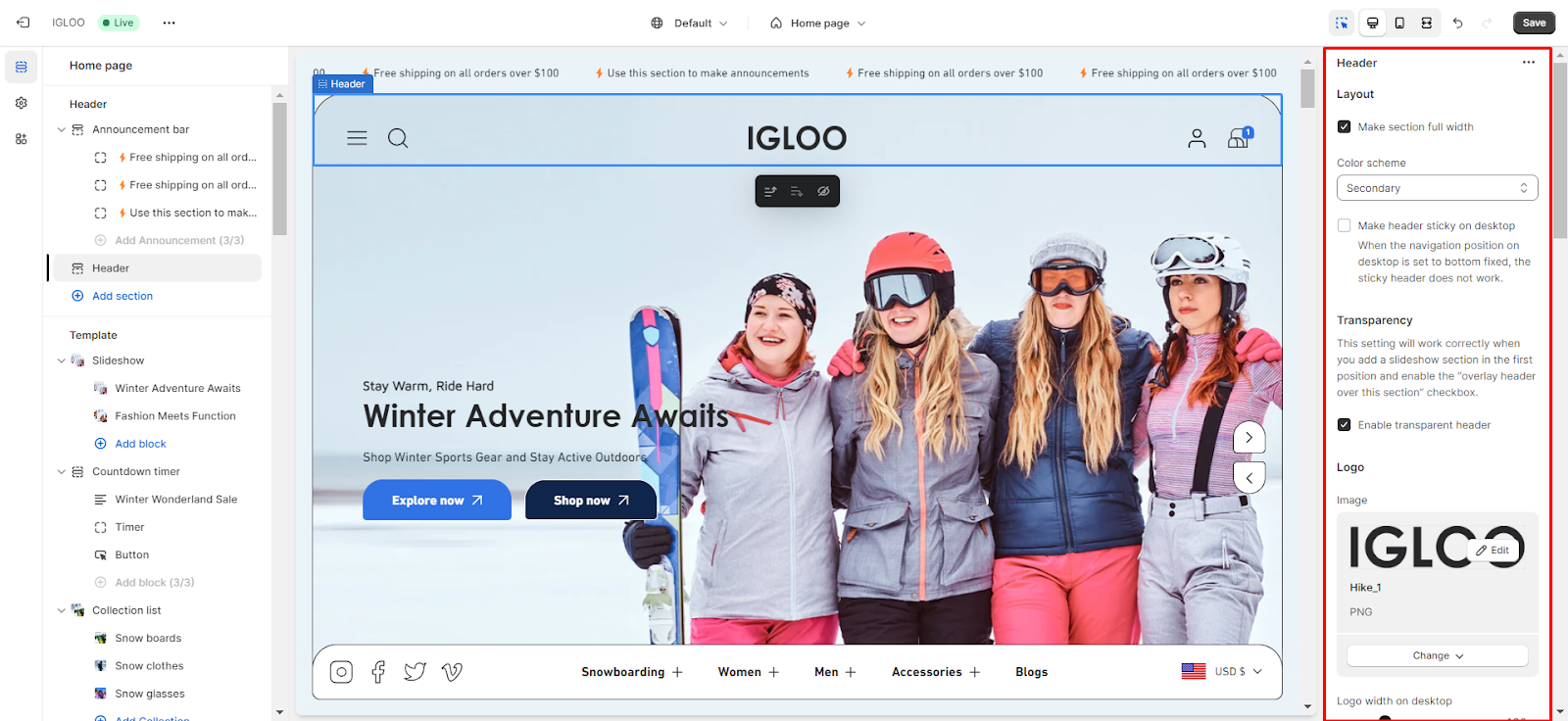
1. Access the "Header" section located beneath the heading labeled 'Header'.

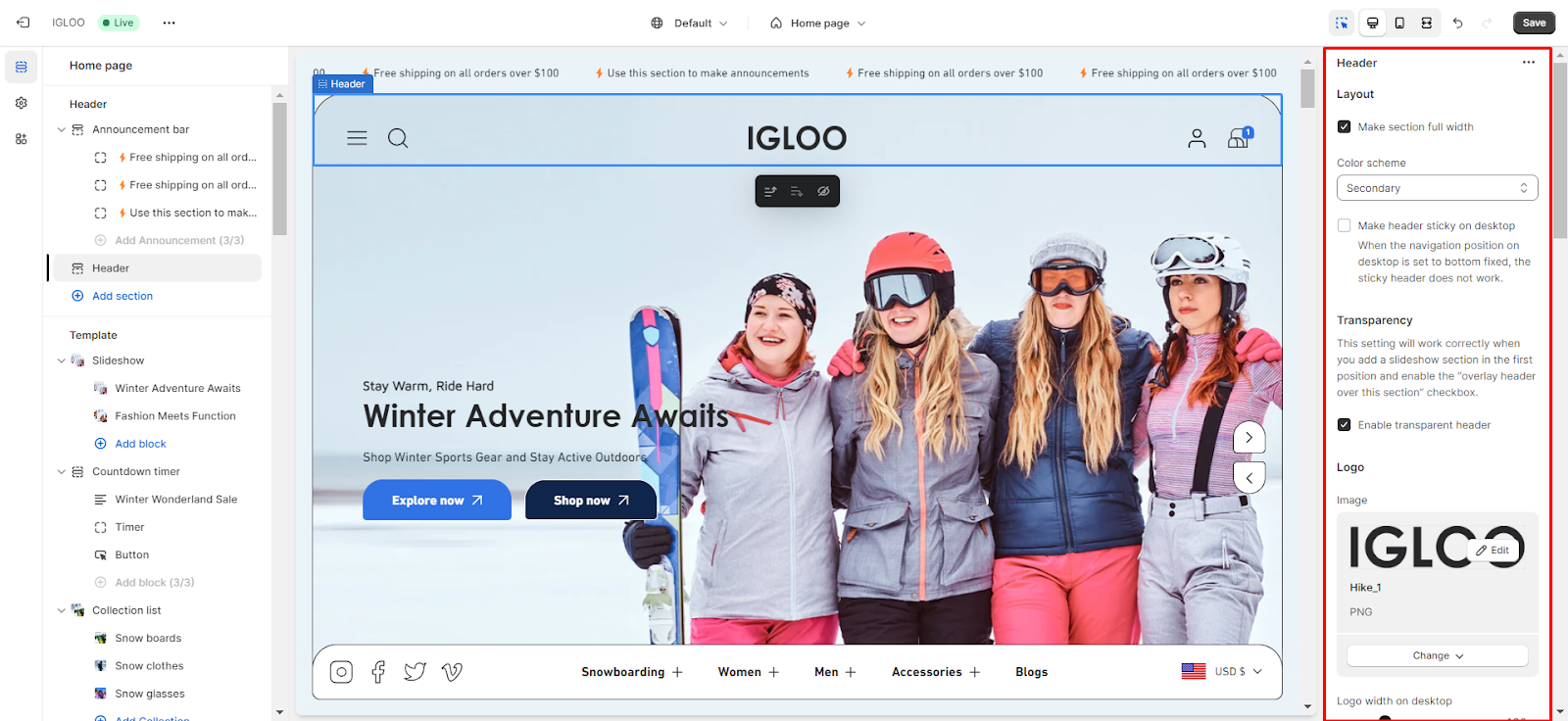
2. Once you click on this section, you will find the option to personalize the layout of the header on the right-hand side.

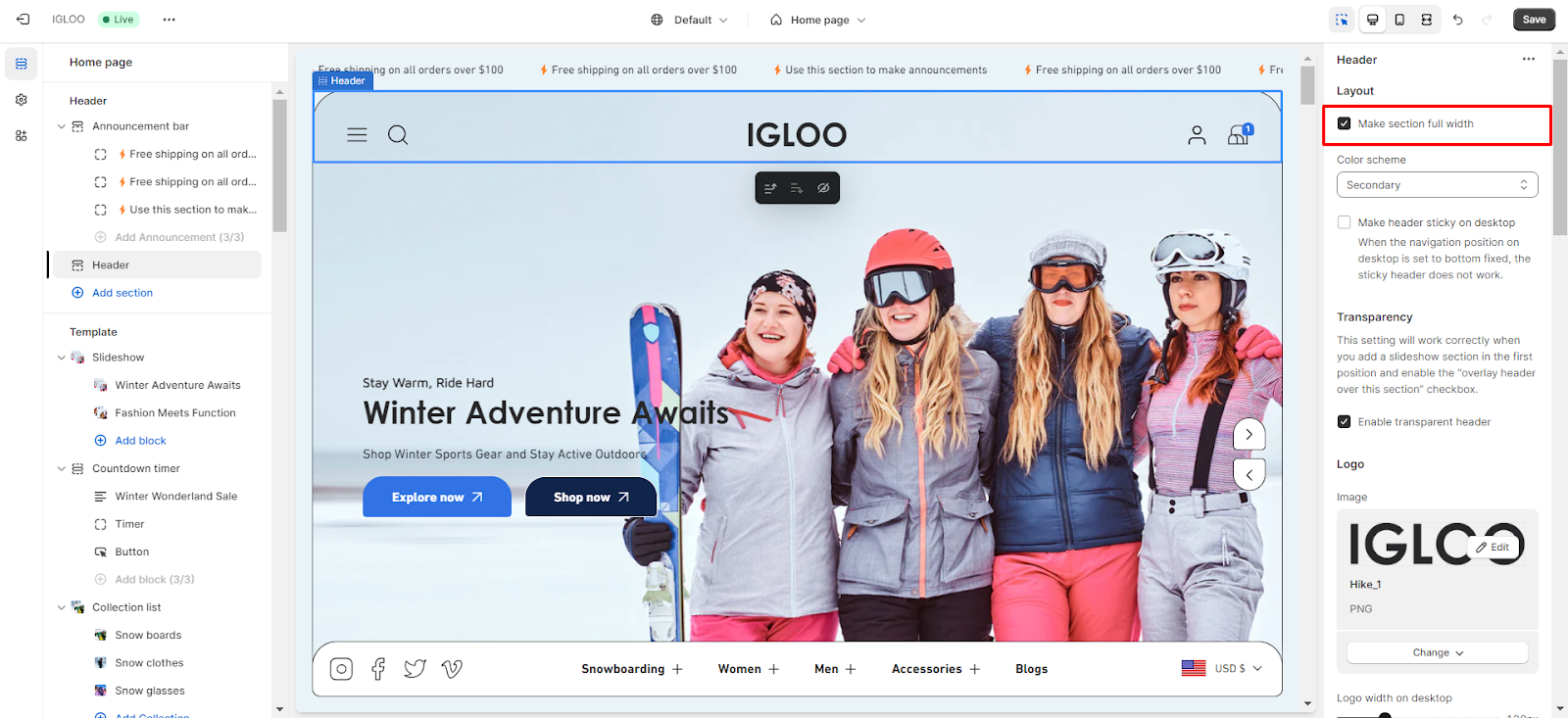
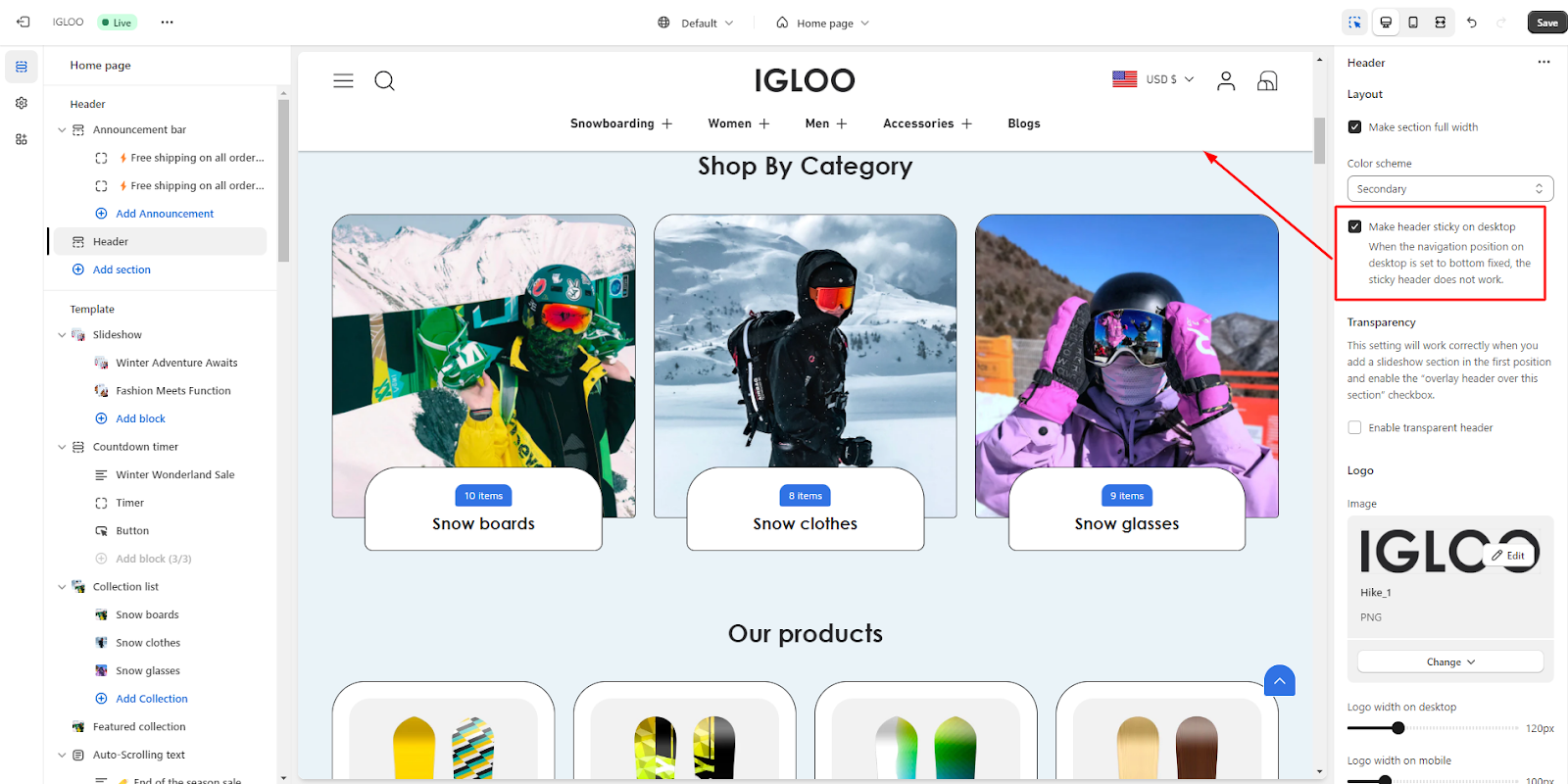
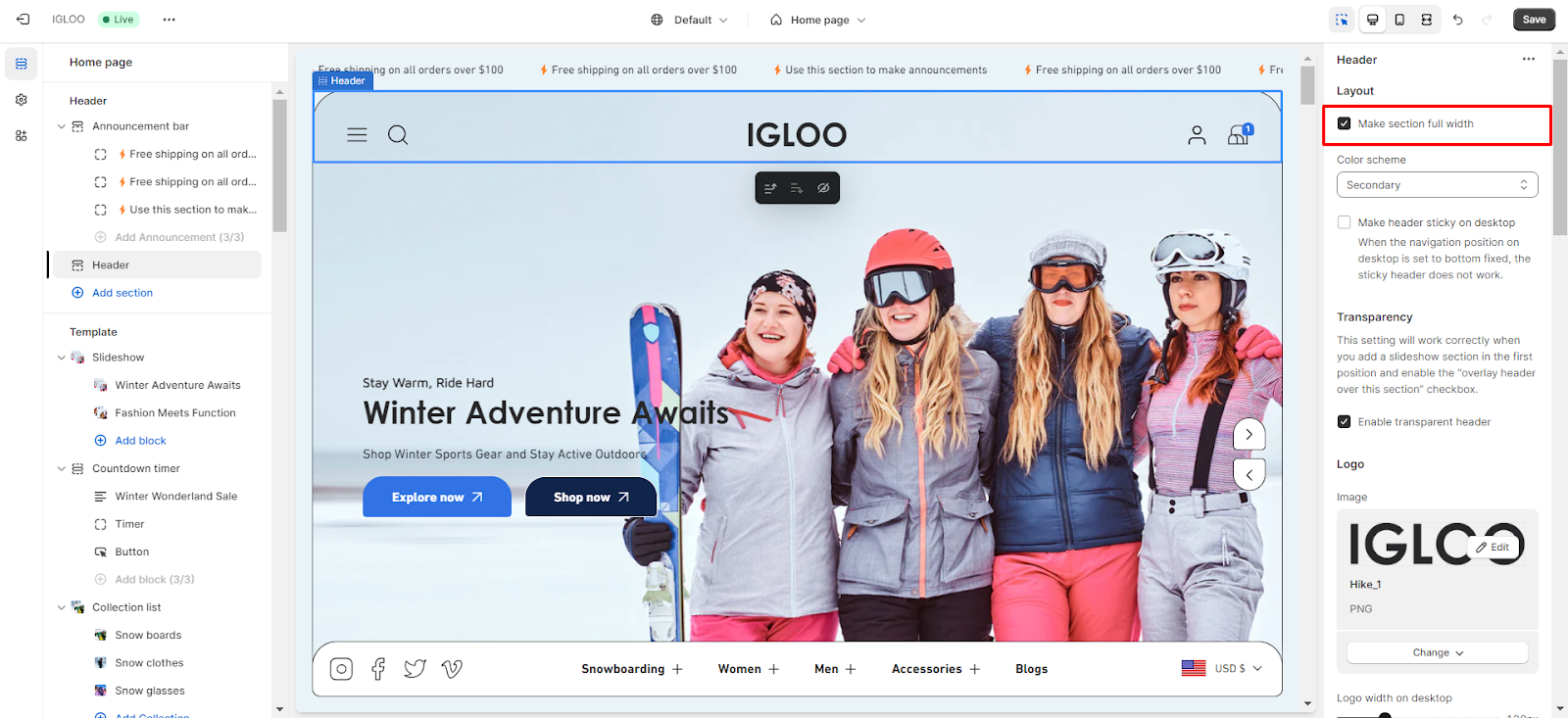
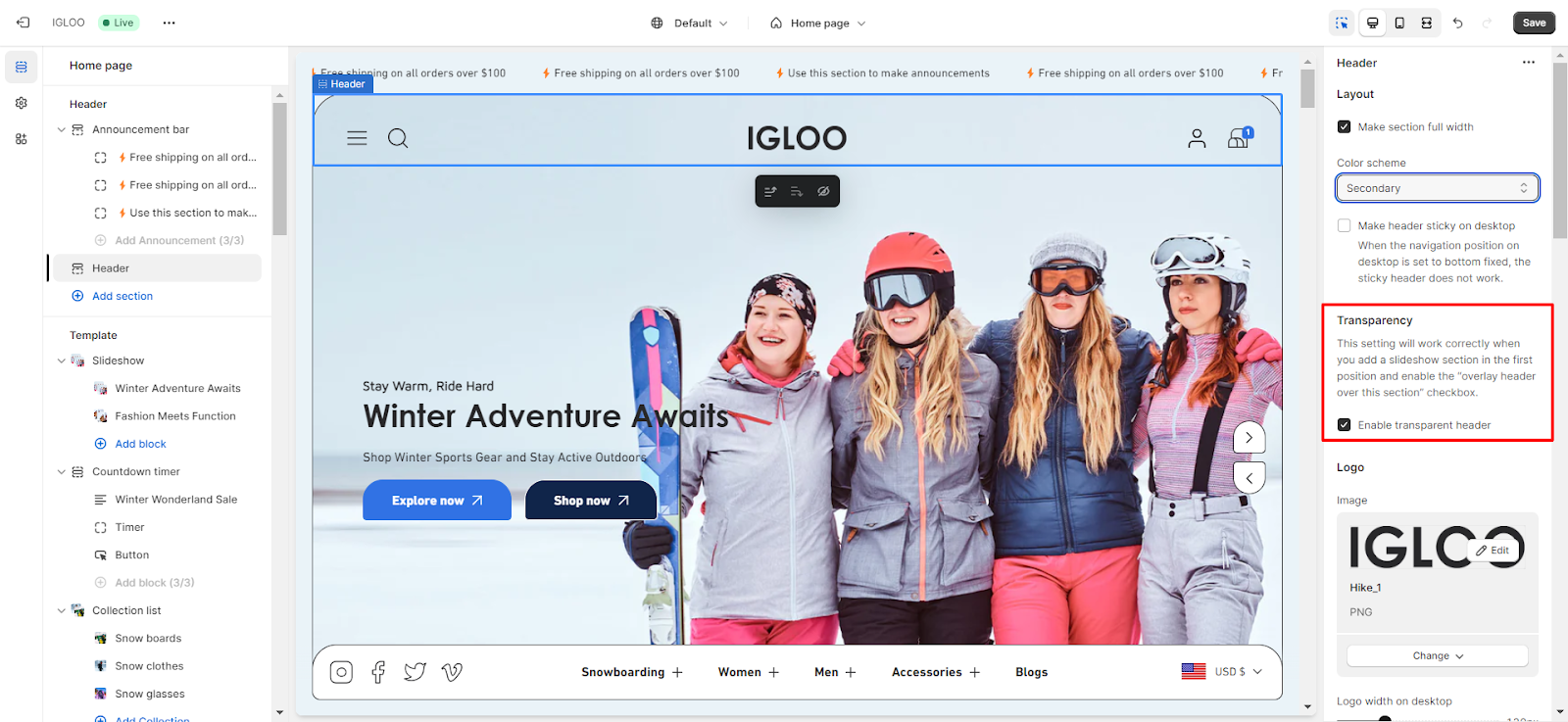
3. As the initial customization choice, you have the ability to configure the section to be full width.

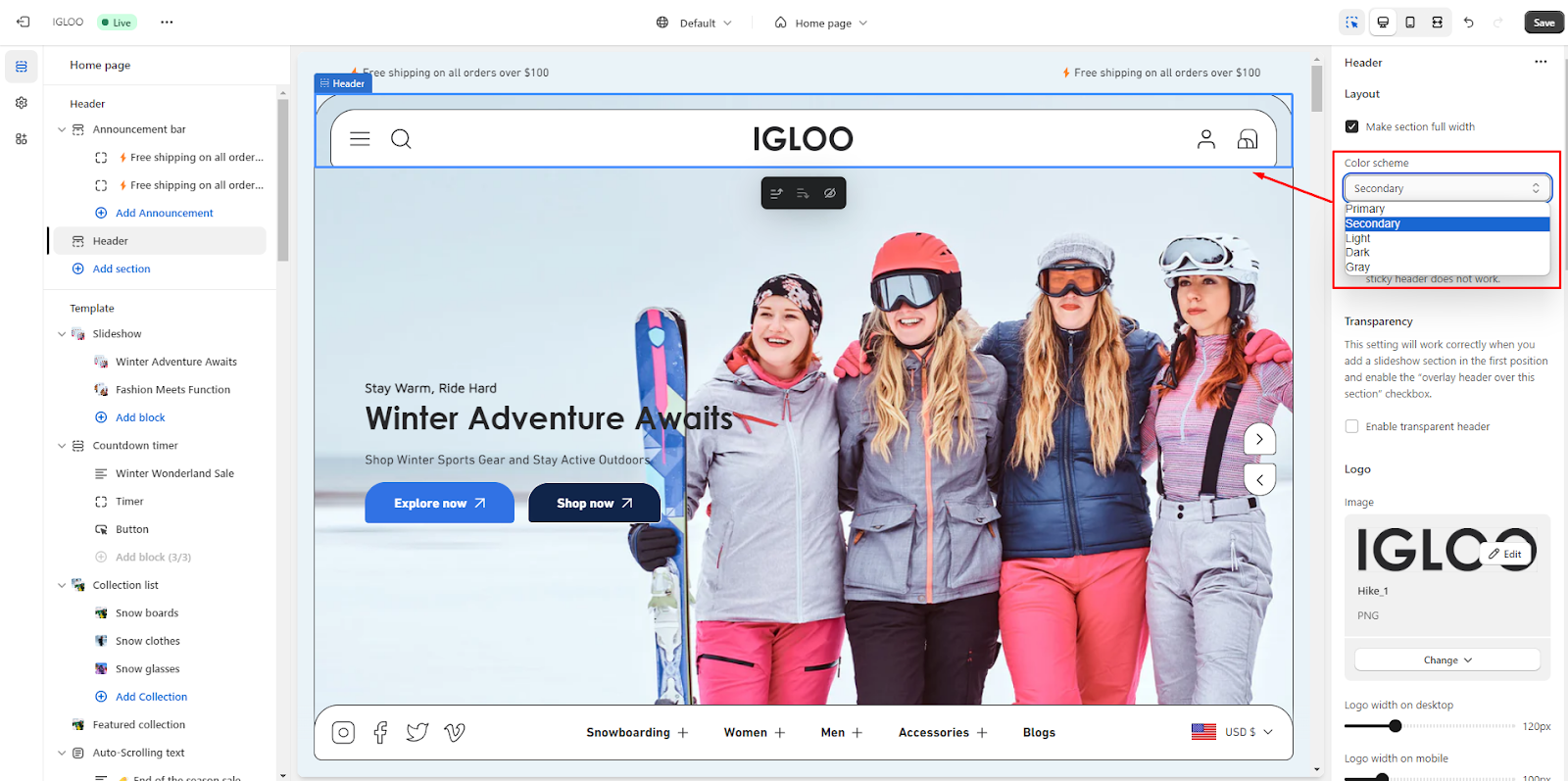
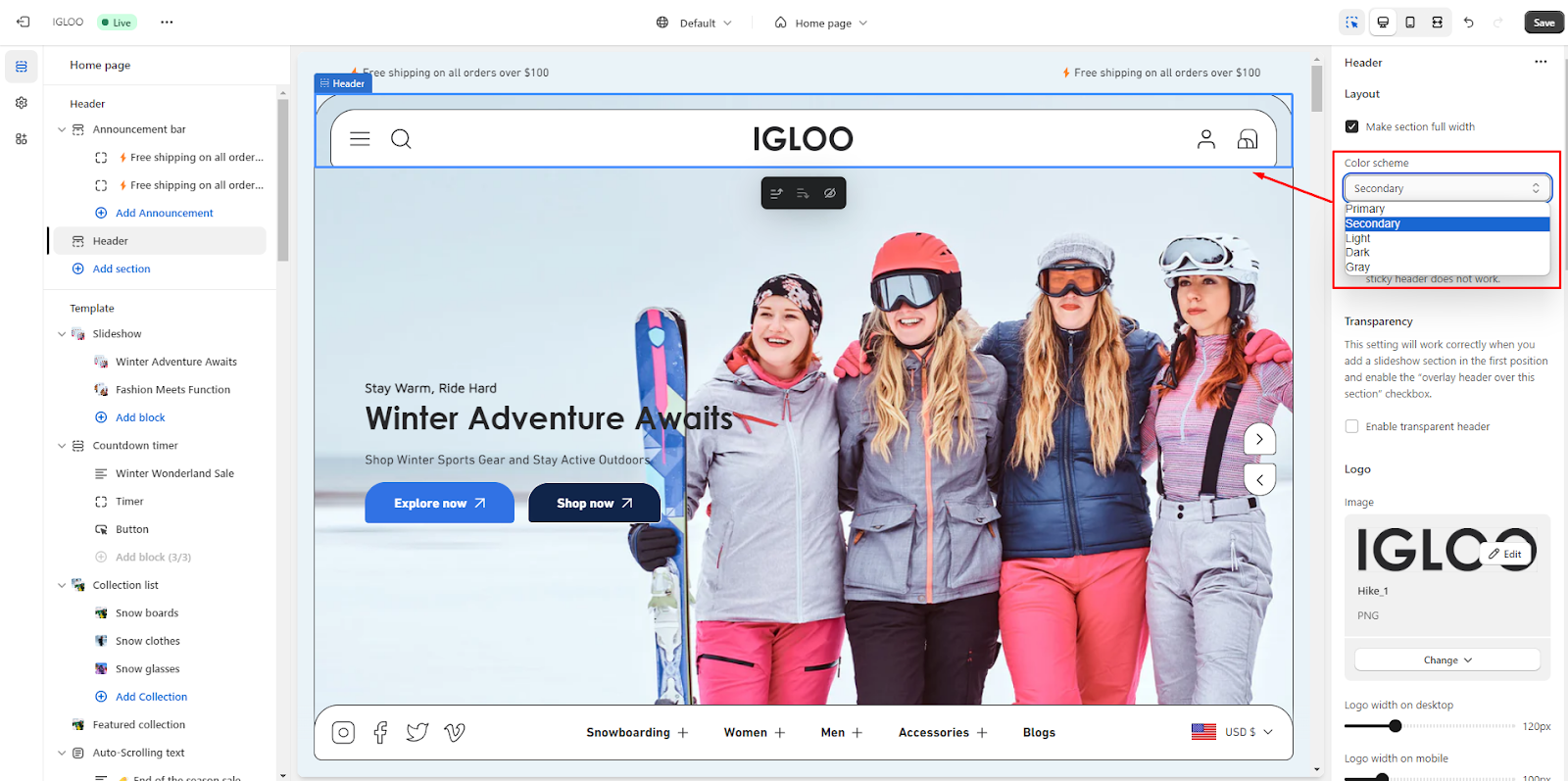
4. A selection of color schemes for the header section is available in the dropdown menu for you to choose from.

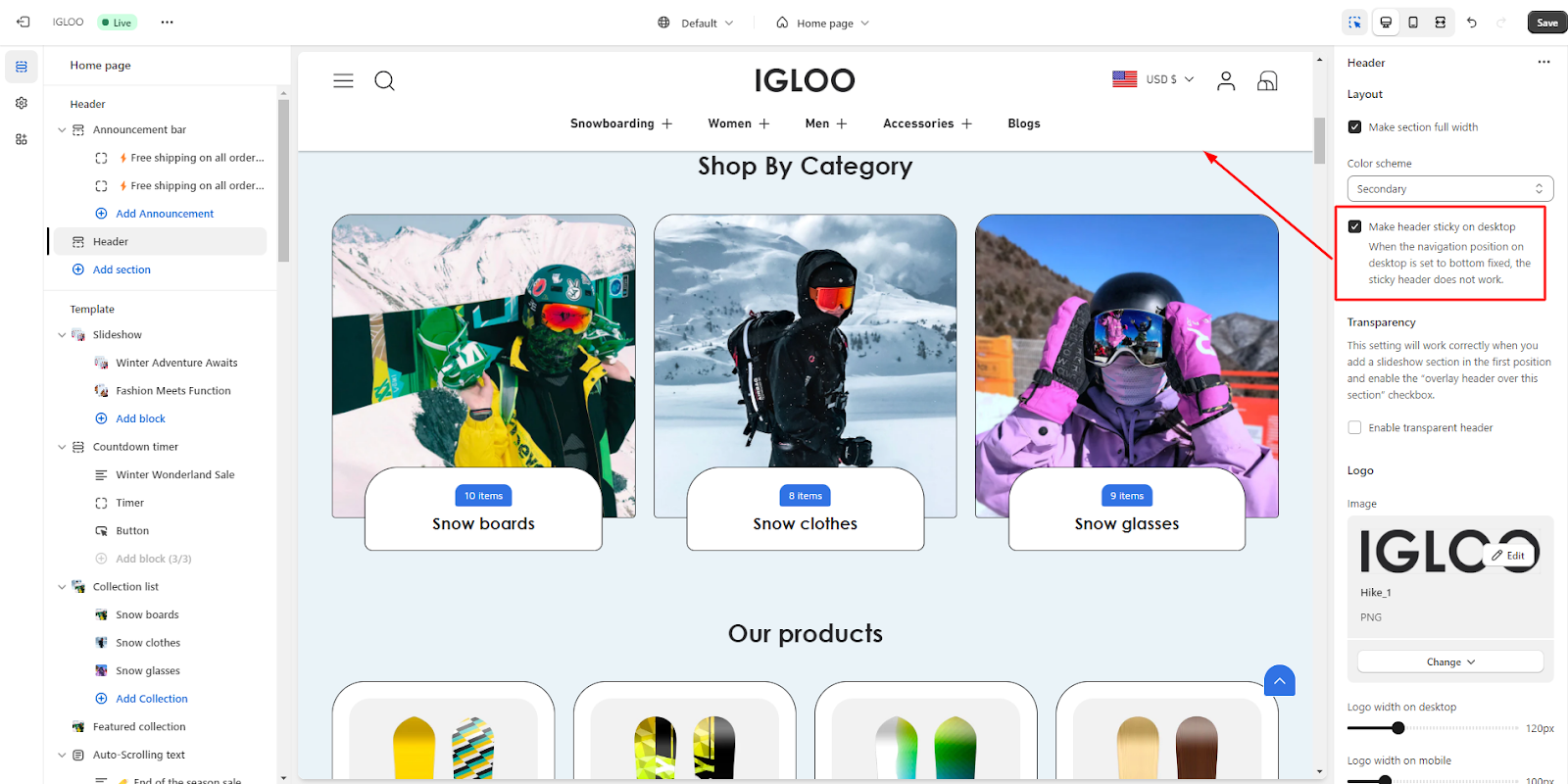
5. Proceeding, you will encounter the option to make the header sticky specifically on desktop view.
Note: The sticky header functionality is not effective when the navigation position on the desktop is set to bottom fixed.

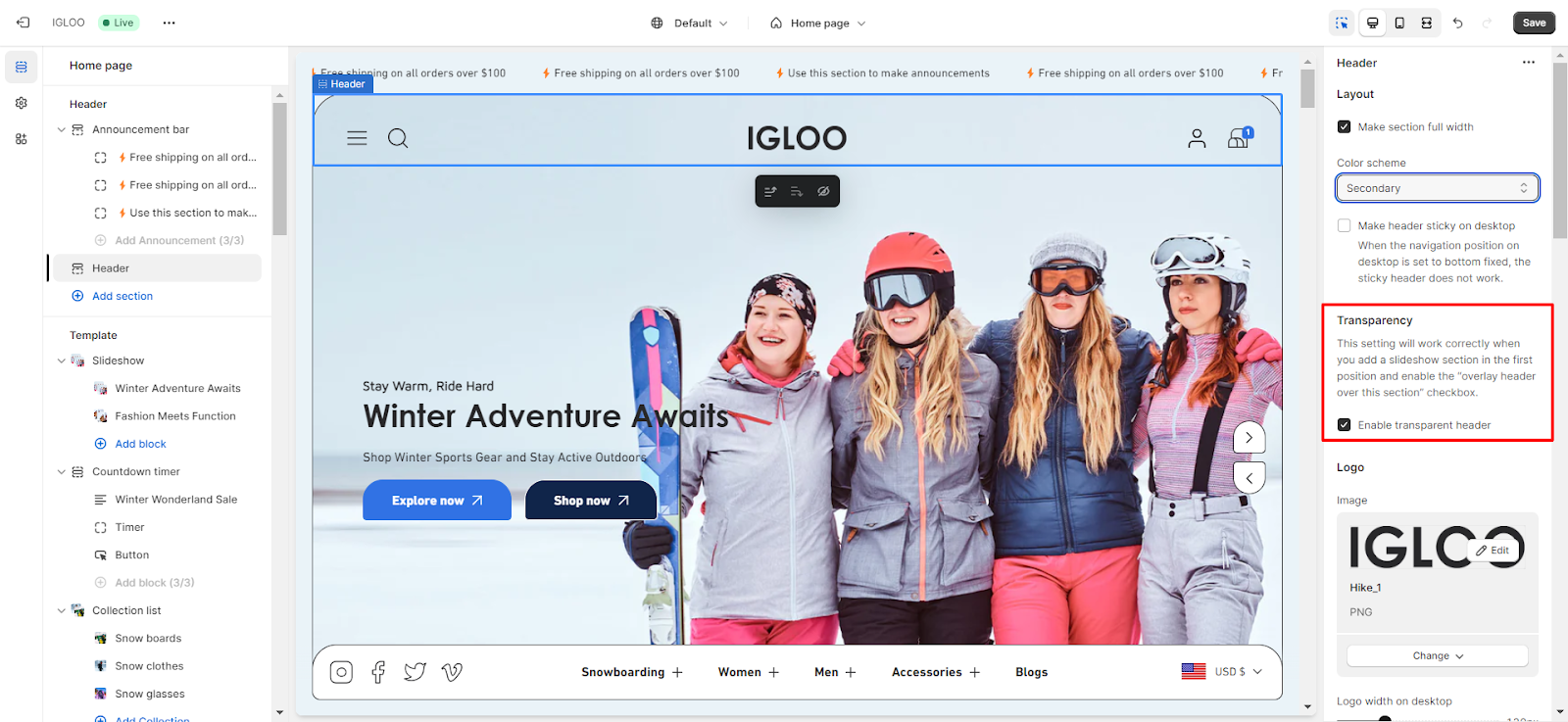
6. Directly below the sticky header option, you can activate the transparent header feature. This functionality works best when you have a slideshow section in the first position and enable the "overlay header over this section" checkbox.

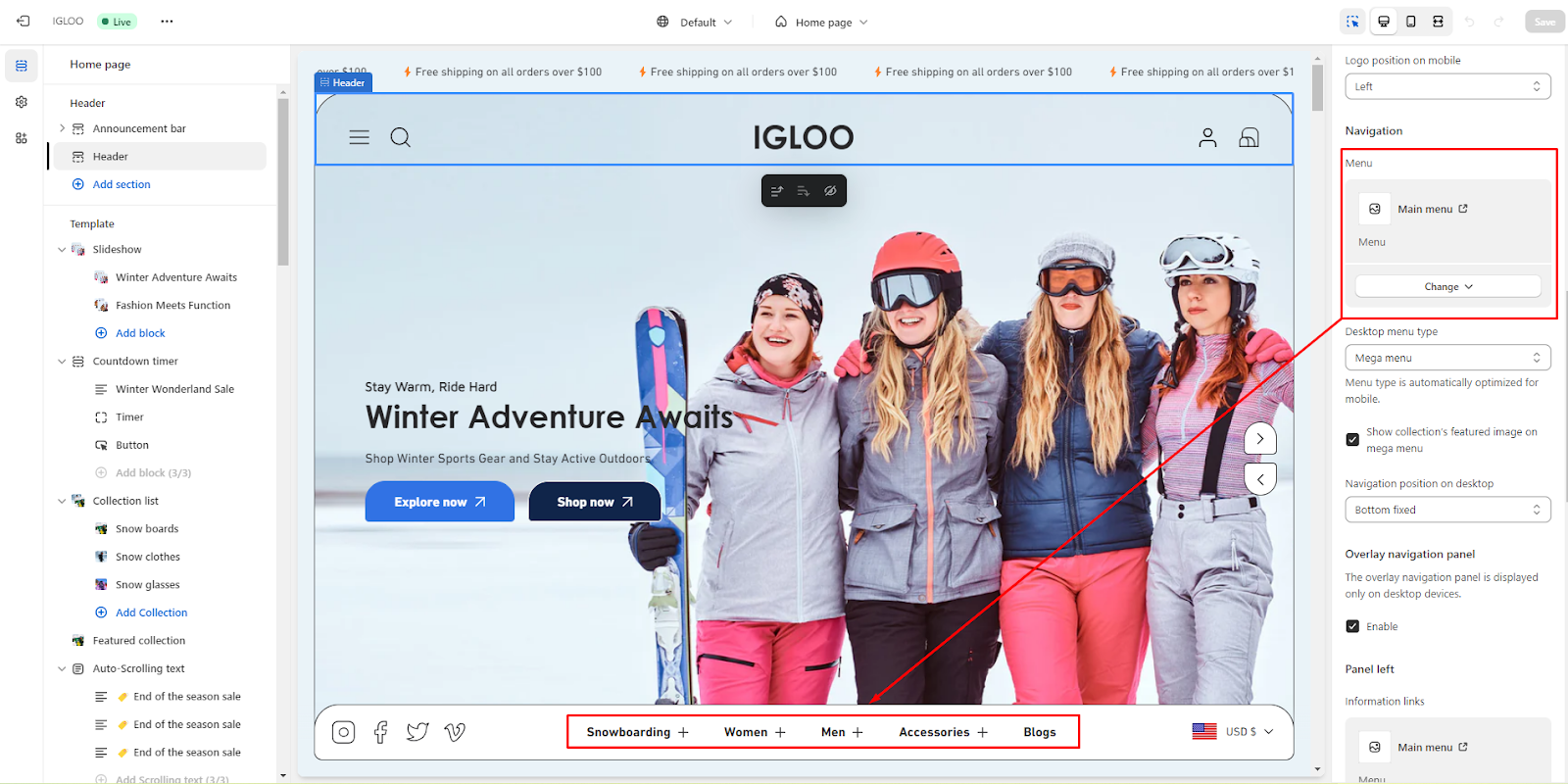
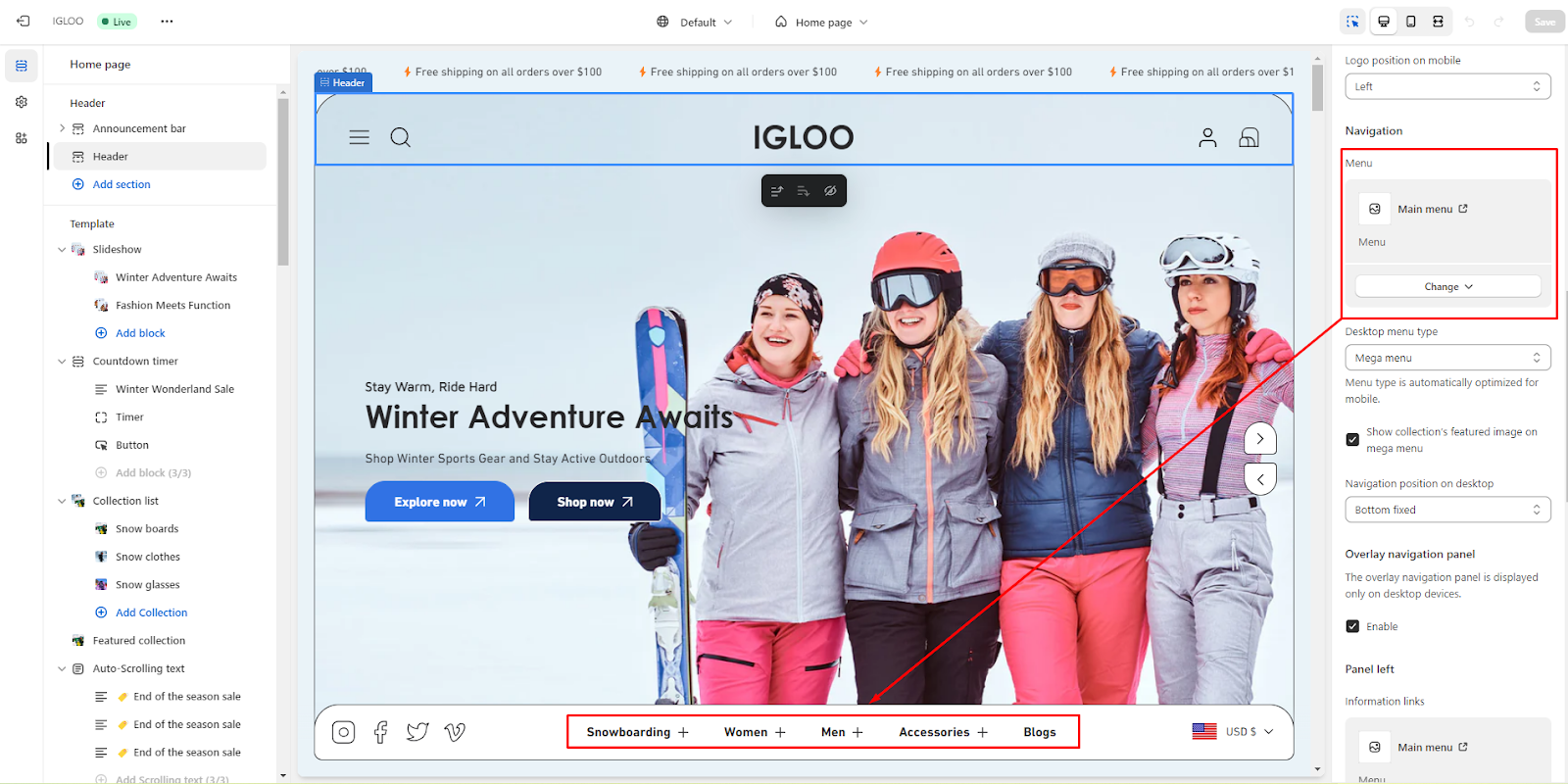
7. In the navigation section in the header, you can add and modify the menu.

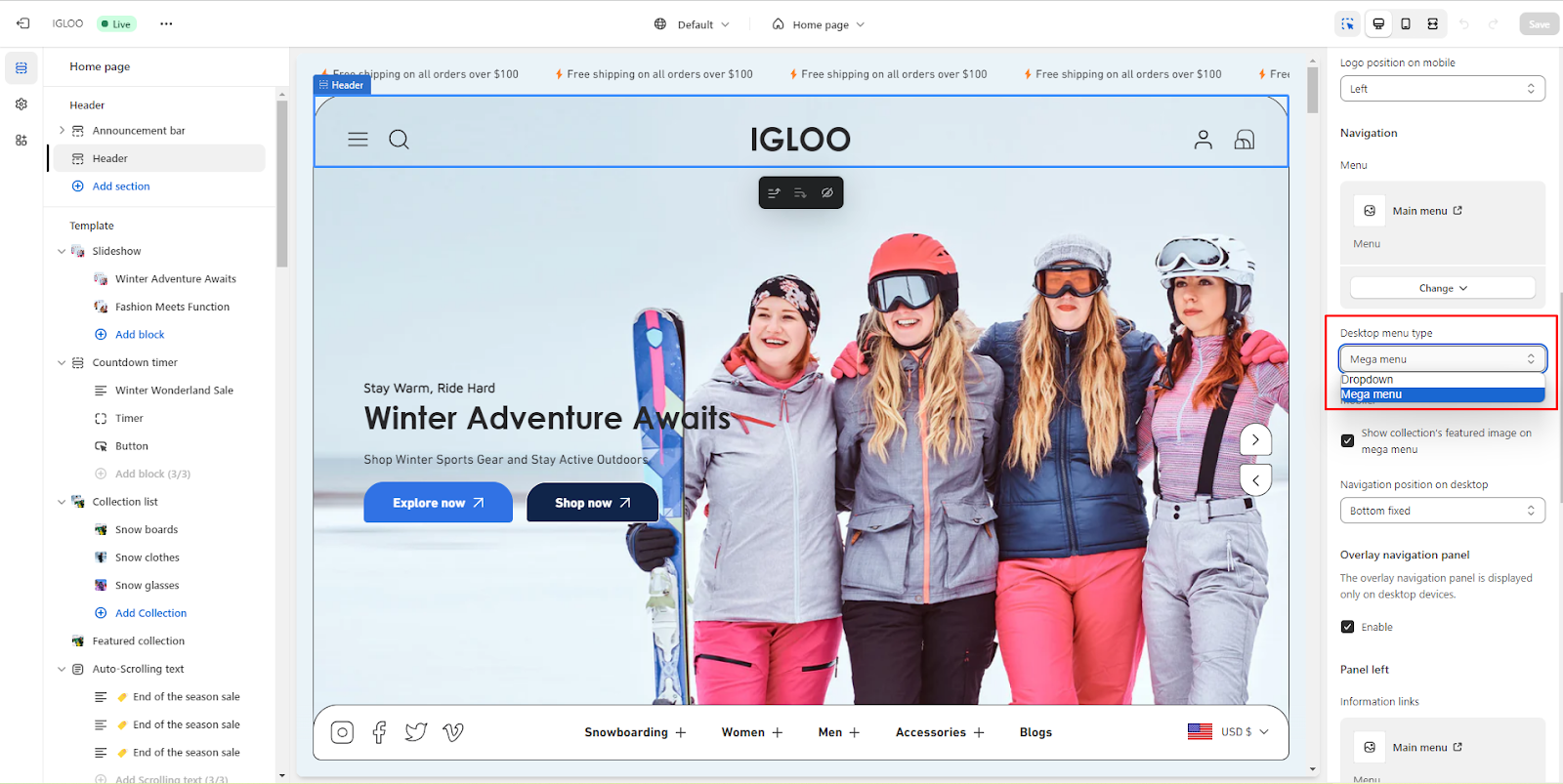
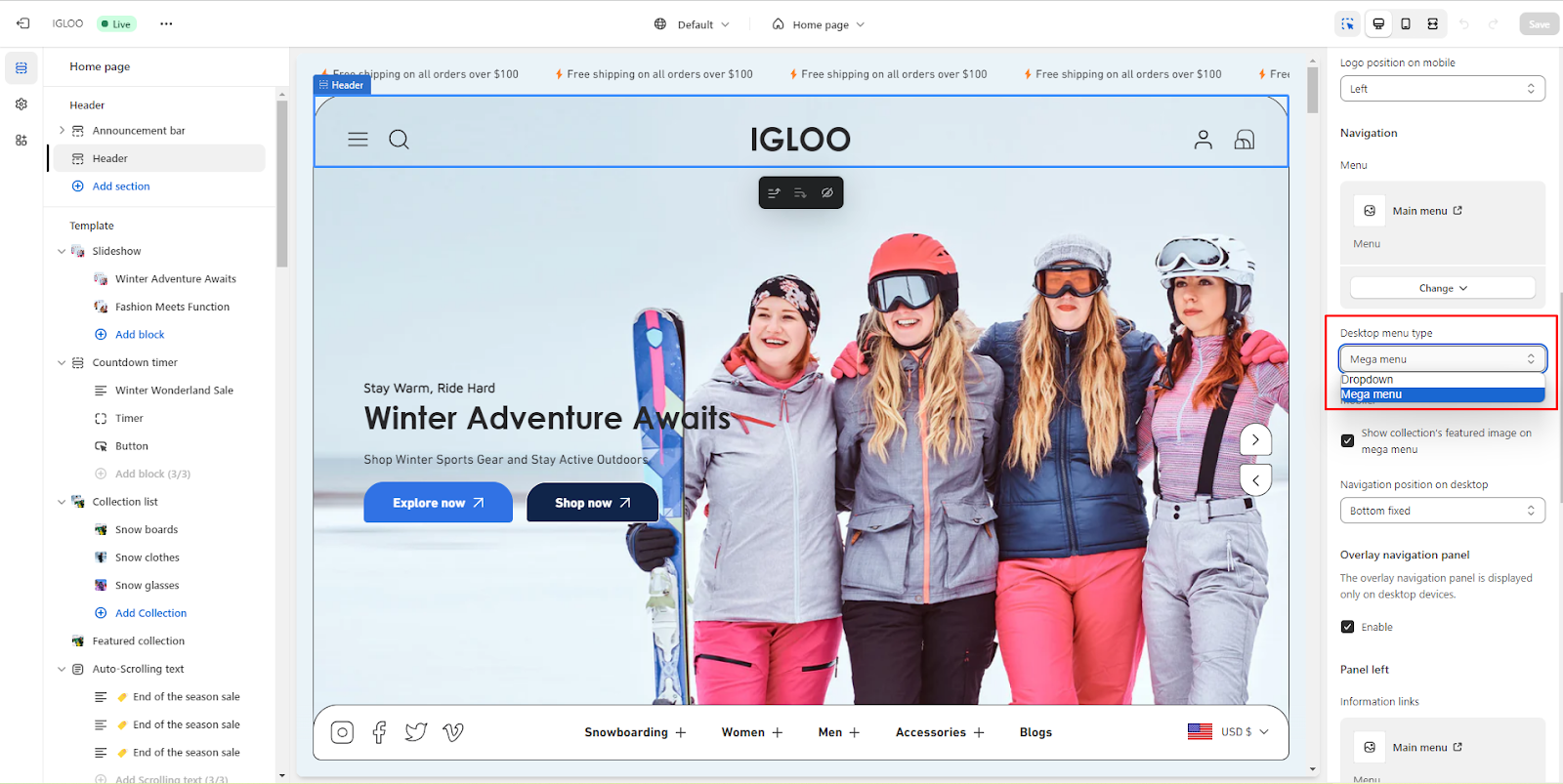
8. Choose the desktop menu type from the two available options: mega menu or dropdown.

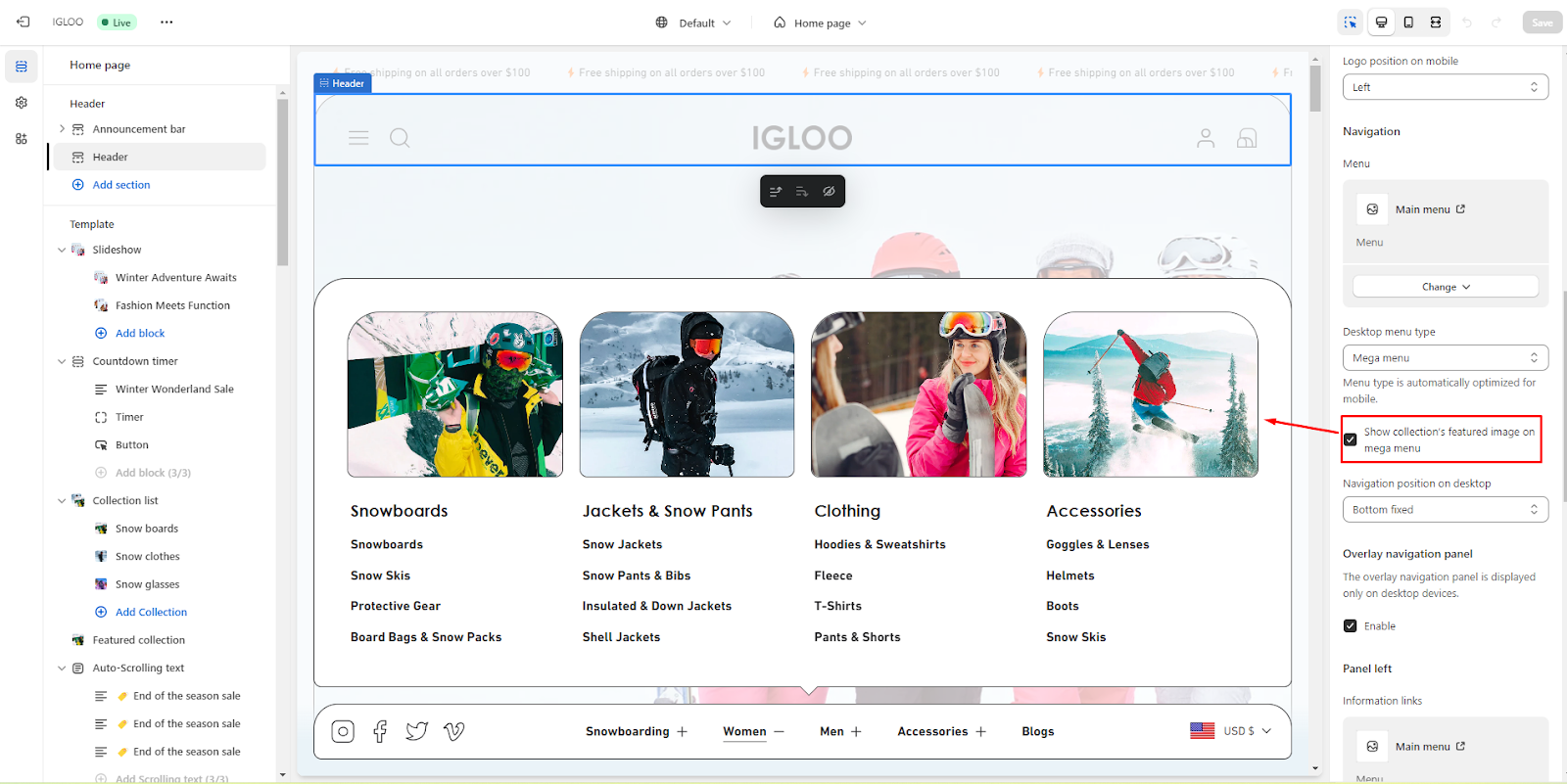
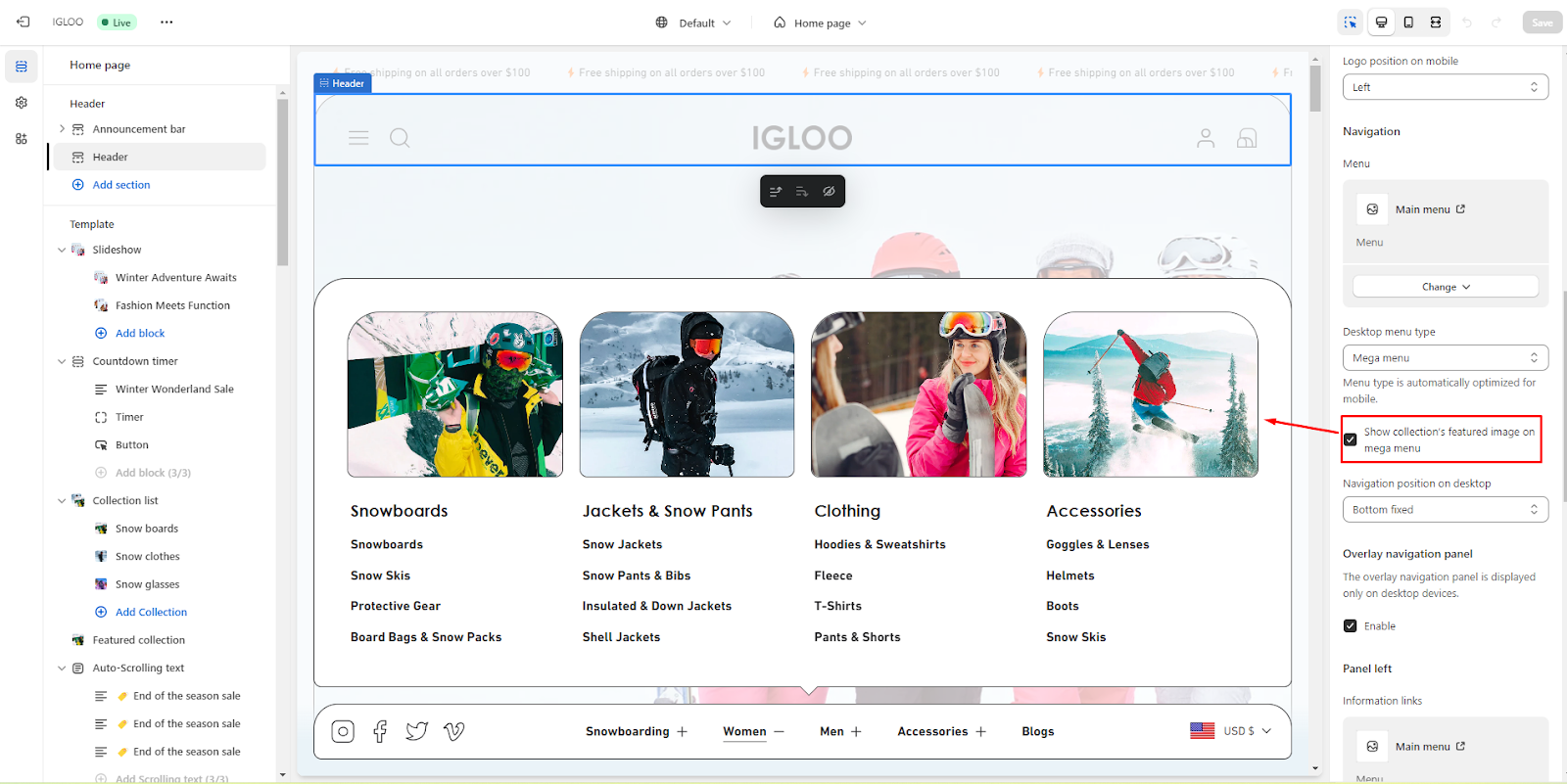
9. If you wish to showcase collection images on the mega menu, simply mark the checkbox labeled "Show Collection's Featured Image on Mega Menu"

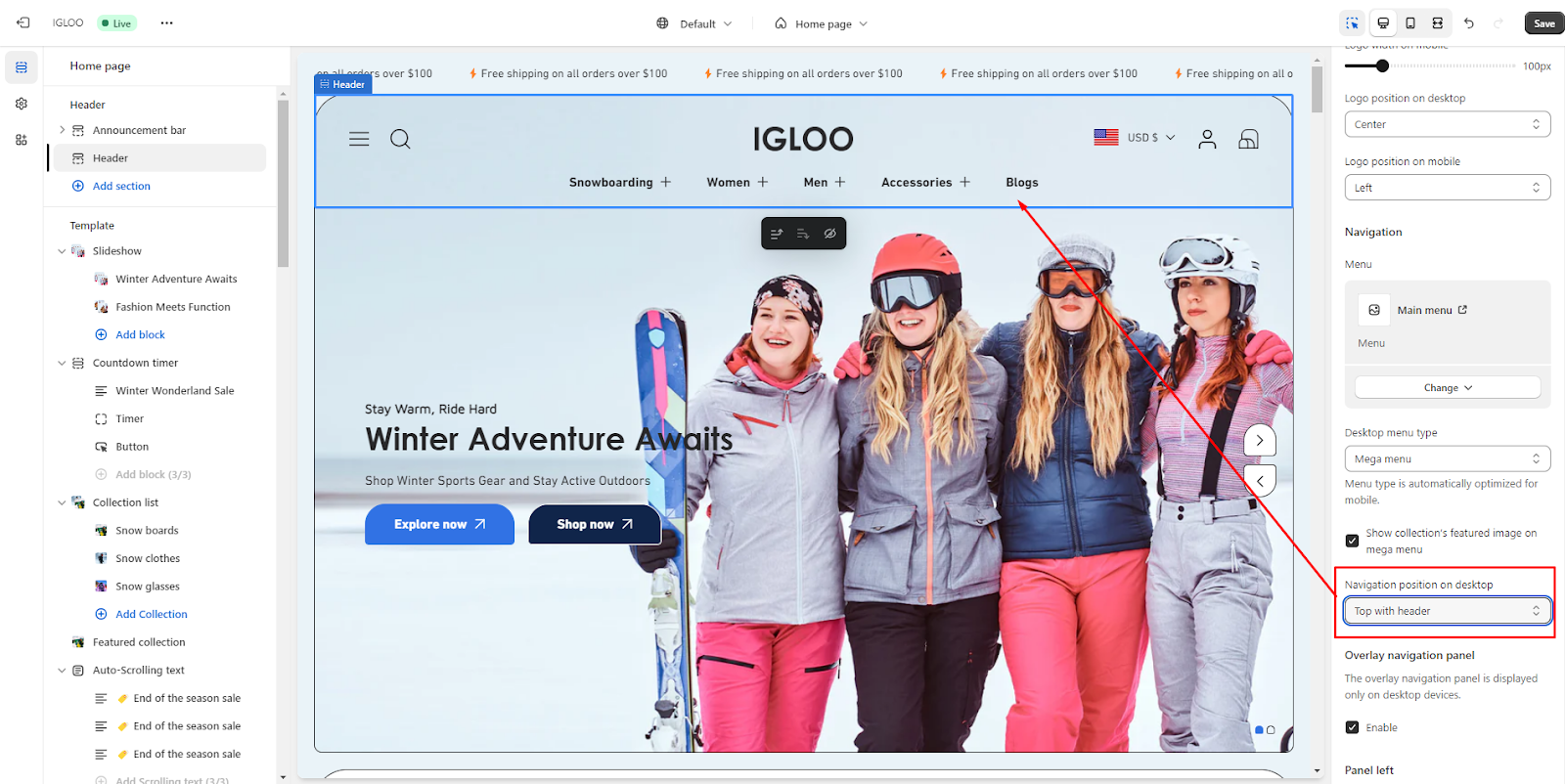
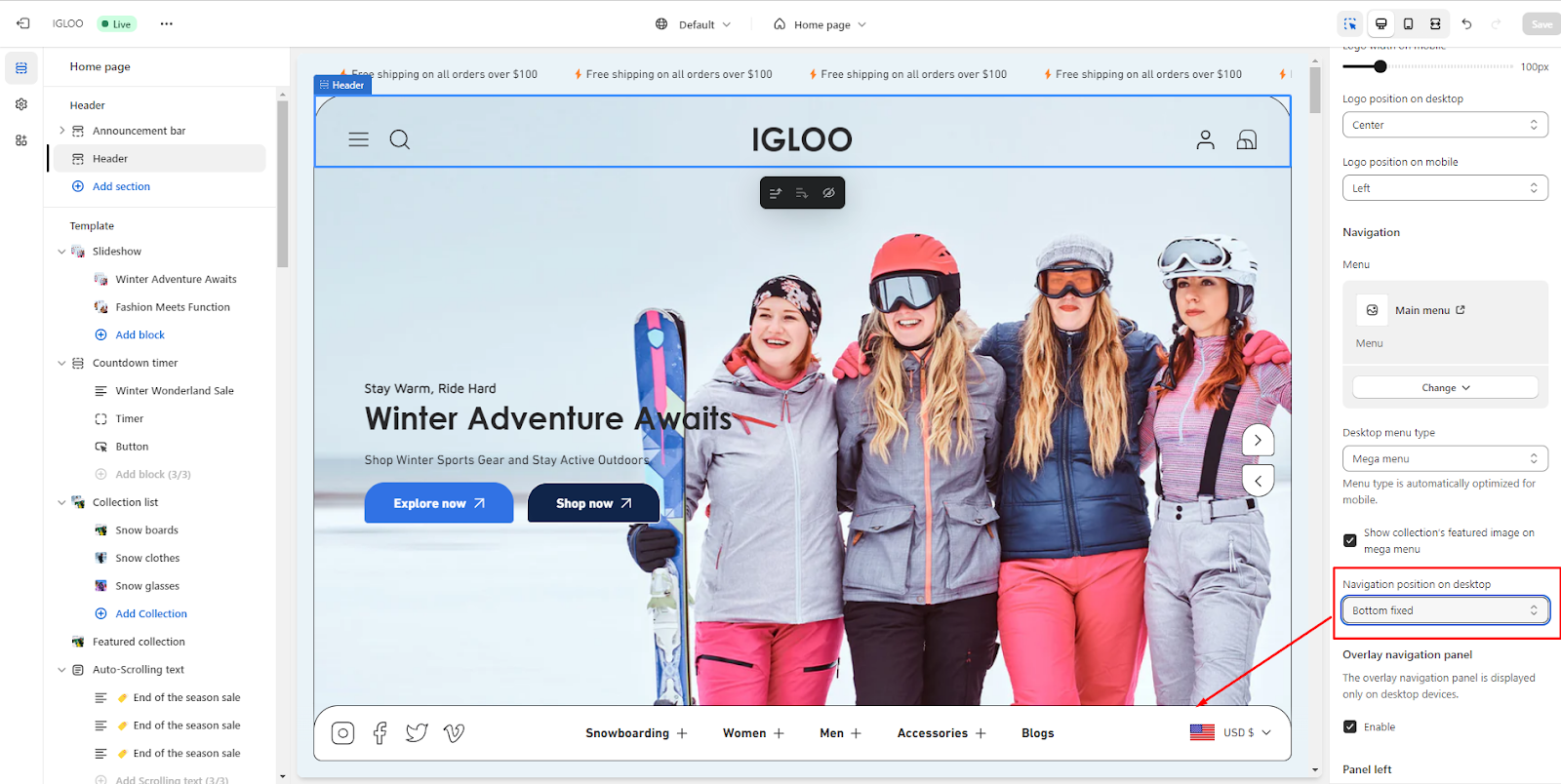
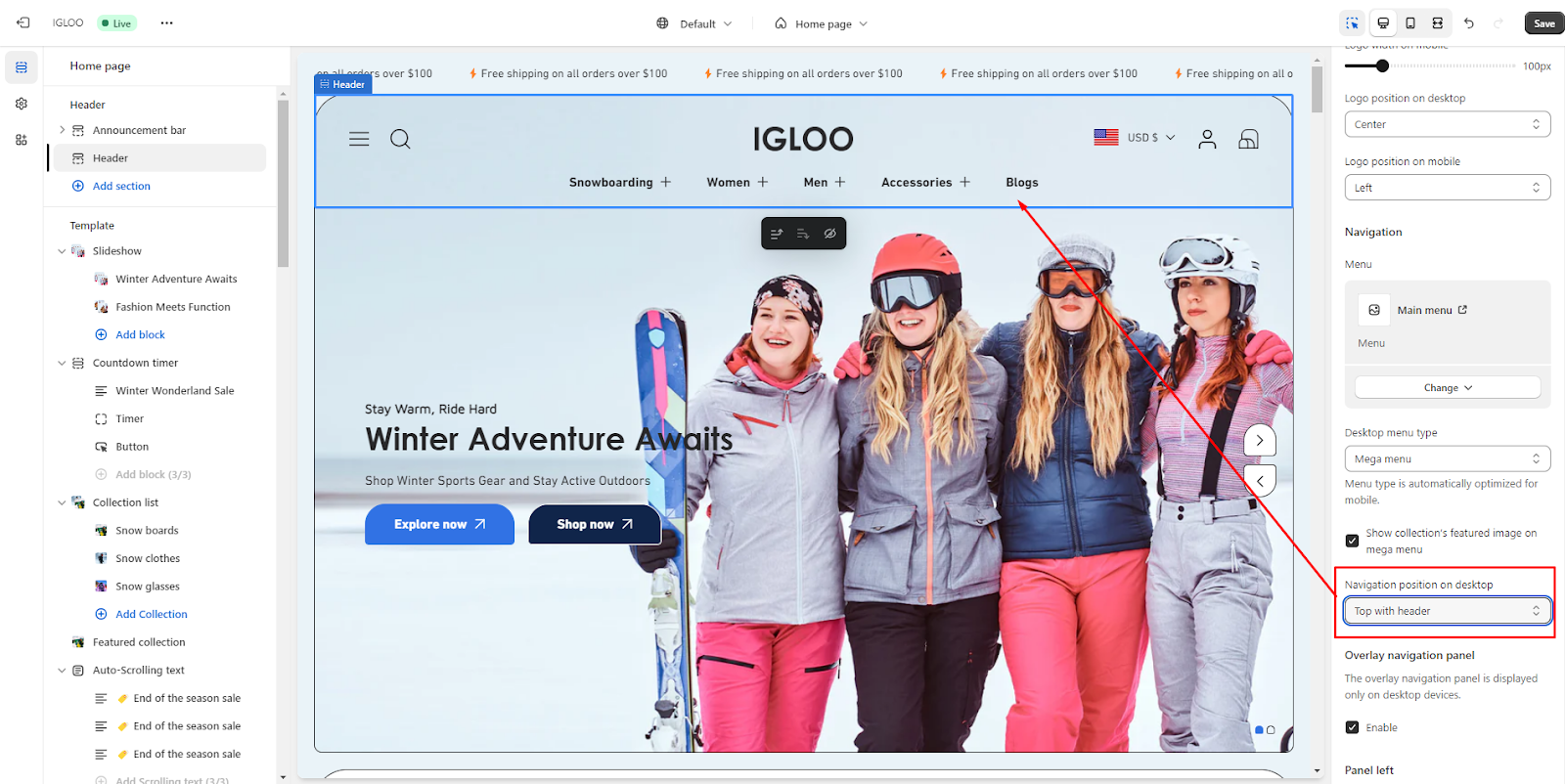
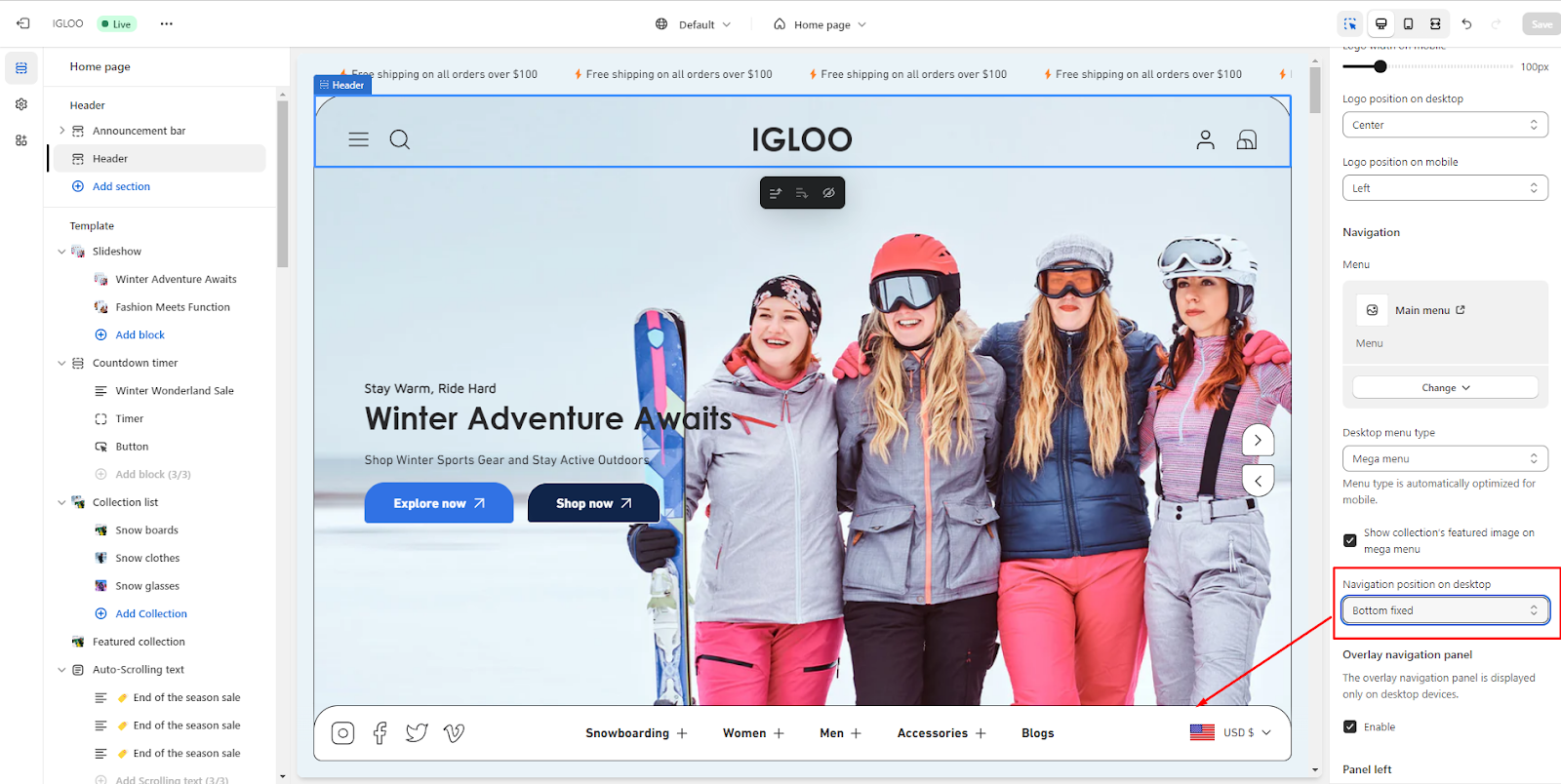
10. Select the navigation position on desktop from the option in the dropdown .


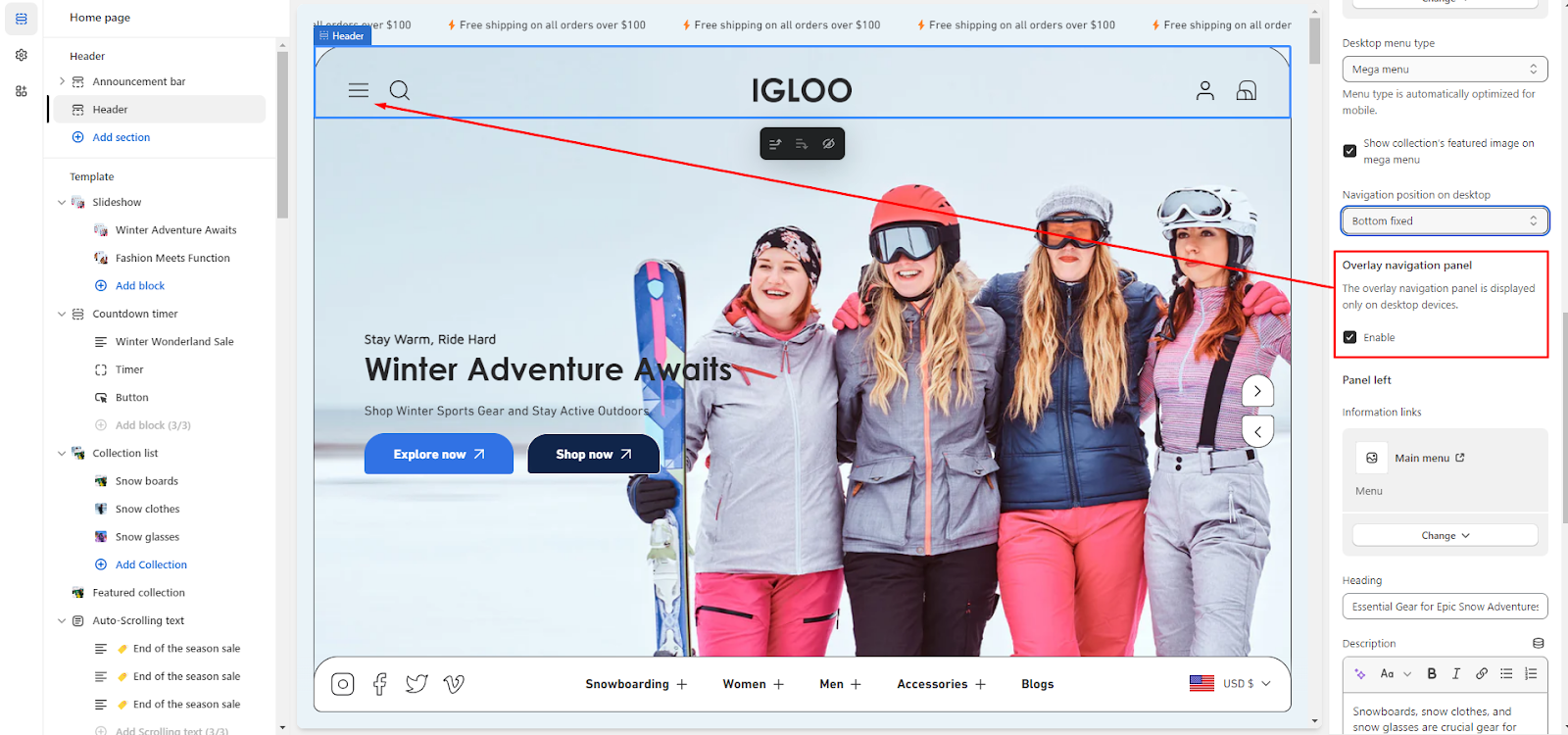
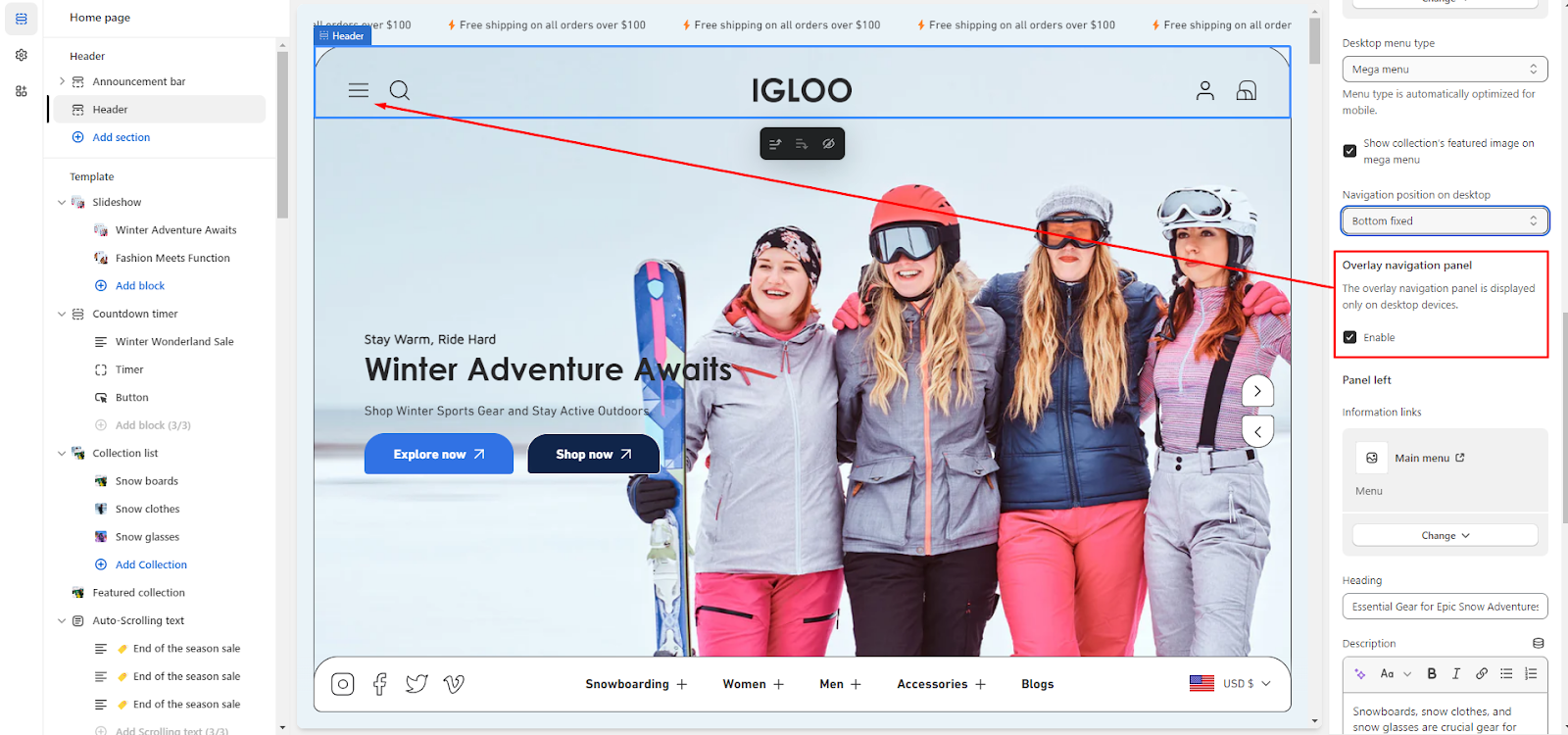
11. Next is the option to enable the overlay navigation panel. This panel is only visible on desktop devices.

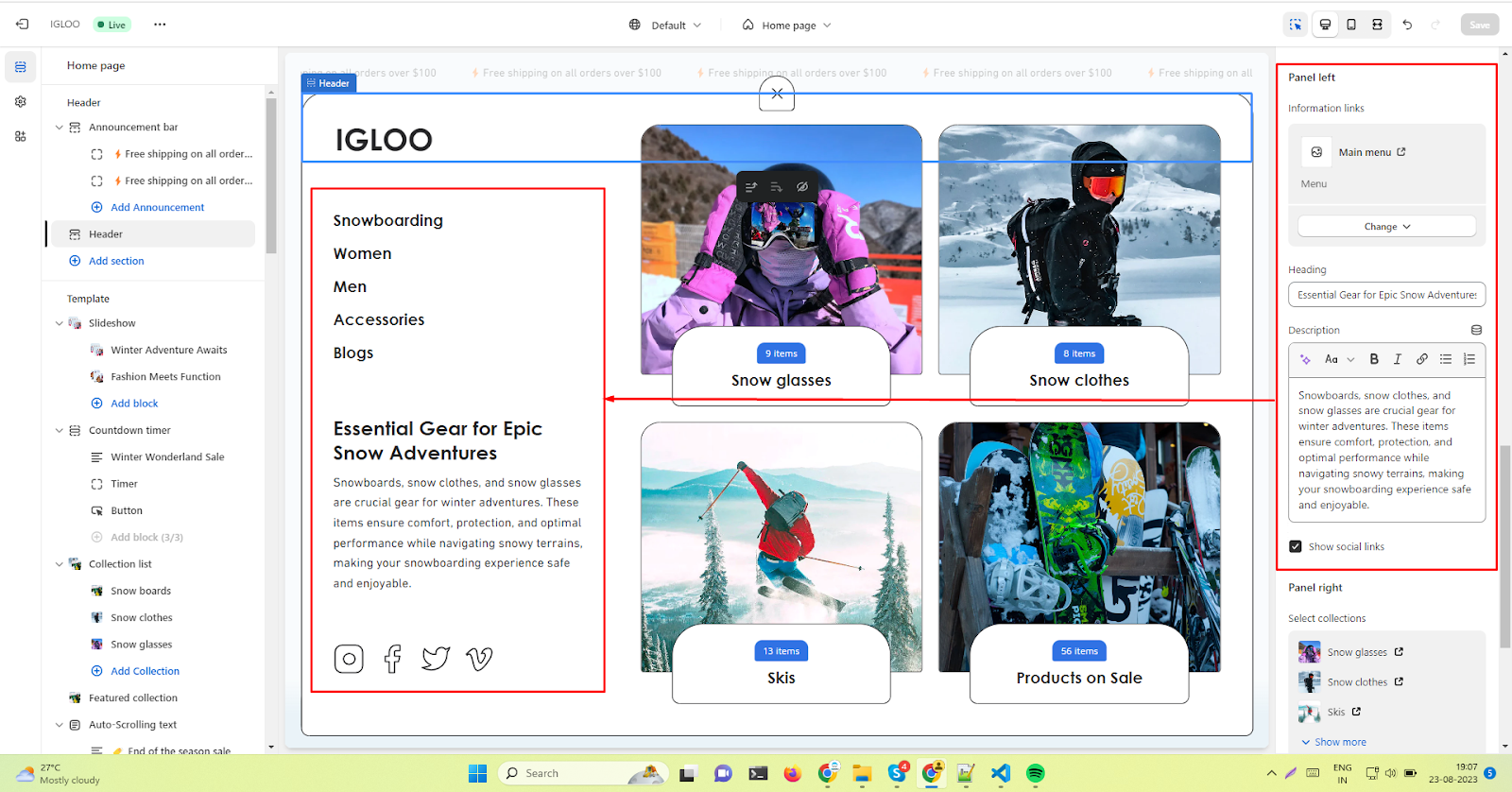
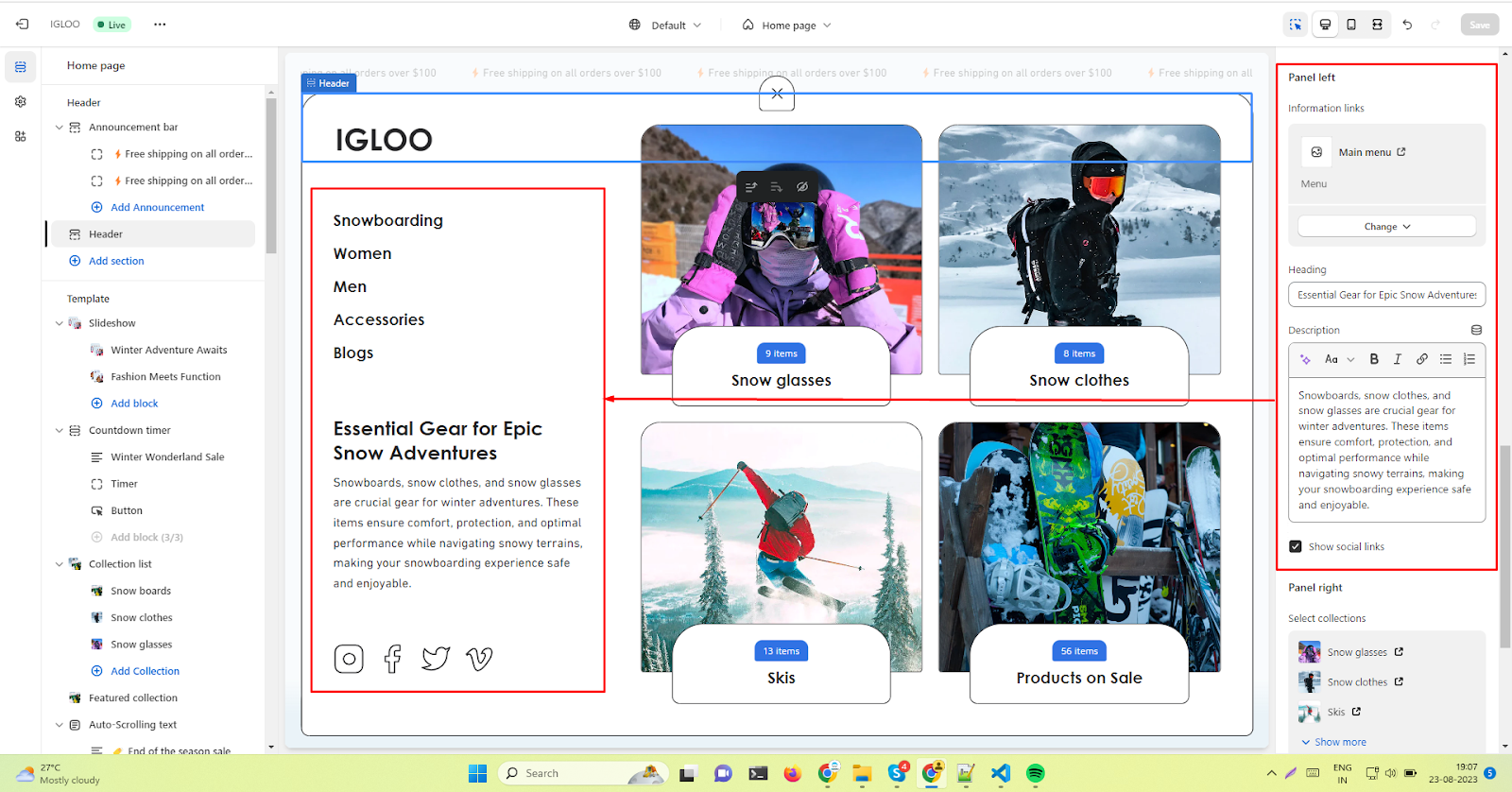
12. Customize the left panel of the header by adding Information links from the available choices and filling in the heading and description fields.
You have the option to exhibit social links. To achieve this, just mark the checkbox to indicate your desire to display the social links.

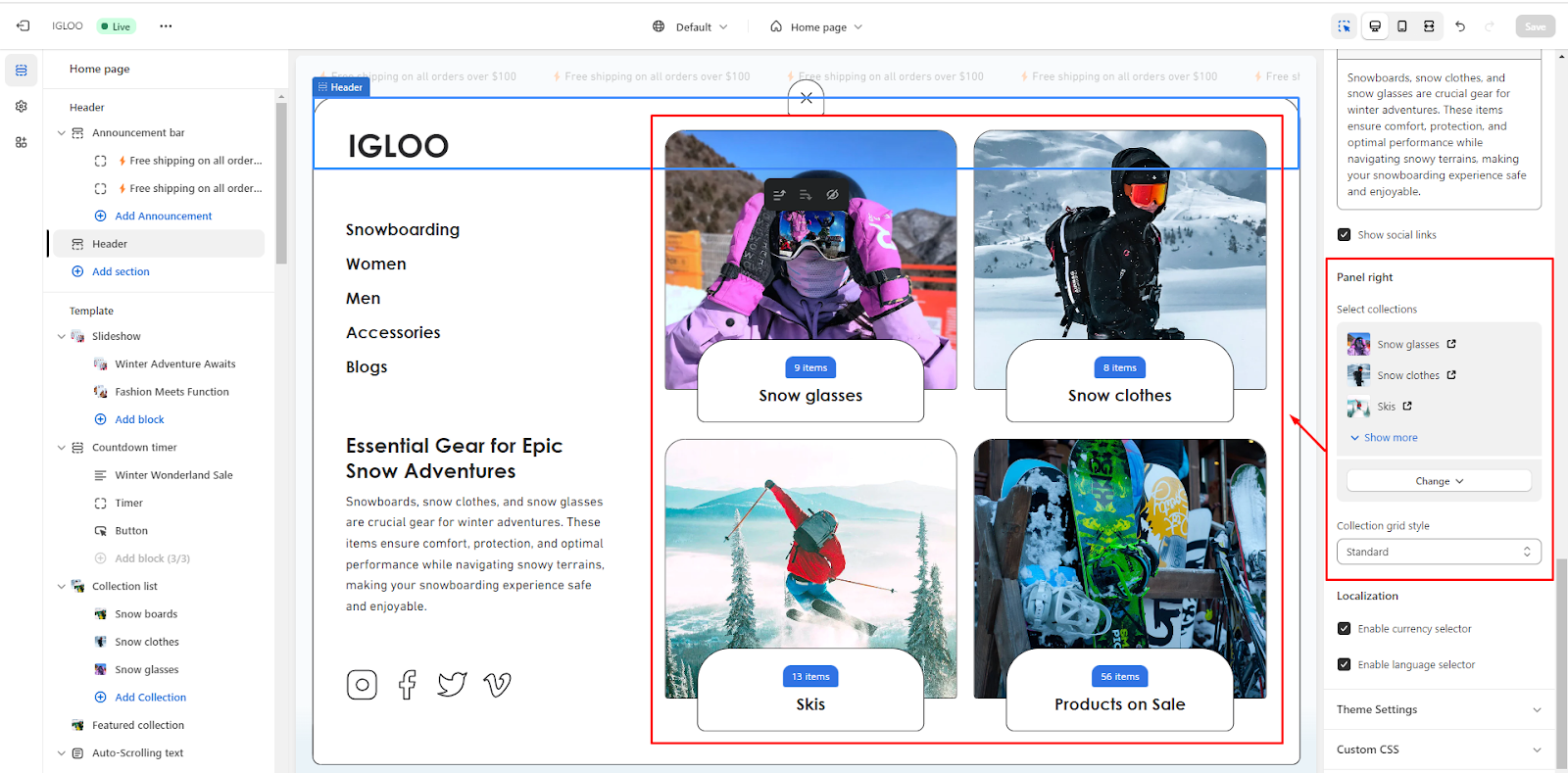
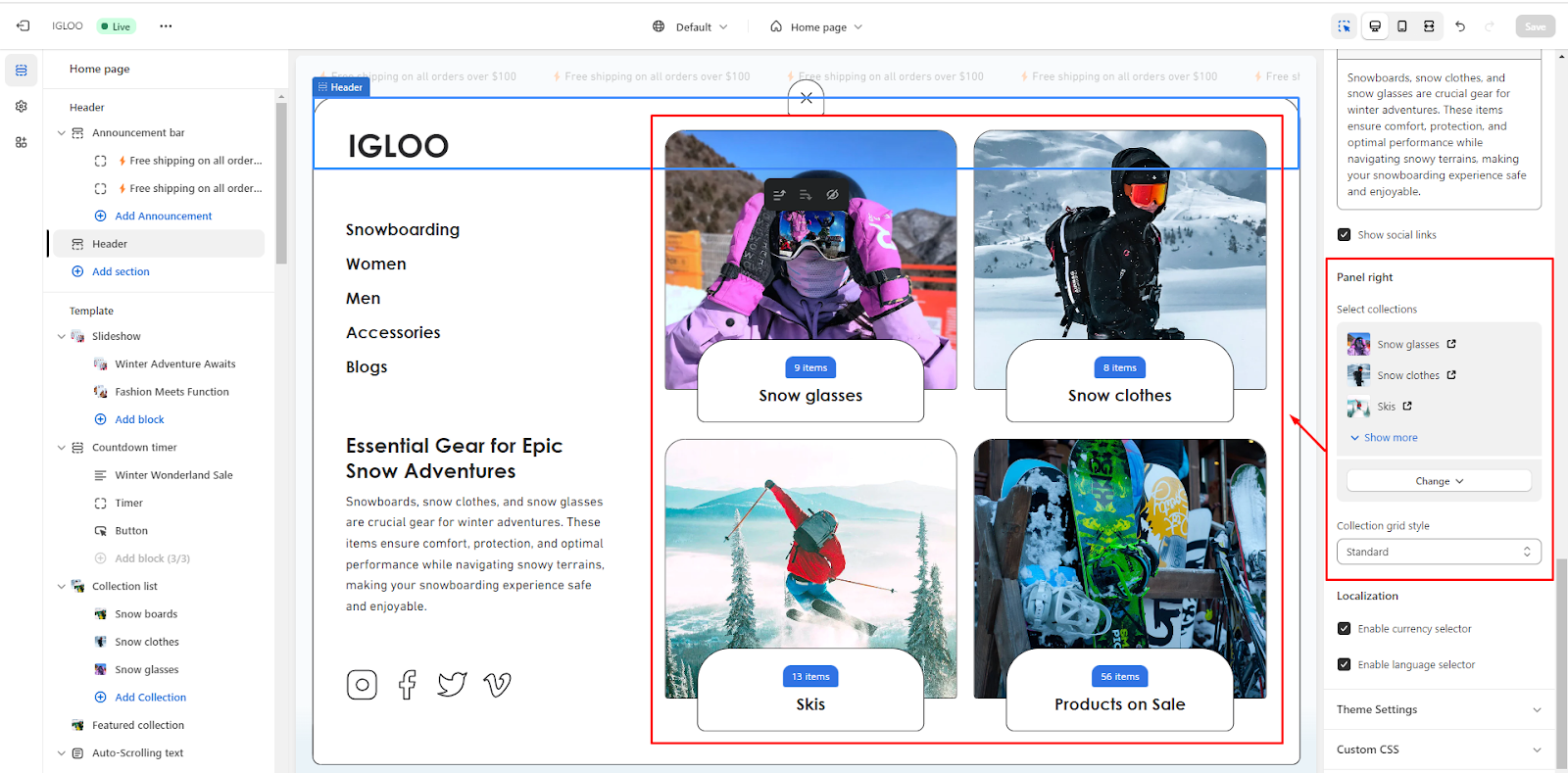
13. On the right panel, you can configure settings for the Panel right section. Choose collections to display from the provided options and also select your preferred collection grid style you wish to display: standard or normal.

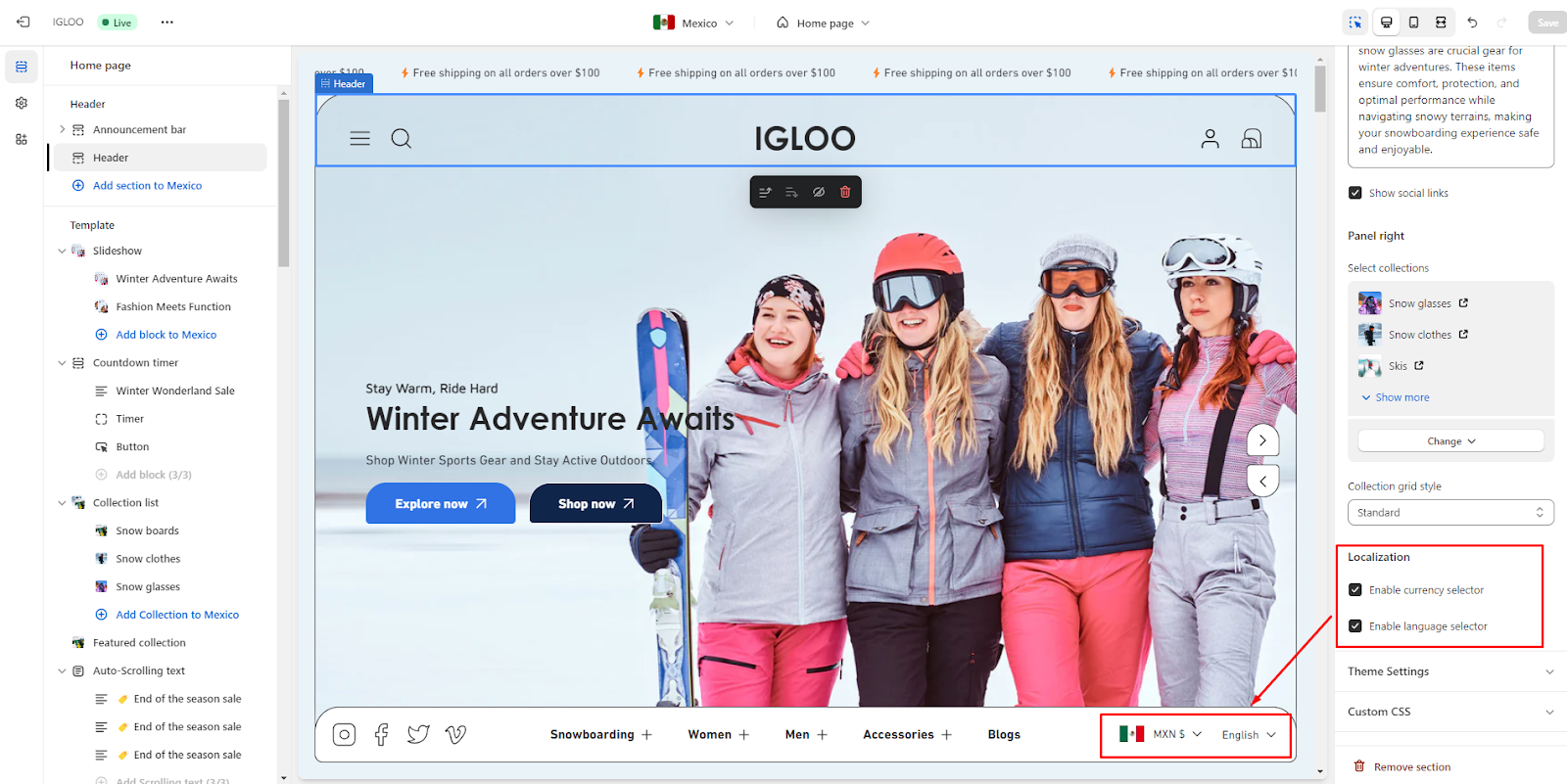
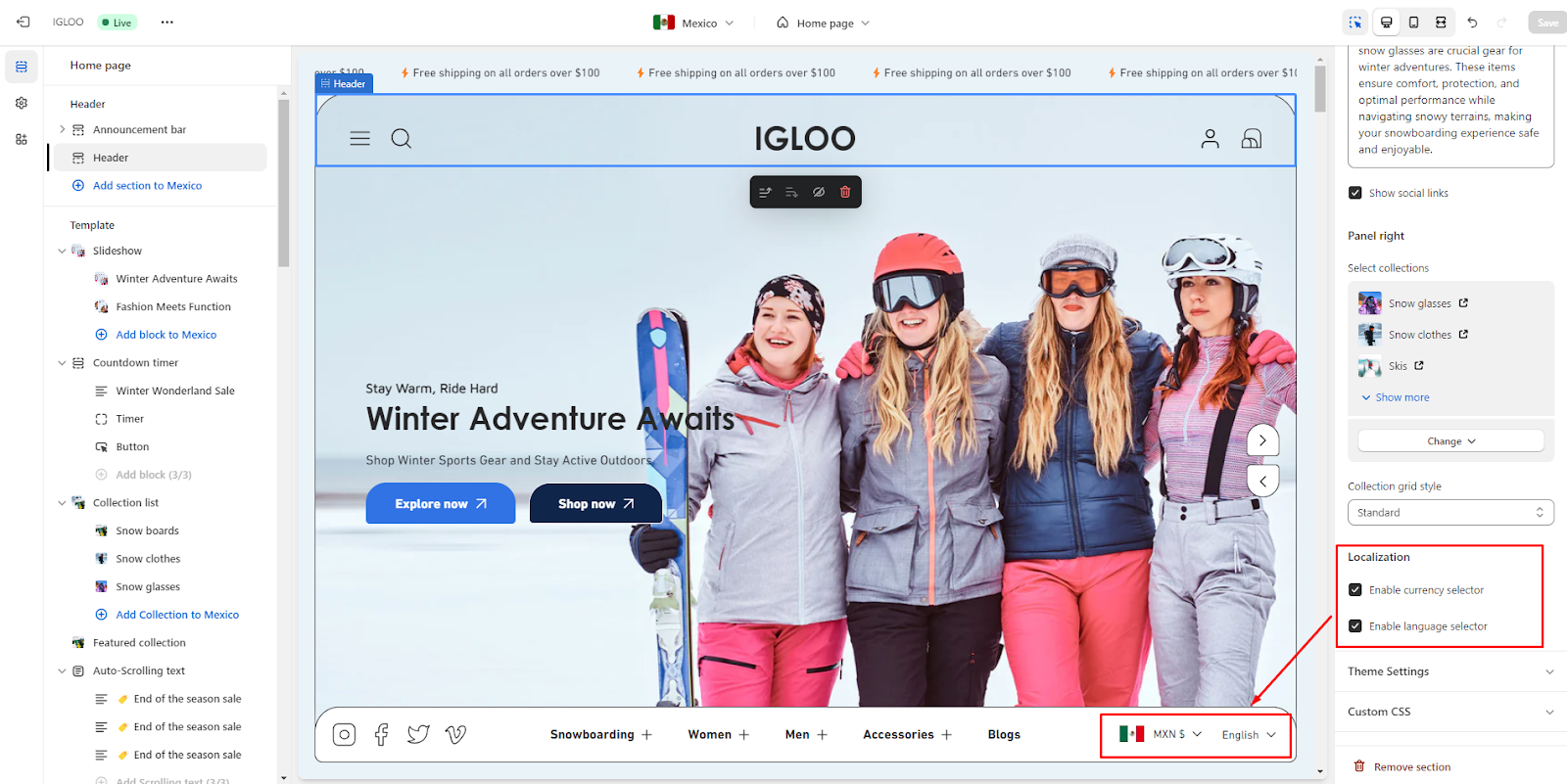
14. Additionally, you are provided with the capability to activate two essential features: the currency selector and the language selector.
These options facilitate a seamless user experience on your website by allowing visitors to adjust the currency and language settings according to their preferences.

By following these steps, you can thoroughly customize your header section according to your preferences.
Unable to locate the information you need?
Our support team is here to help! Feel free to reach out anytime – we're just a message away and ready to assist you with any questions you may have.














 By following these steps, you can thoroughly customize your header section according to your preferences.
By following these steps, you can thoroughly customize your header section according to your preferences.
